文章目录
- 前言
- 第一章 小程序架构
- 1.1 小程序框架
- 1.2 小程序通讯环境
- 第二章 文件结构
- 2.1 全局文件讲解
- 2.2 全局文件讲解练习
- 典例一:页面的快速新增
- 典例二:设置窗口的标题和属性
- 典例三:生成tabbar页面
- 2.3 页面的文件构成
- 后记
前言
之前的博客中从小程序开发者和使用者的角度介绍了小程序的功能特性和应用场景,在了解了小程序富客户端的特点后,已经可以通过自己理解创建工程了。本篇博客的侧重点在于开发时整体工程的理解,博客将从小程序的架构出发,介绍逻辑上的概念,然后扩展到实际工程的部署和实施上,本文解决的问题如下:
1.小程序自身架构是什么?
2.逻辑层,视图层的关系(小程序的运行环境)?
3.小程序文件结构和工程部署?
第一章 小程序架构
1.1 小程序框架
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
(本段节选自官方文档,链接: link.)
1.2 小程序通讯环境
为了促进开发者的开发效率,腾讯微信小程序工作组将微信小程序的运行环境分成渲染层和逻辑层,其中渲染层也称之为视图层。在视图层使用了继承XML语言的WXML语言,视图层的样式设计使用了优化CSS的WXSS语言,逻辑层采用JavaScript语言所编写的脚本。
视图层和逻辑层的数据交互由宿主环境,也就是微信软件,完成传递。通过触碰视图层而触发的逻辑层网络请求,同样由宿主环境进行发送,腾讯微信工作小组所给出的小程序的通信模型下图1-1所示。

图1-1 小程序通讯图
如图所示,绿色部分是微信小程序的逻辑层,蓝色部分是微信小程序多页面所对应的视图层,而灰色部分所指代的微信客户端为两个层之间的数据交流提供了平台,同样可以看到,微信小程序所涉及网络请求发送和接收也全部由宿主环境微信客户端提供。
第二章 文件结构
2.1 全局文件讲解
小程序的文件分为两种一种是控制全局的文件,一种是控制页面生成的文件。
表1.1 全局文件结构
文件 | 作用 |
app.js | 小程序逻辑 |
app.json | 小程序公共配置 |
app.wxss | 小程序公共样式表 |
任何时候js结尾的文件都对应程序的逻辑端代码,wxml文件对应的页面显示的结构,wxss文件对应页面结构的所用样式层级,json文件对应的是程序的一些配置。
对于全局文件来说,app.js做的更多是工程的初始化工作,这些工作是全局共用的,比如每个页面都需要的云空间初始化、从缓存中取出数据、取出用户的个性设置、用户登录状态系统文件初始化等等等等,当然最重要的还有全局数据的设置。
而json文件对于全局设定中较js文件更加的重要,json起始就声明了页面的个数,我们在json中直接新增一行文件变量,重新编译工程就会多出一个页面,而且页面的四个配置文件是声明好的。Json中也有很多配置属性需要大家了解和掌握,我们以最重要的为例,进行几个练习。
2.2 全局文件讲解练习
典例一:页面的快速新增
现在,启动编译器直接新建一个工程,工程目录和app.json文件中是一一对应的,如图2-1所示。

图2-1 新增页面前json属性的对应关系
在app.json中输入如下代码,并进行编译可以直接获得新的页面,如图2-2所示。
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/welcome/welcome"
],
图2-2 新增页面过程
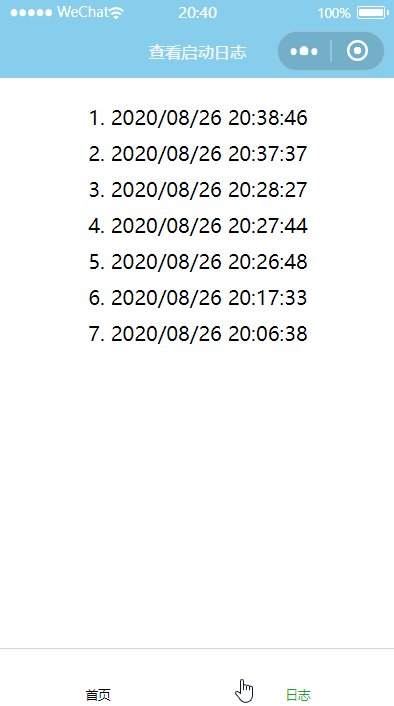
新增页面成功后,仍然保持对应关系哦,如图2-3所示。

图2-3 新增页面成功
典例二:设置窗口的标题和属性
Json中的属性有很多,很多配置对于工程都十分重要,比如我们设置一个窗口属性,此属性用于丰富文件的展示,如图2-4是原图而2-5是效果图。

图2-4 设置前

图2-5 设置效果
想要如上效果,更改代码为如下代码段,试试。
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#87CEEB",
"navigationBarTitleText": "寻物",
"navigationBarTextStyle":"white"
}, 代码段中backgroundTextStyle对应的是字体样式,navigationBarBackgroundColor对应背景颜色,接着两个属性依次是窗口标题的内容和颜色。
小程序支持很多格式的颜色,给大家一个颜色网站做参考。链接: 有颜色的网站。
典例三:生成tabbar页面
Tabbar页面也是小程序常用属性之一,效果如图2-6所示。

图2-6 tabbar设置效果
所用到的代码如下,Tabbar还可以设置图片和点击后的图片,欢迎大家参考官方手册进行练习。:
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
2.3 页面的文件构成
一个小程序页面由四个文件组成,分别是:
表2.1 页面文件结构
文件类型 | 作用 |
js | 页面逻辑 |
wxml | 页面结构 |
json | 页面配置 |
wxss | 页面样式表 |
在微信小程序中,视图层和逻辑层将由2个线程管理,视图层的界面使用了WebView 进行渲染;逻辑层则采用JsCore线程运行JS脚本。
对于页面来说js和wxml更为重要,wxml和html类似吗,需要说明一点wxml实际上继承的是xml语言,它的标签都是成对的所以不会有a标签这样的单标签。
页面的wxss样式表其实基本兼容了css语法,这边更推荐大家使用弹性布局。
Js页面负责了页面的主体逻辑,js内容占据了逻辑层的大部分,wxml也会占一部分,其中js最重要的应该是生命周期,大家先了解js负责主体逻辑就好,生命周期后面会讲。
后记
本文主要从小程序的框架入手,然后通过层级讲了一下大体的文件结构,并使用几个小案例做出了显著的效果,希望大家多多交流给我提出意见和建议。





















