Css实战训练之图片点击放大
I. 背景
非常常见的一个功能了,一般网站上显示的都是缩略图,等你点击缩略图之后,会在一个弹框中显示放大的图片
那么这个功能是怎么实现的呢? 正好学习了下css的基础知识,现在可以来实际的操作一把
1. 思路
首先对页面的结构进行拆分:
- 有一个弹窗,在弹窗中显示大图;且弹窗默认是隐藏的
- 主页面上可以放置很多图片,并添加点击事件
- 点击之后,弹窗显示,并展示大图
- 大图点击以下后,关闭弹窗
II. 实现
根据上面的描述,我们先来实现一个基础版本的,先写HTML
<body>
<!-- 先来实现弹窗 -->
<div class='modal' id='modal'>
<img id='bgImg' />
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
</div>
</body>然后就是添加对应的样式,要求modal默认是隐藏的,所以如下(为了可以较好的区分弹窗,所以加了背景色和边框)
<style>
.modal {
display: none;
margin: auto;
width: 80%;
height: 80%;
background-color: rgb(0, 0, 0, 0.89);
z-index: 1;
border: 1px solid rgb(255,255,255,1);
}
.modal>img {
display: block;
margin: auto;
padding: 10%;
max-width: 60%;
max-height: 60%;
}
.thum-img {
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>接下来就是点击显示大图的逻辑了,借助js来实现,
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
var thumImg = document.getElementById('thumImg');
thumImg.onclick = function() {
modal.style.display = 'block';
bgImg.src = this.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
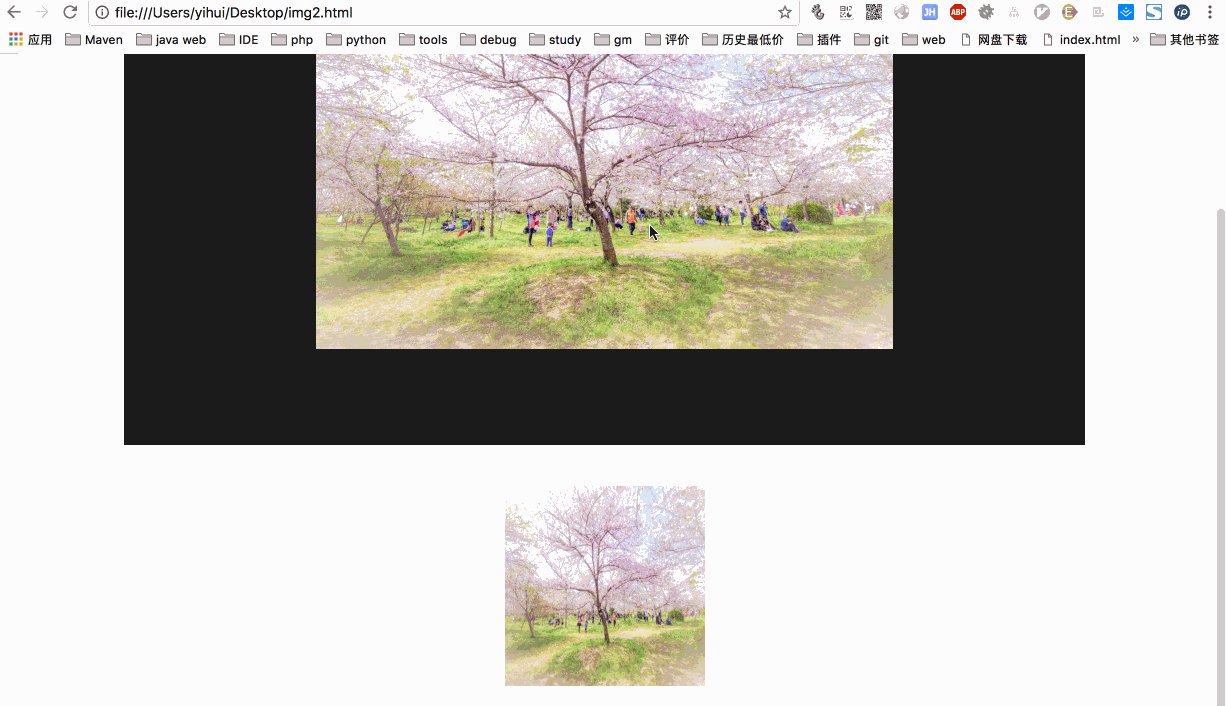
</script>将上面的实现,组装成一个html之后,直接测试查看,演示效果如下

虽然说上面的实现了我们预期的结果,但是有几点却不太满意
- 不是我们预期的弹窗效果,原图被挤下去了
- 弹窗中如果有个放大的动画效果就更好了(正好可以用到之前学习的animation)
- 对于图强中有很多图片时,点击放大怎么做
III. 进阶
首先是希望是真的弹窗,不影响既有的布局,则通常是设置position来做到, 如我们可以在modal外面再加一层,变成
<div style='position:fixed'>
<div class='modal' id='modal'>
<img id='bgImg' />
</div>
</div>其次就是弹窗的样式太丑,我们可以借助之前学习的边框阴影来实现美观的弹出效果,
- 改成图片全部填充背景
- 背景颜色去掉,加上阴影,加上白色边框
修改后的css如下
.modal {
display: none;
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
background-color: white;
}
.modal img {
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
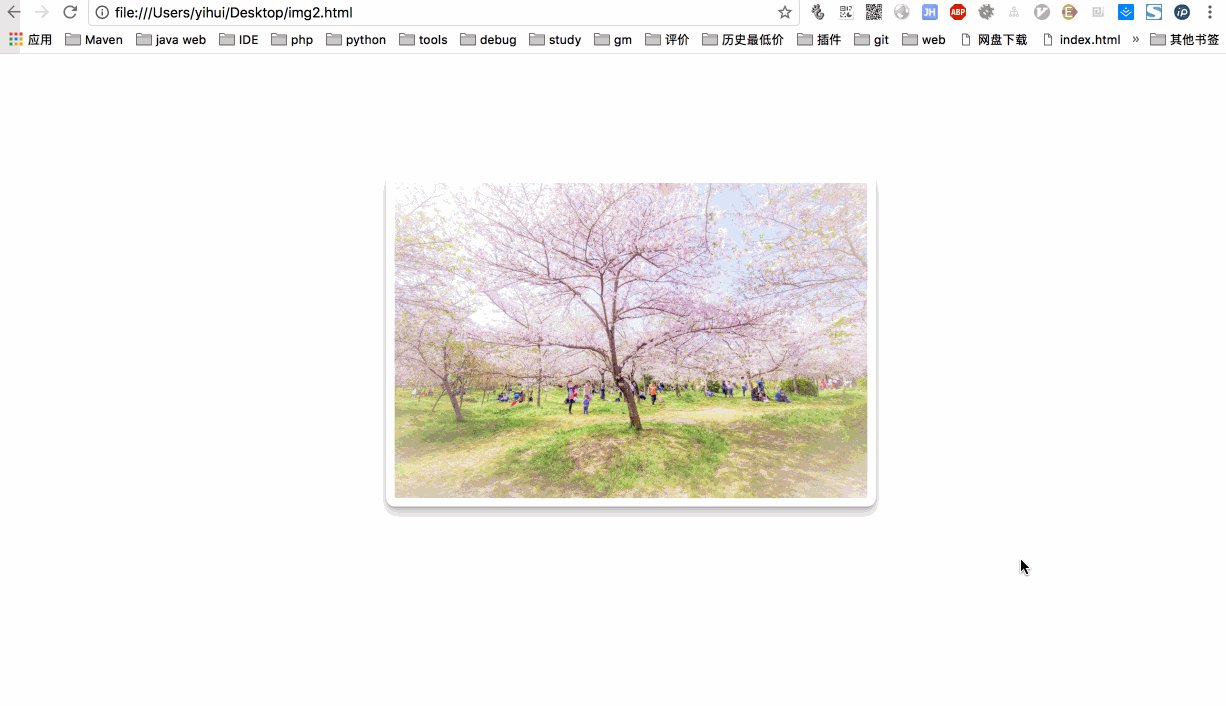
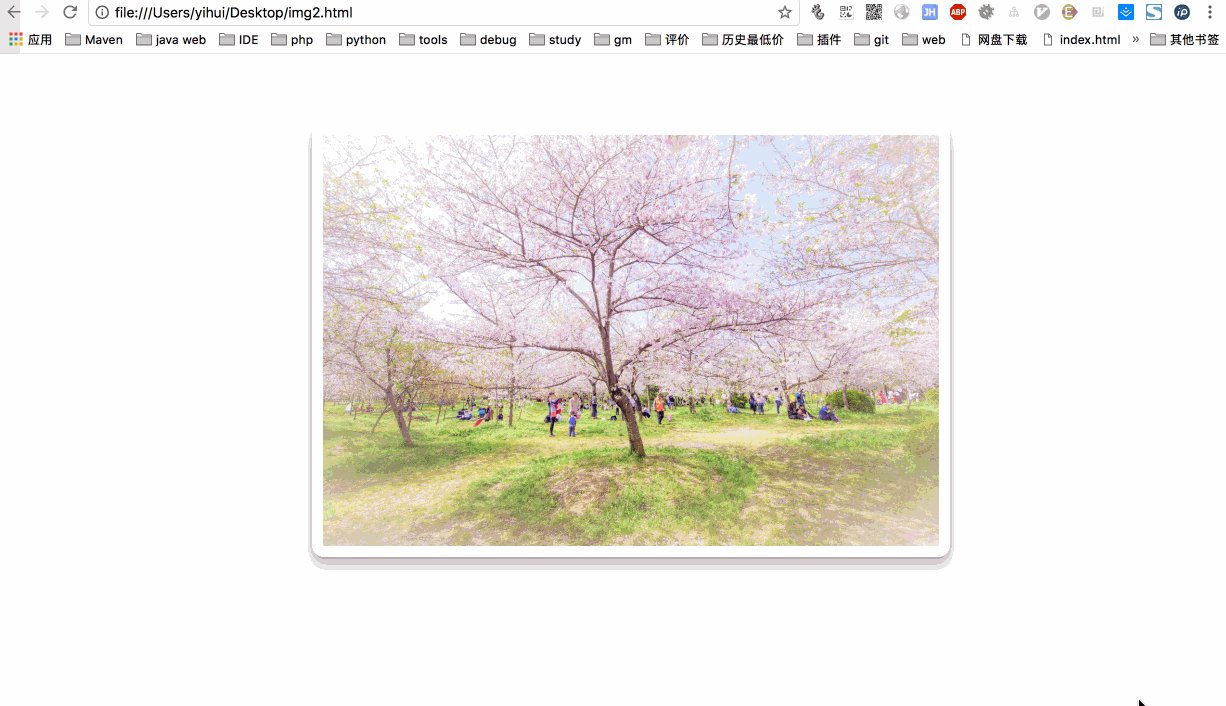
}接下来考虑添加动画,加上一个放大的效果
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
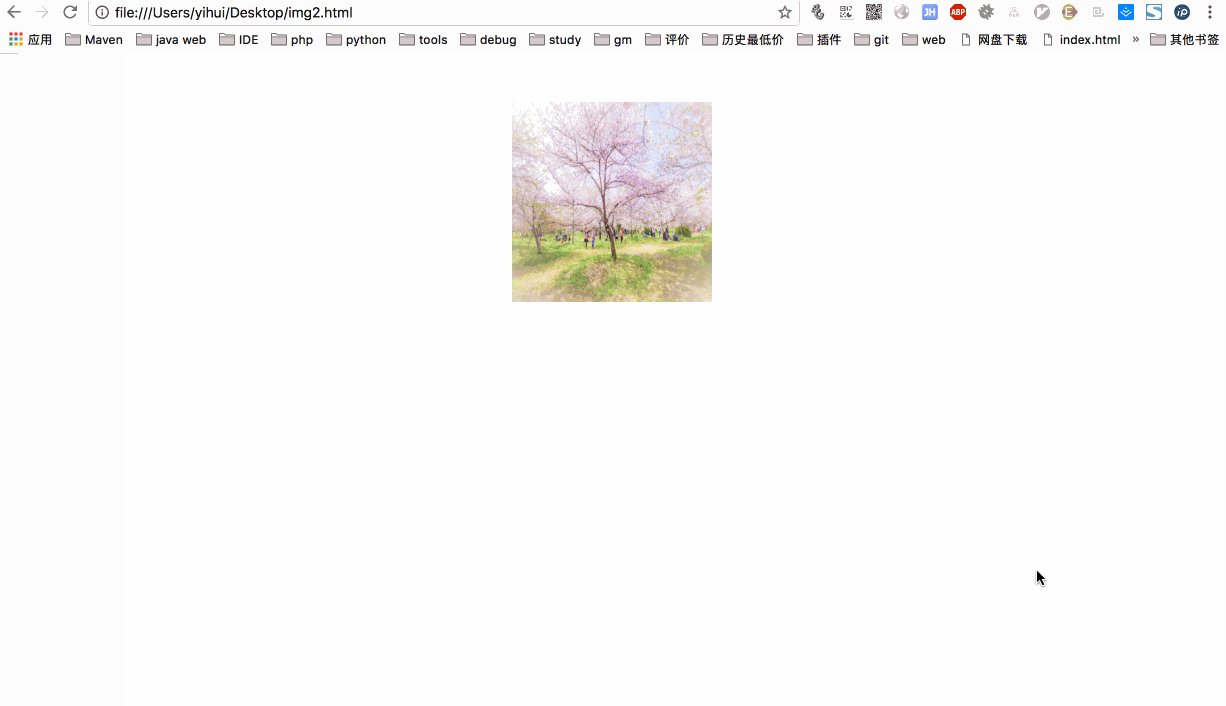
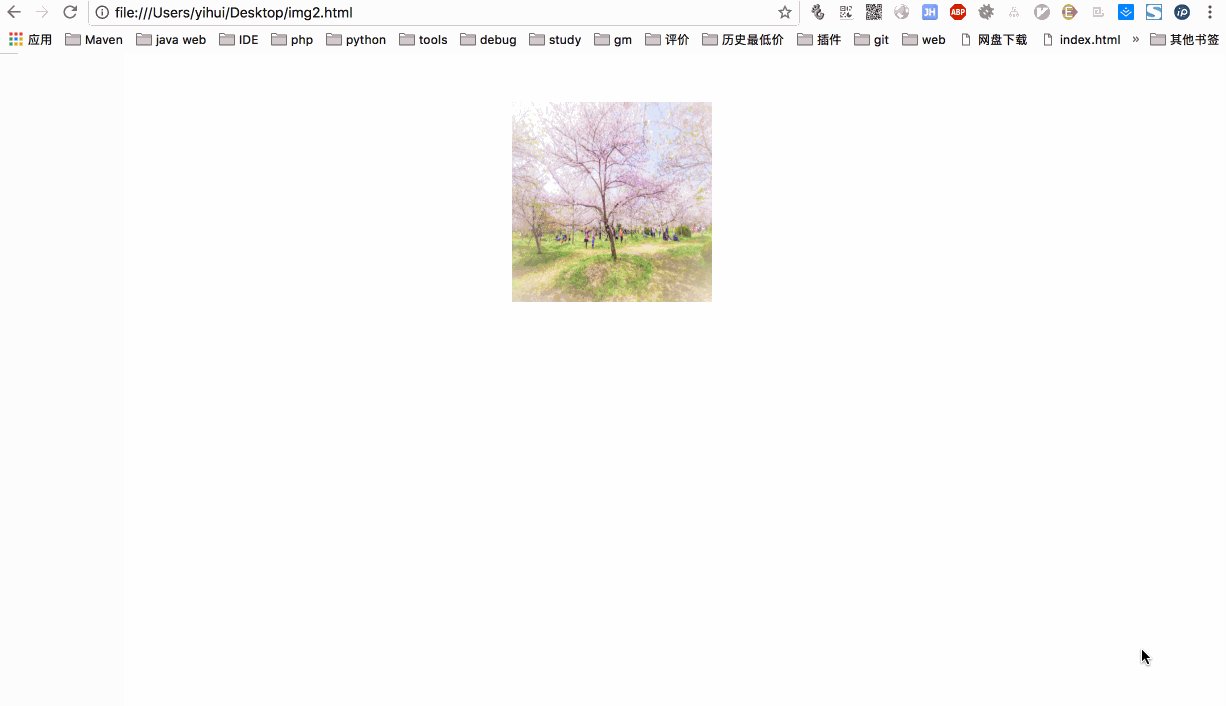
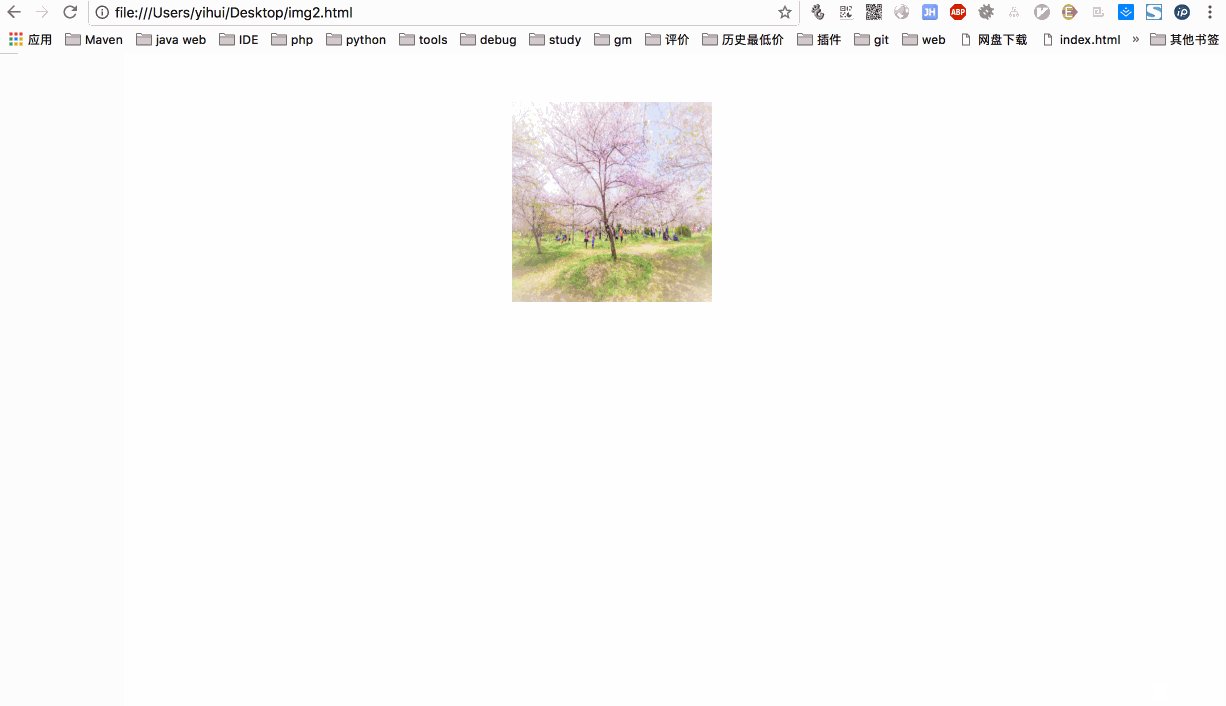
}接下来看演示效果如下

接下来就是需要把这个变成通用的方案,支持多重图片的方式了,这个则主要是图片点击事件的修改了,将上面写死的地方,稍微变通一下即可
IV. 源码
最后给出所有的源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小灰灰css学习笔记</title>
<style>
#modal {
display: none;
}
.modal {
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.thum-img {
float: left;
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>
</head>
<body>
<!-- 先来实现弹窗 -->
<div style='position:fixed;width:100%;height:100%;background-color:rgb(0,0,0,0.65)' id='modal'>
<div class='modal' id='modalw'>
<img id='bgImg' />
</div>
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img onclick='showBgImg(this)' class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
<img class='thum-img' src='http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef5e886d03f1faaf51f3de666d.jpg' onclick='showBgImg(this)'/>
<img class='thum-img' src='http://g.hiphotos.baidu.com/image/pic/item/730e0cf3d7ca7bcb747b4a5cb2096b63f624a845.jpg' onclick='showBgImg(this)'/>
<img class='thum-img' src='http://c.hiphotos.baidu.com/image/pic/item/b21c8701a18b87d6657856e70c0828381f30fd14.jpg' onclick='showBgImg(this)'/>
<img class='thum-img' src='https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png' onclick='showBgImg(this)'/>
</div>
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
function showBgImg(e) {
modal.style.display = 'block';
bgImg.src = e.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>
</body>
</html>






















