别问,问就是今天是1024,混个勋章
- el-select介绍
- 开发环境
- Select Attributes(参数介绍)
- select各适用场景介绍
- 使用最广泛的基础单选
- 有禁用选项的选择框
- 选择框禁用状态
- 可清空单选选择框
- 基础多选,设置多选项
- 自定义模板,自定义选项
- 分组选择框
- 可搜索的选择框
- 选择框可创建新条目
- 当无搜索项时显示信息
- 其余的有可能用到的
- 没什么很难的了,都一看就会,element-UI就这样
el-select介绍
现在做项目的时候经常用到vue-element-UI,因为作为一个java开发者,这玩意确实很简单,很适合新手或者对前端框架技术了解不深入的开发人员.而且,最关键的是今天有勋章拿,左看右看没有什么拿的出手要写的,就去element组件库找了select这个组件介绍一下,把所有属性都实验下,方便大家以后开发,也方便了我,因为我也找过怎么玩的,没什么可参考的东西,或者是我没找到,那就自己随便来一个吧!
开发环境
没什么特殊的开发环境,引入element-UI组件库就行了,可以git下载,也可以使用在线链接.
Select Attributes(参数介绍)
很明显,每个都是大宝贝
参数 | 说明 | 类型 | 可选值 | 默认值 |
value / v-model | 绑定值 | boolean / string / number | — | — |
multiple | 是否多选 | boolean | — | false |
disabled | 是否禁用 | boolean | — | false |
value-key | 作为 value 唯一标识的键名,绑定值为对象类型时必填 | string | — | value |
size | 输入框尺寸 | string | medium/small/mini | — |
clearable | 是否可以清空选项 | boolean | — | false |
collapse-tags | 多选时是否将选中值按文字的形式展示 | boolean | — | false |
multiple-limit | 多选时用户最多可以选择的项目数,为 0 则不限制 | number | — | 0 |
name | select input 的 name 属性 | string | — | — |
autocomplete | select input 的 autocomplete 属性 | string | — | off |
auto-complete | 下个主版本弃用 | string | — | off |
placeholder | 占位符 | string | — | 请选择 |
filterable | 是否可搜索 | boolean | — | false |
allow-create | 是否允许用户创建新条目,需配合 filterable 使用 boolean | — | false | |
filter-method | 自定义搜索方法 | function | — | — |
remote | 是否为远程搜索 | boolean | — | false |
remote-method | 远程搜索方法 | function | — | — |
loading | 是否正在从远程获取数据 | boolean | — | false |
loading-text | 远程加载时显示的文字 | string | — | 加载中 |
no-match-text | 搜索条件无匹配时显示的文字,也可以使用slot="empty"设置 | string | — | 无匹配数据 |
no-data-text | 选项为空时显示的文字,也可以使用slot="empty"设置 | string | — | 无数据 |
popper-class | Select 下拉框的类名 | string | — | — |
reserve-keyword | 多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词 | boolean | — | false |
default-first-option | 在输入框按下回车,选择第一个匹配项。需配合 filterable 或 remote 使用 | boolean | — | false |
popper-append-to-body | 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false | boolean | — | true |
automatic-dropdown | 对于不可搜索的 Select,是否在输入框获得焦点后自动弹出选项菜单 | boolean | — | false |
select各适用场景介绍
下面结合以上参数介绍各种使用类型
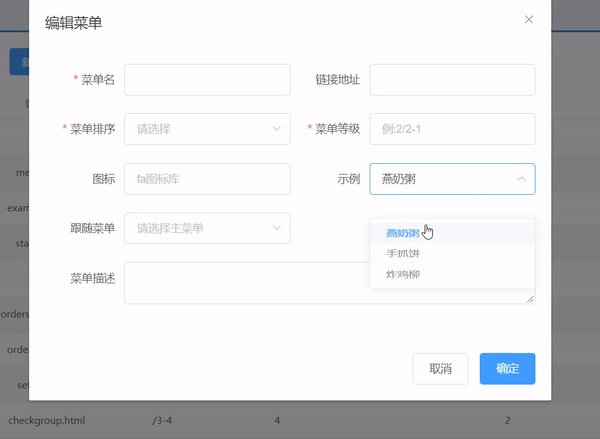
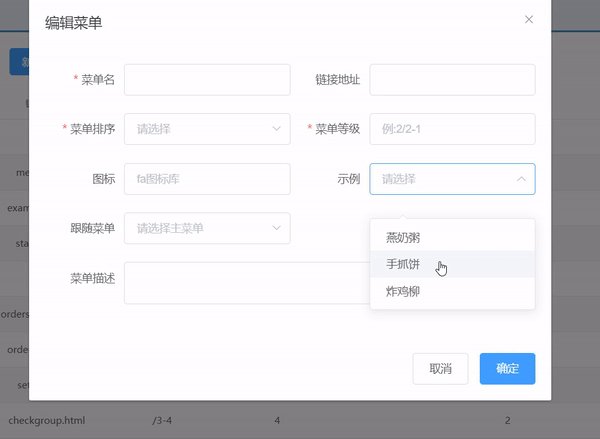
使用最广泛的基础单选
先来一行标准选择框代码
el-row —行元素.
el-col —行宽 示例为宽度12.
el-form-item —行信息 这一行的名字叫示例.
el-select —指定选择框 v-model是绑定的值,选择的label值就会存储进v-model指定的value中.
el-option —元素选项 label是选中的值,value是相应显示的信息.
<el-row>
<el-col :span="12">
<el-form-item label="示例">
<el-select v-model="value">
<el-option label="1" value="燕奶粥"></el-option>
<el-option label="2" value="手抓饼"></el-option>
<el-option label="3" value="炸鸡柳"></el-option>
</el-select>
</el-form-item>
</el-col>
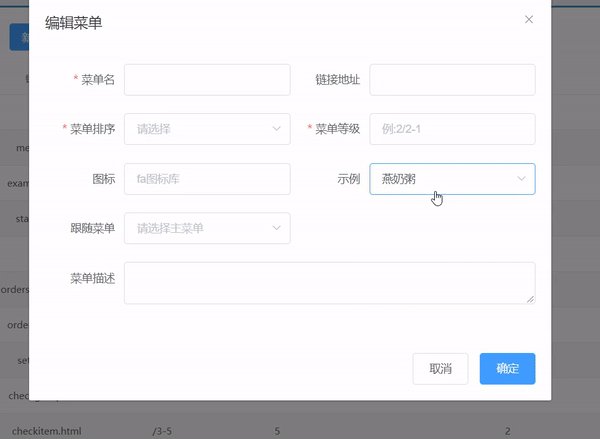
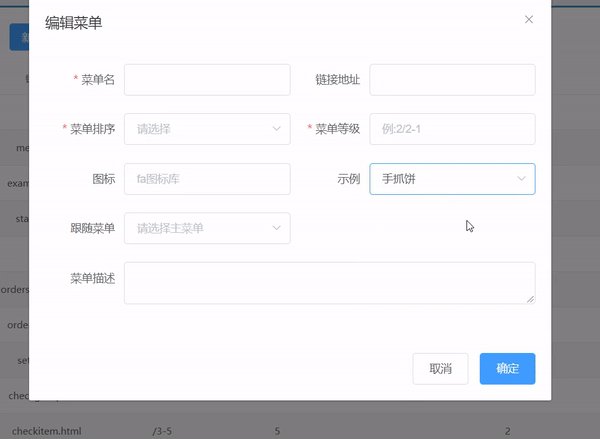
</el-row>展示:

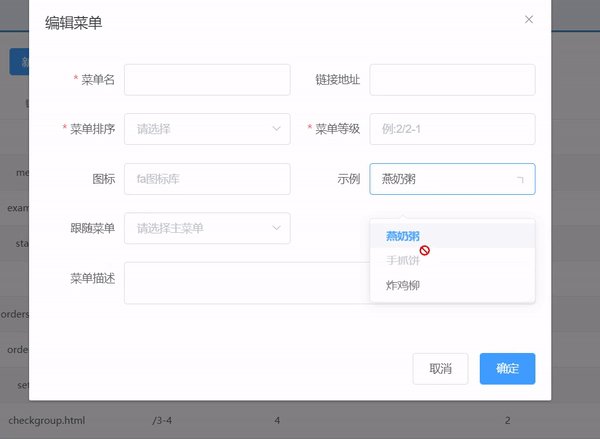
有禁用选项的选择框
自定义的选项在option中设置disabled就可以了,
<el-select v-model="value" >
<el-option label="燕奶粥" value="1"></el-option>
<el-option label="手抓饼" value="2" disabled></el-option>
<el-option label="炸鸡柳" value="3"></el-option>
</el-select>非自定义的选项可以在元素行插入disabled这个参数,在遍历的时候显示就可以了.这个我没实验,逻辑上没问题
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled">
</el-option>
选择框禁用状态
跟上一个一毛一样,把disabled写在el-select中即可
<el-select v-model="formData.demo" disabled>
<el-option label="燕奶粥" value="1"></el-option>
<el-option label="手抓饼" value="2" ></el-option>
<el-option label="炸鸡柳" value="3" ></el-option>
</el-select>
可清空单选选择框
为el-select设置clearable属性,则可将选择器清空。需要注意的是,clearable属性仅适用于单选。
<el-select v-model="formData.demo" clearable>
<el-option label="燕奶粥" value="1"></el-option>
<el-option label="手抓饼" value="2" ></el-option>
<el-option label="炸鸡柳" value="3" ></el-option>
</el-select>
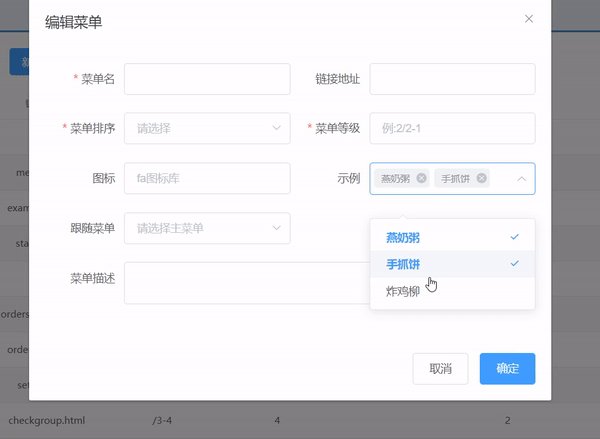
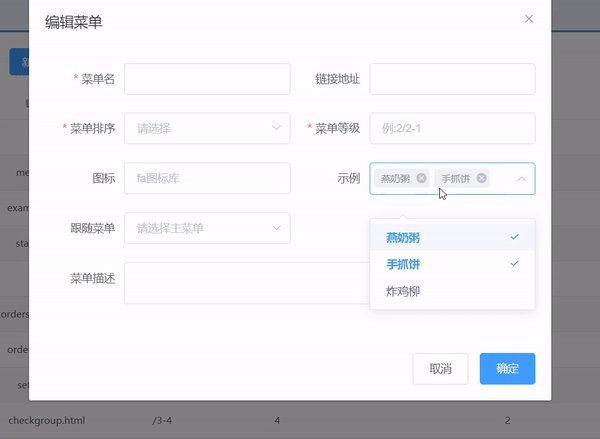
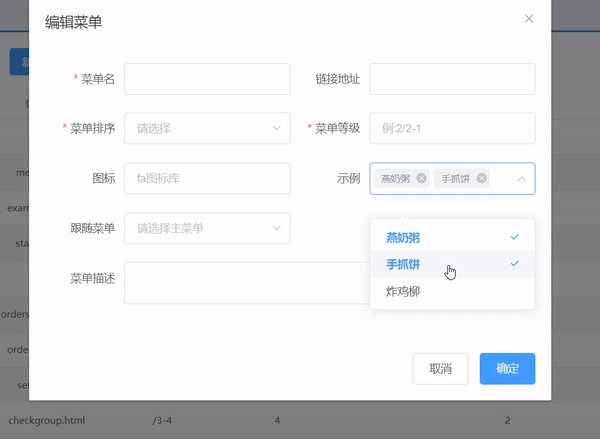
基础多选,设置多选项
为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。
<el-select v-model="formData.demo" multiple>
<el-option label="燕奶粥" value="1"></el-option>
<el-option label="手抓饼" value="2" ></el-option>
<el-option label="炸鸡柳" value="3" ></el-option>
</el-select>
默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
placeholder 站位符–选项框提示信息
<el-select
v-model="value2"
multiple
collapse-tags
style="margin-left: 20px;"
placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
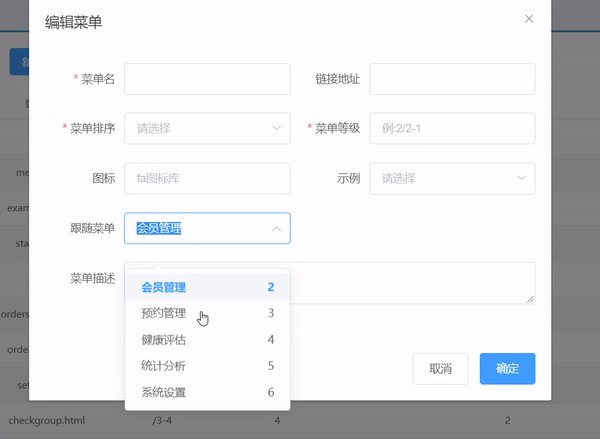
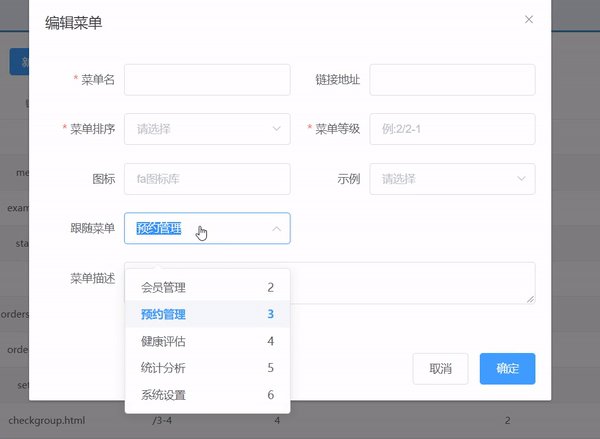
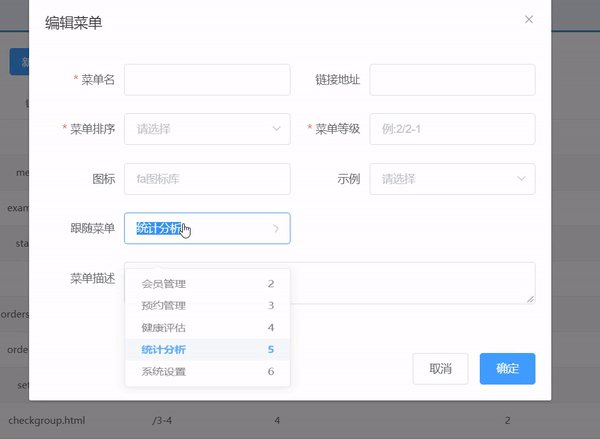
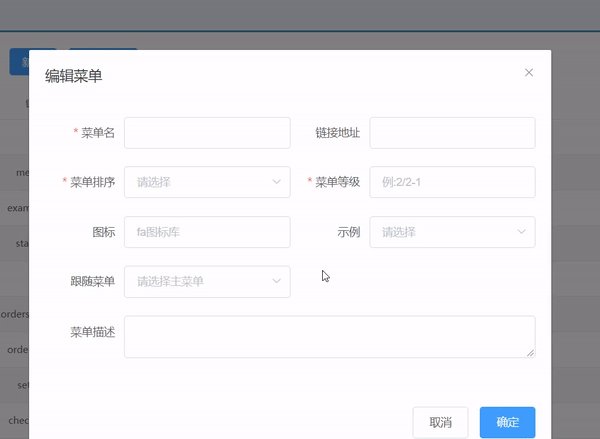
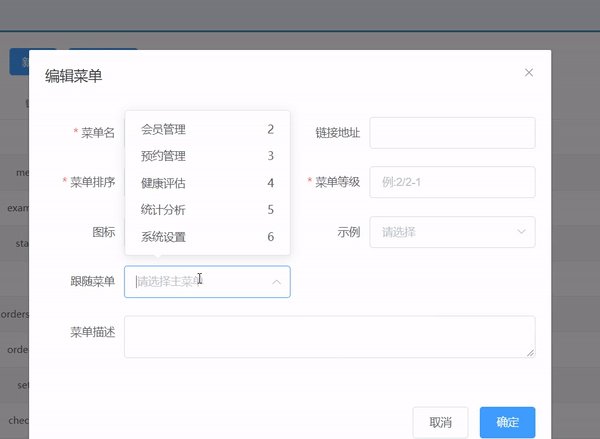
</el-select>自定义模板,自定义选项
咱们一般显示选项有需要显示数据库查询信息的需求,这样我们可以自定义设置选项格式
<el-select v-model="formData.parentMenuId" placeholder="请选择主菜单" clearable filterable no-match-text="无搜索项">
<el-option v-for="menu in menus" :key="menu.id" :label="menu.name" :value="menu.id">
<span style="float: left">{{ menu.name }}</span>
<span style="float: right">{{ menu.path }}</span>
</el-option>
</el-select>比如我的回显菜单menu,使用ajax获取数据库信息
//查询主菜单信息
axios.post("/menu/findmenu.do").then((res)=>{
if (res.data.flag){
this.menus=res.data.data;
} else {
this.$message.error(res.data.message);
}
});返回值为
[
{
id: 1
name: "会员管理"
path: "2"
},
{
id: 2
name: "预约管理"
path: "3"
},
{
id: 3
name: "健康评估"
path: "4"
},
{
id: 4
name: "统计分析"
path: "5"
},
{
id: 5
name: "系统设置"
path: "6"
}
]我设置回显name和path,value值为id,选择后会赋值给v-model绑定值,显示值label为name,选择后选择框上显示菜单名称

分组选择框
备选框进行分组管理
使用el-option-group标签设置分组
<el-select v-model="formData.demo">
<el-option-group label="热门餐">
<el-option label="炸串夹饼" value="4"></el-option>
<el-option label="煎饼果子" value="5" ></el-option>
</el-option-group>
<el-option-group label="一般餐">
<el-option label="燕奶粥" value="1"></el-option>
<el-option label="手抓饼" value="2" ></el-option>
<el-option label="炸鸡柳" value="3" ></el-option>
</el-option-group>
</el-select>
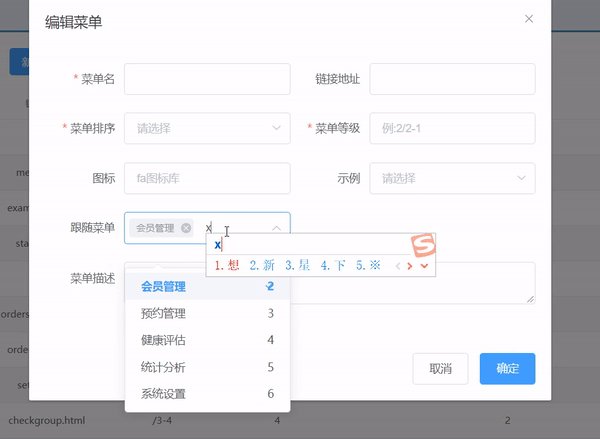
可搜索的选择框
这个很简单,只需要在el-select中加入filterable属性即可.
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
<el-select v-model="formData.parentMenuId" placeholder="请选择主菜单" filterable >
<el-option v-for="menu in menus" :key="menu.id" :label="menu.name" :value="menu.id">
<span style="float: left">{{ menu.name }}</span>
<span style="float: right">{{ menu.path }}</span>
</el-option>
</el-select>可设置ajax,当点击时直接通过ajax连接数据库查询,实现远程检索
ajax 返回值为
[
{
id: 1
name: "会员管理"
path: "2"
},
{
id: 2
name: "预约管理"
path: "3"
},
{
id: 3
name: "健康评估"
path: "4"
},
{
id: 4
name: "统计分析"
path: "5"
},
{
id: 5
name: "系统设置"
path: "6"
}
]
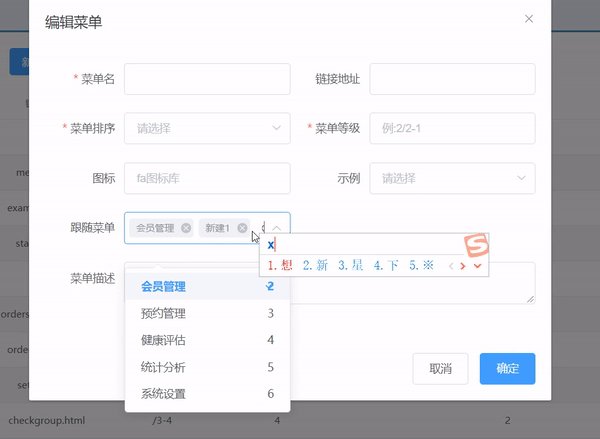
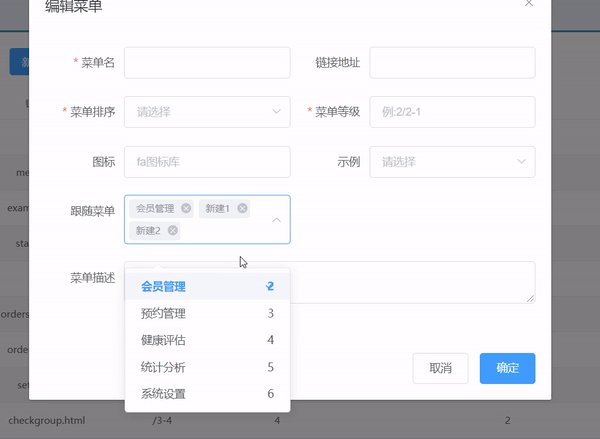
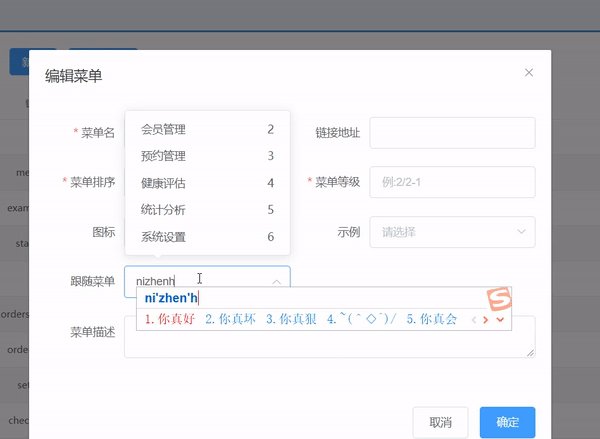
选择框可创建新条目
使用allow-create属性即可通过在输入框中输入文字来创建新的条目。注意此时filterable必须为真。本例还使用了default-first-option属性,在该属性打开的情况下,按下回车就可以选中当前选项列表中的第一个选项,无需使用鼠标或键盘方向键进行定位。
<el-select v-model="formData.parentMenuId" placeholder="请选择主菜单"
filterable allow-create multiple default-first-option >
<el-option v-for="menu in menus" :key="menu.id" :label="menu.name" :value="menu.id">
<span style="float: left">{{ menu.name }}</span>
<span style="float: right">{{ menu.path }}</span>
</el-option>
</el-select>
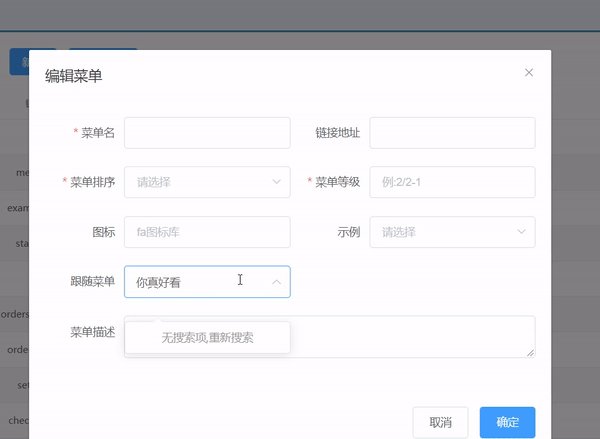
当无搜索项时显示信息
就是一个提示信息显示
<el-select v-model="formData.parentMenuId" placeholder="请选择主菜单"
filterable allow-create multiple default-first-option no-match-text="无搜索项,重新搜索">
<el-option v-for="menu in menus" :key="menu.id" :label="menu.name" :value="menu.id">
<span style="float: left">{{ menu.name }}</span>
<span style="float: right">{{ menu.path }}</span>
</el-option>
</el-select>
其余的有可能用到的
自己看吧,参数表介绍的特清楚
没什么很难的了,都一看就会,element-UI就这样
勋章到手,拜拜





















