本文转自互联网
一 简介和实现效果
这里用一个小例子来简单举例说明,做一个搜索引擎搜索提示效果,通过不断输入字符,然后在下方给出搜索提示。效果图如下:
通过上图可以看到,当输入一个“a”时,提示了很多内容,然后继续输入一个“e”后,提示的范围明显就变小了。
注:在文末我会给出完整源代码的下载链接,以供大家参考
二 具体实现
1 在eclipse for java ee中创建一个Java Web工程,然后导入相应的jar包,特别说明的是:这里要导入一个额外的dwr.jar。也就是说,如果在Struts2工程中,除了要导入Struts2相关的jar包外,还要导入一个dwr.jar。可以自行在网上下载,也可以通过文末的下载链接下载。
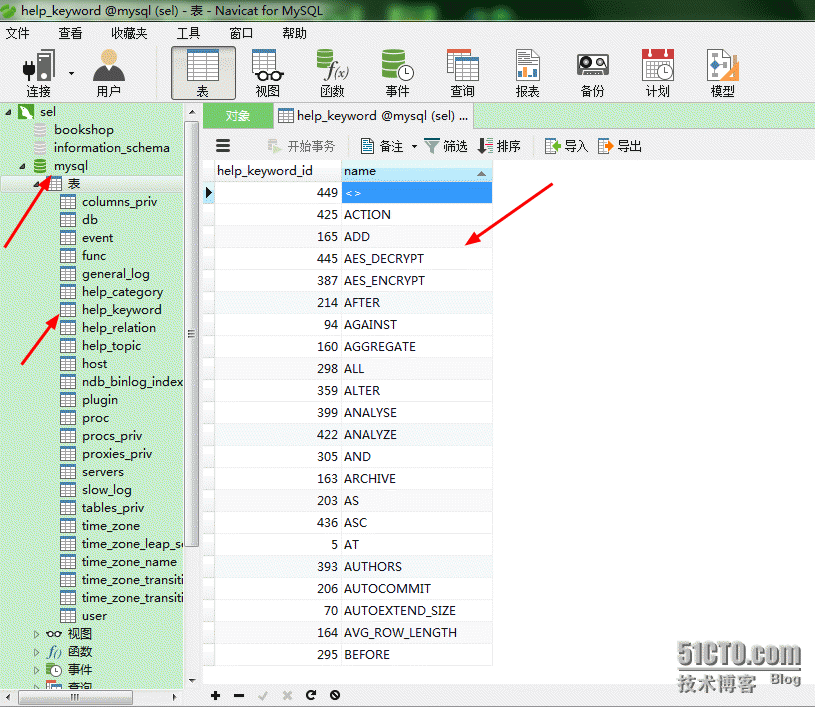
2 配置好数据库连接,连接MySQL中的“mysql”这个库来做测试,并定义一个方法getKeyWord(String key),以供我们待会调用,目的是给定一个字符串,然后在“help_keyword”这个表中进行模糊查询,然后返回结果。
DbConn.java:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
help_keyword这个表:
3 定义一个Action “KeyAction.java”,主要是定义了一个方法“getName(String key)”,用于调用dao层的数据库操作,返回查询到的数据,同时这个方法也被我们前台调用,然后取得数据并显示。(PS:业务逻辑层biz省略了)
KeyAction.java:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
4 配置DWR框架
(1)在web.xml中增加如下节点:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
(2)在web.xml同目录下新建DWR配置文件:dwr.xml(PS:WebContent/WEB-INF/dwr.xml)。特别说明的是,这里的new表示每次调用都用新建的方式;javascript这个参数是指定一个实例化名称,可以随意命名,但是要和前台的JavaScript里相对应。java培训机构排名的method这个参数是指调用com.action.KeyAction这个类中的哪个方法,我们这里当时是“getName”
dwr.xml:
1 2 3 4 5 6 7 8 9 10 | |
5 前台调用,新建一个index.jsp,用于显示效果。其中有一些简单的jQuery语法,具体细节可自行参考W3School,注意的是,JavaScript中的“KeyWord.getName(key,callBack);”才是进行数据异步传送的关键,通过KeyWord实例调用getName()方法取得的数据被函数callBack获得,然后再将相关数据写入页面中,实现页面局部刷新
index.jsp:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|