11. IntelliSense for CSS class names in HTML HTML中CSS类名的智能感知

12. Path Intellisense 路径补全
VisualStudio代码插件,自动完成文件名。
13. Vetur vue
语法错误检查,包括 CSS/SCSS/LESS/Javascript/TypeScript
语法高亮,包括 html/jade/pug css/sass/scss/less/stylus js/ts
emmet 支持
代码自动补全(目前还是初级阶段),包括 HTML/CSS/SCSS/LESS/JavaScript/TypeScript
14. Vue 2 Snippets vue2代码提示
15. Guides 导轨
代码对齐标线
16. Bracket Pair Colorizer 括号对色器
此扩展允许匹配的括号与颜色识别。用户可以定义要匹配的字符和要使用的颜色。
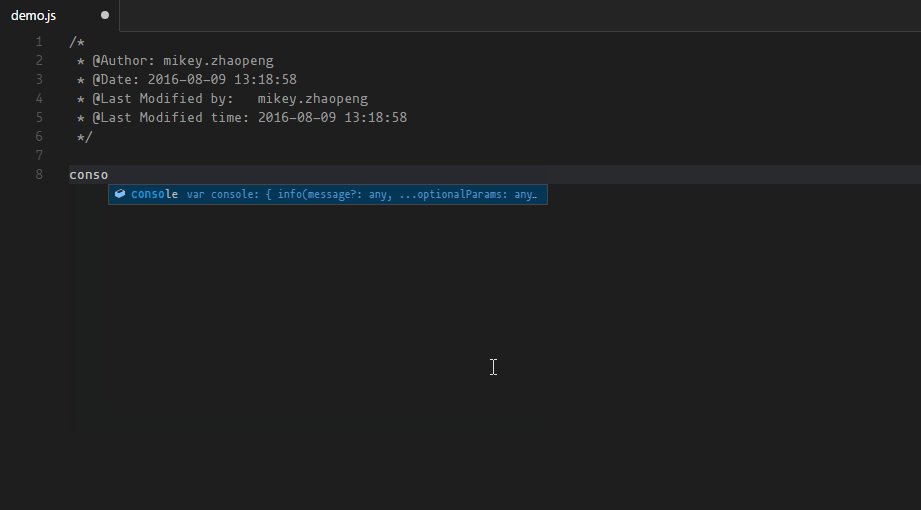
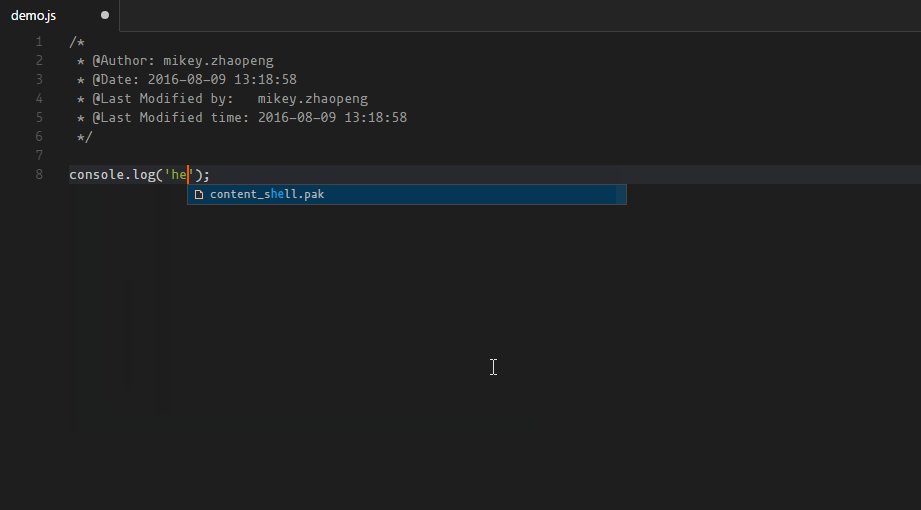
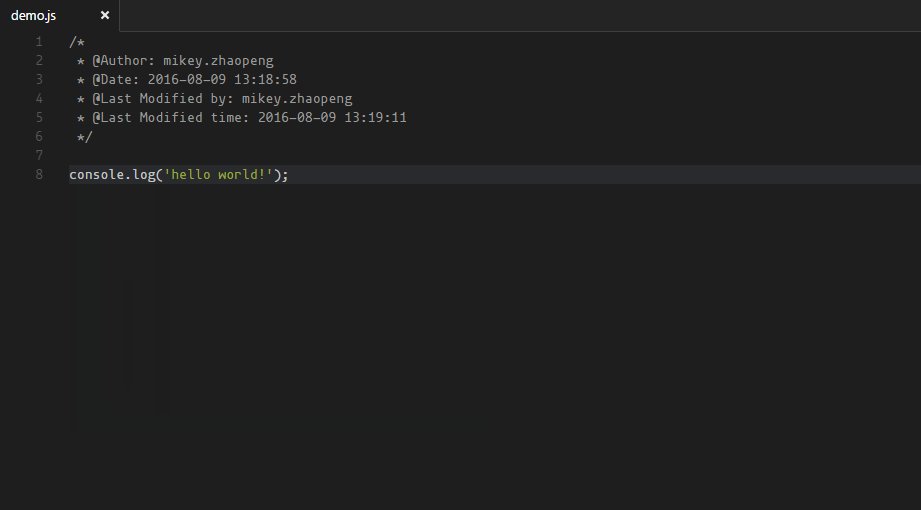
17. vscode-fileheader 自动添加文件头部描述信息
基本配置: 打开文件->首选项->设置->用户设置->搜索fileheader更改里面的信息基本使用:ctrl+alt+i
18
19 css peek 定位 CSS 类名。用来在vue项目中快速找到css定义的样式
按 f12 或者 ctrl+鼠标左键
20 vue peek 定位 CSS 类名。用来在vue项目中快速找到css定义的样式
按 f12 或者 ctrl+鼠标左键
21 Turbo Console Log**
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。这也是我最常用的一个插件
简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
22 GitLens
详细的 Git 提交日志。
Git 重度使用者必备,尤其是多人协作时:哪一行代码,何时、何人提交都有记录。
妈妈再也不用担心我背锅了!
23 css-auto-prefix
自动添加 CSS 私有前缀。
24 change-case
转换命名风格。
25 CSS Peek**
定位 CSS 类名。
26 vscode-json**
处理 JSON 文件。
27 Regex Previewer
实时预览正则表达式的效果。