1、aH3_tabs[i].index 是指向 id 为 cen_swiper_topl 下面的 li 的 下标(index); 为该li 添加一个index属性,并将index的值设置为 i;
2、classList 属性返回元素的类名, classList 属性是只读的,但可以使用 add( ) 和 remove( ) 方法修改它; - 是属于HTML DOM元素对象;
适用场景:两栏(多个)鼠标切换效果:
<!-- 开始 start -->
var oTab_fts=document.getElementById("cen_swiper_top"); /* 1.获得id*/
var aH3_tabs=oTab_fts.getElementsByTagName("li"); /* 2.找到id值下的li标签 */
var aDiv_paces=oTab_fts.getElementsByClassName("tab-pane"); /* 3.找到id值下的p-img类 */
for(var i= 0; i < aH3_tabs.length; i++) {
aH3_tabs[i].index=i; //添加索引
aH3_tabs[i].onmouseover=function() //鼠标移入事件 点击li
{
for(var i=0;i<aH3_tabs.length;i++)
{
/* 移除所有li的class值(去除背景颜色),同时将所有tab-pane隐藏 */
aH3_tabs[i].className="";
aDiv_paces[i].style.display="none";
}
/* 给当前设置高亮 */
this.className="active";
//让cen_swiper_top里当前下标的元素所对应的tab-pane显示
aDiv_paces[this.index].style.display="block";
// 也可以为其添加类名方式
aDiv_paces[this.index].classList.add('acts');
}
}
<!-- 结束 end -->
—— jq效果的方法实现:
//jq:
$(function(){
$(".nav li").click(function(){//直接点击事件
//给当前点击的li一个样式 移除当前li的所有同胞元元素的样式
$(this).addClass("active").siblings().removeClass("active");
//让tab-conten 里面当前点击元素下标所对应的tab-pane显示 隐藏tab-content里面当前点击元素下标以外的tab-pane
$(".tab-content .tab-pane").eq($(this).index()).show().siblings().hide();
})
})
// 也可以是 addClass() 形式 添加类:
$(".tab-content .tab-pane").eq($(this).index()).addClass("active").siblings().removeClass("active");
// 给指定的.tab-pane添加active类,然后去掉.tab-pane的 同辈元素 上的active1、.eq() 选择器选取带有指定 index 值的元素(索引值)。index 值从 0 开始;(属于jq遍历),参考选择器:地址
2、.siblings() - 获得匹配集合中的每个元素的同胞,方法允许在DOM树中搜索这些元素的同胞元素;
3、.find() - 获得当前匹配元素集合中的每个元素的后代;
jQuery 参考手册 - 遍历


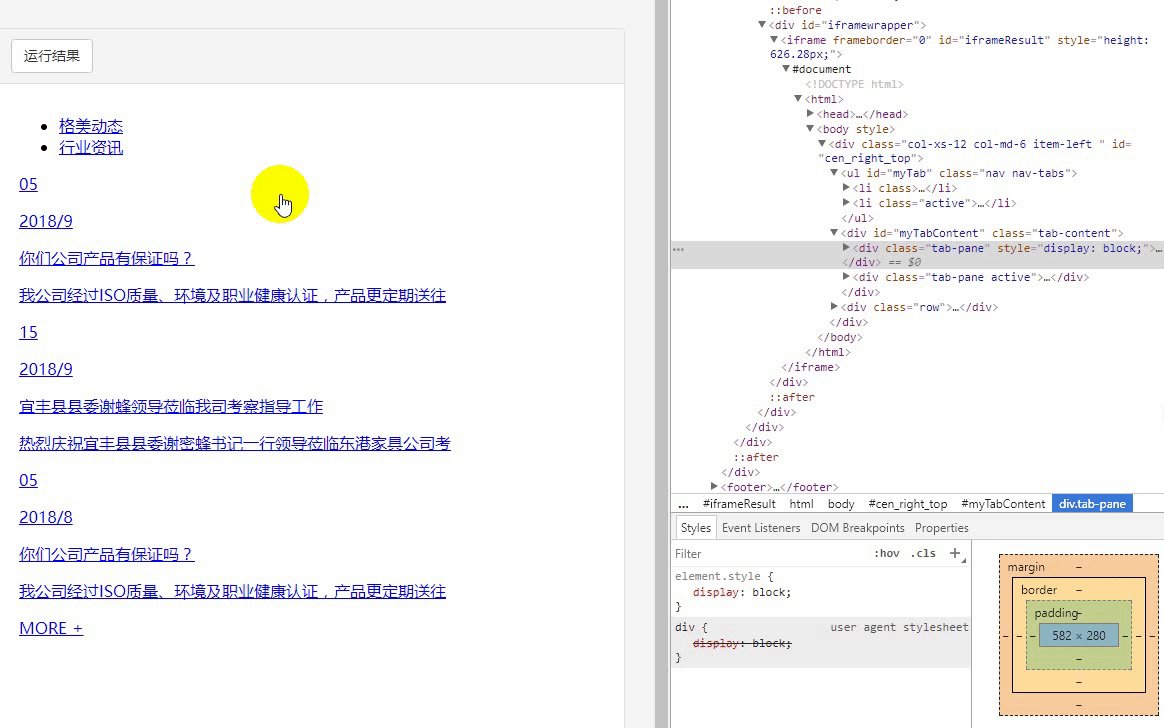
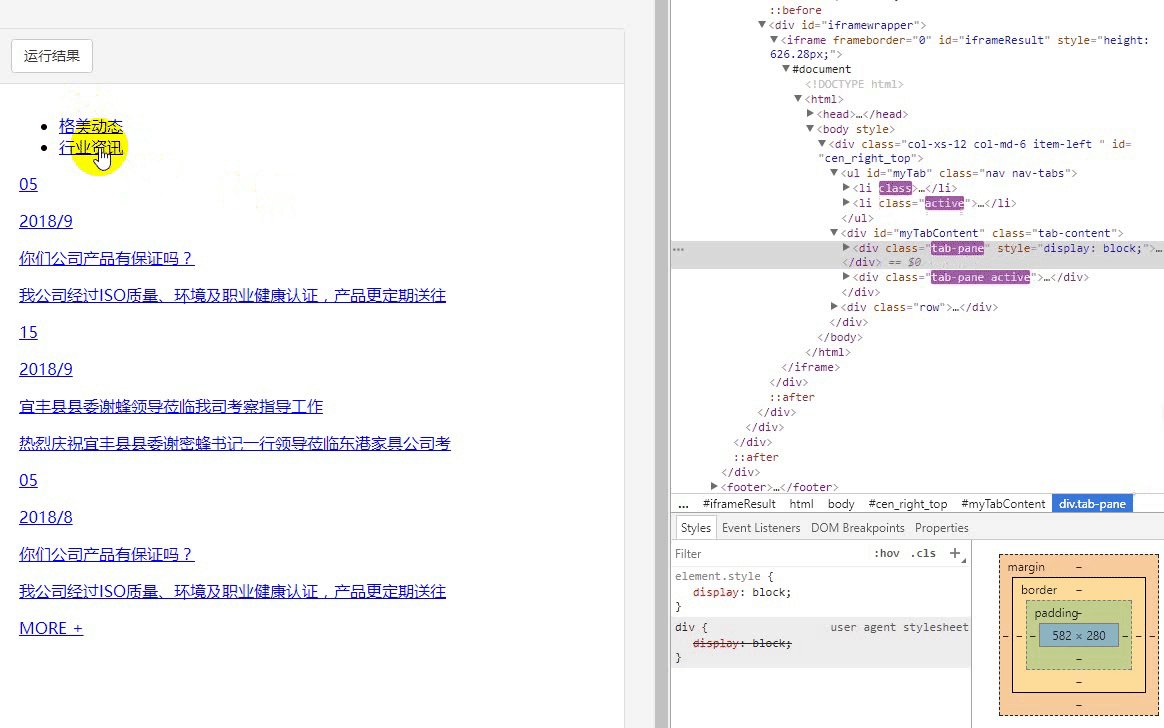
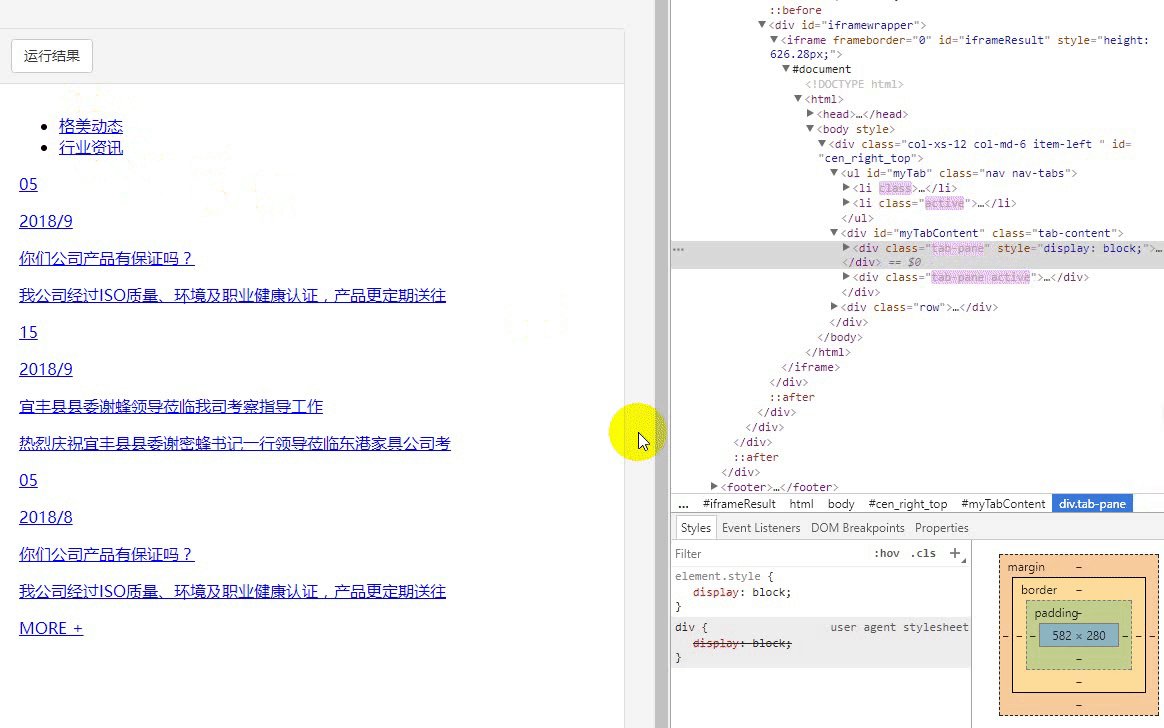
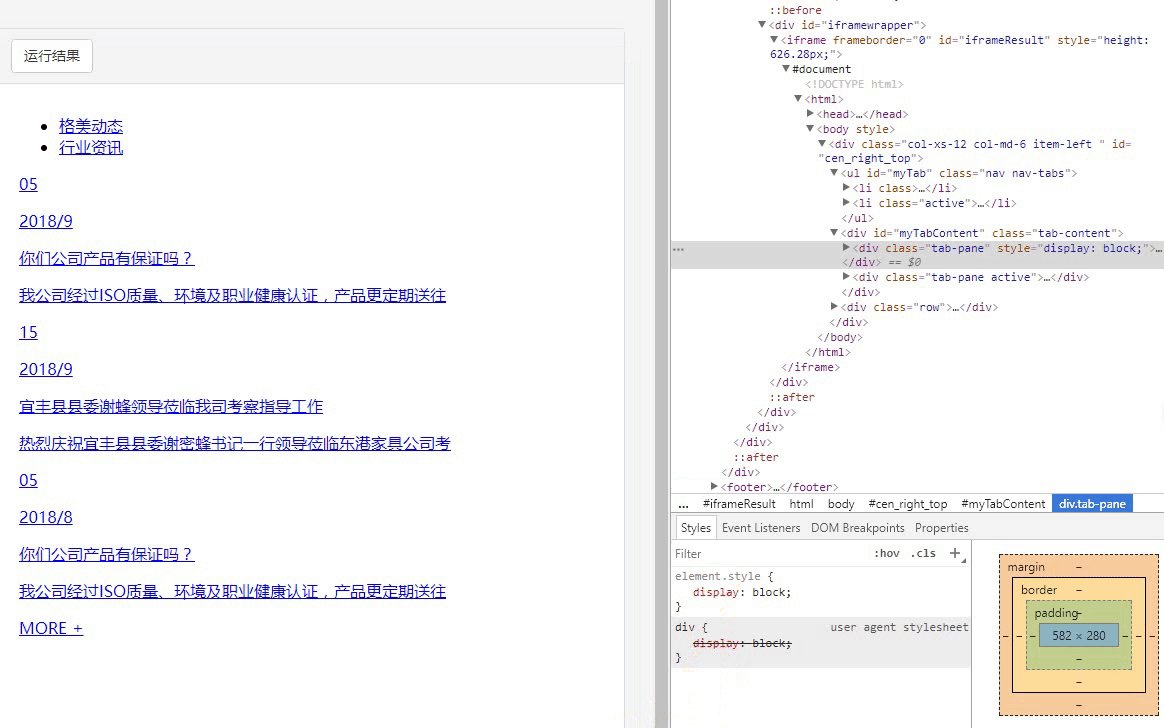
<div class="col-xs-12 col-md-6 item-left " id="cen_right_top">
<ul id="myTab" class="nav nav-tabs">
<li calss="active">
<a href="javascript:;">格美动态</a>
</li>
<li><a href="javascript:;">行业资讯</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane" style="display: block;">
<div class="row">
<div class="col-xs-12 col-md-12 m-content">
<div class="item-list clearfix">
<a href="##">
<div class="time pull-left">
<p>05</p>
<p class="font-xs">2018/9</p>
</div>
<div class="p-right">
<p class="text-flow clamp-xs font-block">你们公司产品有保证吗?</p>
<p class="text-flow clamp-xs font-xs">我公司经过ISO质量、环境及职业健康认证,产品更定期送往</p>
</div>
</a>
</div>
<div class="item-list clearfix">
<a href="##">
<div class="time pull-left">
<p>15</p>
<p class="font-xs">2018/9</p>
</div>
<div class="p-right">
<p class="text-flow clamp-xs font-block">宜丰县县委谢蜂领导莅临我司考察指导工作</p>
<p class="text-flow clamp-xs font-xs">热烈庆祝宜丰县县委谢密蜂书记一行领导莅临东港家具公司考</p>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="tab-pane">
<div class="row">
<div class="col-xs-12 col-md-12 m-content">
<div class="item-list clearfix">
<a href="##">
<div class="time pull-left">
<p>05</p>
<p class="font-xs">2018/8</p>
</div>
<div class="p-right">
<p class="text-flow clamp-xs font-block">你们公司产品有保证吗?</p>
<p class="text-flow clamp-xs font-xs">我公司经过ISO质量、环境及职业健康认证,产品更定期送往</p>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-md-12 item-btn">
<a href="##" class="btns">MORE +</a>
</div>
</div>
</div>























