本实例来自 《iOS编程(第4版)》,介绍如何编写一个简单的 iOS 应用。
功能为:在视图中显示一个问题,用户点击视图下方的按钮,可以显示相应的答案,用户点击上方的按钮,则会显示一个新的问题。
步骤如下:
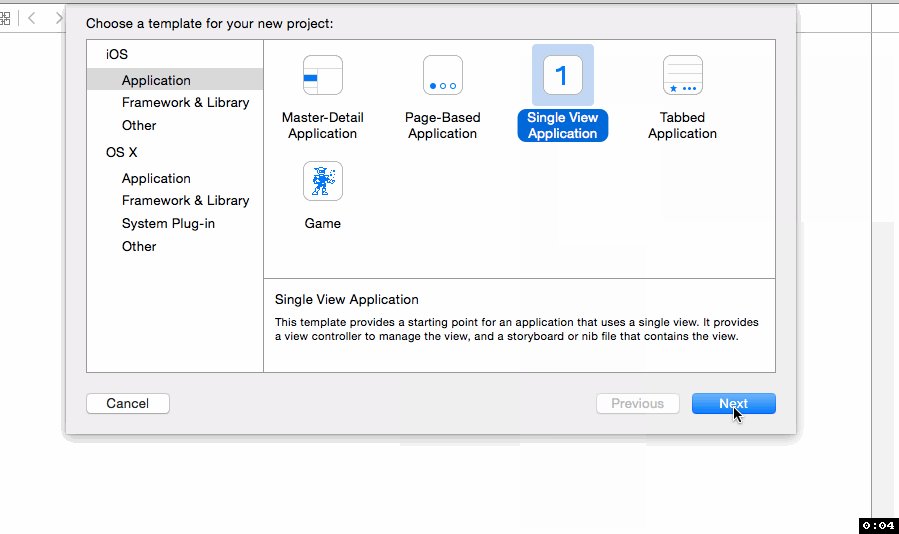
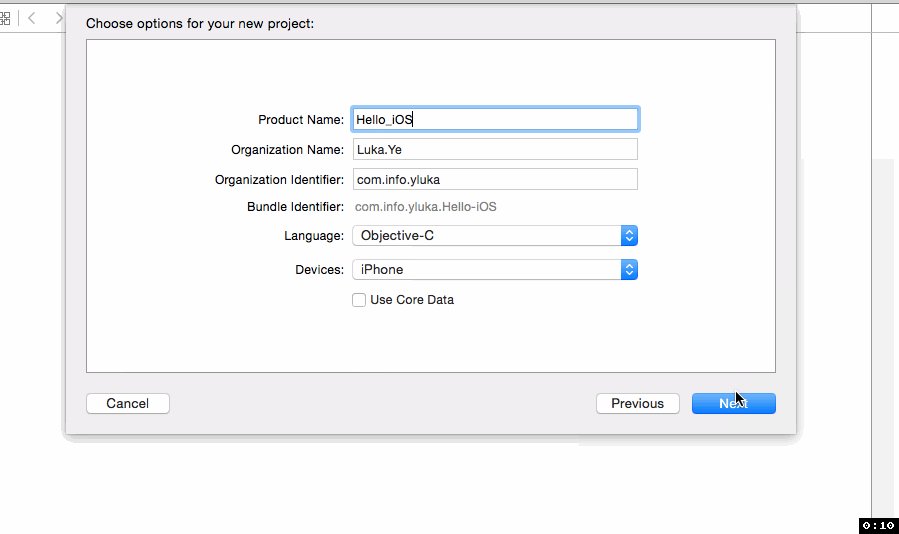
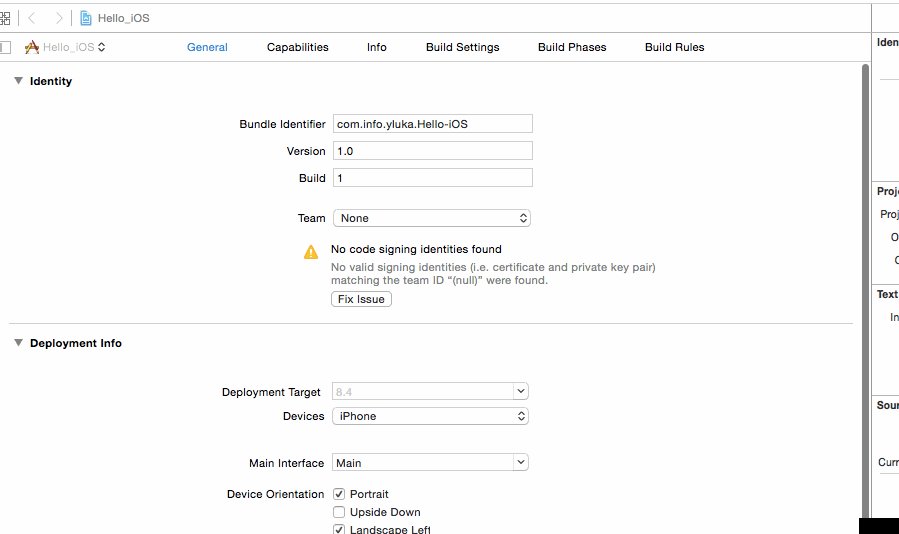
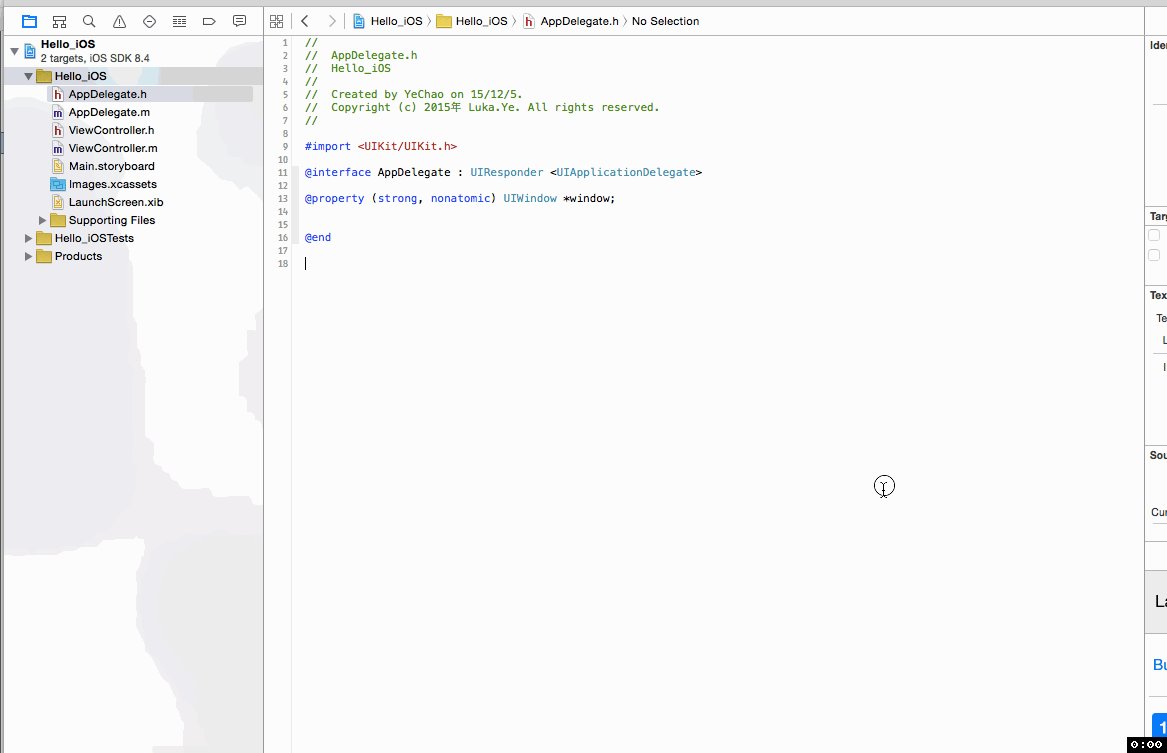
1.创建一个新的Xcode项目 Hello_iOS,具体看下图:

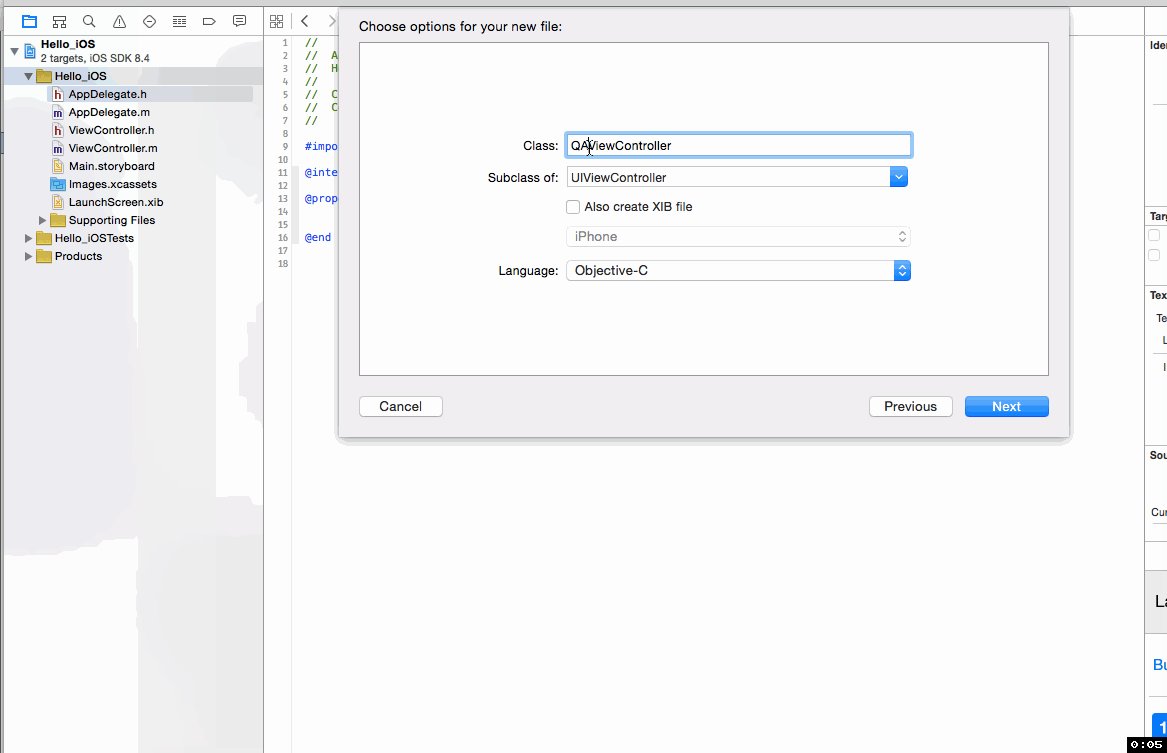
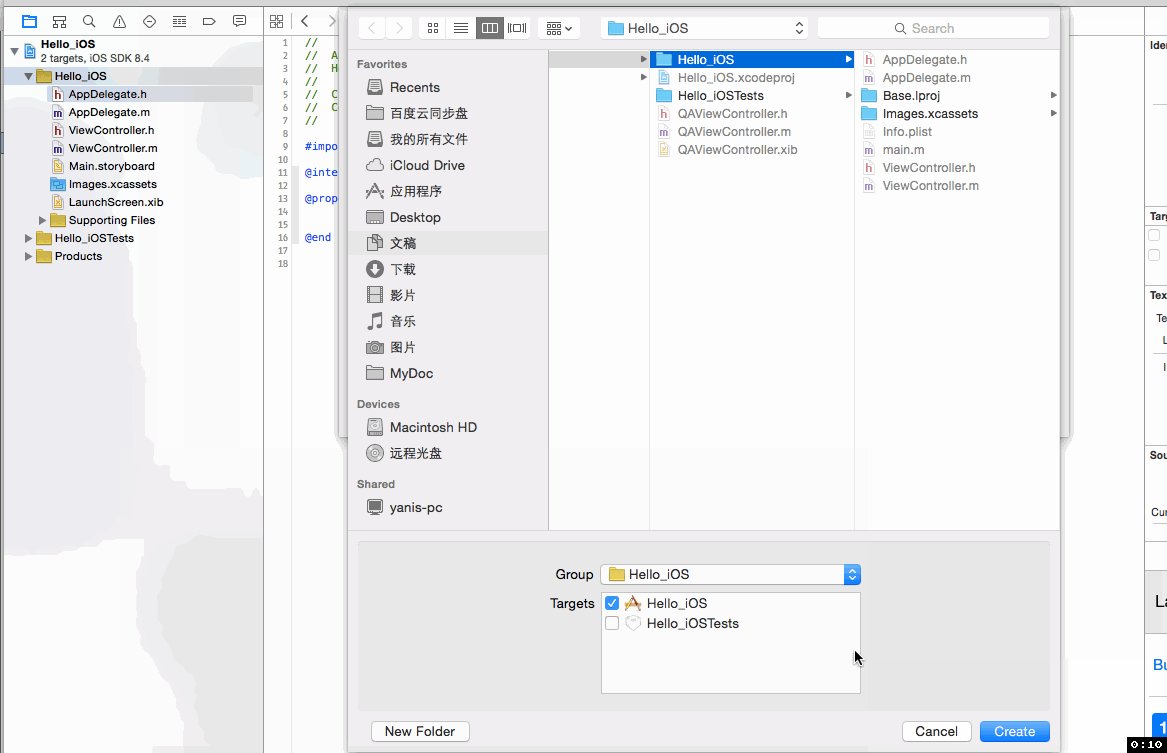
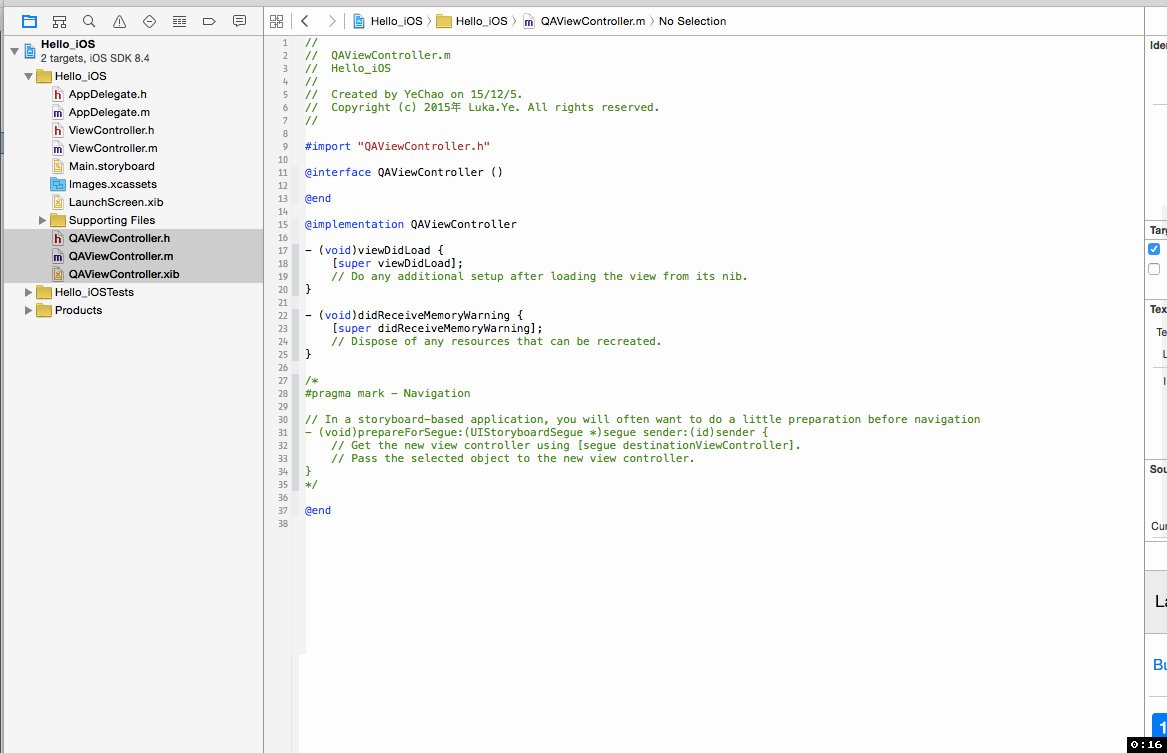
2.新建一个视图控制器类文件 QAViewController ,注意看下图:

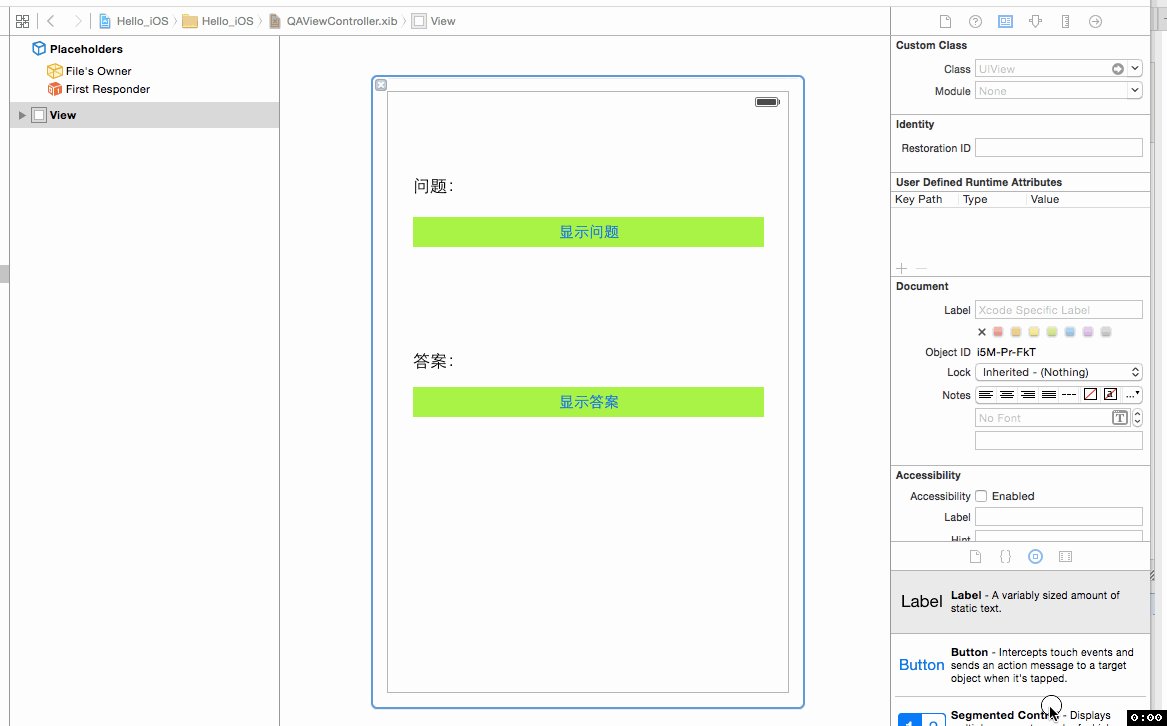
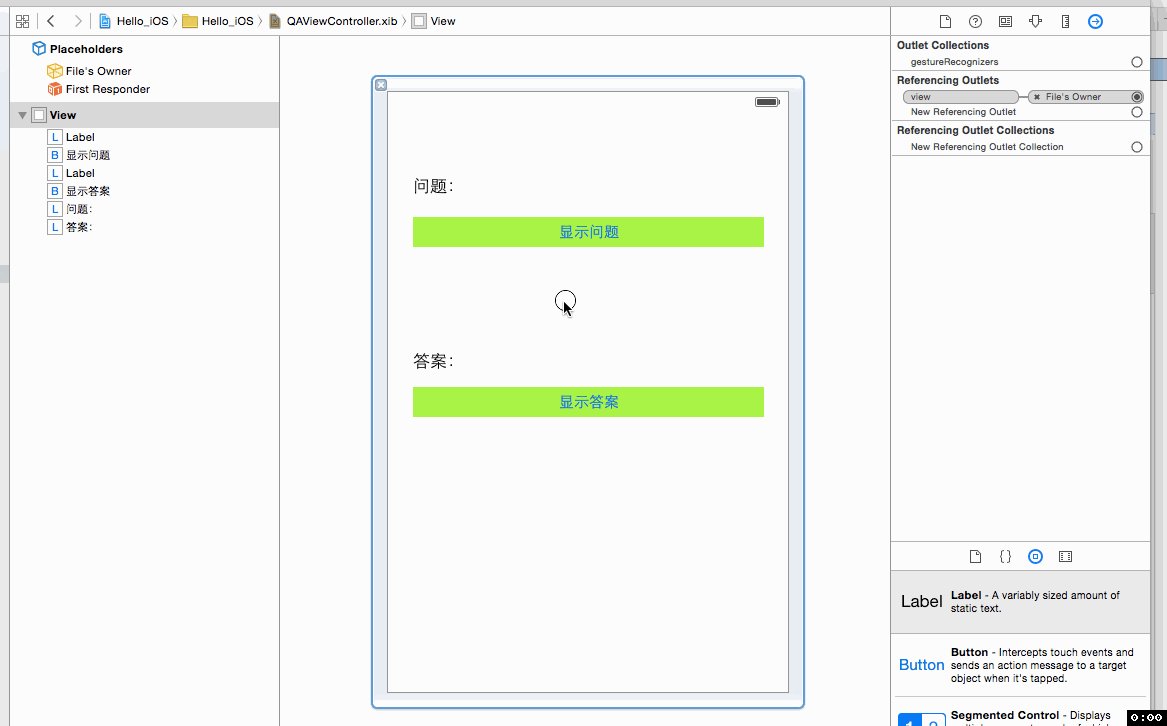
3.选取QAViewController.xib 文件,从对象库中拖拽4个Label 、2个 Button 如下图摆放。

4.为对象创建关联。首先,修改QAViewController.m 文件如下:
#import "QAViewController.h"
@interface QAViewController ()
//声明插座变量
@property (nonatomic,weak) IBOutlet UILabel *questionLabel;
@property (nonatomic,weak) IBOutlet UILabel *answerLabel;
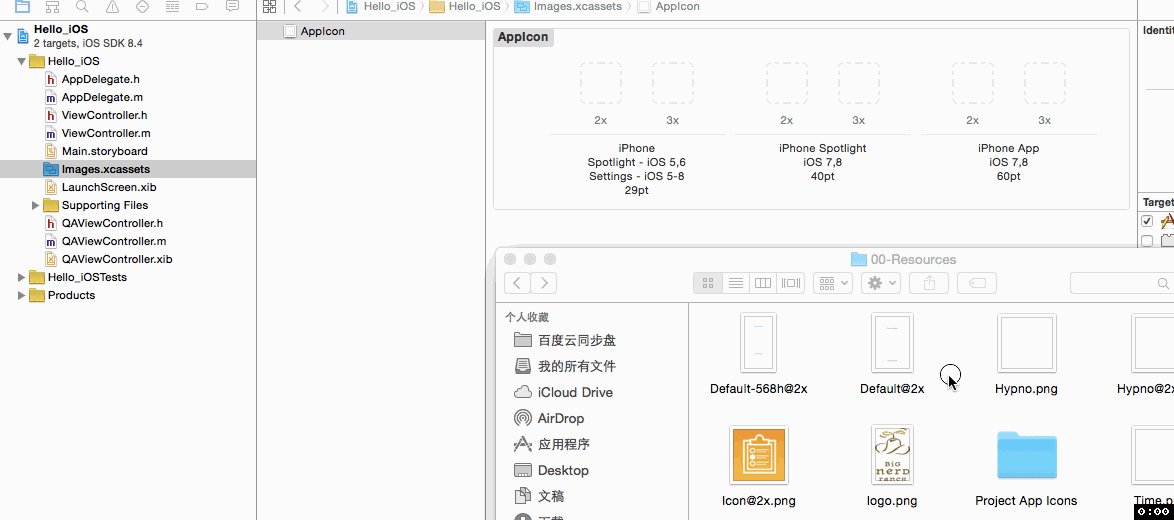
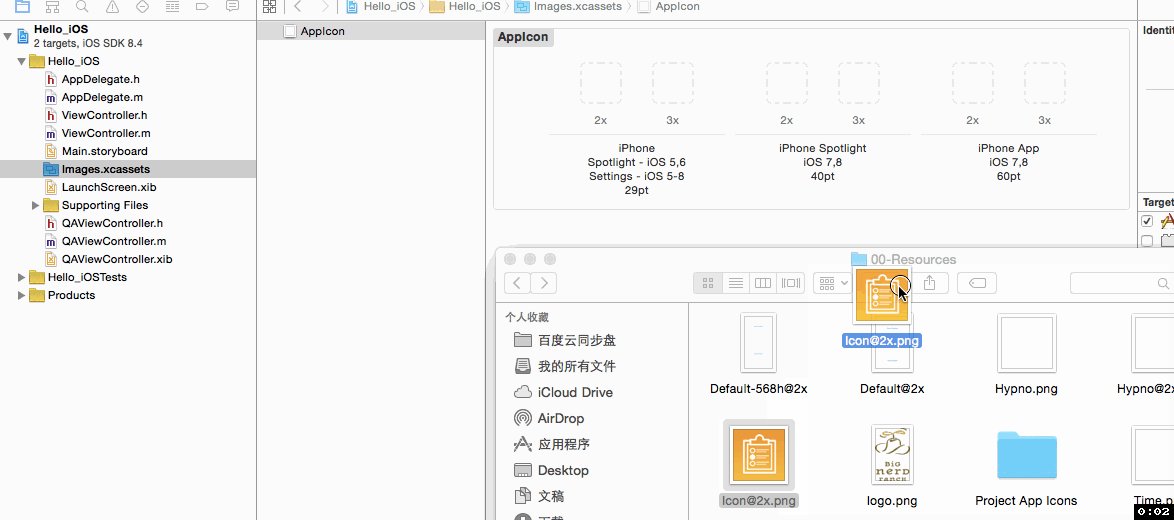
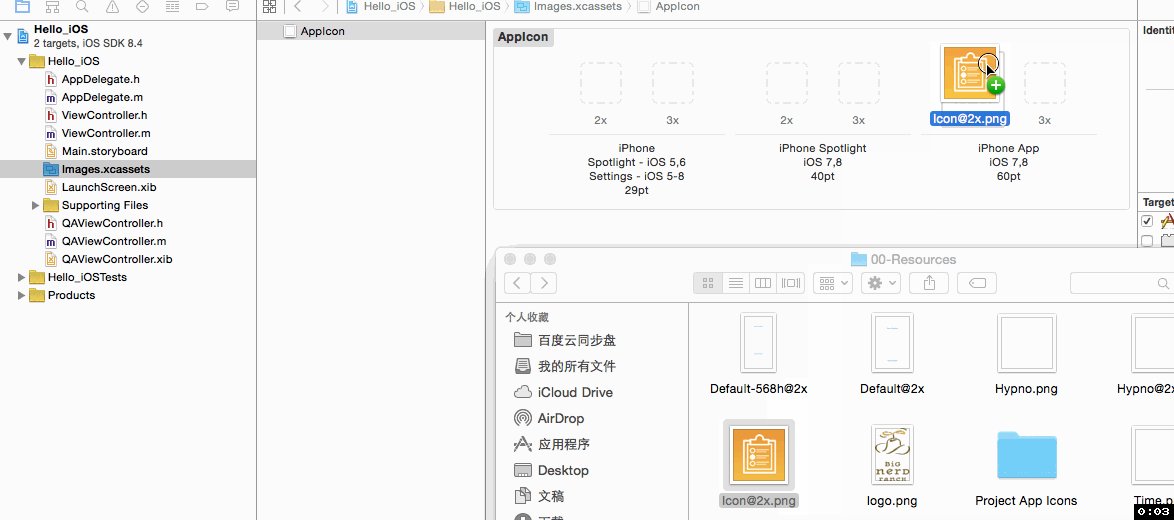
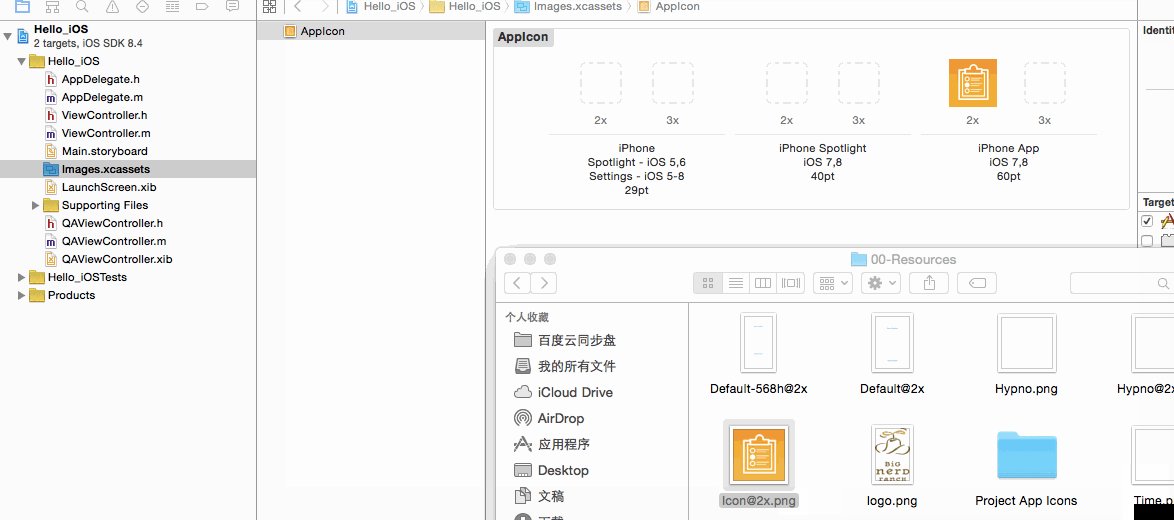
@end
@implementation QAViewController
@end
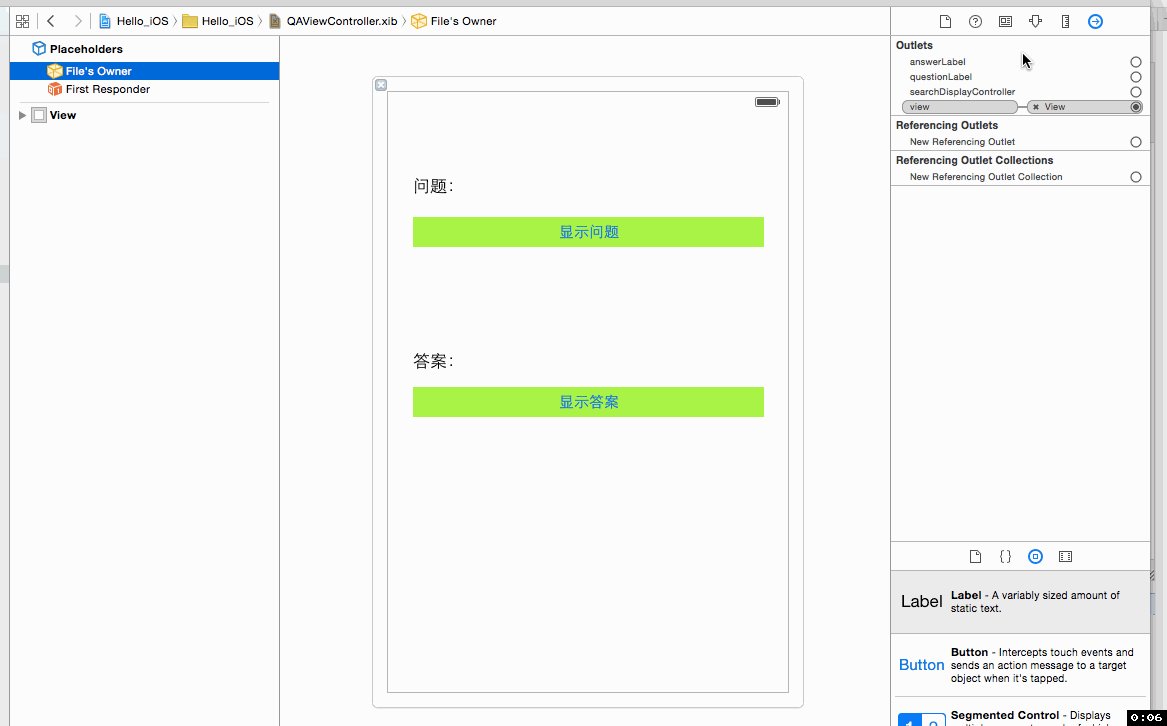
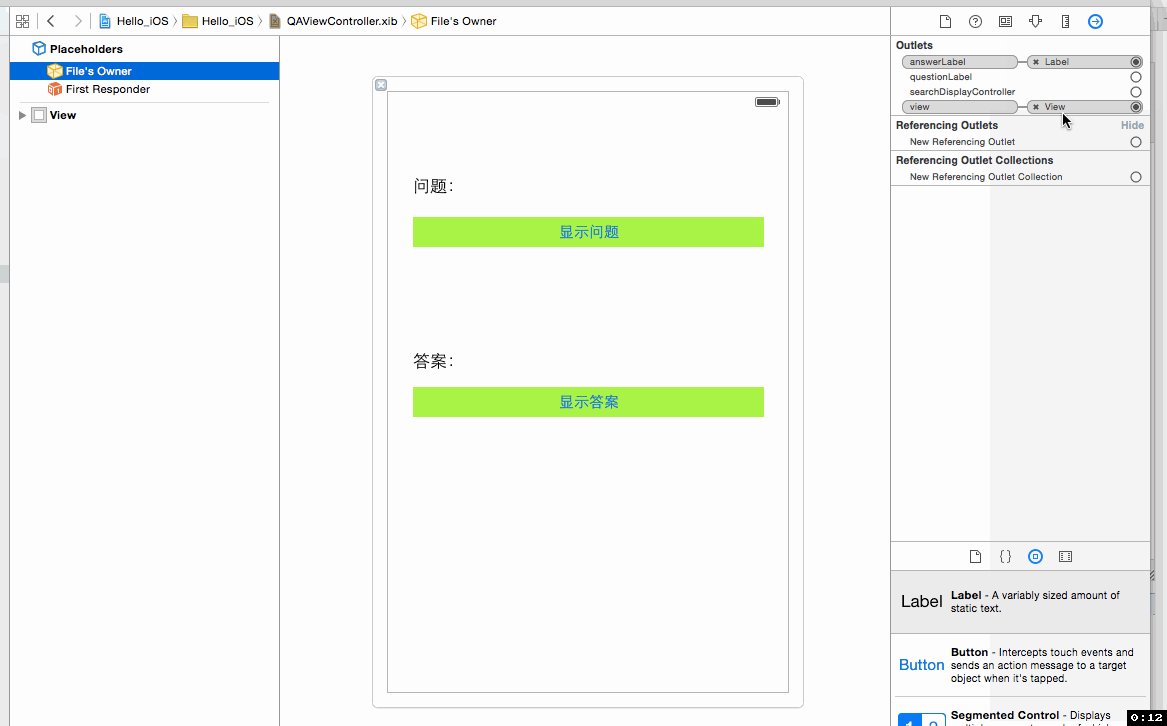
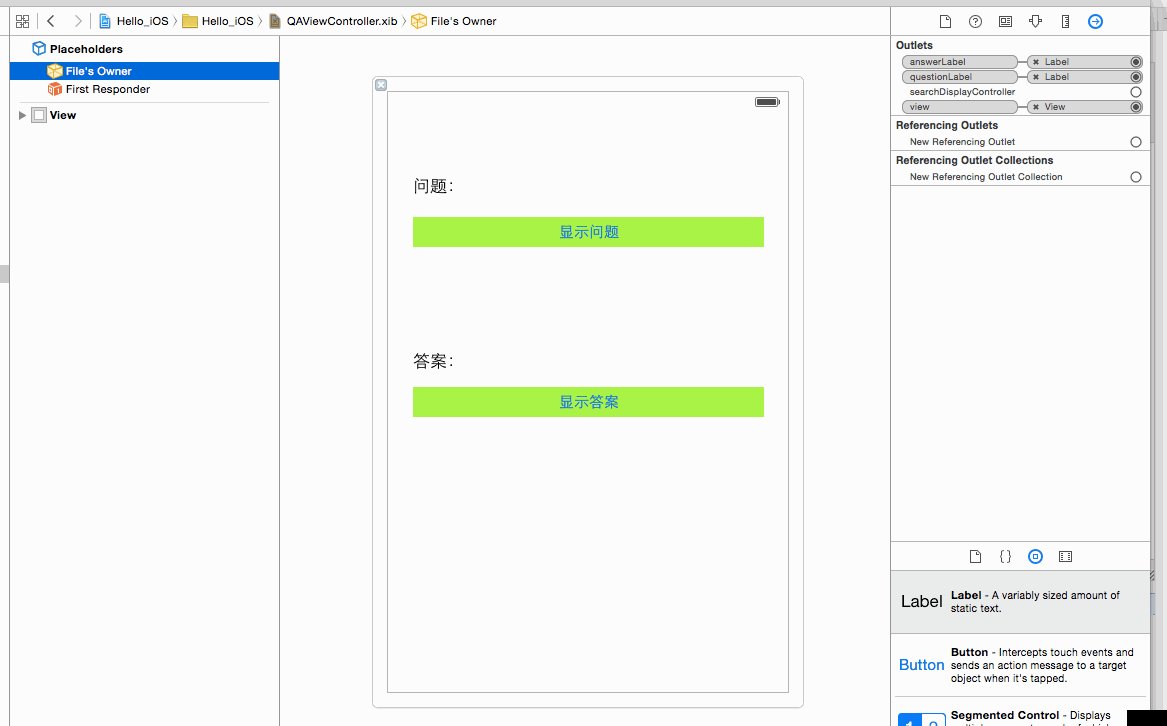
5.设置声明的插座变量,如下图所示:

6.重新打开QAViewController.m 文件,声明两个按钮的动作方法:
@implementation QAViewController
-(IBAction)showQuestion:(id)sender
{
}
-(IBAction)showAnswer:(id)sender
{
}
@end
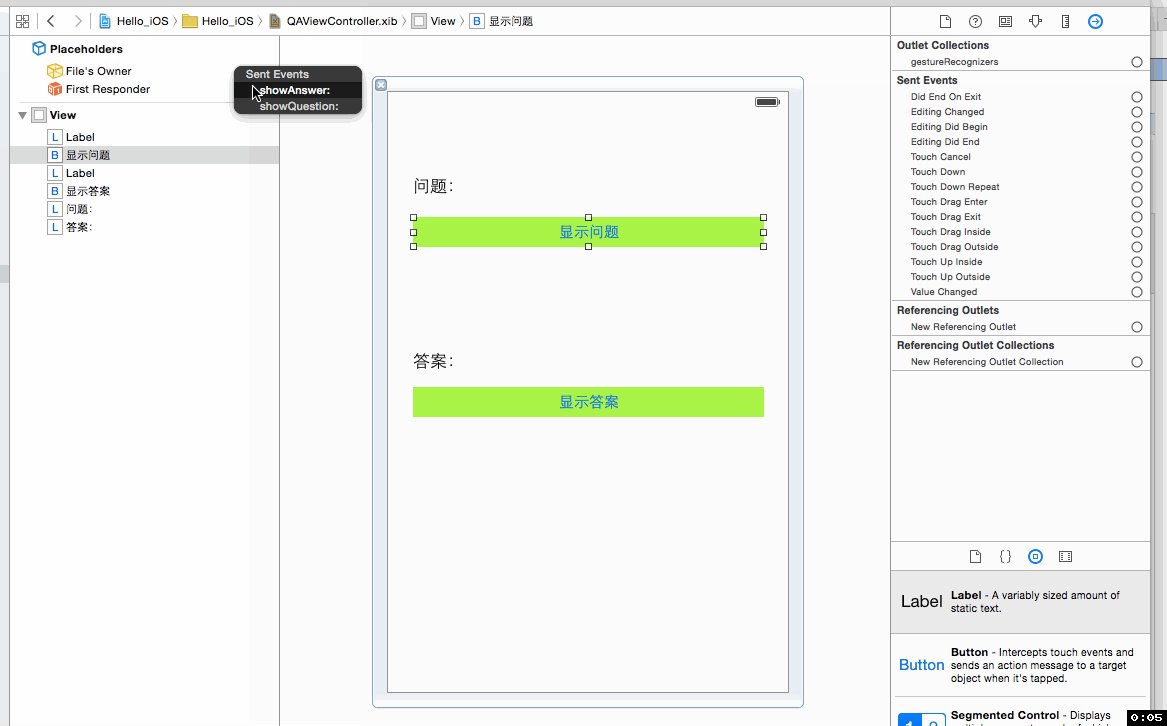
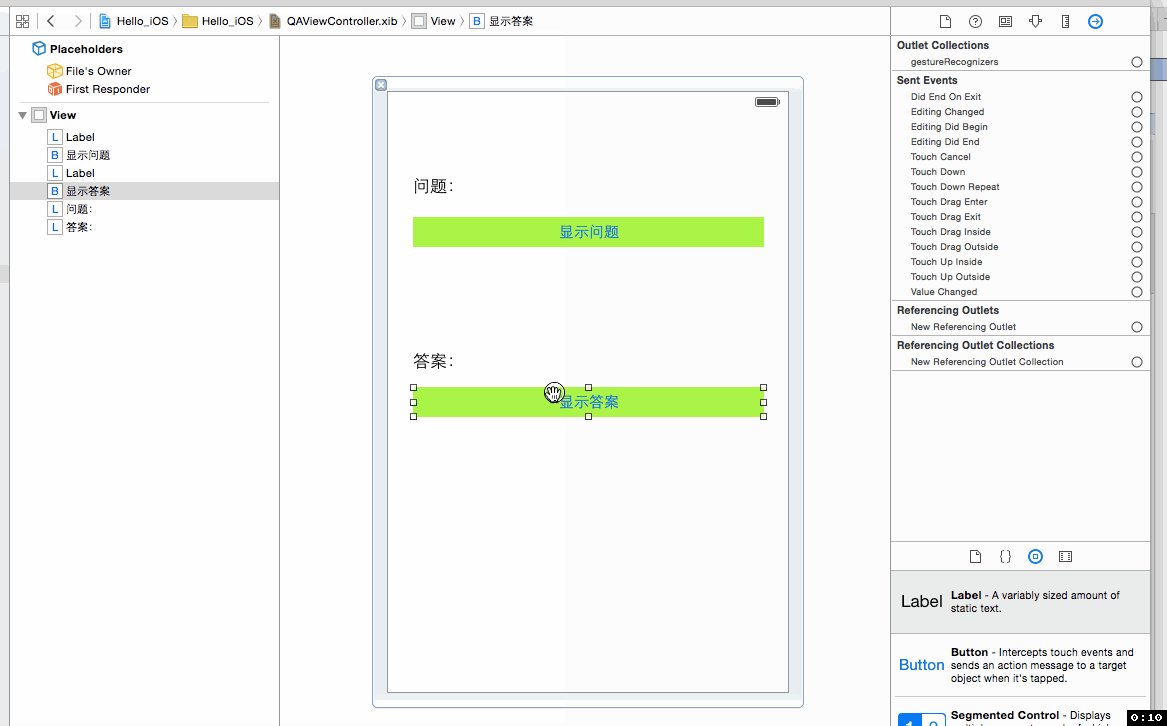
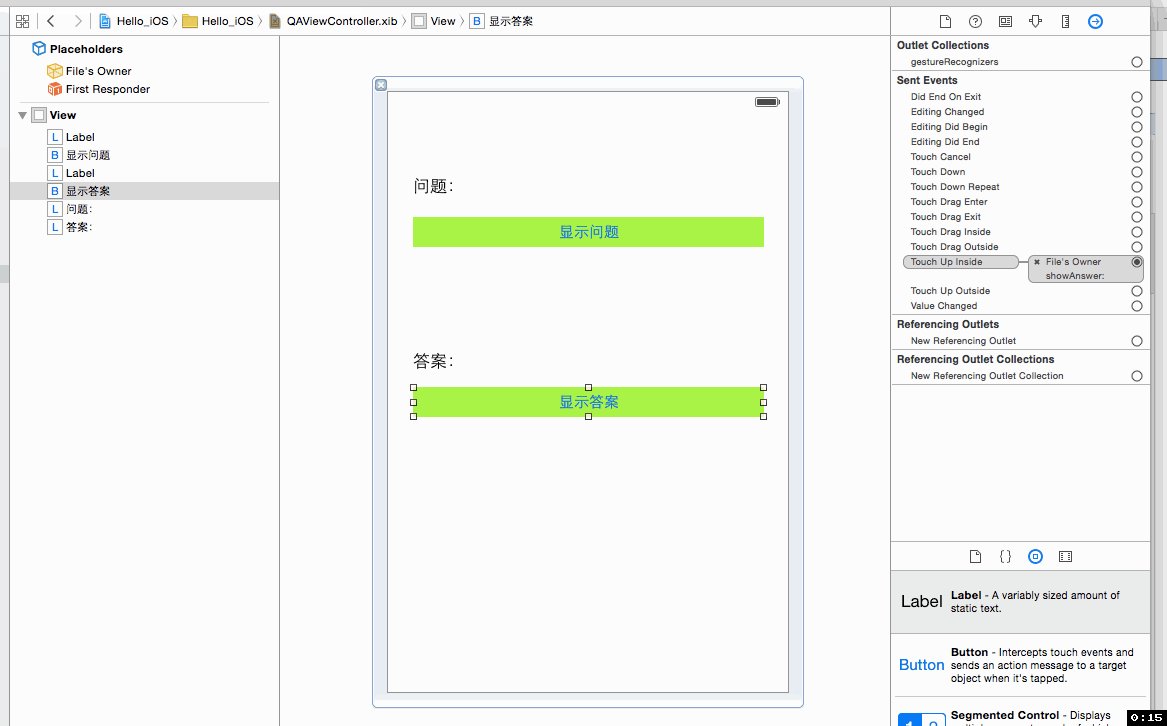
7.接着要关联声明的动作方法,设置目标和动作(按住Control并拖拽或按住右键拖拽至File's Owner):

8.以上完成了此应用的XIB文件,创建并设置了应用所需的视图对象,并为视图对象和控制器对象创建了所有必需的管理。下面就需要开始创建模型对象。在项目导航面板中选择 QAViewController.m 文件,修改代码如下:
//
// QAViewController.m
// Hello_iOS
//
// Created by YeChao on 15/12/5.
// Copyright (c) 2015年 Luka.Ye. All rights reserved.
//
#import "QAViewController.h"
@interface QAViewController ()
//声明插座变量
@property (nonatomic,weak) IBOutlet UILabel *questionLabel;
@property (nonatomic,weak) IBOutlet UILabel *answerLabel;
//声明一个整形对象和两个数组对象
//整形变量用于跟踪用户正在回答的问题
@property (nonatomic) int currentQuestionIndex;
//两个数组用于存储一系列问题和答案
@property (nonatomic,copy) NSArray *questions;
@property (nonatomic,copy) NSArray *answers;
@end
@implementation QAViewController
-(instancetype) initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
//调用父类实现的初始化方法
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
//创建两个数组对象,存储所需的问题和答案
//同时,将 questions和 answers分别指向问题数组和答案数组
self.questions = @[@"你叫什么名字?",@"你觉得你帅吗?",@"今年是哪一年?",@"明明可以靠脸吃饭,为何要靠才华?"];
self.answers = @[@"可以叫我叶小超。",@"还行吧。",@"公元2015年",@"这是和明明的差距,要努力啊。"];
}
//返回新对象的地址
return self;
}
-(IBAction)showQuestion:(id)sender
{
//进入下一个问题
self.currentQuestionIndex++;
//是否已经回答完了所有问题?
if (self.currentQuestionIndex==[self.questions count]) {
//回到第一个问题
self.currentQuestionIndex =0;
}
//根据正在回答的问题序号从数组中取出问题字符串
NSString *question = self.questions[self.currentQuestionIndex];
//将问题字符串显示在标签上
self.questionLabel.text = question;
//重置答案字符串
self.answerLabel.text = @"";
}
-(IBAction)showAnswer:(id)sender
{
//当前问题的答案是什么?
NSString *answer = self.answers[self.currentQuestionIndex];
//在答案标签上显示相应的答案
self.answerLabel.text = answer;
}
@end
9.如果现在运行项目,将只能看到一个空白的屏幕,无法看到在 QAViewController.xib 文件中创建的用户界面。为了在屏幕上显示用户界面,必须将视图控制器和应用中的另一个控制器关联——AppDelegate 。
在项目导航面板中选择 AppDelegate.m 文件。在 application didFinishLaunchingWithOptions:方法中创建 QAViewController 对象,并将它设置为 UIWindow 对象的根视图控制器。
#import "AppDelegate.h"
#import "QAViewController.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//在这里添加应用启动后的初始化代码
QAViewController *qaVC = [[QAViewController alloc] init];
self.window.rootViewController = qaVC;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
10.按住 command+R 运行项目,效果如下:

11.没有设置应用图标的话,会是一块白板。应用图标是一张图片,用于在主屏幕上指代应用。不同设备对图标的尺寸要求也不同。

12.设置应用图标:选中项目导航面板中的 Images.xcassets 条目,如下图从Finder拖拽至AppIcon区域的设置块上。

13.重新运行项目就可以了。
























