为了方便用户更好使用web组态,最近提供了用户自定义组件的功能。在实施项目中就可以使用自己的组件了!


首先我们登陆系统就会看到新增的组件管理选项 如下图:

点击添加组件选择2D组件我们就可以建立一个自己的组件了

《组件设计器》由 基础设置(包括名称 code 类型 状态 icon 次序号 )HTML编辑区域 CSS编辑区域 JS编辑区域 和预览区域组成。
首先我们给组件 起一个‘名字’ 和 ‘code’,在url输入框中可以给组件设置一个icon。点击保存系统会为我们建立一个组件模板。
由于web组态是由vue开发的所以开发组件也需要vue的的基础知识。建议去看下vue的教程及生命周期,以方便开发组件。以下我附上vue生命周期图及组件代码。

我们就开始设计一个炫酷的按钮作为例子
HTML代码如下:
<a href="#" class="btn123" :style="imrstyle" v-show="controlProp.commProp.visible">{{controlProp.textProp.text}}</a>这里:
style="imrstyle":样式 在web组态设计器中呈现的样式
v-show="controlProp.commProp.visible":可见性 在web组态设计器中可实现显示或闪烁
{{controlProp.textProp.text}}:文本 对应组件的文本属性
更多属性请参考:http://krmes.com:8000/md/design/#%E7%BB%84%E4%BB%B6%E5%9F%BA%E7%A1%80%E5%B1%9E%E6%80%A7
CSS代码如下:
.btn123 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-sizing: border-box;
z-index: 1;
}
.btn123:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn123::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -9999;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn123:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}JS代码如下:
export default {
props: {
controlProp: Object //作为web组态设计器的继承属性
},
data() {
return {
}
},
computed: {
imrstyle: function () { //imrstyle 作为web组态设计器的控制样式
let maxWidth = this.controlProp.commProp.width
let maxHeight = this.controlProp.commProp.height
if (this.controlProp.textProp && this.controlProp.textProp.padding) {
maxWidth = maxWidth - this.controlProp.textProp.padding * 2
maxHeight = maxHeight - this.controlProp.textProp.padding * 2
}
return {
// 'max-width': maxWidth+ 'px',
// 'max-height': maxHeight+ 'px',
width: '100%',
height: '100%',
'box-sizing': 'content-box',
background: 'transparent',
'color': this.controlProp.textProp ? this.controlProp.textProp.fontcolor : '',
'font-size': this.controlProp.textProp ? this.controlProp.textProp.fontsize + 'px' : '',
'text-align': this.controlProp.textProp ? this.controlProp.textProp.horizonalign : '',
'line-height': maxHeight + 'px',
'vertical-align': this.controlProp.textProp ? this.controlProp.textProp.verticalalign : '',
'font-family': this.controlProp.textProp ? this.controlProp.textProp.fontfamily : '',
'font-weight': this.controlProp.textProp ? (this.controlProp.textProp.fontweight ? 600 : 500) : '',
'font-style': this.controlProp.textProp ? (this.controlProp.textProp.fontitalic ? 'italic' : 'normal') : ''
}
}
},
created() {
},
mounted() {
},
methods: {
initImports() {
return {
}
},
initProp() { //初始化状态 (基础属性 特殊属性 文本属性)
return {
commProp: { // 基础属性
width: 80,
height: 30,
borderwidth: 0,
backgroundColor: 'linear-gradient(90deg, #03a9f4, #00FFFF)',
borderradius:5
},
spProp:{ // 特殊属性
},
textProp: { // 文本属性
text: 'Button',
fontsize: 12,
fontcolor: 'black',
horizonalign: 'center',
verticalalign: 'middle',
padding: 0,
margin: 0
},
spPropSetting: [ // 特殊属性 textinput/numberinput/switch/select/colorPicker/codeInput/dateInput/imgSelect/setup
]
}
}
}
}这里需要注意:
initProp():方法中实现对组件的 基础属性 文本属性 特殊属性的初始化配置
更多属性配置参考:http://krmes.com:8000/md/design/#%E7%BB%84%E4%BB%B6%E5%9F%BA%E7%A1%80%E5%B1%9E%E6%80%A7
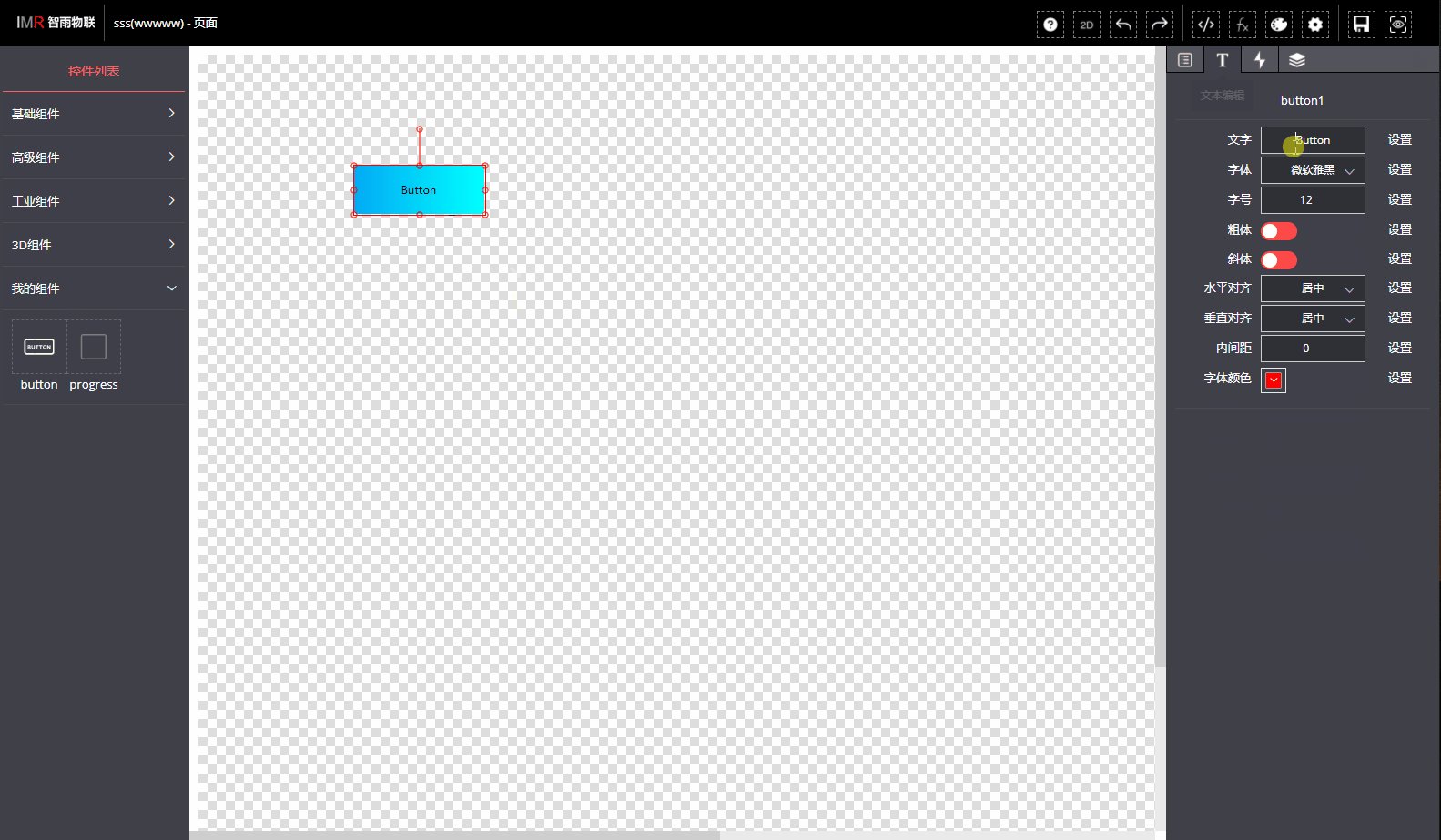
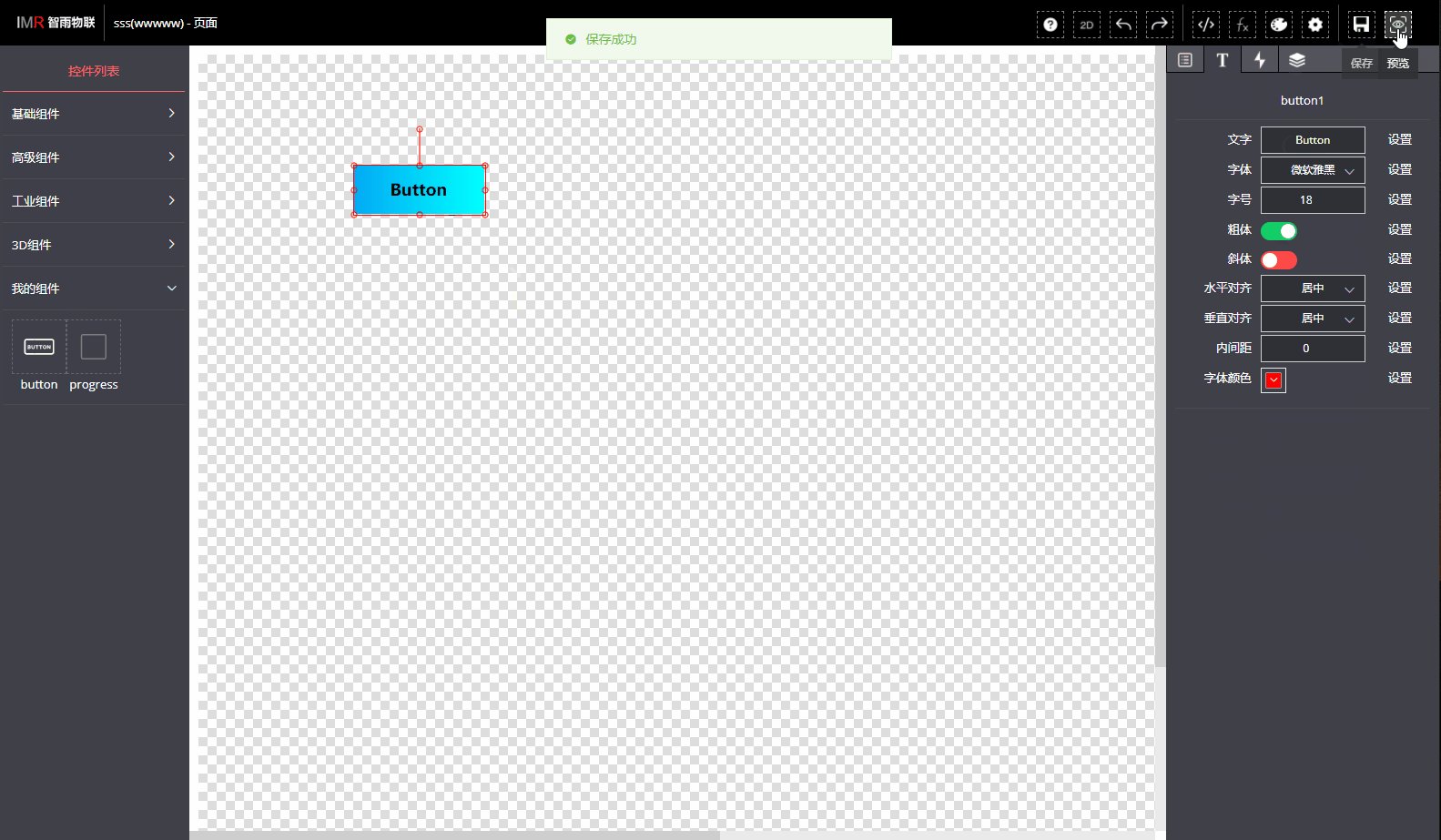
点击保存这样我们设计的组件就显示出来了!是不是很简单。

这样在我们的web组态中就可以使用我们自定义的组件了!























