周末很早起来了,折腾一上午终于把小demo搞定了。
1.微信小程序的发起网络请求,使用wx.request(OBJECT),OBJECT的参数说明如下
参数名 | 类型 | 必填 | 默认值 | 说明 |
url | String | 是 | | 开发者服务器接口地址 |
data | Object/String | 否 | | 请求的参数 |
header | Object | 否 | | 设置请求的 header,header 中不能设置 Referer。 |
method | String | 否 | GET | (需大写)有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
dataType | String | 否 | json | 如果设为json,会尝试对返回的数据做一次 JSON.parse |
success | Function | 否 | | 收到开发者服务成功返回的回调函数 |
fail | Function | 否 | | 接口调用失败的回调函数 |
complete | Function | 否 | | 接口调用结束的回调函数(调用成功、失败都会执行) |
(1)其中只有url为必填项,其余选填即可。
(2)header中‘content-type’默认为application/json,会对数据进行JSON序列化。
(3)在该demo中我们还需使用success回调函数,进行数据处理。下表为success返回参数的说明↓
参数 | 类型 | 说明 | 最低版本 |
data | Object/String | 开发者服务器返回的数据 | |
statusCode | Number | 开发者服务器返回的 HTTP 状态码 | |
header | Object | 开发者服务器返回的 HTTP Response Header |
2.首先我们来看api.wxml文件,期望是通过点击button请求学生的名字和性别数据,并将数据展示到view中。
<view class="container wxml-container">
<text class="topic-group">网络请求(学生详情)</text>
<view wx:for="{{students}}">
{{item.student.name}}:{{item.student.sex}}
</view>
<button class="button" bindtap="requestStudent">请求数据</button>
</view>
3.再来看一下api.js文件
(1)我们需要初始化wxml中引用的数组students,并在收到服务器成功响应时更新其值。
(2)定义button绑定的requestFromServer函数,设置url。(url设置为服务器的接口,该处我使用tomcat,通过ip地址访问了我电脑中的js文件,在下一点我会说明)
// pages/api/api.js
Page({
data: {
students: []
},
requestStudent: function () {
var THIS = this
wx.request({
url: 'http://xxx.xxx.xxx.xxx:8080/wxapp/students.js',
header: {
'Content-Type': 'application/json'
},
success: function (res) {
var data = res.data
THIS.setData({
students: data
})
}
})
}
})
4.我们需要使用安装并运行tomcat将自己电脑作为可访问的服务器。我安装的是tomcat7,均可。具体安装过程不再赘述,根据提示点击下一步即可。(安装tomcat前电脑需配置java环境,今天我的tomcat一直启动不起来,查看日志发现原因是java版本升级了,路径中的jdk7失效。)

5.tomcat环境配置好以后,新建一个student.js文件放到docs目录下,我将students.js放到了新建的wxapp文件夹中。(txt直接改后缀为js是行不通的,我们可以在小程序的项目中新建一个js格式的文件,剪切到目标文件夹。)查看一下students.js中的内容。
[
{"student":{
"name":"Alice",
"sex":"girl"
}
},
{"student":{
"name":"Bob",
"sex":"boy"
}
},
{"student":{
"name":"Crab",
"sex":"girl"
}
}
]
6.启动tomcat后,查看自己的ip地址,填入到api.js中url的前面xxx.xxx.xxx.xxx的部分,可以实现数据访问。
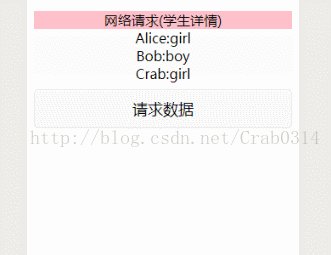
7.来看一下效果图

8.附上api.wxss中的样式↓
.wxml-container{
padding: 0 20rpx ;
align-items: center;
}
.topic-group{
background: pink;
width: 100%;
text-align: center;
margin-top: 40rpx;
}
text{
width: 100%;
text-align: center;
}
.button{
width: 100%;
margin-top: 20rpx;
margin-left: 10rpx;
margin-right: 10rpx;
}
总结:很简单的一个demo,编写过程中遇到了各种各样的问题,很开心都独自解决了!希望自己可以记住,出现问题多看log,并且以后编程中也应多编写log语句,方便排除问题。





















