今天和大家分享一个后台文件管理demo,包括图片管理、视频管理、音乐管理、文档管理和其它文件管理。这个demo也可以看做云盘、网盘的demo。
该原型交互效果齐全,使用也简单,只需要填写中继器表格即可。所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
原型预览及下载地址:https://axhub.im/pro/a05595dde4968774
效果演示
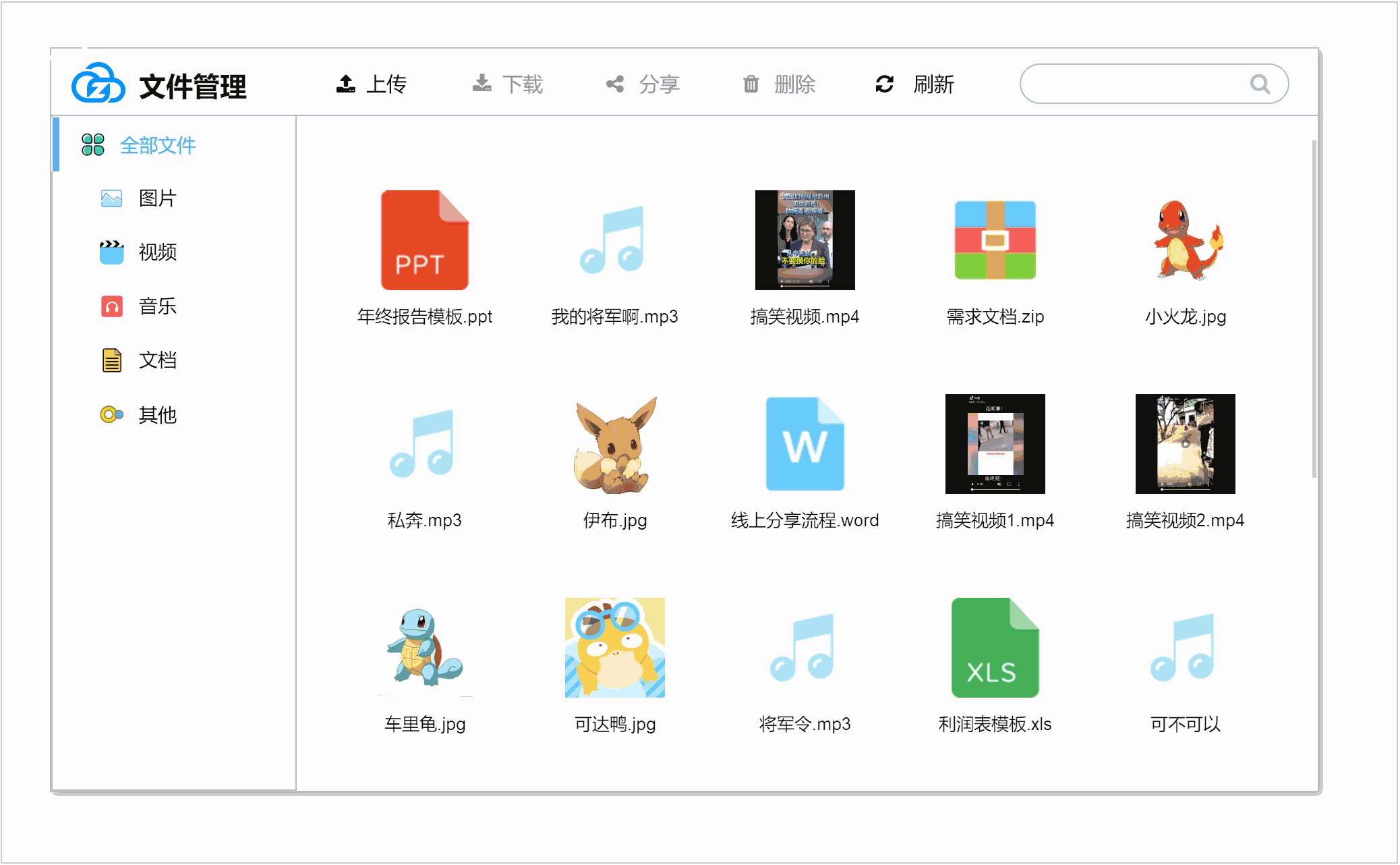
1. 分类查看

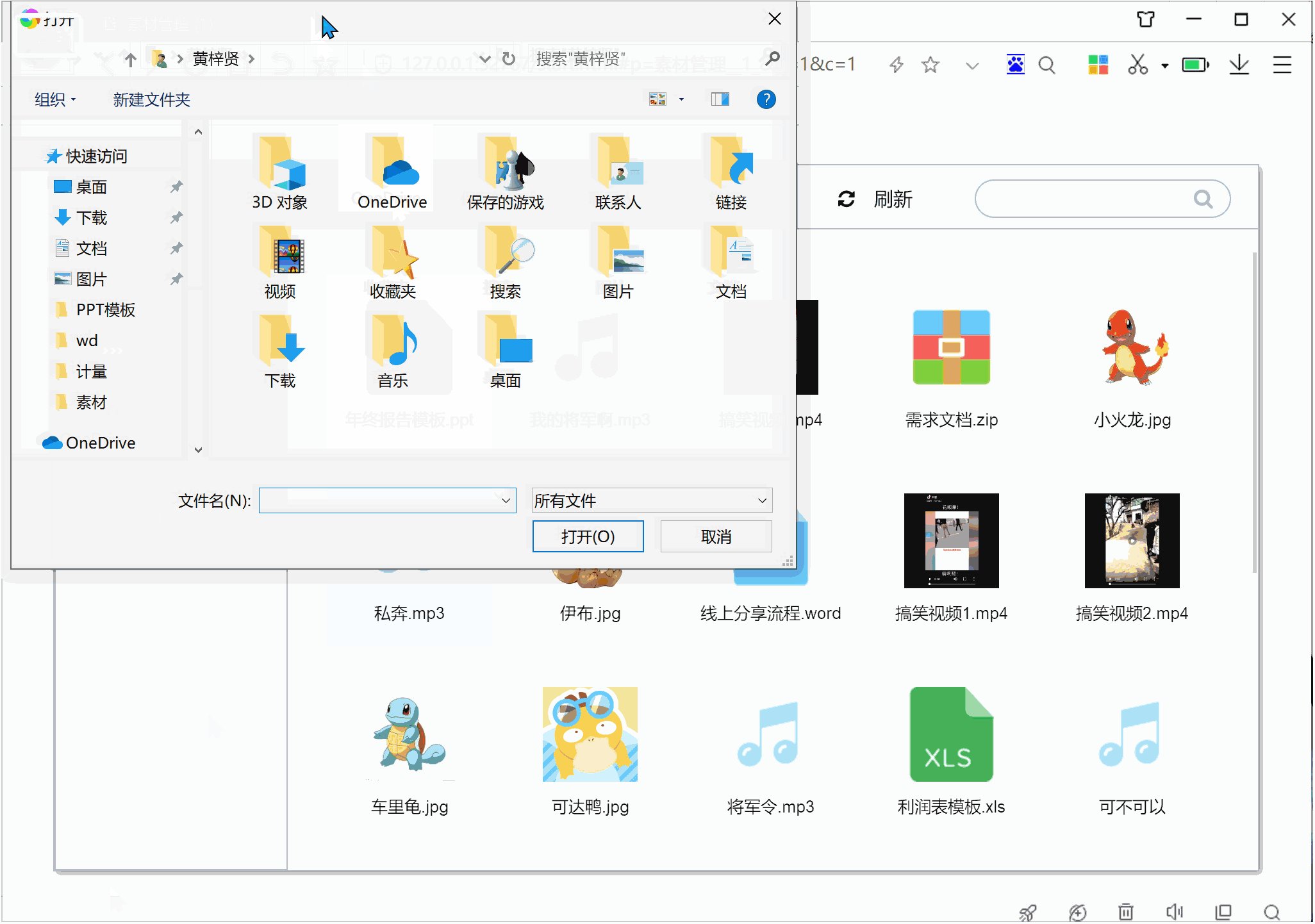
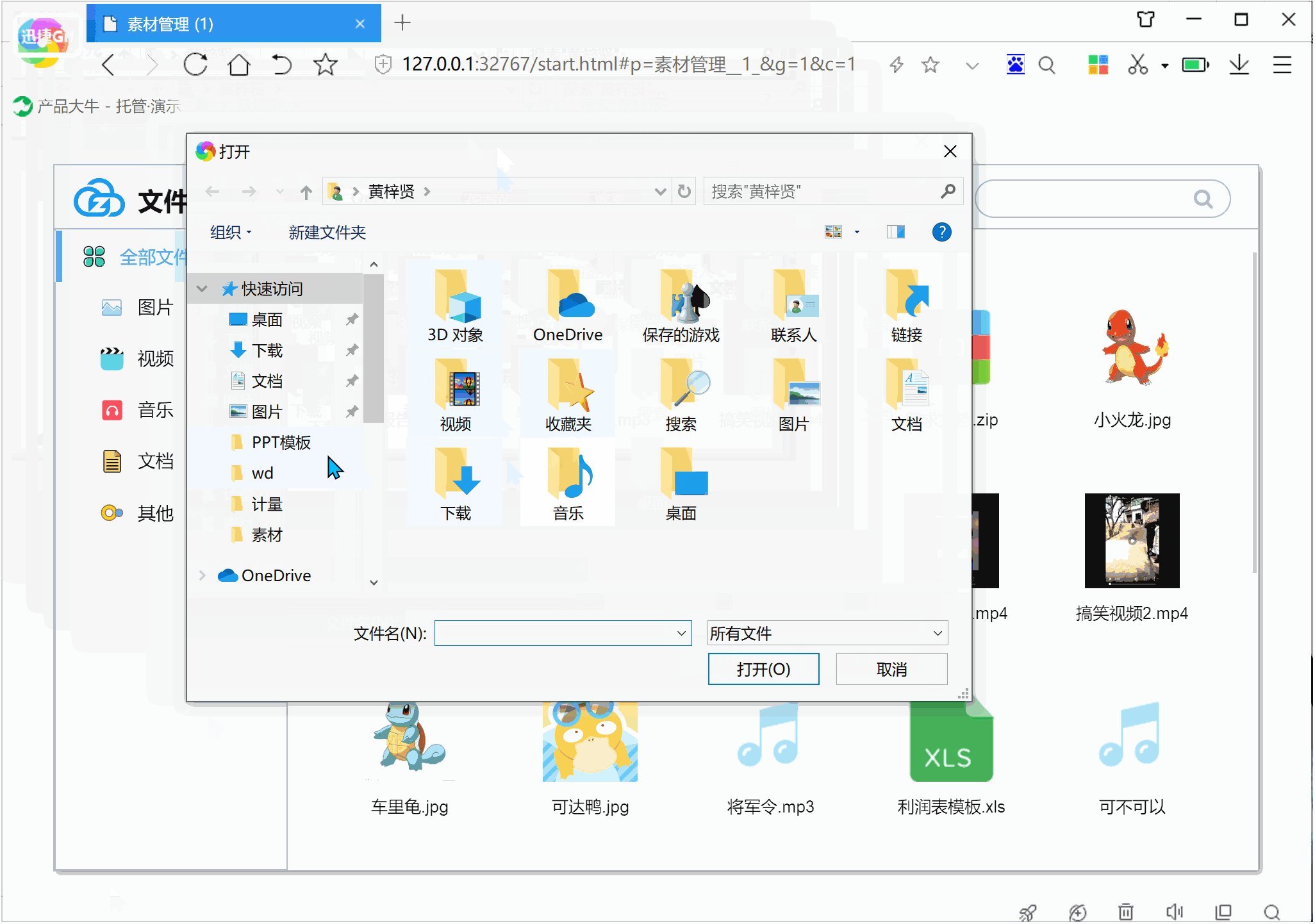
2. 上传文件
这里做了一个模拟上传效果:

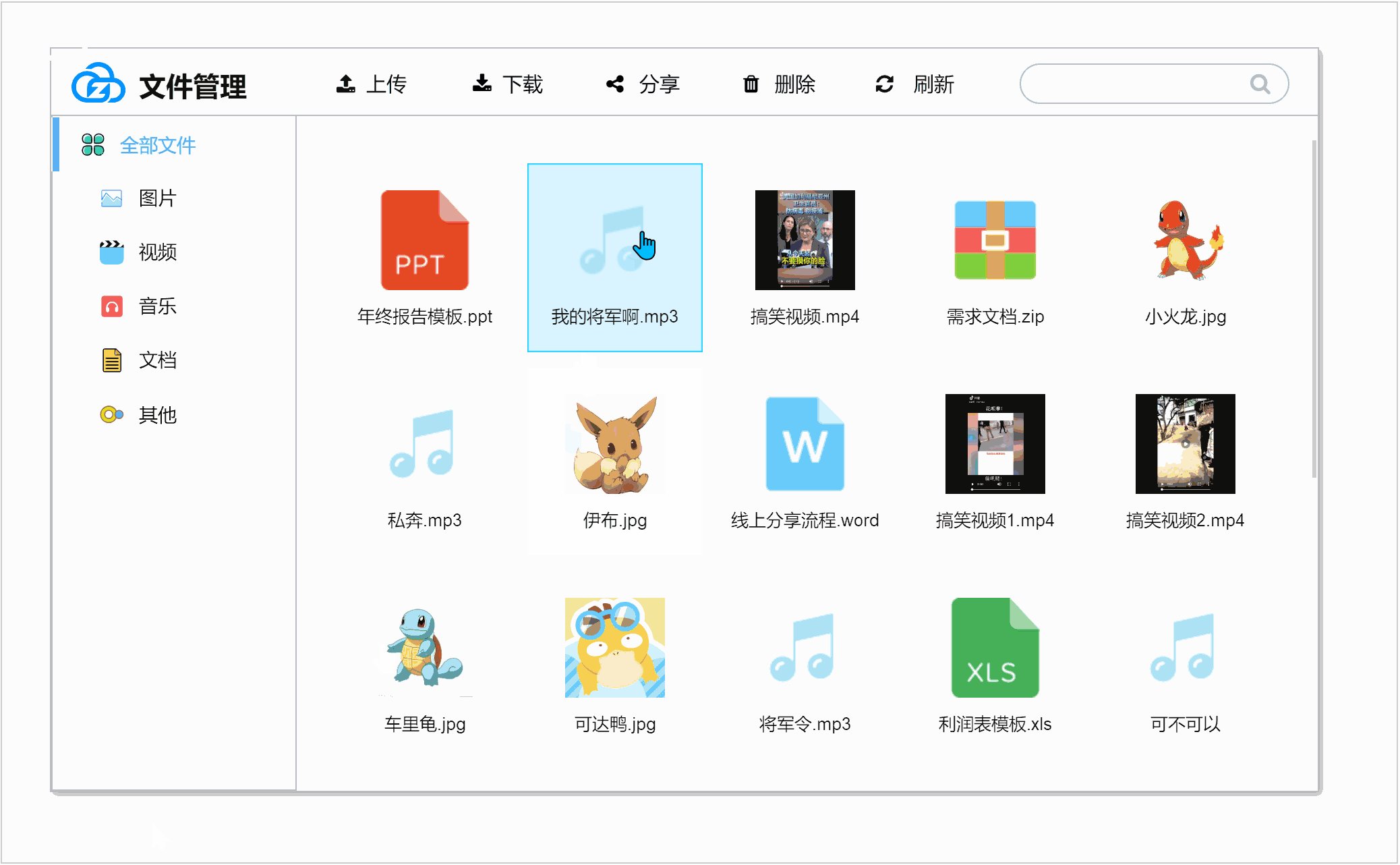
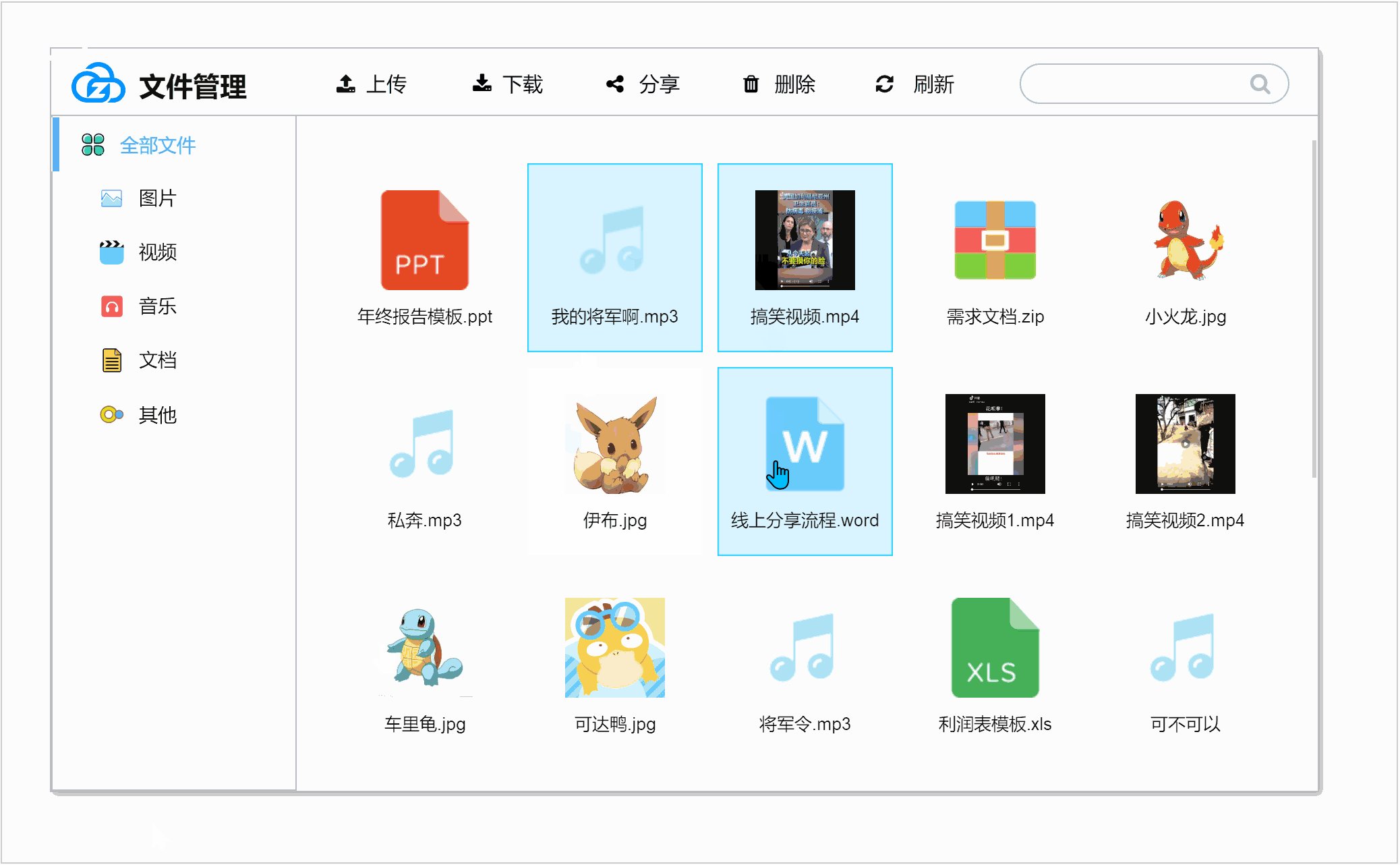
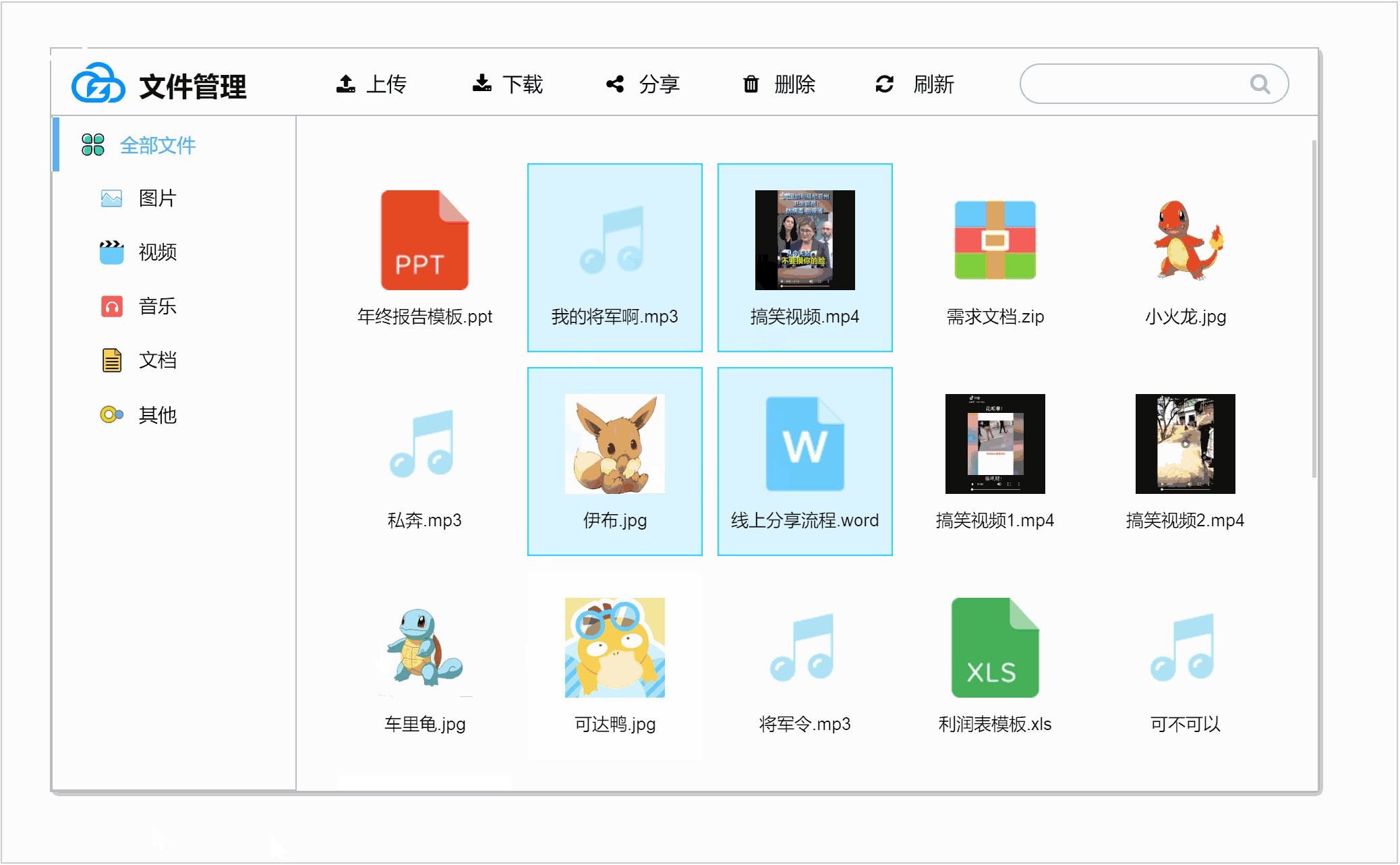
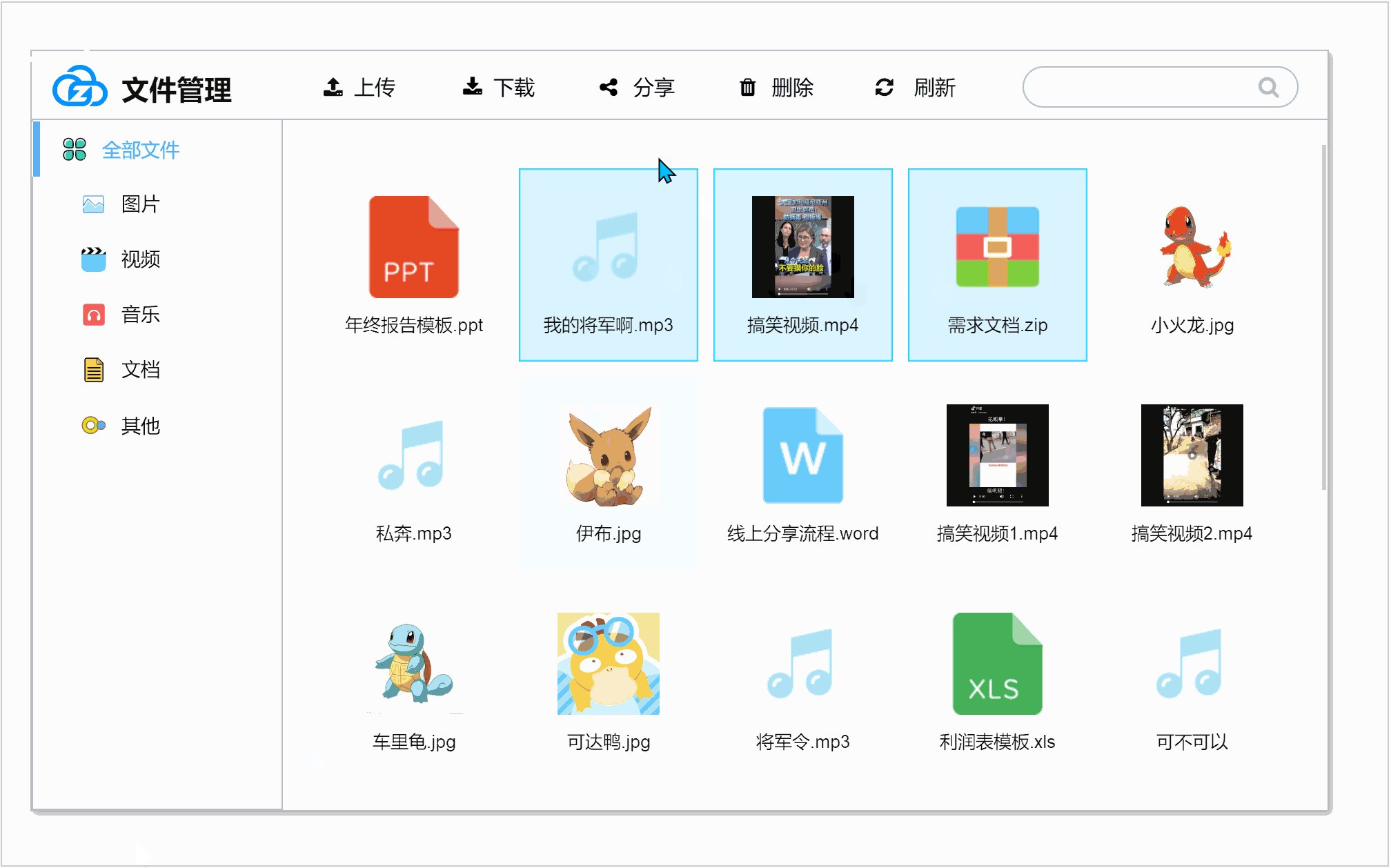
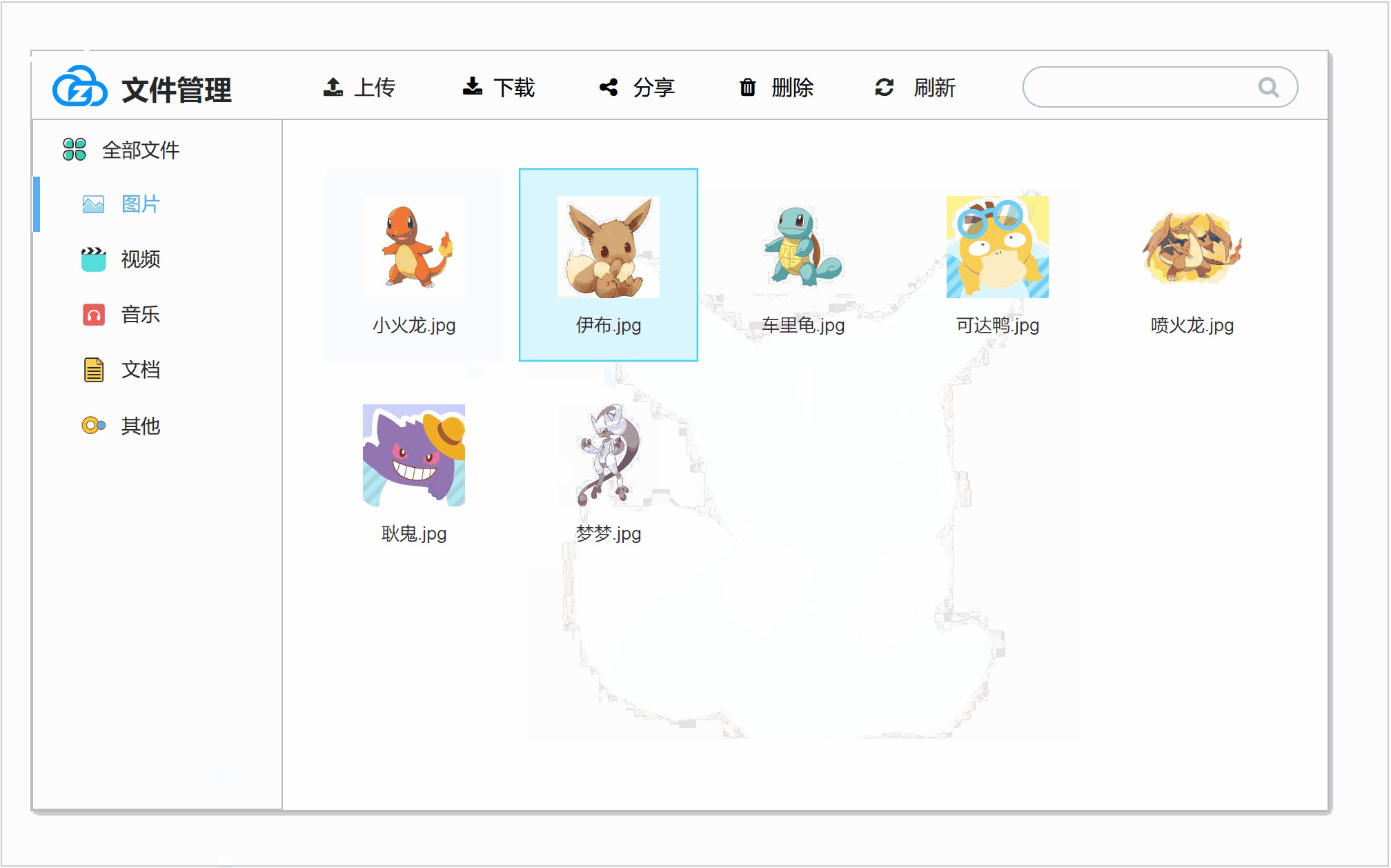
3. 单击选中

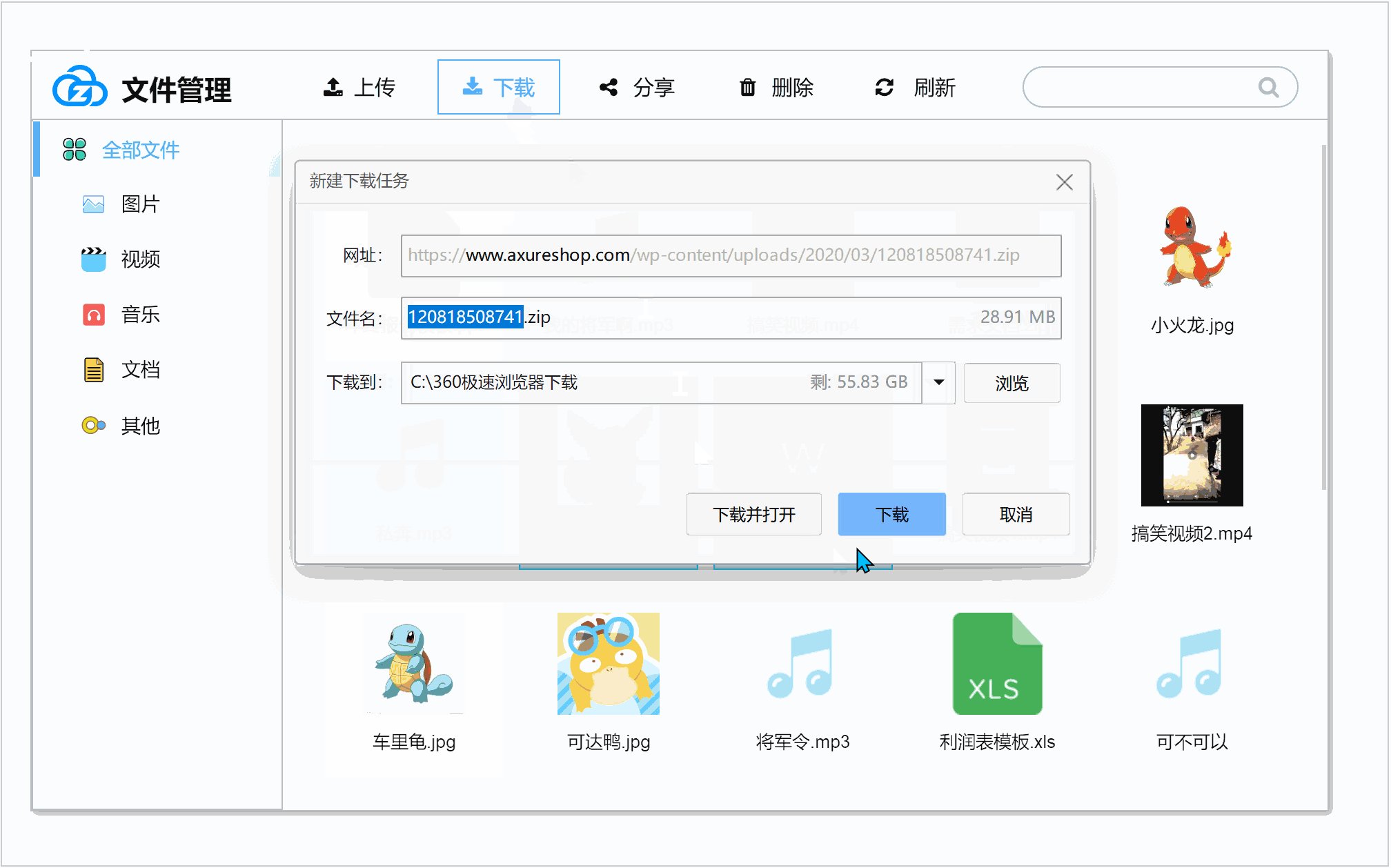
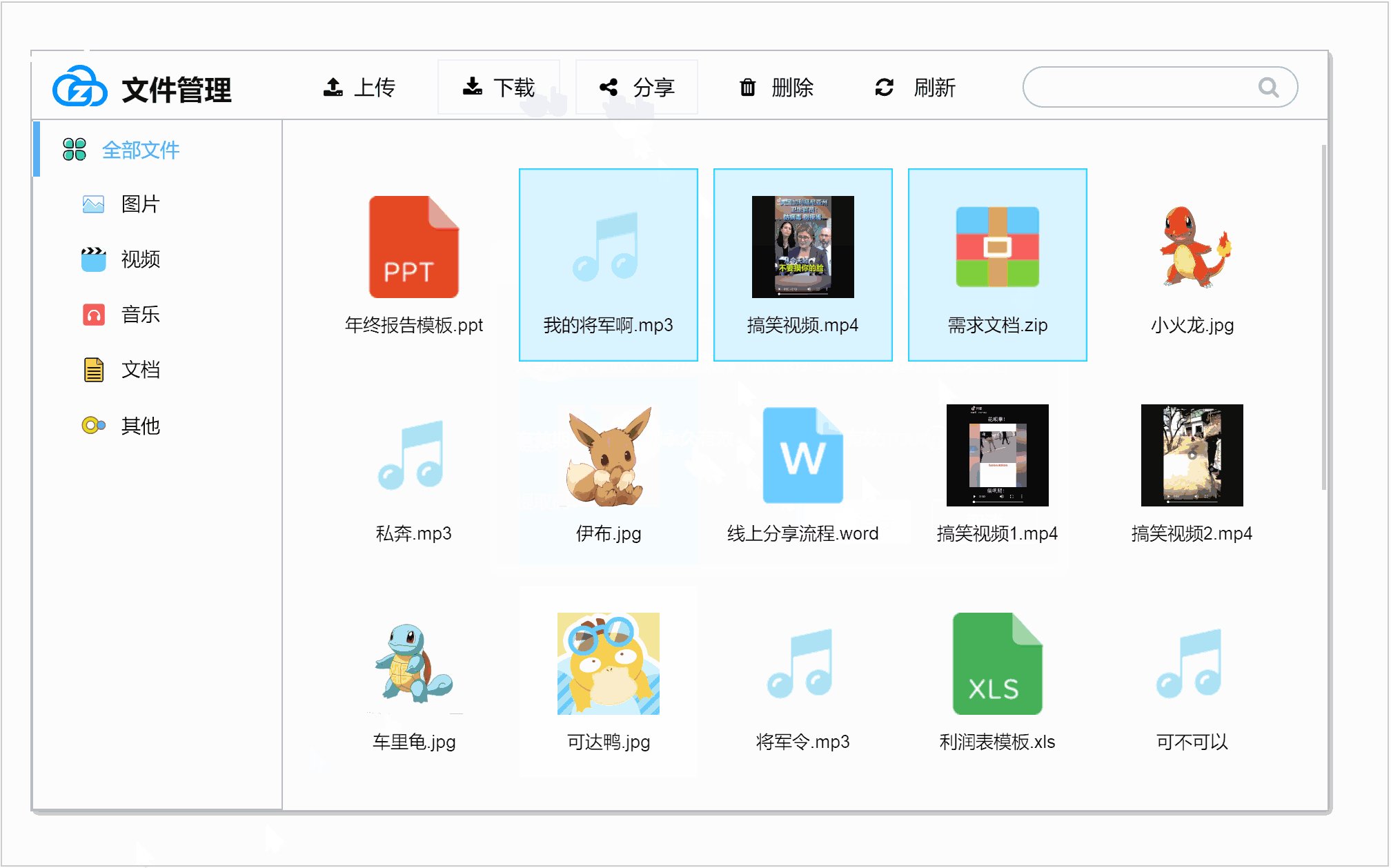
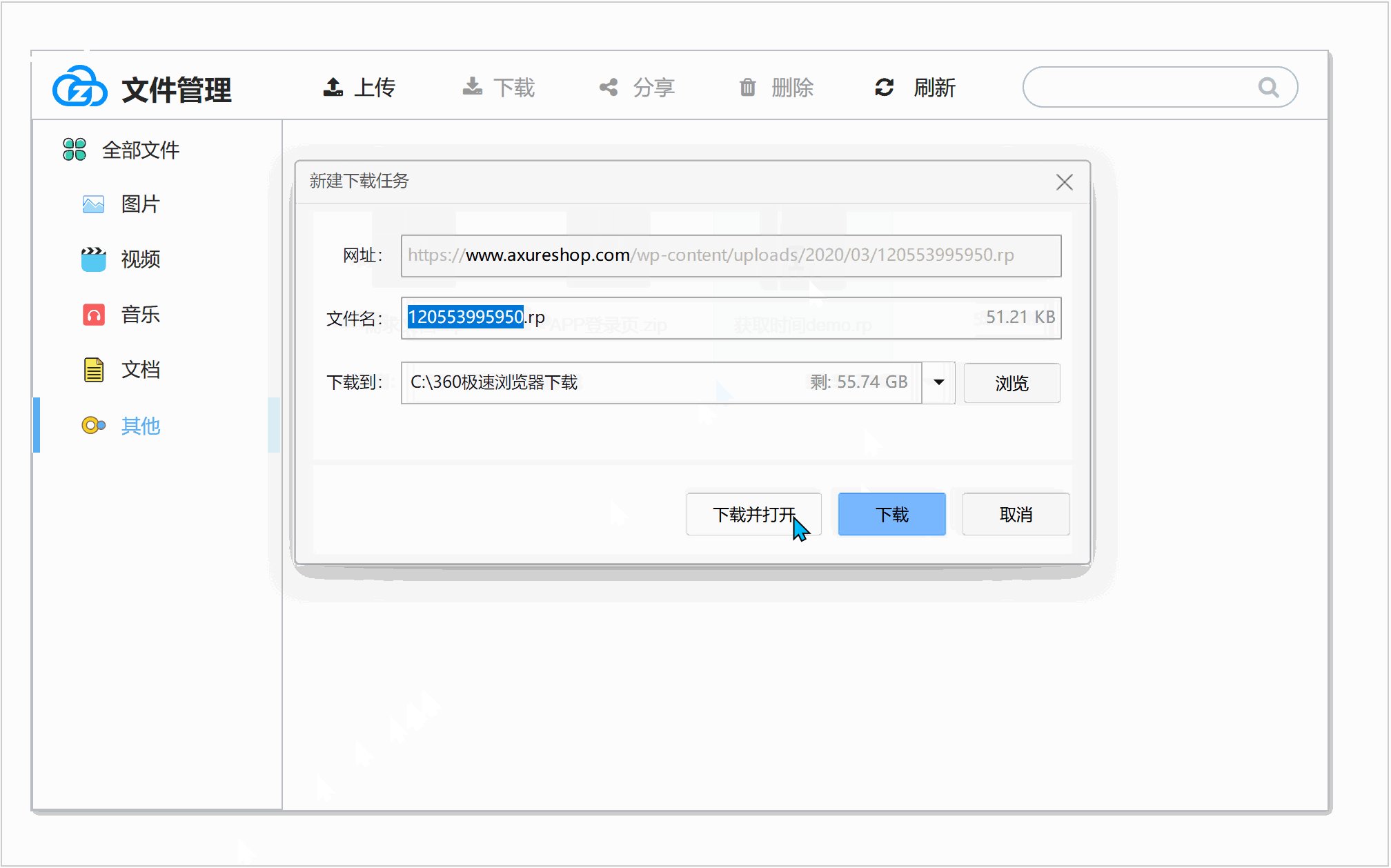
4. 下载文件

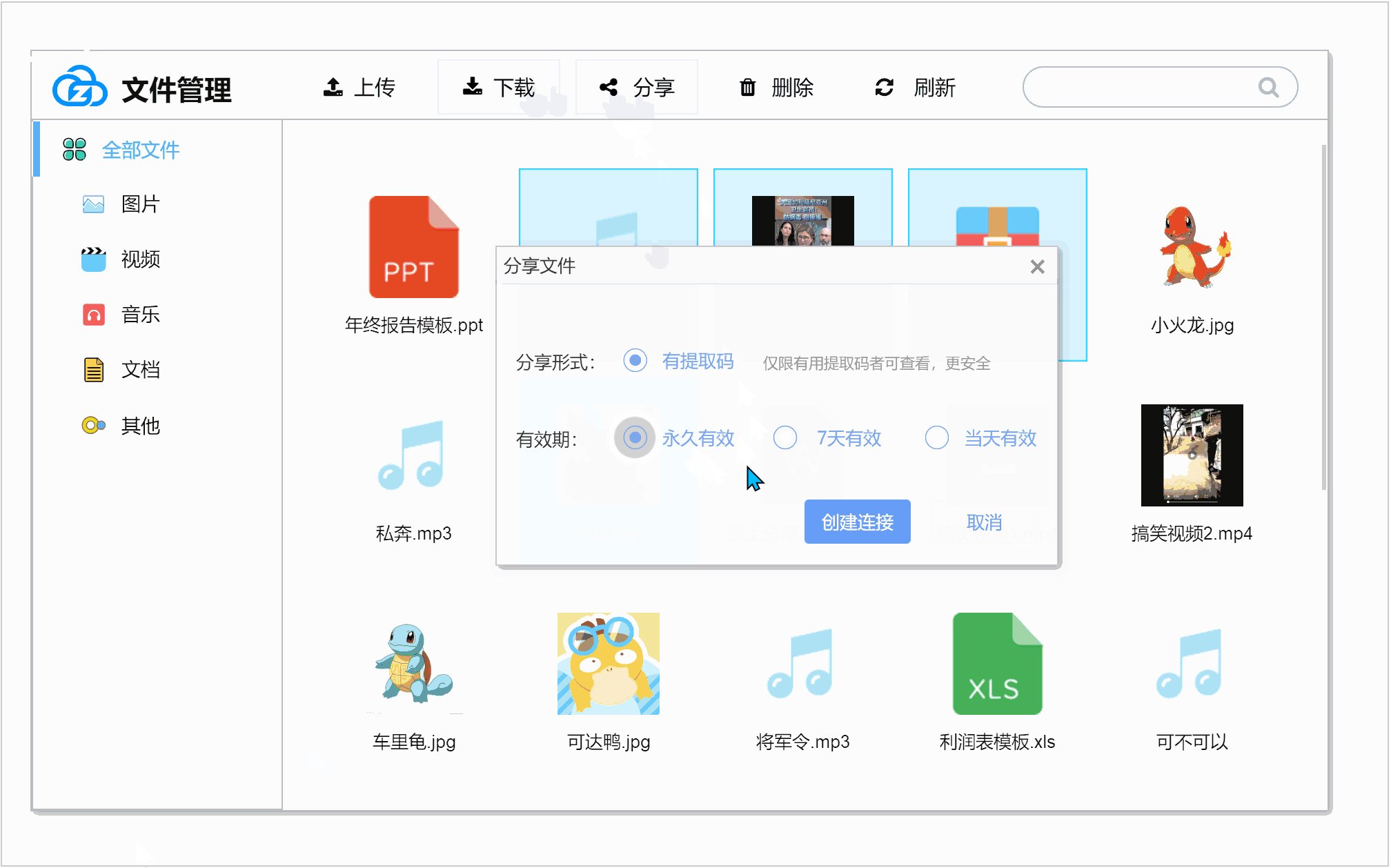
5. 分享文件

6. 删除文件

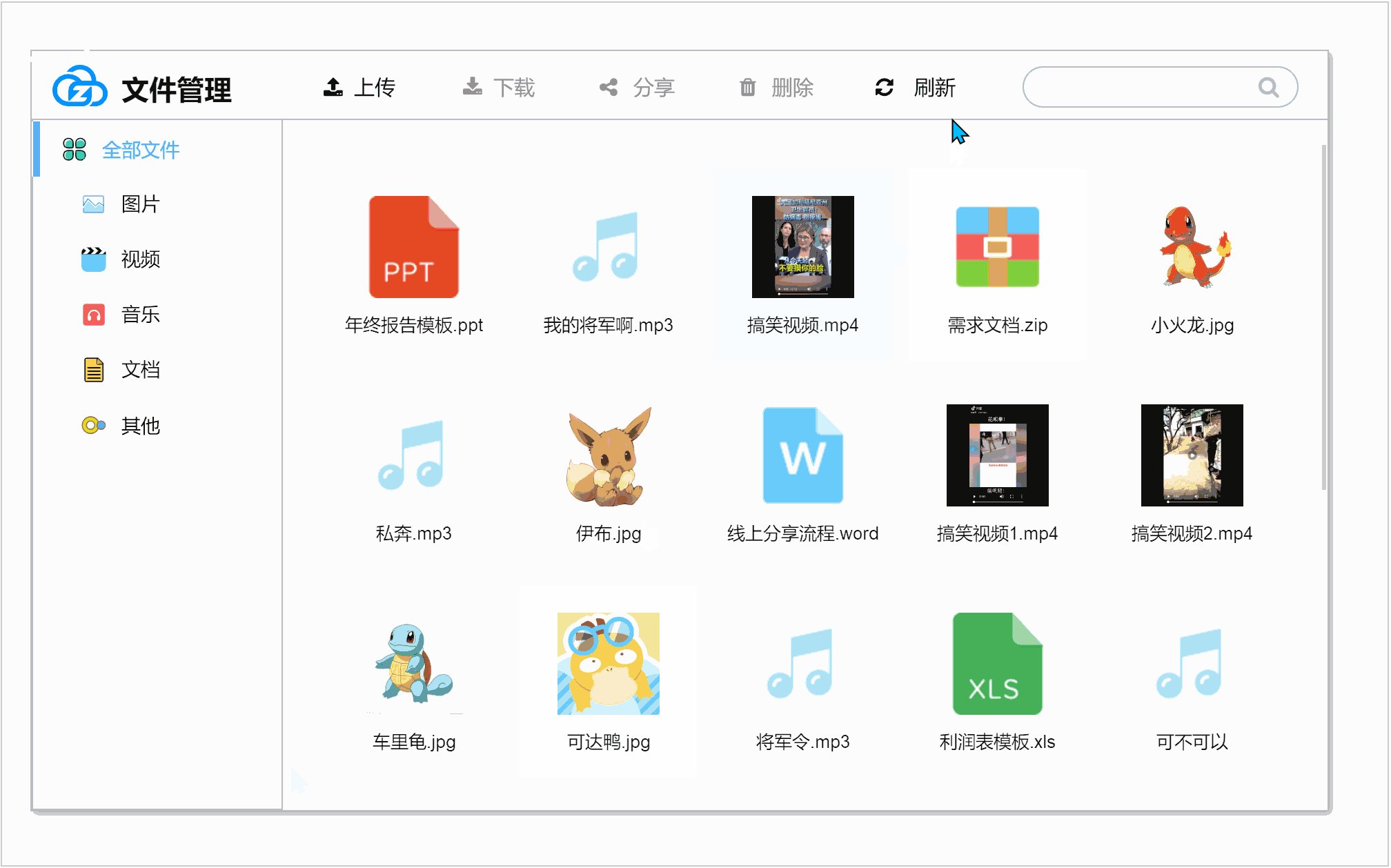
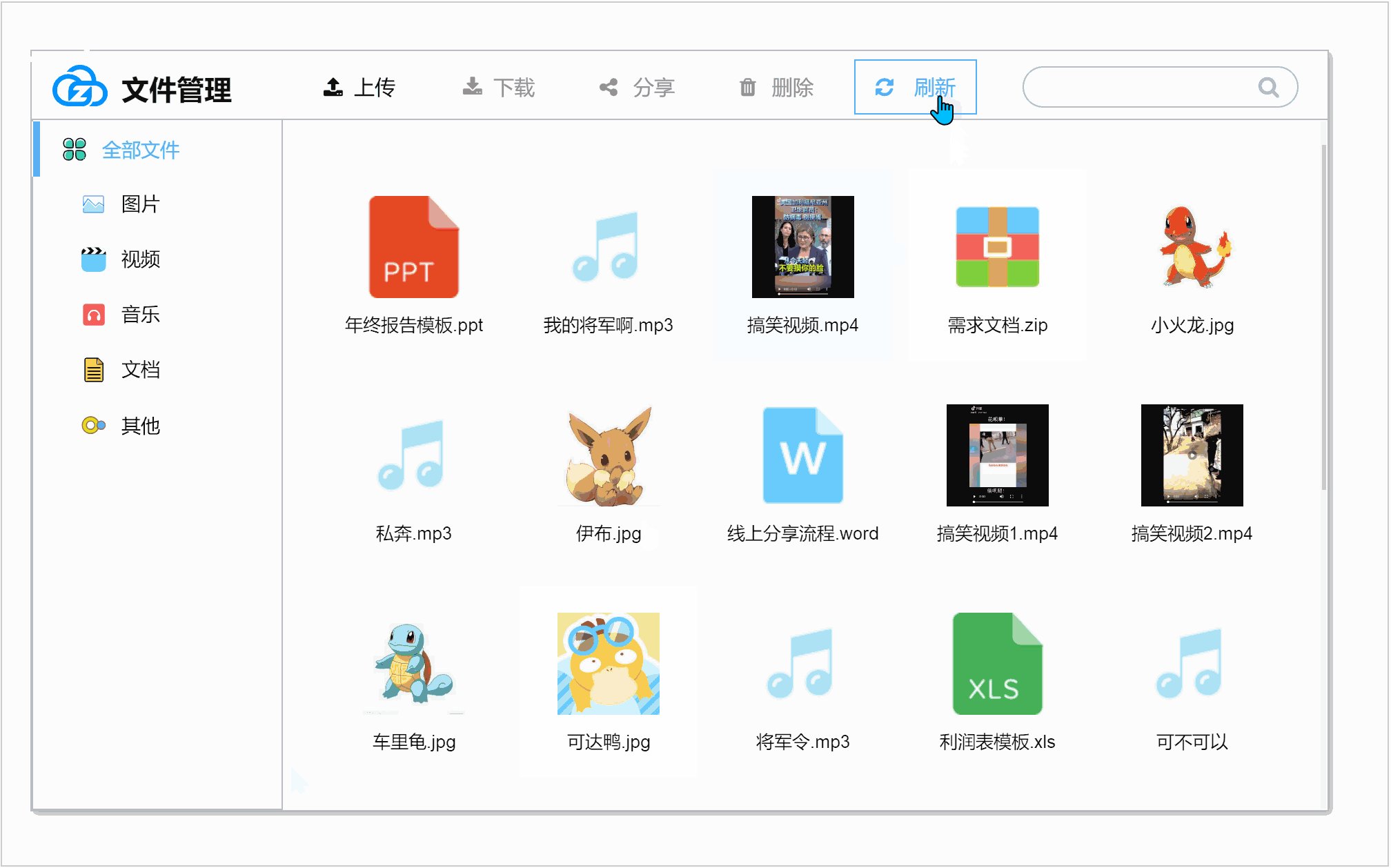
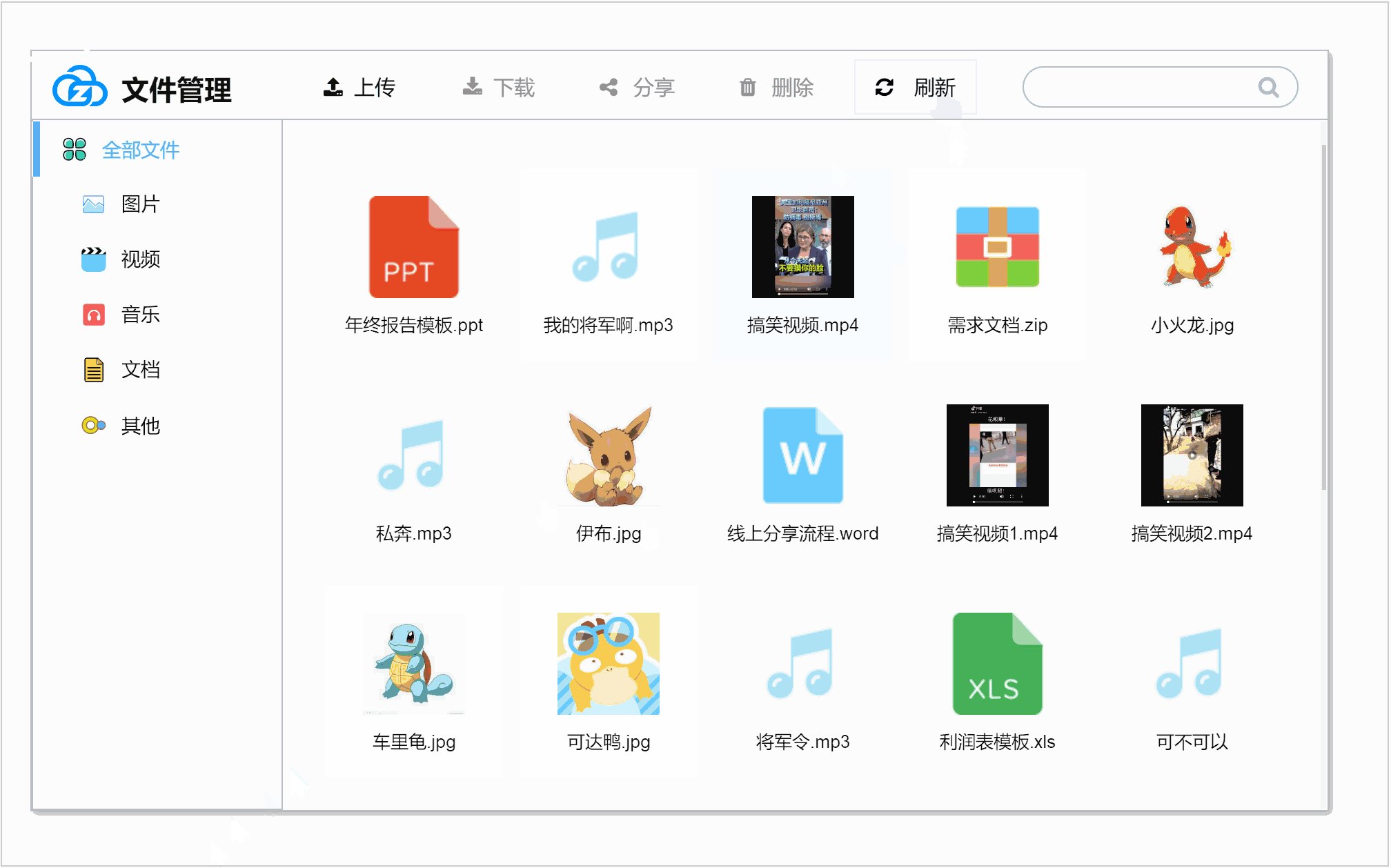
7. 刷新

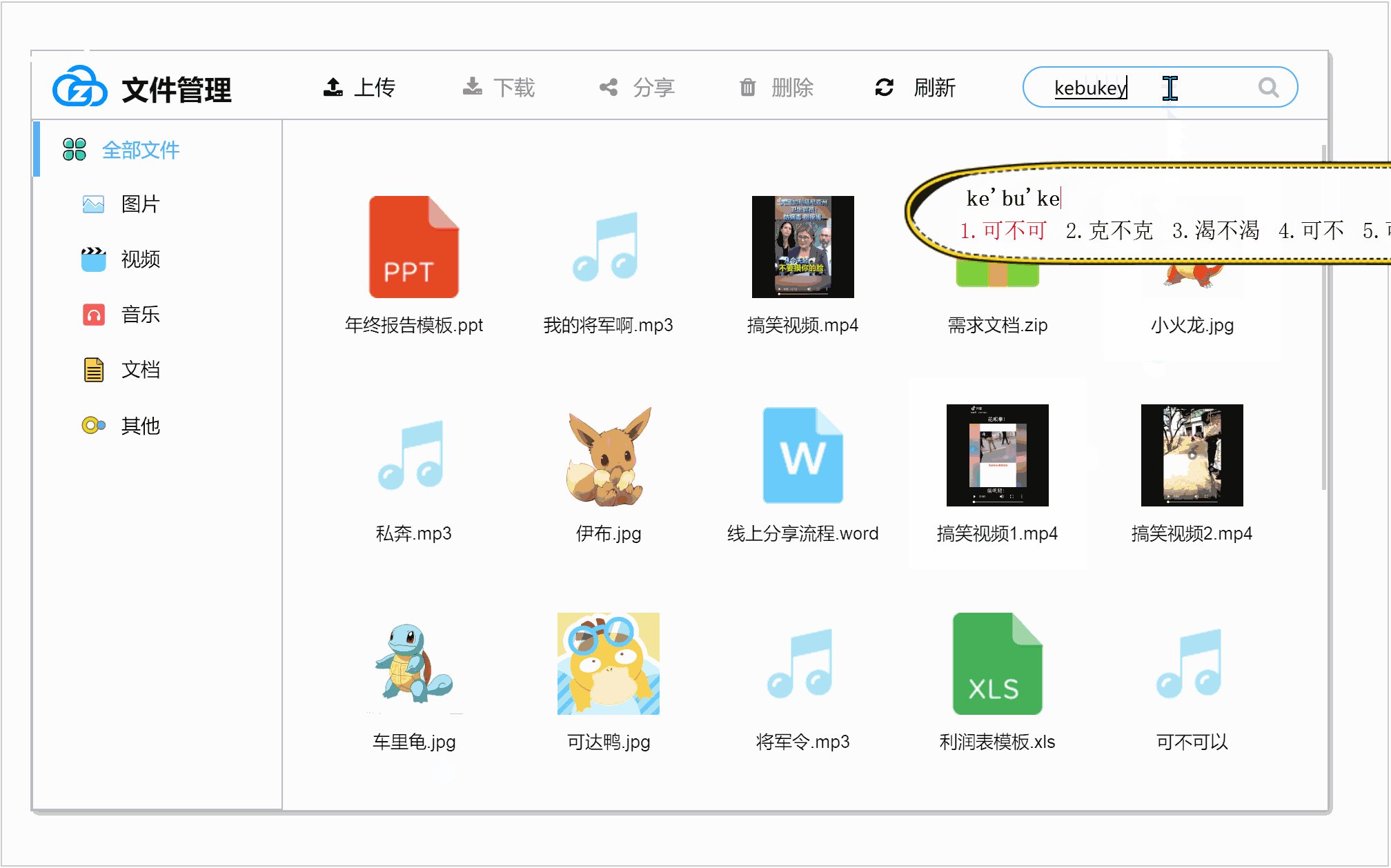
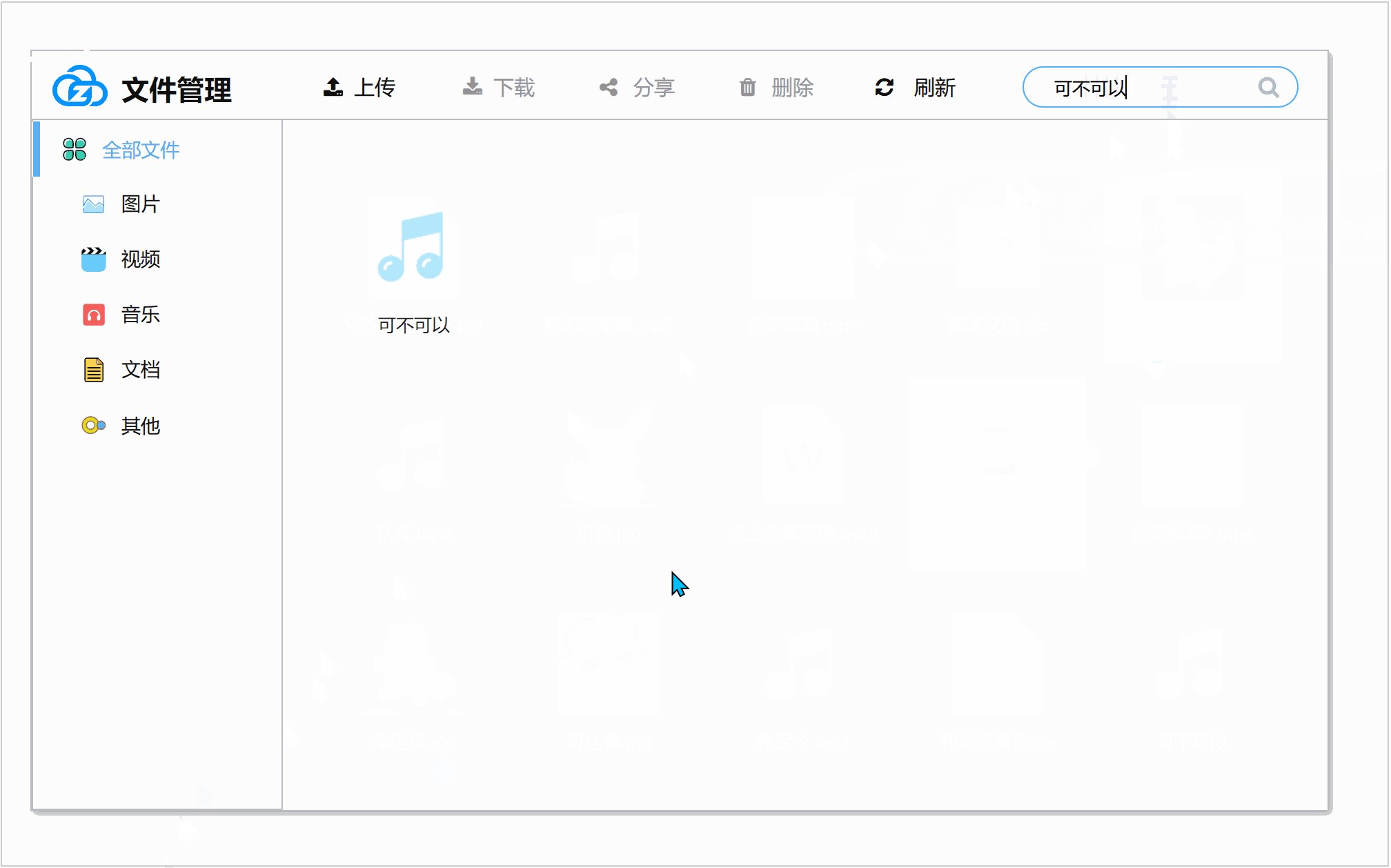
8. 搜索

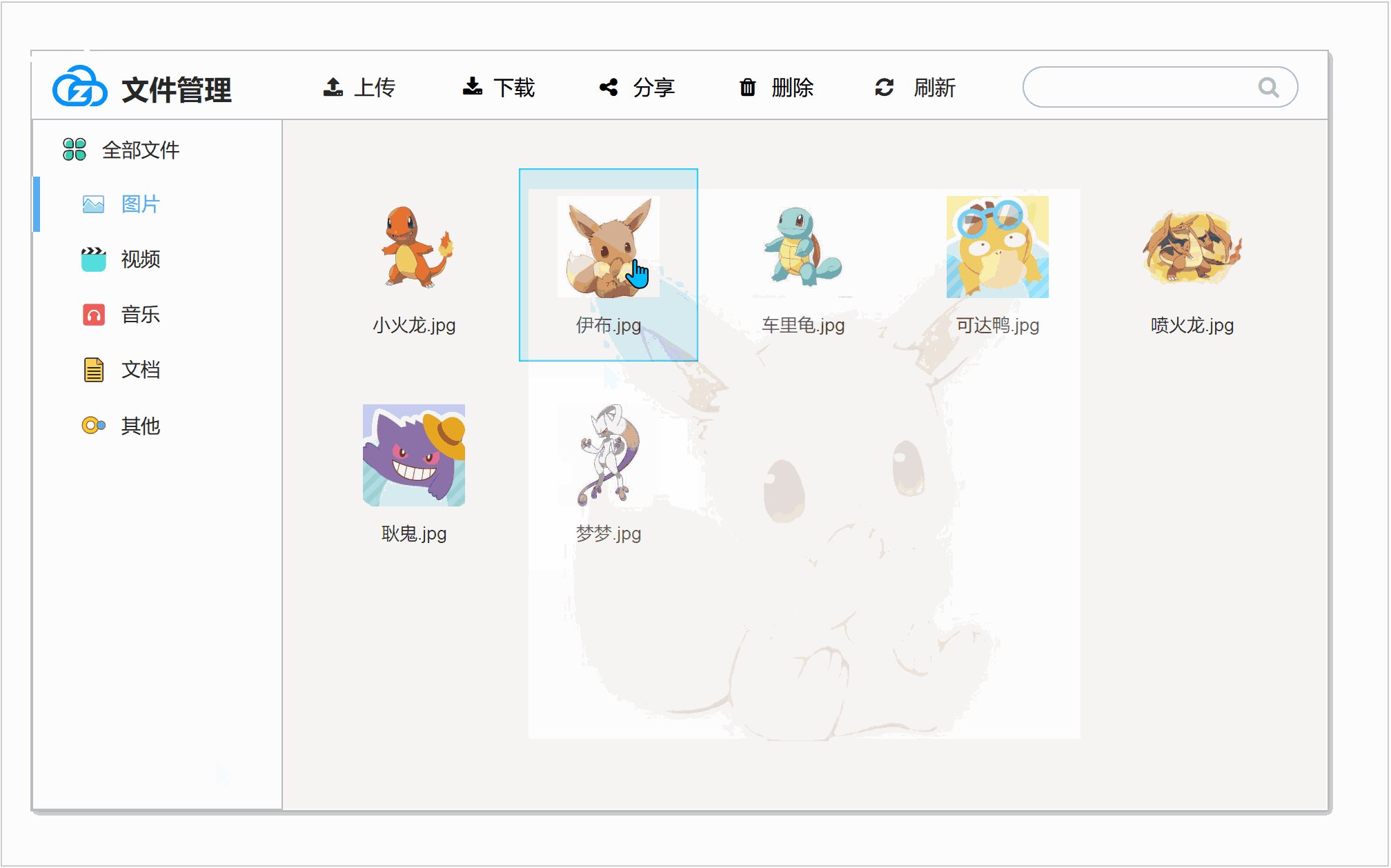
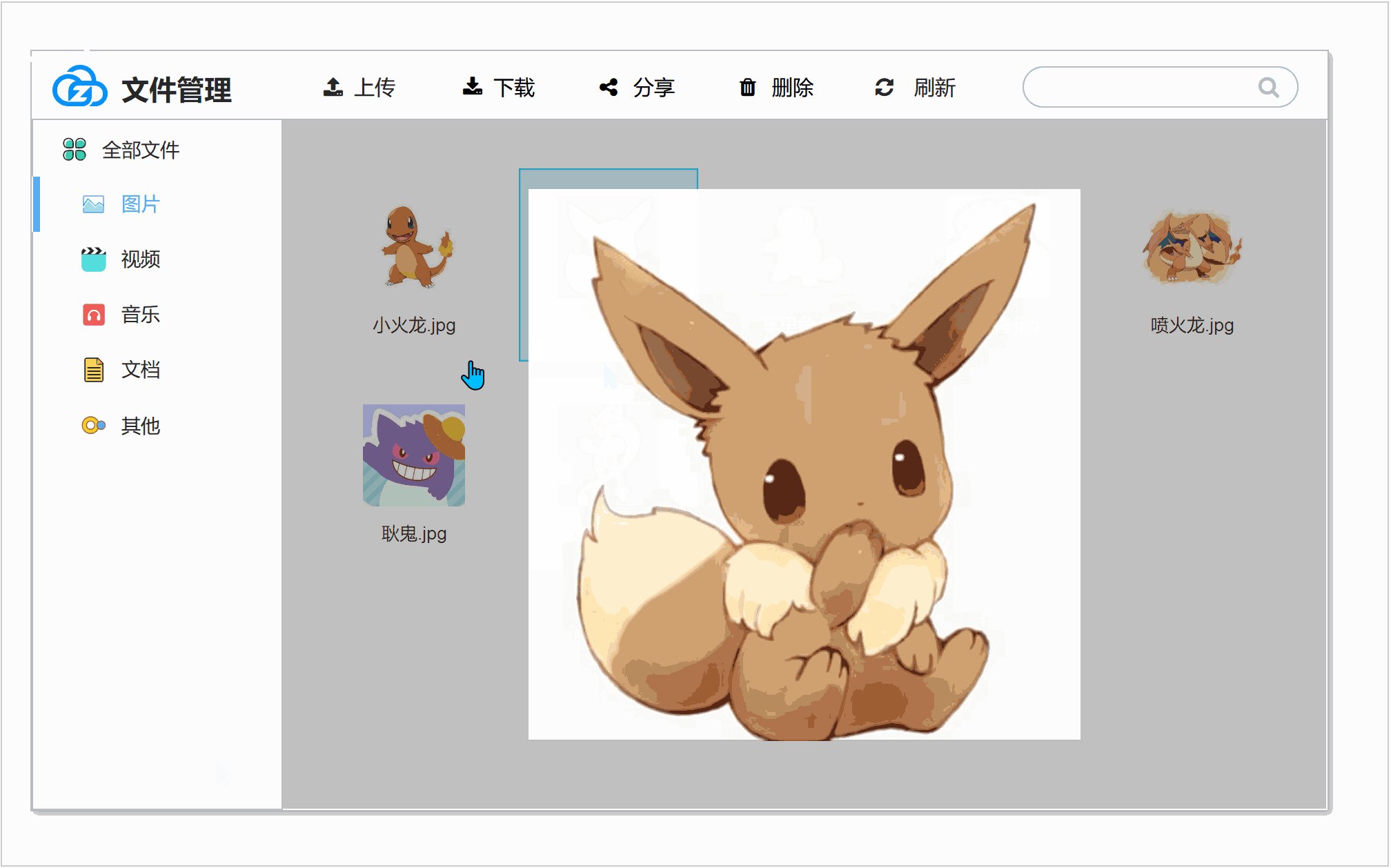
9. 查看图片

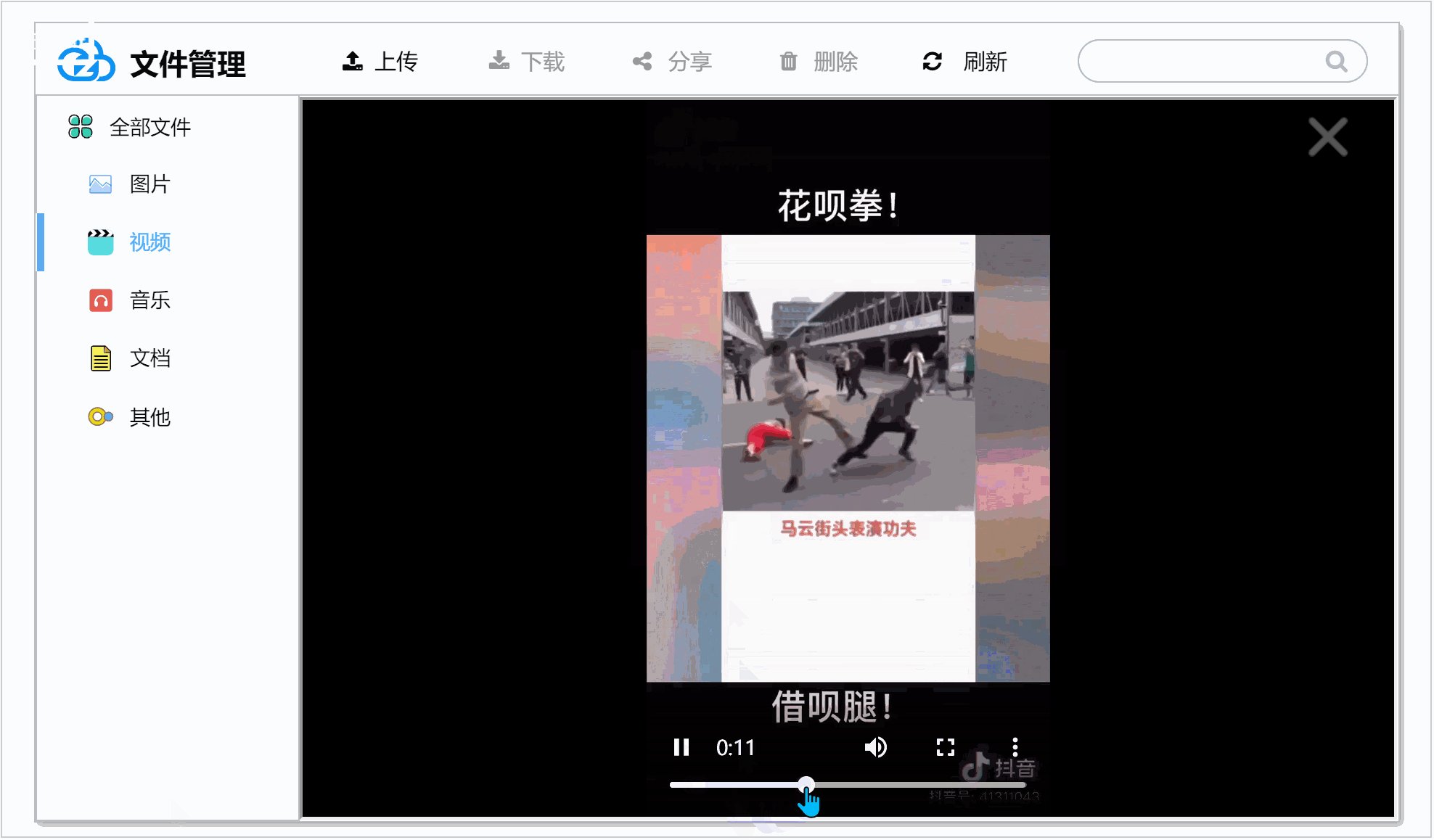
10. 查看视频
这里请打开电脑声音:

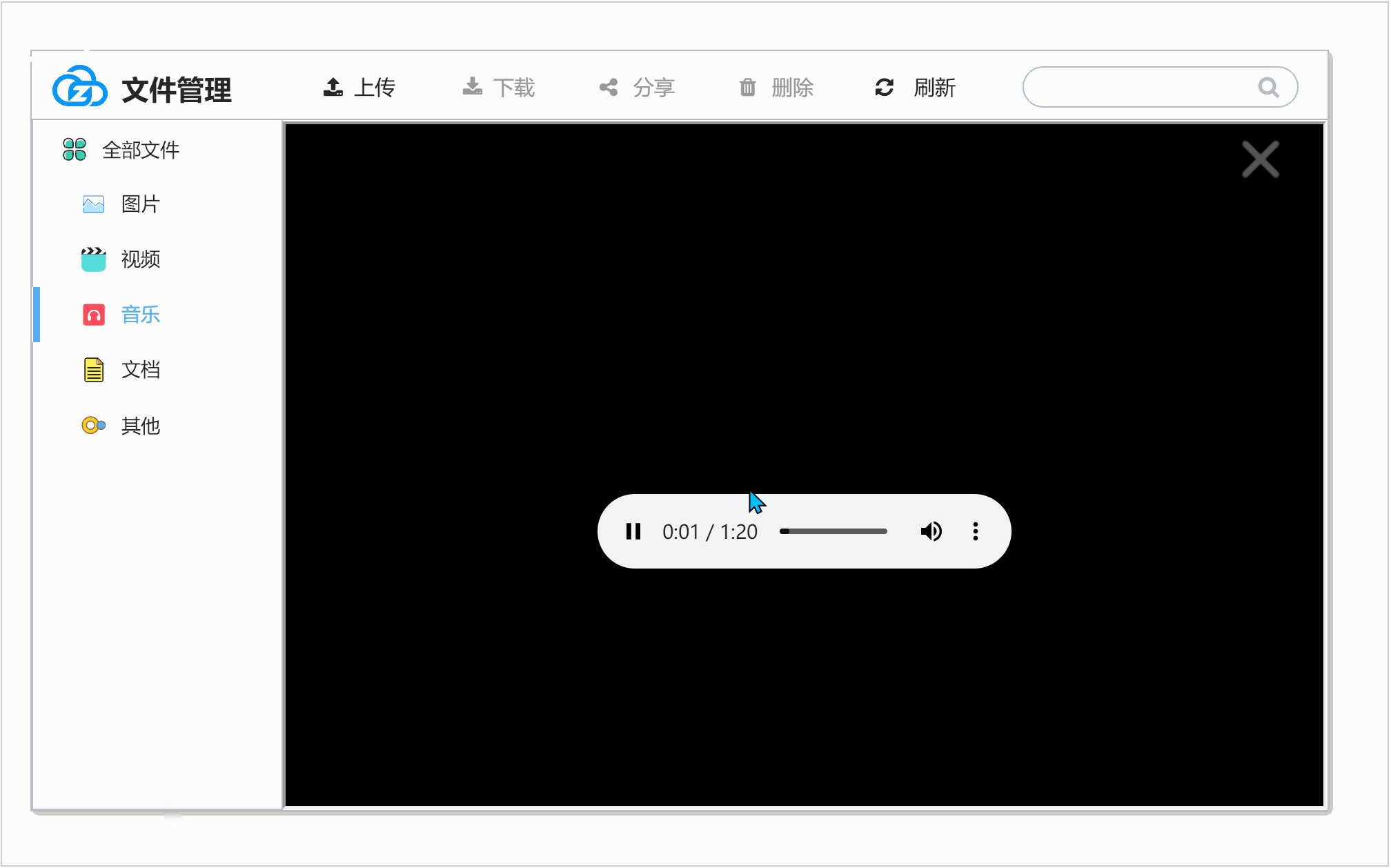
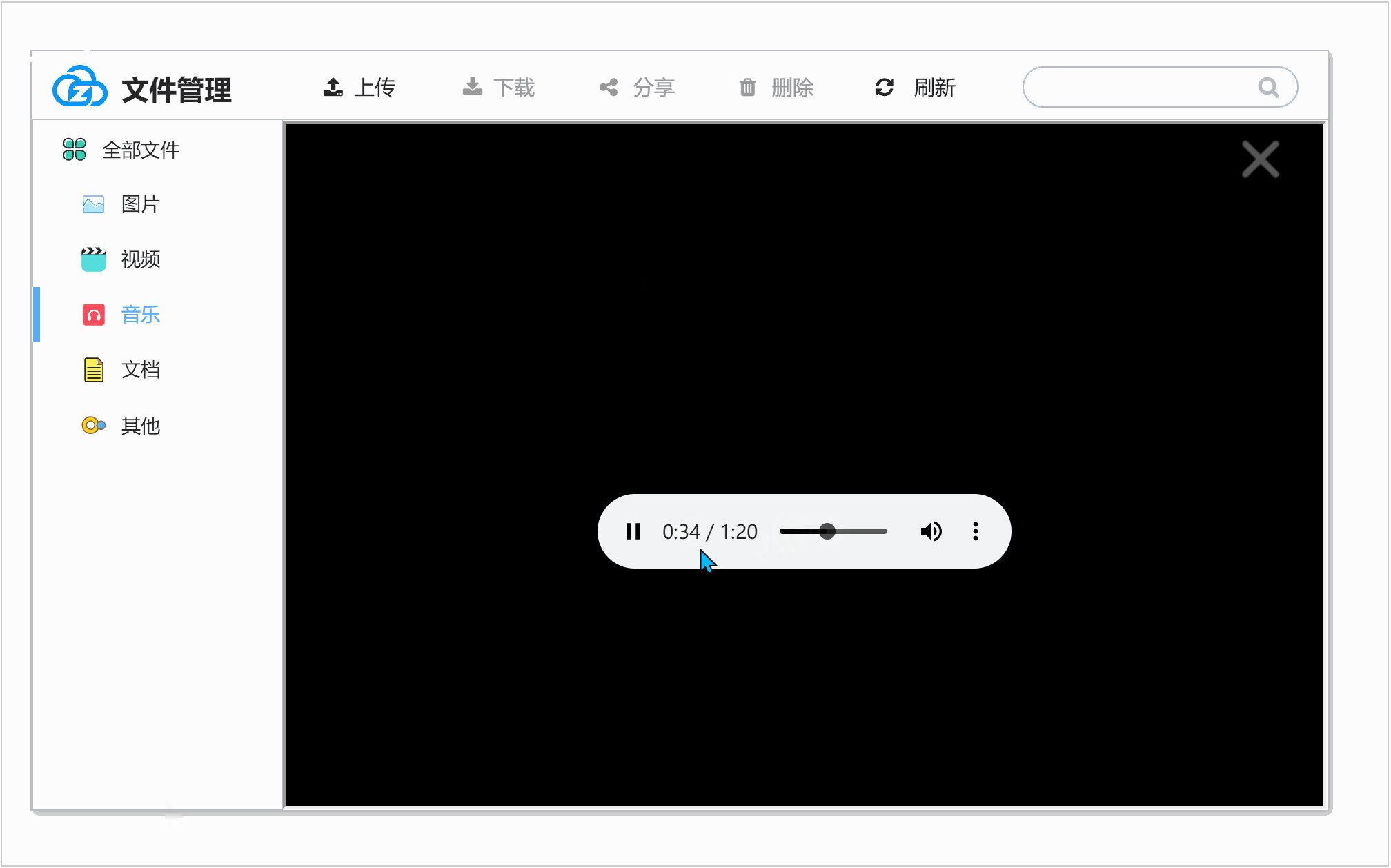
11. 播放音乐
这里请打开电脑声音,真的能听到歌曲哦。

12. 查看文档

13. 下载其他文件
因为其他文件没办法在网页查看,所以下载下来打开。

使用说明
该原型填写中继器表格即可直接使用。
注意:除了图片之外,其他文件要有url,即需要提前将文件上传至网络。

制作方法
1. 中继器制作
中继器内材料,图片*1,文本标签*1,还有一个透明的背景框,如下图摆放:

type:文件类型,用于之后的帅选;
picture:每项加载时,设置图片=item.picture;
name:每项加载时,设置文本标签=item.name;
url:分两种情况,如果是图片的话,不需要填写,如果type是其他类型的话就需要在这里填上url。
鼠标单击时:切换透明背景框选中状态,让他变色。如果选中,在中继器中标记该行,启用下载、分享、删除按钮,,如果取消选中,在中继器中取消标记改行,则要看其他是否选中,如果全部都没有权重,禁用下载、 分享和删除按钮。
鼠标双击组合时,如果是type=图片,需要在中继器外面做一个大图,设置大图的值=此图片,并且显示。如果type是视频的话就播放视频,文档的话就查看文档,音乐的话播放歌曲,其他的话就下载下来就可以了。详细做法上一篇文章讲的很清楚Axure教程:真的能播放视频的视频APP原型(抖音案例)
2. 筛选
首先要做一个侧边栏的目录菜单,对于怎么做菜单大家可以参考我之前的文章 AXURE教程:三级菜单和标签的交互使用。
然后主要讲一下交互,点击菜单的时候,按照菜单的文本对中继器进行筛选即可,即菜单名=item.type,如果点击全部文件即移除所有筛选。
3. 上传
作者这里用了js做了一个模拟上传的按钮,axure8可以直接使用,axure9好像被禁用了,如果大家用axure9的话,其实也可以简单做一下,用文本框,类型文件也可以做出来,但是样式会没那么好看。
4. 下载
这里的话也是做了一个模拟,预先把材料放到网上,鼠标单击时打开网址既可以下载。这里注意,如果没有选中的话,禁用该按钮。
5. 分享
这里的话简单用单选按钮和文本标签做个样式就行了。

点击取消时,隐藏该文本框,点击创建键连接,显示下面链接即可。

6. 删除
点击删除按钮,删除标记行即可。
7. 搜索
点击搜索按钮的时候,对item.name进行模糊搜索。这里需要用到indexof的公式对中继器进行筛选即可完成。





















