很多手机应用的引导页都是动画的,添加动画后的应用画面会更加生动灵活,今天博主也学习了Android中Animation的使用,下面来总结下。
android中的Animation分为两种,一种是Frame Animation逐帧动画,一种是Tween Animation补间动画。
Frame Animation逐帧动画
逐帧动画,顾名思义就是定义画面播放的每一帧画面,然后Android按照顺序依次显示。逐帧动画与放电影的原理是相同的。下面我们来看逐帧动画实现的具体步骤:
1. 首先在res文件下建立一个anim的文件夹,这个文件夹是专门用于存放Animation相关的xml文件的。
2. 在anim文件夹下创建一个animation_frame.xml的文件。该文件用于存放播放的每一帧画面。
1 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false">
2
3 <item android:drawable="@mipmap/aa" android:duration="500"/>
4 <item android:drawable="@mipmap/bb" android:duration="500"/>
5 <item android:drawable="@mipmap/cc" android:duration="500"/>
6 <item android:drawable="@mipmap/dd" android:duration="500"/>
7 <item android:drawable="@mipmap/ee" android:duration="500"/>
8 <item android:drawable="@mipmap/ff" android:duration="500"/>
9 <item android:drawable="@mipmap/gg" android:duration="500"/>
10 <item android:drawable="@mipmap/hh" android:duration="500"/>
11
12 </animation-list>
<animation-list></animation-list>为动画的标签,我们在这个标签内通过定义<item/>项,来定义动画显示的每一个画面。<animation-list > 标签中android:oneshot="false" 这是一个非常重要的属性,默认为false 表示 动画循环播放, 如果这里写true 则表示动画只播发一次。<item/>标签内的android:drawable用来定义画面图片,android:duration定义画面的显示时长。
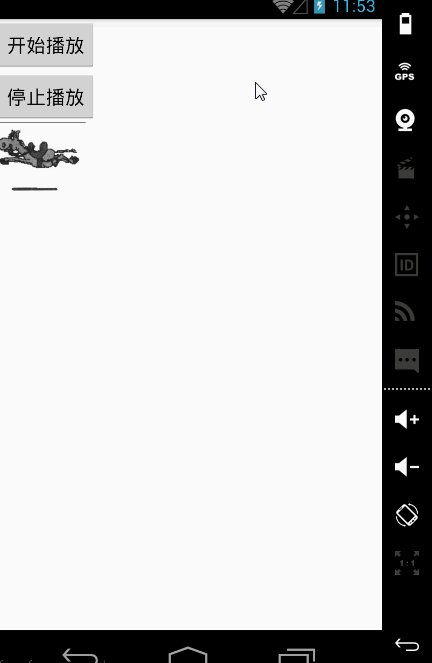
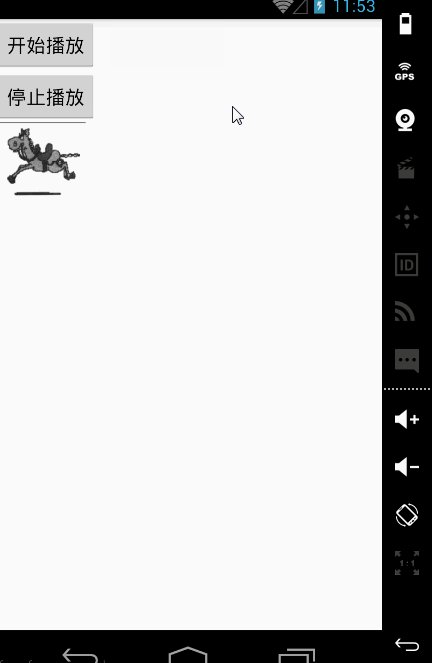
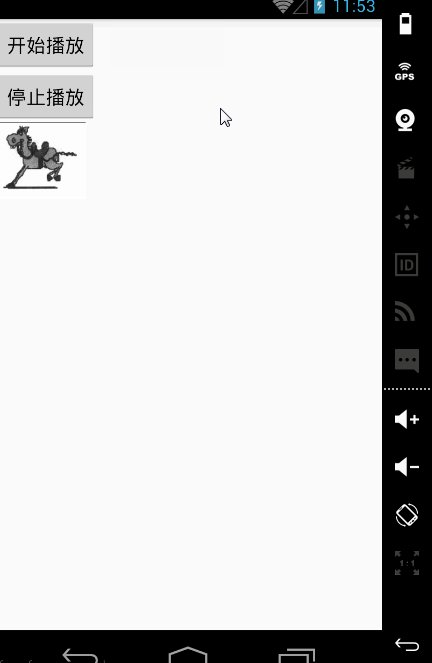
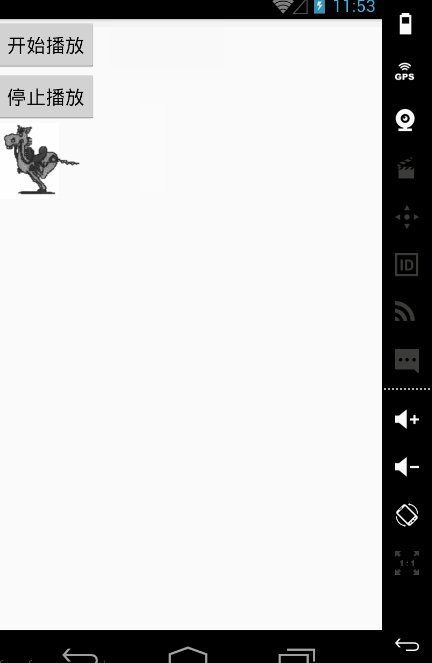
3. 在Activity的xml布局中定义两个按钮用于开始和停止播放控制,一个ImageView用于显示动画。在ImageView中通过设置设置背景引入我们刚才写的animation_frame.xml动画文件。
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical"
6 tools:context="com.example.administrator.myanimation.FrameAnimationDemo">
7
8 <Button
9 android:id="@+id/button_play"
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content"
12 android:text="开始播放" />
13
14 <Button
15 android:id="@+id/button_stop"
16 android:layout_width="wrap_content"
17 android:layout_height="wrap_content"
18 android:text="停止播放" />
19
20 <ImageView
21 android:id="@+id/imageview_frame"
22 android:layout_width="wrap_content"
23 android:layout_height="wrap_content"
24 android:background="@anim/animation_frame" />
25 </LinearLayout>
4. 在Activity中获得布局中相关控件的对象,并定义动画,具体如下:
1 public class FrameAnimationDemo extends Activity implements View.OnClickListener {
2 private Button mButtonPlay;//是定义停止按钮
3 private Button mButtonStop;//定义开始按钮
4 //定义显示动画的ImageView
5 private ImageView mImageViewShow;
6 //定义逐帧动画
7 private AnimationDrawable animationDrawable;
8
9 @Override
10 protected void onCreate(Bundle savedInstanceState) {
11 super.onCreate(savedInstanceState);
12 setContentView(R.layout.activity_frame_animation_demo);
13 mButtonPlay = (Button) findViewById(R.id.button_play);//开始按钮
14 mButtonStop = (Button) findViewById(R.id.button_stop);//停止按钮
15 //获得ImageView的对象
16 mImageViewShow = (ImageView) findViewById(R.id.imageview_frame);
17 //通过ImageView获得逐帧动画的对象
18 animationDrawable = (AnimationDrawable) mImageViewShow.getBackground();
19 //设置点击事件
20 mButtonPlay.setOnClickListener(this);
21 mButtonStop.setOnClickListener(this);
22 }
23 @Override
24 public void onClick(View v) {
25 switch (v.getId()) {
26 case R.id.button_play:
27 Log.d("data", "开始播放");
28 animationDrawable.start();//开始播放
29 break;
30 case R.id.button_stop:
31 Log.d("data", "开始播放");
32 animationDrawable.stop();//停止播放
33 break;
34 default:
35 break;
36 }
37 }
38 }
逐帧动画使用AnimationDrawanle,通过ImageView对象的getBackgroud()方法获得AnimationDrawanle对象,然后调用start()方法开始播放动画,调用stop()方法停止播放动画。当然在逐帧动画还可以通过addFrame(Drawable frame, int duration)方法添加每一帧的画面,而不是定义animation_frame.xml文件。
AnimationDrawanle就是用来控制逐帧动画的,他还提供了很多其他的方法进行操作(以下是常用的一部分):
start(); 开始这个动画
stop(); 结束这个动画
setAlpha(100);设置动画的透明度, 取值范围(0 - 255)
setOneShot(true); 设置单次播放
setOneShot(false); 设置循环播放
isRunning(); 判断动画是否正在播放
getNumberOfFrames(); 得到动画的帧数。

Tween Animation补间动画
补间动画与逐帧动画的区别是补间动画不用自己去定义动画的每一帧变化,我们只需要指定动画的第一帧和最后一帧的关键帧即可,其中间的中间帧由系统自己去计算。
Tween Animation动画中可以定义动画移动、放大、缩小以及产生透明度的变化,我们自己指定动画的两个关键帧以及动画的变化方式,然后系统自己去计算动画的中间变化和轨迹,也就是我们动画的中间过程全是由系统帮我们完成的。这样导致了一个缺点就是我们不容一区控制动画的变化,所以在很多游戏的开发中不会用到补间动画。下面,我们来学习一下补间动画的使用。
补间动画Tween Animation通过使用Animation来使用,我们首先来看一下Animation:

Animation包含5个子类:
AlphaAnimation:透明度改变的动画,通过指定动画开始的透明度和结束的透明度,以及动画 维持的时间。其中透明度是从0到1定义的。
RotateAnimation:旋转的动画,通过指定动画开始时的旋转角度和结束时的旋转角度来定义动画的旋转。
ScaleAnimation:缩放的动画,通过指定动画X,Y轴的缩放,来对动画进行缩放。
TranslateAnimation :平移的动画,通过定义动画在X, Y轴上的平移量来定义动画的平移。
AnimationSet:混合的动画,将以上动画效果混合形成的动画效果。
下面我们分别来看5种动画效果的实现,首先定义一个Activity的布局文件,在布局文件中定义5个按钮分别实现 AlphaAnimation, AnimationSet, RotateAnimation, ScaleAnimation, TranslateAnimation 动画,定义一个ImageView,显示动画效果。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 tools:context=".MainActivity">
6
7 <LinearLayout
8 android:id="@+id/layout1"
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:gravity="center">
12
13 <Button
14 android:id="@+id/button_start_alpha"
15 android:layout_width="0dp"
16 android:layout_weight="1"
17 android:layout_height="wrap_content"
18 android:text="透明动画" />
19 <Button
20 android:id="@+id/button_start_translate"
21 android:layout_width="0dp"
22 android:layout_weight="1"
23 android:layout_height="wrap_content"
24 android:text="平移动画" />
25 <Button
26 android:id="@+id/button_start_rotate"
27 android:layout_width="0dp"
28 android:layout_weight="1"
29 android:layout_height="wrap_content"
30 android:text="旋转动画" />
31 <Button
32 android:id="@+id/button_start_scale"
33 android:layout_width="0dp"
34 android:layout_weight="1"
35 android:layout_height="wrap_content"
36 android:text="缩放动画" />
37
38 </LinearLayout>
39 <LinearLayout
40 android:layout_width="match_parent"
41 android:layout_height="wrap_content"
42 android:layout_below="@+id/layout1">
43 <Button
44 android:id="@+id/button_start_set"
45 android:layout_width="wrap_content"
46 android:layout_height="wrap_content"
47 android:text="混合动画"/>
48 </LinearLayout>
49
50
51 <ImageView
52 android:id="@+id/imageview"
53 android:layout_width="100dp"
54 android:layout_height="100dp"
55 android:background="@mipmap/ic_launcher"
56 android:layout_gravity="center"
57 android:layout_centerInParent="true"/>
58
59 </RelativeLayout>
AlphaAnimation:
1. 创建一个AlphaAnimation的对象。AlphaAnimation有如下构造器:
- AlphaAnimation(Context context, AttributeSet attrs)
该构造器由于加载res文件夹anim文件夹中的xml配置时使用。 - AlphaAnimation(float fromAlpha, float toAlpha)
该构造器用于直接定义该动画变化的透明度,从fromAlpha变化到toAlpha。范围为0到1。
这里我们使用第二个构造器。
2. 设置AlphaAnimation对象动画的显示时间。通过调用setDuration(long durationMillis)方法。
3. ImageView对象调用startAnimation(Animation animation)方法开始显示动画。
1 @Override
2 public void onClick(View v) {
3 switch (v.getId()){
4 case R.id.button_start_alpha:
5 mImageView.setImageResource(R.mipmap.ic_launcher);//设置画面显示
6 //透明动画
7 AlphaAnimation animation = new AlphaAnimation(0.0f, 1.0f);
8 animation.setDuration(5000);//动画播放5秒
9 mImageView.startAnimation(animation);
10 break;
11 default:
12 break;
13 }
14 }

TranslateAnimation:
在平移动画按钮的点击事件中定义如下:
1. 创建一个TranslateAnimation的对象。TranslateAnimation有如下构造器:
- TranslateAnimation(Context context, AttributeSet attrs)
该构造器由于加载res文件夹anim文件夹中的xml配置时使用。 - TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
该构造器用于直接定义该动画变化的位移,X轴从fromXDelta变化到toXDelta,Y轴从fromYDelta变化到toYDelta。 - TranslateAnimation (int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
该构造器也是用于直接定义该动画变化的位移,fromXType是指后面fromXValue的数值是现对于自己的还是相对于父布局的,它有两个值:Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT。后面的也是如此,坐标的变化是:X轴从fromXValue变化到toXValue,Y轴从fromYValue变化到toYValue。
这里我们使用第二个构造器。
2. 设置TranslateAnimation 对象动画的显示时间。通过调用setDuration(long durationMillis)方法。
3. ImageView对象调用startAnimation(Animation animation)方法开始显示动画。
1 @Override
2 public void onClick(View v) {
3 switch (v.getId()){
4 case R.id.button_start_alpha:
5 mImageView.setImageResource(R.mipmap.ic_launcher);//设置画面显示
6 TranslateAnimation animationTranslate = new TranslateAnimation(0, 2 * mImageView.getMeasuredWidth(), 0,
7 2 * mImageView.getMeasuredHeight());
8 animationTranslate.setDuration(5000);//动画播放5秒
9 mImageView.startAnimation(animationTranslate);
10 break;
11 default:
12 break;
13 }
14 }

RotateAnimation :
在旋转动画按钮的点击事件中定义如下:
1. 创建一个RotateAnimation 的对象。RotateAnimation 有如下构造器:
- RotateAnimation(Context context, AttributeSet attrs)
该构造器由于加载res文件夹anim文件夹中的xml配置时使用。 - RotateAnimation(float fromDegrees, float toDegrees)
该构造器用于直接定义该动画旋转的角度,从fromDegrees变化到toDegrees。 - RotateAnimation (float fromDegrees, float toDegrees, float pivotX, float pivotY)
该构造器用于直接定义该动画旋转的角度和旋转的中心,以(pivotX,pivotY)为中心从fromDegrees变化到toDegrees。 - RotateAnimation (float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
该构造器用于直接定义该动画旋转的角度和旋转的中心,以(pivotXValue,pivotYValue)为中心从fromDegrees变化到toDegrees。旋转中心的定义有两种类型:Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT。
这里我们使用第二个构造器。
2. 设置RotateAnimation 对象动画的显示时间。通过调用setDuration(long durationMillis)方法。
3. ImageView对象调用startAnimation(Animation animation)方法开始显示动画。
1 @Override
2 public void onClick(View v) {
3 switch (v.getId()){
4 case R.id.button_start_alpha:
5 mImageView.setImageResource(R.mipmap.ic_launcher);//设置画面显示
6 //旋转动画
7 RotateAnimation animationRoate = new RotateAnimation(0, 360);
8 animationTranslate.setDuration(5000);//动画播放5秒
9 mImageView.startAnimation(animationTranslate);
10 break;
11 default:
12 break;
13 }
14 }

ScaleAnimation:
在缩放动画按钮的点击事件中定义如下:
1. 创建一个ScaleAnimation的对象。ScaleAnimation有如下构造器:
- ScaleAnimation(Context context, AttributeSet attrs)
该构造器由于加载res文件夹anim文件夹中的xml配置时使用。 - ScaleAnimation(float fromX, float toX, float fromY, float toY)
该构造器用于直接定义该动画缩放的大小,X轴从fromX变化到toX,Y轴从fromY变化到toY。 - ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
该构造器用于直接定义该动动画缩放的大小和缩放的中心,以(pivotX,pivotY)为中心缩放。 - ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
该构造器用于直接定义该动动画缩放的大小和缩放的中心,以(pivotX,pivotY)为中心缩放。缩放中心的定义有两种类型:Animation.RELATIVE_TO_SELF, Animation.RELATIVE_TO_PARENT。
这里我们使用第二个构造器。
2. 设置ScaleAnimation对象动画的显示时间。通过调用setDuration(long durationMillis)方法。
3. ImageView对象调用startAnimation(Animation animation)方法开始显示动画。
1 @Override
2 public void onClick(View v) {
3 switch (v.getId()){
4 case R.id.button_start_alpha:
5 mImageView.setImageResource(R.mipmap.ic_launcher);//设置画面显示
6 //缩放动画
7 ScaleAnimation animationScale = new ScaleAnimation(0.0f, 1f, 0.0f, 1f);
8 animationTranslate.setDuration(5000);//动画播放5秒
9 mImageView.startAnimation(animationTranslate);
10 break;
11 default:
12 break;
13 }
14 }

AnimationSet:
在混合动画按钮的点击事件中定义如下:
1. 创建一个AnimationSet的对象。AnimationSet有如下构造器:
- AnimationSet(Context context, AttributeSet attrs)
该构造器由于加载res文件夹anim文件夹中的xml配置时使用。 - AnimationSet (boolean shareInterpolator)
是否共享Interpolator的设置。
这里我们使用第二个构造器。
2. 设置AnimationSet对象动画的显示时间。通过调用setDuration(long durationMillis)方法。
3. ImageView对象调用startAnimation(Animation animation)方法开始显示动画。
1 @Override
2 public void onClick(View v) {
3 switch (v.getId()){
4 case R.id.button_start_alpha:
5 mImageView.setImageResource(R.mipmap.ic_launcher);//设置画面显示
6 AnimationSet animationSet= new AnimationSet(false);
7
8 //从透明到不透明
9 AlphaAnimation animation1 = new AlphaAnimation(0.0f, 1.0f);
10 //平移
11 TranslateAnimation animation2 = new TranslateAnimation(0,mImageView.getMeasuredWidth(), 0,mImageView.getMeasuredHeight());
12 //旋转
13 RotateAnimation animation3 = new RotateAnimation(0, 360);
14 //缩放
15 ScaleAnimation animation4 = new ScaleAnimation(0.0f, 1f, 0.0f, 1f);
16 //为混合动画添加效果
17 animationSet.addAnimation(animation1);
18 animationSet.addAnimation(animation2);
19 animationSet.addAnimation(animation3);
20 animationSet.addAnimation(animation4);
21
22 animationSet.setDuration(10000);//动画播放10秒
23 animationTranslate.setDuration(5000);//动画播放5秒
24 mImageView.startAnimation(animationTranslate);
25 break;
26 default:
27 break;
28 }
29 }

XML设置动画:
有时候我们会感觉在Java代码中设置代码会使代码看起来更加复杂和庞大,那么为了减少java代码的附中,我们可以将对于动画的设置提升成一个xml文件。这里我们以缩旋转为例定义:
1. 首先在res文件夹下建立一个anim文件夹。
2. 在anim文件夹下创建一个animation_rotate.xml文件。
这里定义了动画的时间,开始角度,结束角度,以及旋转的中心和重复的次数。注意:repeatCount值为:-1时,循环旋转;0时, 旋转一次;1时旋转2次……以此类推。
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android"
3 android:interpolator="@android:anim/accelerate_decelerate_interpolator">
4 <rotate
5 android:duration="3000"
6 android:fromDegrees="0"
7 android:pivotX="50%"
8 android:pivotY="50%"
9 android:repeatCount="1"
10 android:toDegrees="360"></rotate>
11 </set>
3. 在Activity中加载animation_rotate.xml文件,AnimationUtils.loadAnimation()方法加载
使用AnimationUtils.loadAnimation()方法加载返回一个Animation的对象。
1 //使用在AnimationUtils.loadAnimation()方法加载。
2 Animation animationRotate = AnimationUtils.loadAnimation(this, R.anim.animation_rotate);
3 mImageView.startAnimation(animationRotate);