实时查看css 效果最便捷方式
- css 调试?
- 更快的方式
- 总结
css 调试?
虽然现在热更新很快了(Go Live 插件、或者nodejs 插件),但延迟还是有的。
想要更快的调试css 代码的样式,用浏览器自带的功能是最方便的。
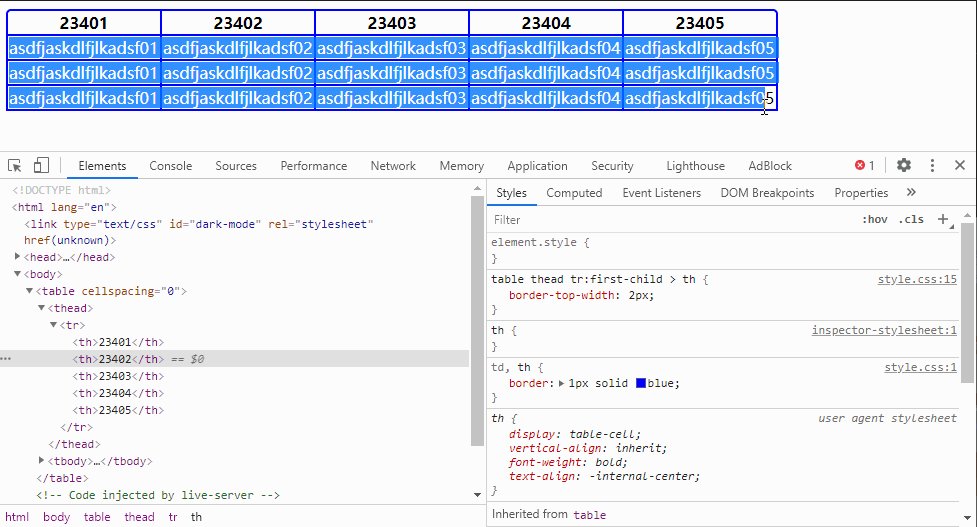
这里并不是指 (chrome 浏览器下)在 Elements 控制台下更改 Styles 下的样式,这样写太慢了,只能一句一句的编写以及修改样式。
如下图:

更快的方式
同样要进入 Elements 模块下,选中 Styles 项,点击右侧加号(new style rule)

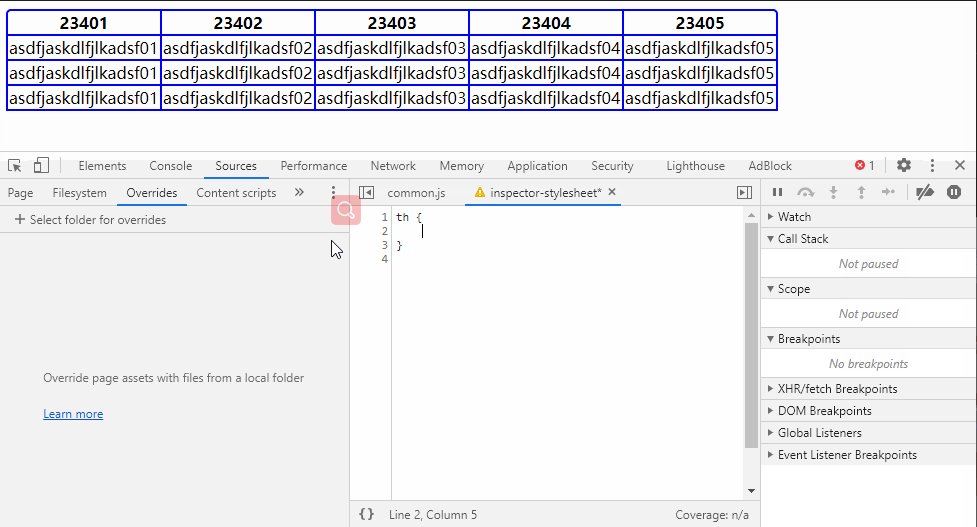
会出现一个检查员样式表(inspector-stylesheet)的资源文件,点击这个资源文件名称。
会进入 Sources 模块下,并预览了这个临时文件

在这里修改css 样式,能完全实时的在页面中应用,当然也可以不新增样式规则(new style rule)
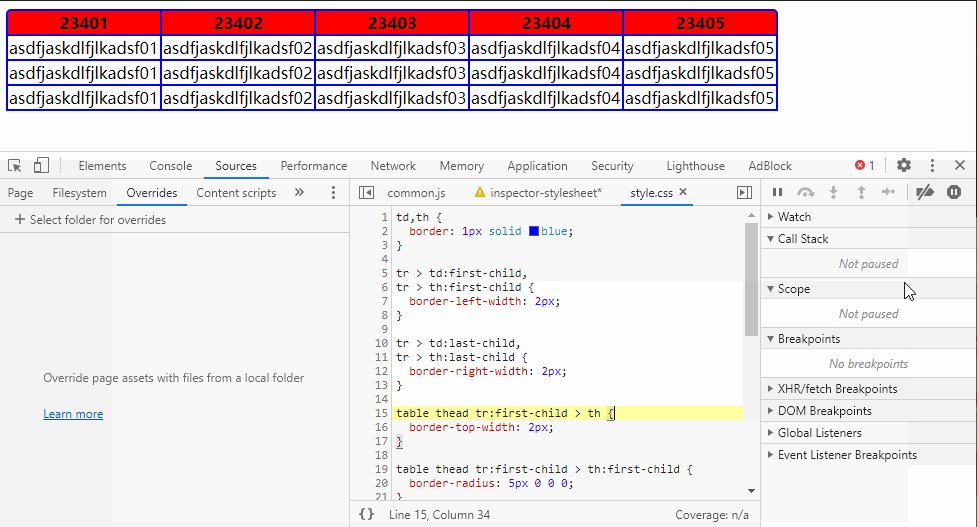
当前html 页面如有引用css文件,也可以直接点击css文件名称进入对应的css文件。

所有自定义样式(非默认)都会有对应的文件出处、包括多少行,这也是样式调试定位错误的方式。
进入对应的css 文件就可以在当前文件内编辑,并实时应用样式规则至页面 Dom 中。
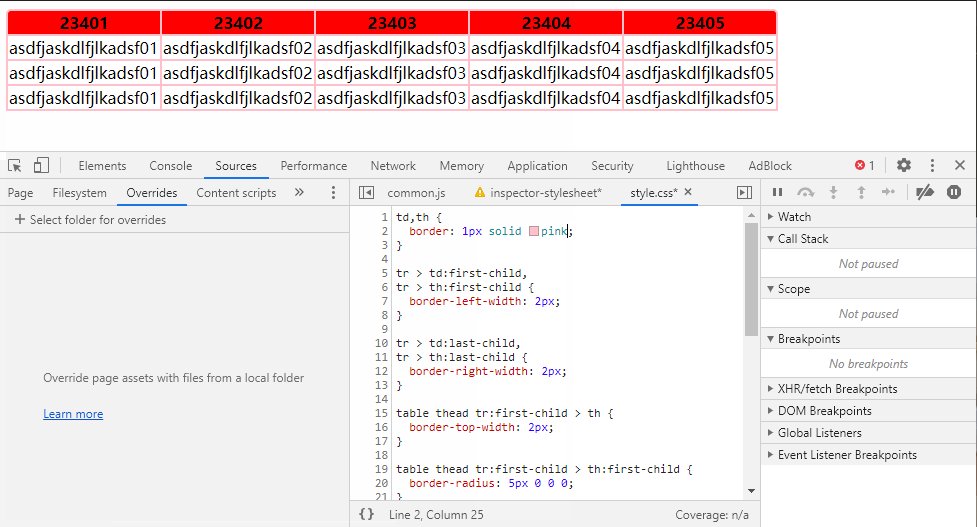
如下动图演示效果:

在此处调试样式,能即时应用、有样式提示,只需要改好细节样式后,
复制当前写好的样式至 编辑器 中的 css 文件内即可。
在开发能极大提高调试样式规则的时间。
总结
博主就经常使用此方法调试样式,效率真的挺不错的,再快的编译器也不如原生的实时应用样式响应快
而且,这种方法不需要其他任何插件配合,只需要打开浏览器,浏览任意网站代码,都可以快速的调试样式
如有帮助到大家,点个小小的赞哈,谢谢
以上信息如有疏漏或错误,欢迎指正。





















