制作一个简单的富文本编辑器(一)
h5中新添加了几个全局属性其中contentEditable属性可以让一个元素变为一个可编辑的元素,可以为用户提供在线编辑;
两个值true 和 false
那么我们来试一下这个属性的效果
很简单:在想改变的元素里添加这个属性将值设为true;
<body>
<div contenteditable="true">我可以编辑啦</div>
</body>然后再设置点css样式
div{
border:1px solid blue;
width: 300px;
height: 300px;
}运行一下,这个div我们就可以在浏览器上编辑啦

那么我们仿照word来制作一个简易版的富文本编辑器,由于博主是个新手所以效果肯定不会完全相似,做一个有部分效果的在线编辑器就是博主的目的,所以我们一步一步的来制作。
首先一个文本编辑器至少要有两部分,上方的功能区,和下方的内容部分
所以布局就是上下两个div
那么代码部分如下:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0 auto;
}
#top{
border:1px solid red;
width: 700px;
height: 200px;
}
#bottom{
border:1px solid blue;
width: 700px;
height: 600px;
}
</style>
</head>
<body>
<div>
<div id="top">功能区</div>
<div id="bottom" contenteditable="true">编辑区</div>
</div>
</body>初步外形就是这样:

在h5中input标签有一个占位符属性placeholder用来做提示文本
可是div里没有这个属性我又想在编辑区提示文字,那怎么办呢**?**
我们可以用css来实现,先把编辑区的文字清空,然后给编辑区的div添加样式:
#bottom:empty:before {
color: gray;
content: "请输入内容";
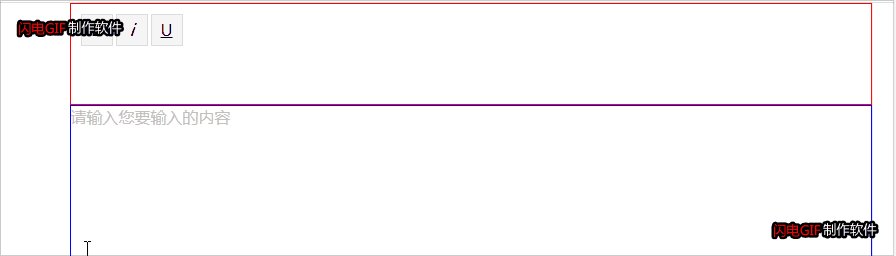
}我们的效果就达到了,
效果图如下:

那么完成了提示文本后,我们来制作几个简单的效果吧,加粗,倾斜,下划线
现在上面填几个按钮吧
<style>
* {
padding: 0;
margin: 0 auto;
}
#top {
border: 1px solid red;
width: 700px;
height: 200px;
}
#bottom {
border: 1px solid blue;
width: 700px;
height: 600px;
}
#bottom:empty:before {
color: gray;
content: "请输入内容";
}
.btn{
width: 60px;
height: 20px;
}
</style>
</head>
<body>
<div>
<div id="top">
<button class="btn"> <b>B</b> </button>
<button class="btn"> <i>i</i> </button>
<button class="btn"> <u>U</u> </button>
</div>
<div id="bottom" contenteditable="true"></div>
</div>
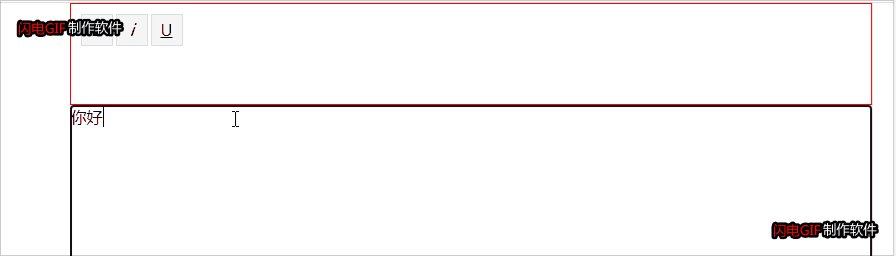
</body>效果图如下:


虽然很丑,但是没有关系,我们先把效果做出来,我们后面慢慢的给他加样式
说起通过上方控件来下面编辑区的内容,我首先想到的步骤是,
1.给按钮添加点击事件
2.获取编辑区的ID
3.然后改变编辑区里的内容
好的,那我们先试一试
js代码如下
let text = document.getElementById("text");
//字体加粗
var b = true;
function jiacu() {
if (b) {
text.style.fontWeight = 800;
b = false;
} else {
text.style.fontWeight = 400;
b = true;
}
}
//字体倾斜
var i = true;
function qingxie() {
if (i) {
text.style.fontStyle = "oblique ";
i = false;
} else {
text.style.fontStyle = "normal";
i = true;
}
}
//下划线
var u = true;
function xiahua() {
if (u) {
text.style.textDecoration = "underline";
u = false;
} else {
text.style.textDecoration = "none";
u = true;
}
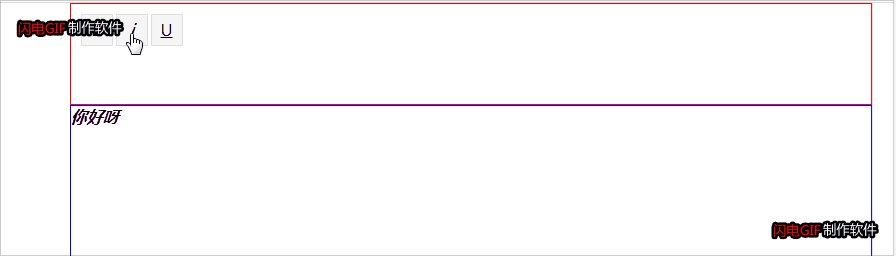
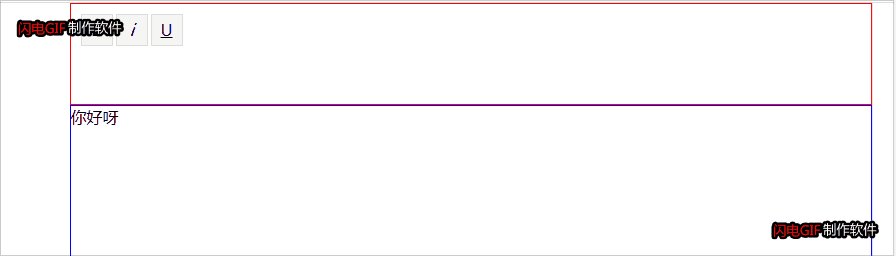
}效果:

可以看到我们想要的效果有了,可是有是有了,这不太对劲呀,word里面是要用鼠标选中特定的文字然后在进行操作,而不是整个编辑区都效果,那么,我们怎么通过鼠标选中特定的文字进行样式改变呢?
这个问题我们下个博客就来解决这个问题。
!!!!如果文章有问题的话,还请指正。





















