
苹果秋季新品发布会上的动画效果,堪称典范!看完这篇文章,相信你也能用PPT做出这样的动画效果,全程干货分享。
先来看一下发布会中顺滑的动画效果:

不得不说,这次发布会中的动画效果的确是个亮点,举几个例子:



有没有觉得很酷呢?相信你一定也想在自己的 PPT 中用上这些动画效果吧?
我花了一下午的时间,对这些炫酷的动画效果进行了拆解。
所以,这篇文章给大家展示一下我的成果:教你用PPT制作波纹扩散动画效果。
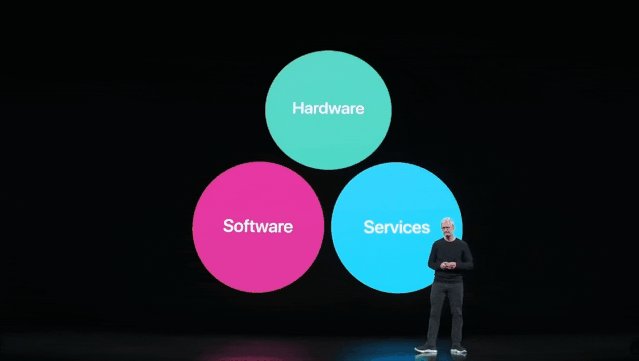
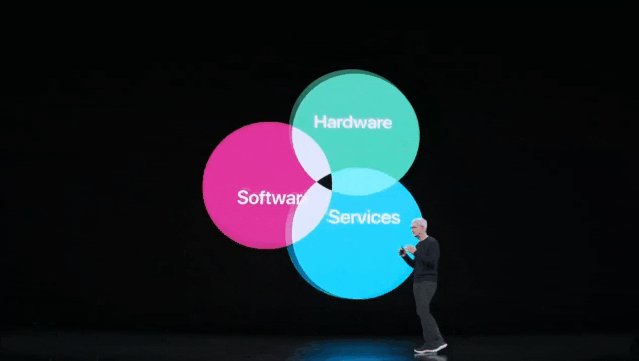
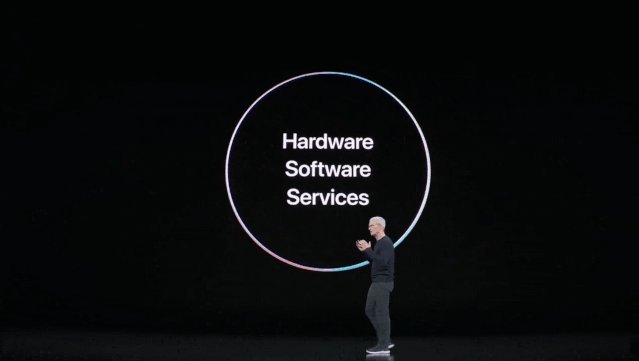
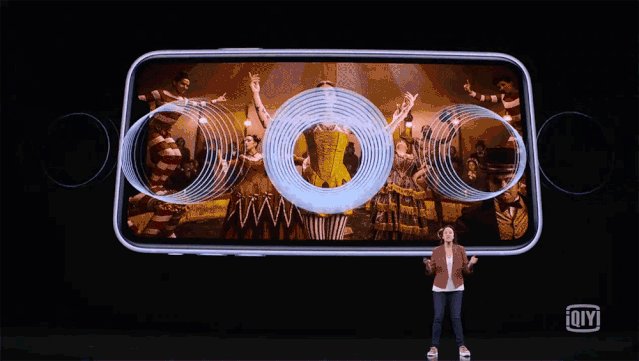
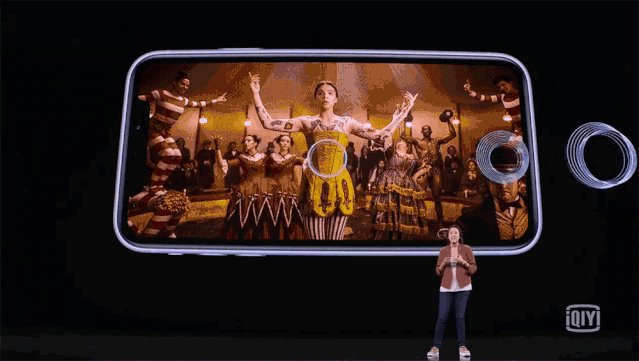
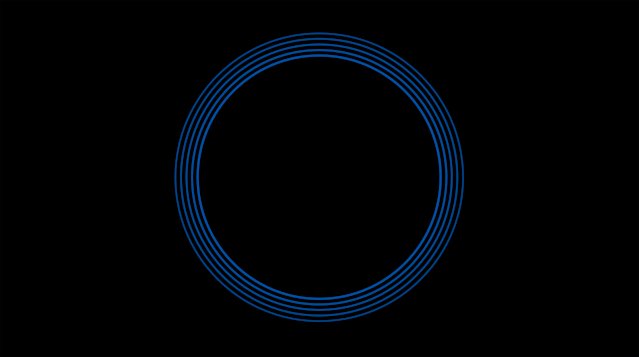
发布会上,在介绍手机空间音频时,用了一个炫酷的波纹扩散动画效果,通过圆环的的扩散,来模拟声音的传播。

这个动画看似很难,但其实它的原理非常简单,就是多个同心圆环,依次出现,然后再消失。
那具体该怎么做呢?
一个一个的去给圆环添加动画?
当然不是。
不是说这个方法行不通,而是太浪费时间了!
嘿嘿,接下来,再跟各位分享一个更简单快捷的方法 —— 借助 iSlide 插件中的补间动画。

跟各位说一下具体的操作步骤:
01.在页面中画出两个同心圆,我把它命名为圆 A 和圆 B。

02.先选中圆 A和图片 B,然后点击「补间动画」,并设置具体参数。

来看下现阶段的效果:

虽然生硬,但已经很接近了,我们再来优化一下。
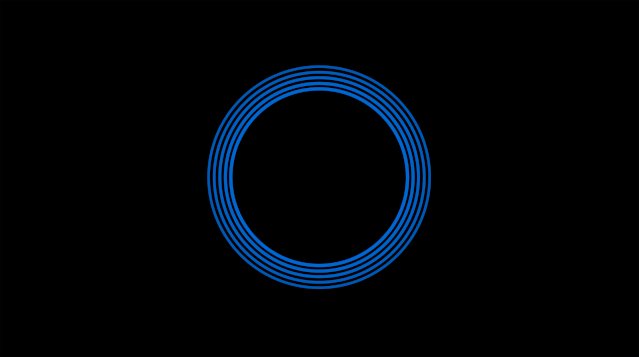
03.先将圆A、B删除,调出「动画窗格」,并全选所有动画选项,在「效果选项」中,将「重复」设置为 5。

再来看下效果:

看起来还不错,对吧?
那么,问题来了,在我们平时的幻灯片制作中,这个动画有什么用呢?
比如,我们利用它来模拟音频的传播,将看不见的声音具象化:

除此之外,我们可以利用它不断扩散的特点,表达对外开放的含义,就像这样:

这样的页面效果,绝对令人惊叹!
另外,想学习发布会中用到的位移缩放动画以及放大镜动画的朋友,可以戳这个链接:
苹果发布会中库克最喜欢的动画!教程贴在这了,学会了惊艳全场





















