分类
按照我的个人理解,滚动分全局滚动(浏览器窗口)跟局部滚动(自定义的盒子),以下内容绝大部分都是指全局滚动,局部滚动的话获取指定的DOM再调用相应的API即可✅
如何设置全局滚动条高度
- 最常用的方法:
window.scrollTo(0, 0);// orwindow.scrollTo({ left: 0, top: 100});复制代码- 也可以利用相对滚动设置:
window.scrollBy(0, 0);// orwindow.scrollBy({ left: 0, top: 100});复制代码- 或者利用scrollTop设置:
document.scrollingElement.scrollTop = 100;复制代码注意:scrollTo跟scrollBy的参数是一样的,区别就是scrollBy滚动距离是相对与当前滚动条位置进行滚动✅
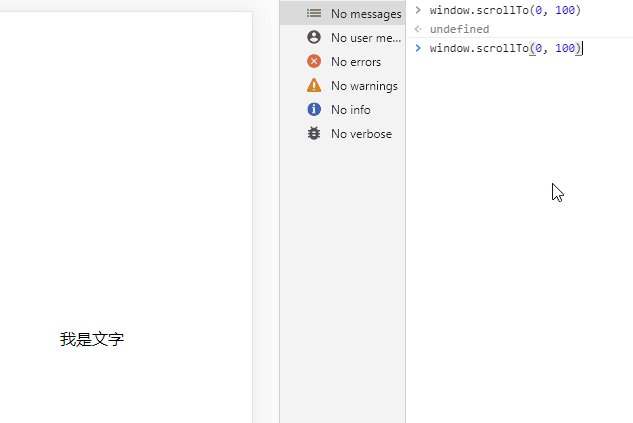
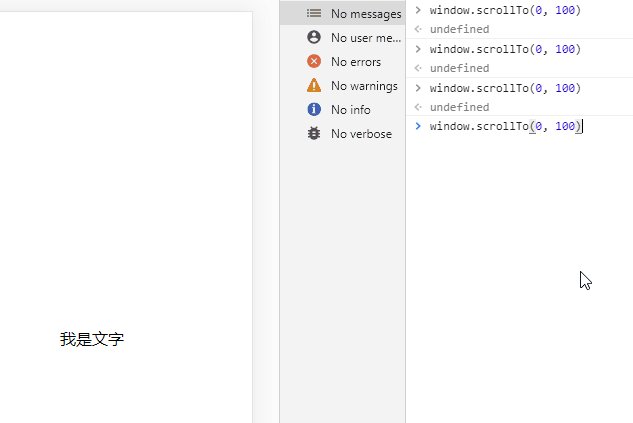
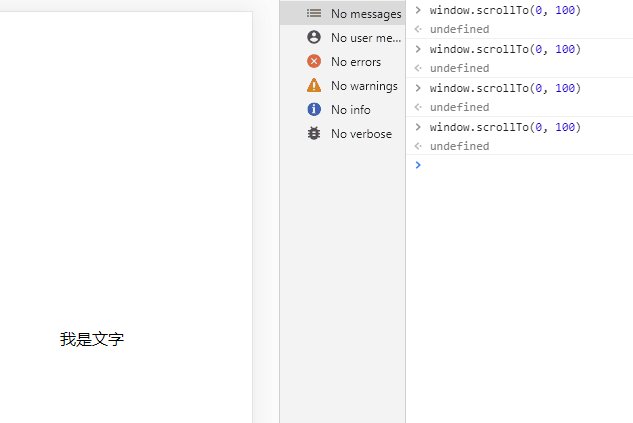
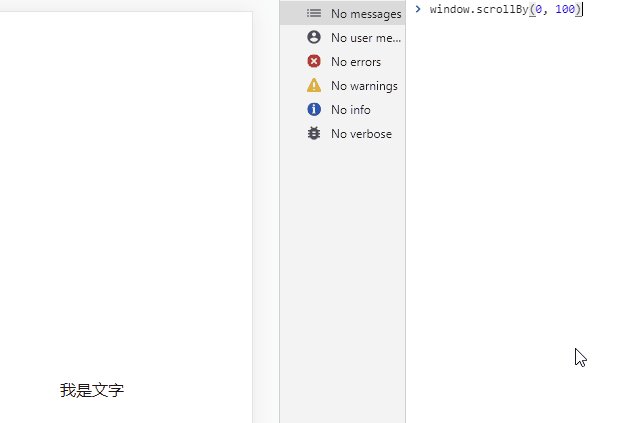
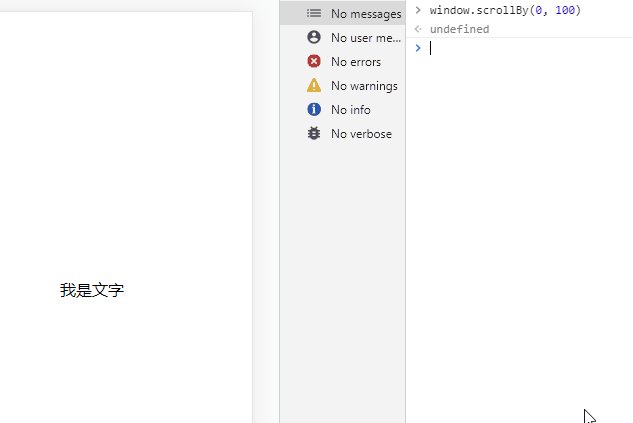
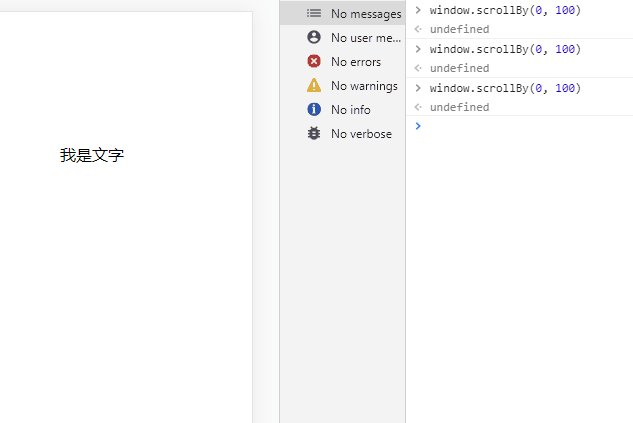
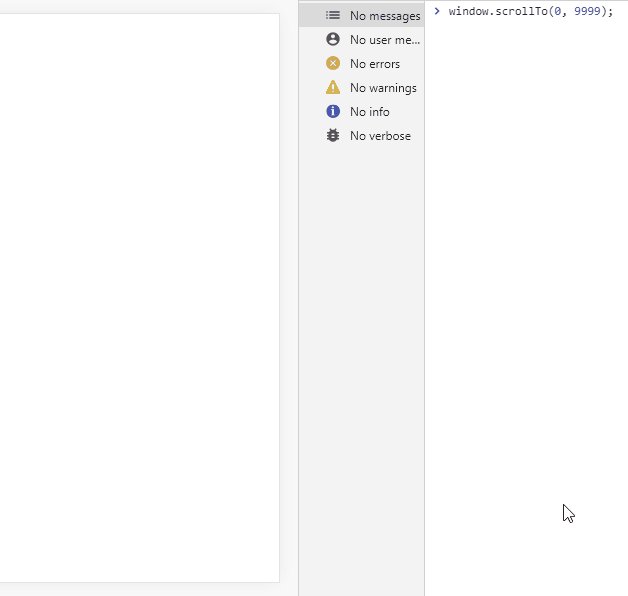
效果对比如下:


很明显,前者就是把滚动高度设置成100,而后者是每次都增加100,这就是为什么称之为相对滚动了✅
如何指定一个元素显示在视窗
- 最常用的方法:
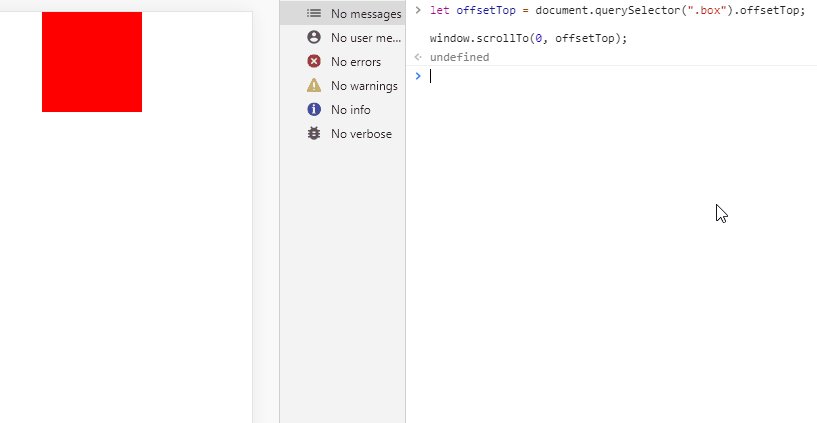
// 获取元素的offsetTop(元素距离文档顶部的距离)let offsetTop = document.querySelector(".box").offsetTop;// 设置滚动条的高度window.scrollTo(0, offsetTop);复制代码效果如下:

- 或者用锚点:
盒子出现在顶部效果如下:

- 或者利用scrollIntoView进行展现:
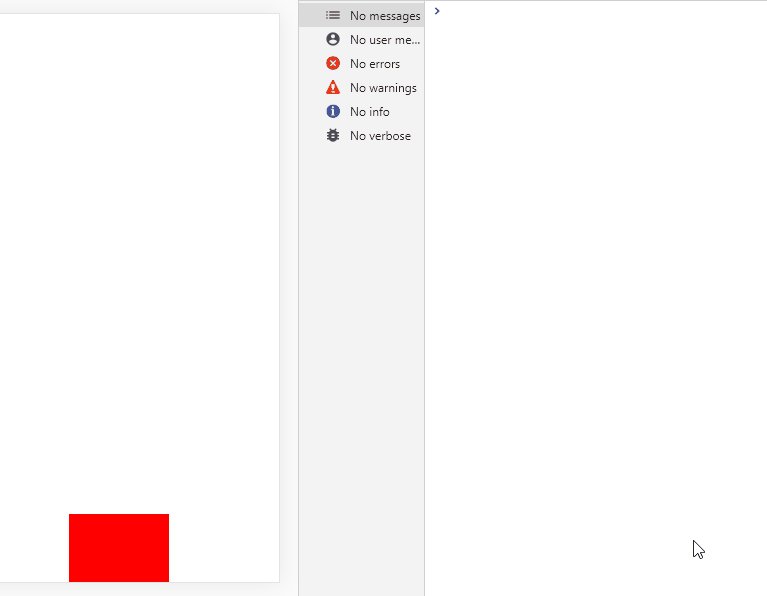
document.querySelector(".box").scrollIntoView();复制代码效果如下:

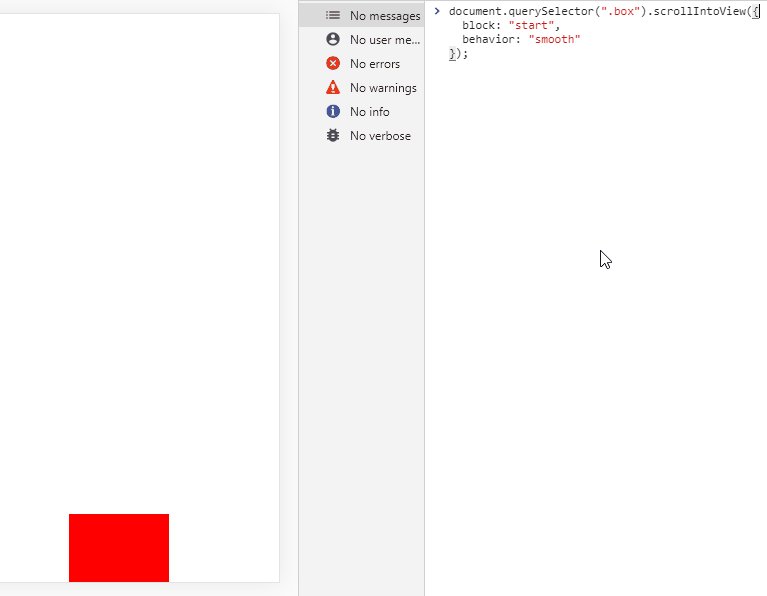
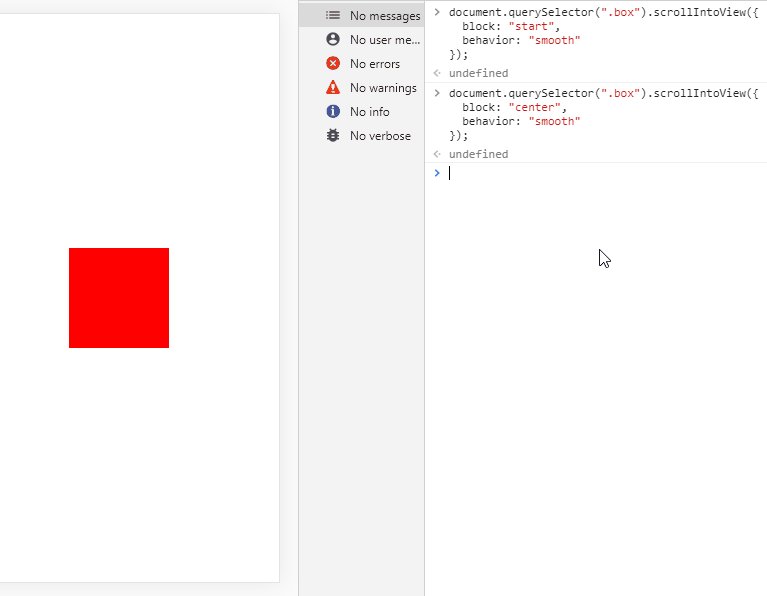
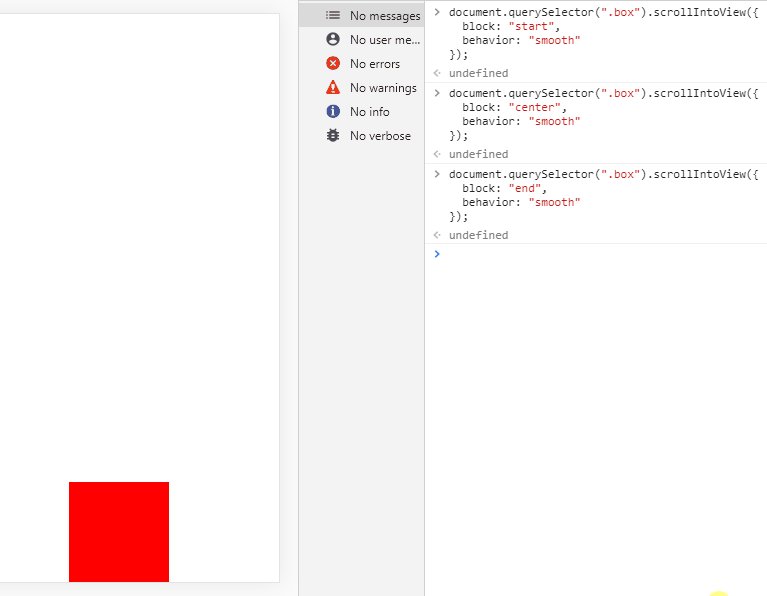
还可以指定元素的出现位置:
// start出现在视口顶部、center出现在视口中央、end出现在视口底部document.querySelector(".box").scrollIntoView({ block: "start" || "center" || "end"});复制代码效果如下:

如何设置滚动具有平滑的过渡效果
- 利用每个方法的参数设置:
window.scrollTo({ behavior: "smooth"});window.scrollBy({ behavior: "smooth"});document.querySelector(".box").scrollIntoView({ behavior: "smooth"});复制代码效果如下:

- 或者用css属性设置:
html { scroll-behavior: smooth; // 全局滚动具有平滑效果}// 或者所有* { scroll-behavior: smooth;}复制代码效果如下:

注意:设置了该属性之后,所有方法都可以不用设置behavior参数了,二选一即可,因为都是控制当前指定元素的滚动行为,所以锚点跳转、设置scrollTop也具有平滑(smooth)的滚动行为✅
一些有趣的东西
1. scrollingElement
该对象可以非常兼容地获取scrollTop、scrollHeight等属性,在移动端跟PC端都屡试不爽
还记得当初写这个兼容性方法:
let scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;复制代码现在你只需要:
let scrollHeight = document.scrollingElement.scrollHeight;复制代码因为在MDN中是这样介绍它的:
标准模式返回documentElement,怪异模式返回body;
2. 滚动到底部
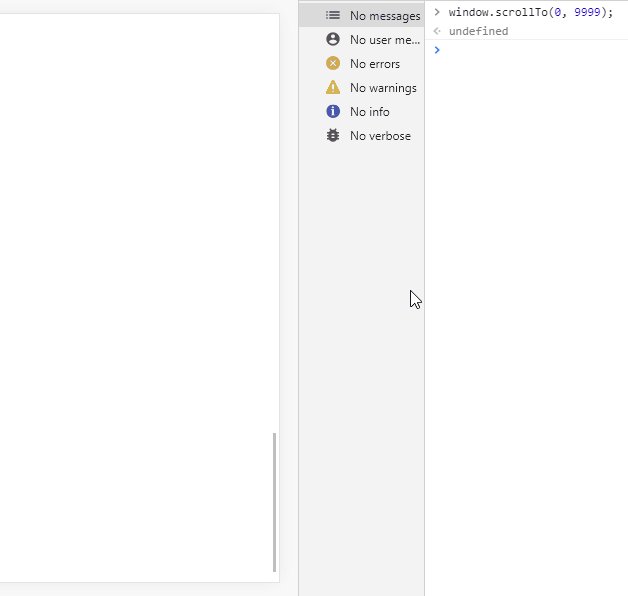
window.scrollTo({ left: 0, top: document.scrollingElement.scrollHeight});// 如果你实在是懒的话...window.scrollTo(0, 999999);复制代码注意:平滑滚动到顶部或者底部自己加参数或者属性即可✅
3. 判断浏览器已滚动到底部
window.addEventListener("scroll




















