前 言
php
easyui中的datagrid(数据表格)框架。
本篇学习主要通过讲解一段代码加GIF图片学习datagrid(数据表格)中的一些常用属性,还有与之相关的dialog(对话窗)和texbobox(文本框)的一些常用属性,希望对读者有帮助。
本篇主要分为两个部分讲解:
① 前端PHP代码编写--框架搭建与数据调用
② 数据库的数据内容与后台数据连接,后台数据传输到前台
以下所有代码HBuider中建立PHP文件实施。(前提php文件可以正常使用)
1、GIF效果图 |
图片:↓↓↓↓↓↓↓↓↓↓

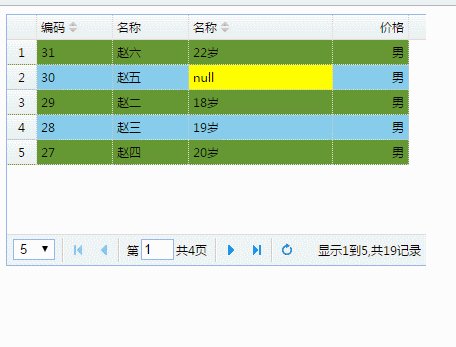
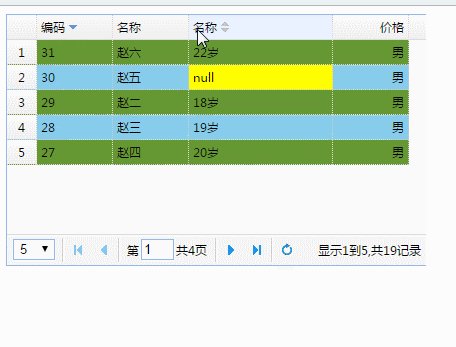
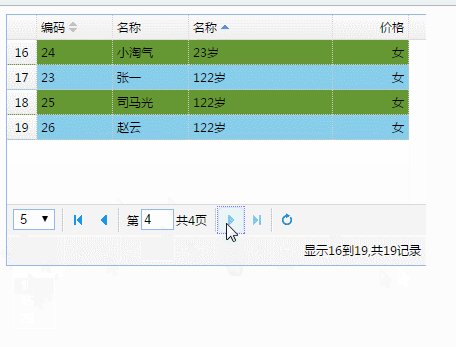
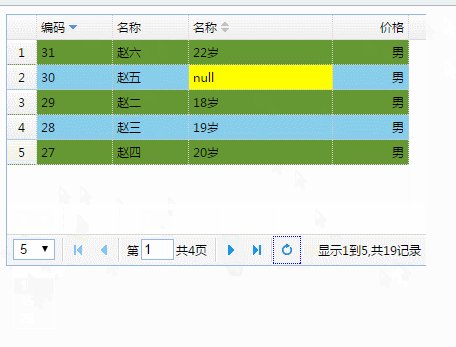
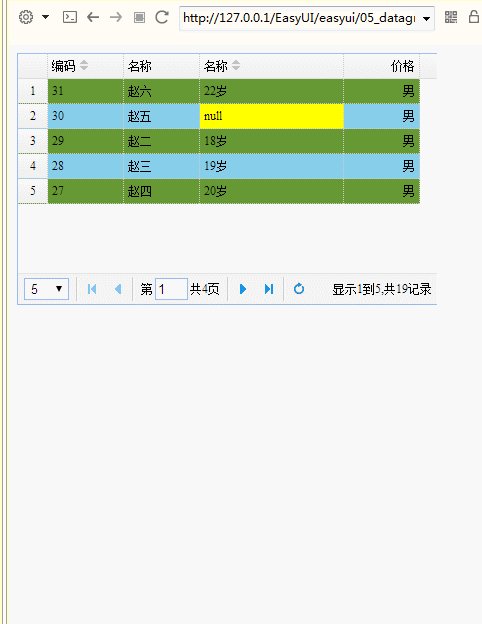
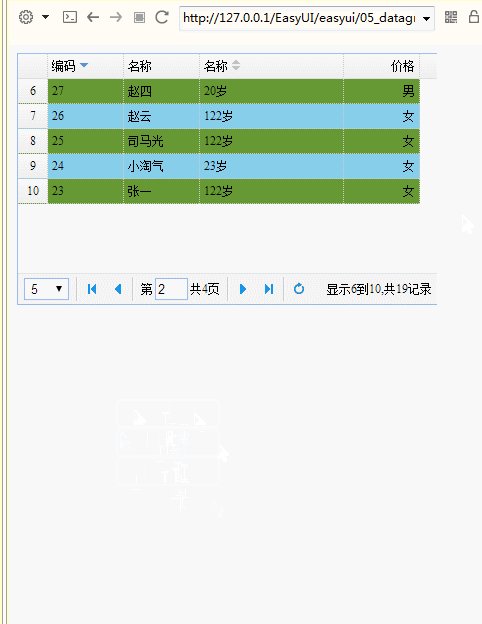
图 1.1 在HBuider中通过建立PHP文件使用easyui框架中的datagrid(数据表格)图片:↓↓↓↓↓↓↓↓↓↓

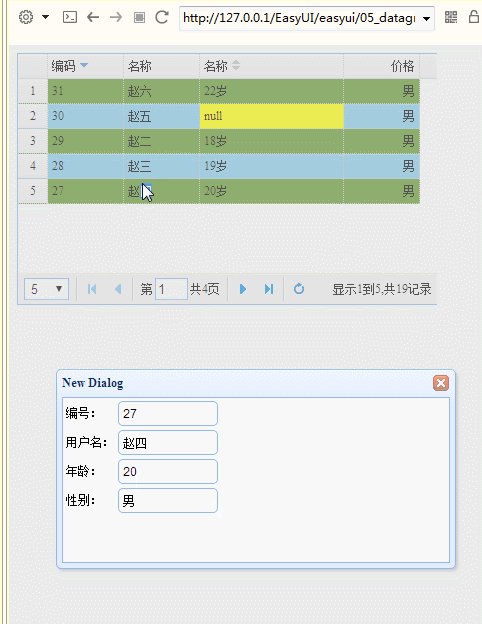
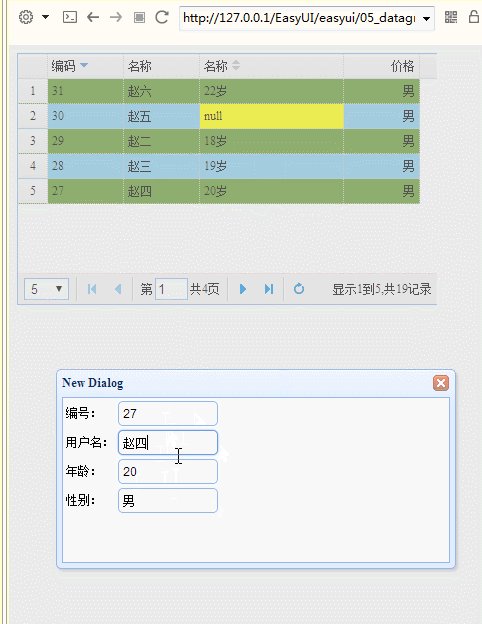
图 1.1 通过点击datagrid(数据表格)中的每一列显示出dialog(对话窗)--->>>对话框内容用文本框(texbobox)写入。
数据库图片如下:

图 1.1 Navicat Premium中的mysql主机中的mydb数据库
2、前端php文件中的代码:注释有解析 |
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <!--css与js代码植入-->
7 <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
8 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
9 <script type="text/javascript" src="easyui/jquery.min.js"></script>
10 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
11 <script type="text/javascript" src="easyui/easyui-lang-zh_CN.js"></script>
12 </head>
13 <body>
14 <!--表格样式-->
15 <table id="dg" style="width:420px;height:250px" >
16 <thead>
17 <tr>
18 <!--field:字段名(mysql数据库中表的字段相同),easyui直接从后台取得字段:
19 后台传输过来的样式如下:
20 {"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"},
21 {"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"},
22 {"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"},
23 {"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"},
24 {"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"},
25 {"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"},
26 {"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"},
27 {"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"},
28 {"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"},
29 {"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"}
30 -->
31 <th data-options="field:'id',width:100,sortable:true,sortOrder:'desc'">编码</th>
32 <!--↑sortable:如果为true,则允许列使用排序↑
33 ↑sortOrder: 定义列的排序顺序,只能是'asc'(升序)或'desc'(降序)。 ↑-->
34 <th data-options="field:'username',width:100">名称</th>
35
36 <!--↓sortable:如果为true,则允许列使用排序↓
37 ↓sortOrder: 定义列的排序顺序,只能是'asc'(升序)或'desc'(降序)。↓ -->
38 <th data-options="field:'age',width:200,sortable:true,sortOrder:'desc',
39 styler:function(value,row,index){
40 if (value == null || value == ''){
41 return 'background-color:yellow;';
42 }
43 },
44 formatter:function(value,row,index){
45 if(value == null || value == ''){
46 return 'null';
47 }else{
48 return value +'岁';
49 }
50 }">名称</th>
51 <!--① ↑单元格styler(样式)函数 :也就是说这个函数改的是样式属性↑
52 value:字段值。
53 row:行记录数据。
54 index: 行索引。
55 ↑ 如果内容为null则背景色为yellow(黄色)↑
56
57 ② ↑单元格formatter(格式化器)函数 :也就是说这个函数改的是value值↑
58 value:字段值。
59 row:行记录数据。
60 index: 行索引。
61 ↑ 如果内容为null或者为""字符串,则返回null其他内容则在后面加入一个‘岁’↑
62 -->
63 <th data-options="field:'sex',width:100,align:'right'">价格</th>
64 </tr>
65 </thead>
66 </table>
67
68 <!--↓下面这个div属于一个Dialog(对话框)↓-->
69 <div id="dd">
70 <table>
71 <tr>
72 <td>编号:</td>
73 <td>
74 <!--设置每个input对应的id名,class内容为easyui-textbox(easyui的文本框)-->
75 <input type="text " name="id" id="id" class="easyui-textbox" style="width: 100px;"/>
76 </td>
77 </tr>
78 <tr>
79 <td>用户名:</td>
80 <td>
81 <input type="text " name="username" id="username" class="easyui-textbox" style="width: 100px;"/>
82 </td>
83 </tr>
84 <tr>
85 <td>年龄:</td>
86 <td>
87 <input type="text " name="age" id="age" class="easyui-textbox" style="width: 100px;"/>
88 </td>
89 </tr>
90 <tr>
91 <td>性别:</td>
92 <td>
93 <input type="text " name="sex" id="sex" class="easyui-textbox" style="width: 100px;"/>
94 </td>
95 </tr>
96
97 </table>
98 </div>
99
100 </body>
101
102 <script type="text/javascript">
103 //↓取到数据表格,添加属性↓
104 $('#dg').datagrid({
105 //↓url:一个URL从远程站点请求数据。↓
106 url:'dodatagrade.php',
107 //↓fitColumns:true,真正的自动展开/收缩列的大小,以适应网格的宽度,防止水平滚动。↓
108 fitColumns:true,
109 //↓pagination:boolean 如果为true,则在DataGrid控件底部显示分页工具栏。 ↓
110 pagination:true,
111 //↓定义分页工具栏的位置。可用的值有:'top','bottom','both'。
112 //↑pagePosition:"top",
113
114 //↓rownumbers:boolean 如果为true,则显示一个行号列。
115 rownumbers:true,
116 //↓singleSelect:boolean 如果为true,则只允许选择一行。
117 ctrlSelect:true,
118
119 //↓pageSize:number 在设置分页属性的时候初始化页面大小。
120 pageSize:5,
121 //↓pageList array 在设置分页属性的时候 初始化页面大小选择列表。
122 pageList:[5,10,15,20],
123
124 //↓如果为true,当用户点击行的时候该复选框就会被选中或取消选中。
125 //checkOnSelect:true,
126
127
128 /*
129 rowStyler function :
130 返回样式如'background:red'。带2个参数的函数:
131 index:该行索引从0开始
132 row:与此相对应的记录行。 */
133 rowStyler:function(index,row){
134 if(index%2 !=0){
135 return "background:skyblue";
136 }else{
137 return "background:#693";
138 }
139 },//↑单行背景色为skyblue,双数行背景颜色为#693
140
141
142 /*↓ onDblClickRow:function
143 在用户双击一行的时候触发,参数包括:
144 index:点击的行的索引值,该索引值从0开始。
145 row:对应于点击行的记录。 */
146 onDblClickRow:function(index,row){
147 //↓ 取到dialog(对话框)中的各个input的id,通过texbox的setvalue给赋值点击行的内容
148 $("#id").textbox("setValue",row.id);
149 $("#username").textbox("setValue",row.username);
150 $("#age").textbox("setValue",row.age);
151 $("#sex").textbox("setValue",row.sex);
152 //↓ 取到dialog(对话框)整体的框架id,一开始是隐藏,加入closed:false,则消息框重新弹出。
153 $('#dd').dialog({ //属于点击之后弹出对话框
154 closed:false
155 });
156 }
157
158 });
159 //↓ 对话框的属性设置:
160 $('#dd').dialog({
161 width: 400,
162 height: 200,
163 //↓ 对话框设置隐藏
164 closed: true,
165 //↓cache:boolean 如果为true,在超链接载入时缓存面板内容。
166 cache: false, //我也不知道具体是什么意思,copy有,没敢乱删
167 // modal:boolean 定义是否将窗体显示为模式化窗口。
168 modal: true
169 });
170 </script>
171 </html>
2、后台php中的代码:注释有解析 |
1 <?php
2
3 header("Content-Type:text/html;charset=utf-8");
4
5 //include_once("MySQL/mysql.php");
6 //↓打开数据库,观看我的前一篇文章。
7 define("HOST", "1xx.0.0.x"); //ip地址
8 define("USERNAME", "root");
9 define("PASSWORD", "");
10 define("DBNAME", "mydb");
11 define("CHARSET", "utf8");
12
13 //@:取消错误提示
14 $conn = @mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败<span style='color:red;'>".mysqli_connect_error()."</span>");
15 @mysqli_set_charset($conn, CHARSET) or die("字符集编码设置无效");
16
17 //↓ datagrid使用了分页的话,其框架自身会向后台传递page、rows这个两个属性值。
18 //↓接受由前端easyui传输过来的请求中所传递的page、rows这个两个属性值
19 $page =isset($_POST["page"])?$_POST["page"]:"1";
20 $rows =isset($_POST["rows"])?$_POST["rows"]:"10";
21 $start=$rows*($page-1);
22 $end=$rows*$page;
23 //↑inset判断是否传值过来,如果出过来输出传入值,如果没有则为:后面的值
24
25 //↓datagrid向后台传入sorttable 中的field值。
26 $sort=isset($_POST["sort"])?$_POST["sort"]:"id";
27 $order=isset($_POST["order"])?$_POST["order"]:"desc";
28 //↓写入masql语法 查询语句,表tb1中的所有数据后面是判断条件(正序,逆序,每页多少数据)
29 $sql = <<<sql
30 select * from tb1 order by {$sort} {$order} limit {$start},{$rows}
31 sql;
32 //↓执行masql语句
33 $res = mysqli_query($conn, $sql);
34
35 //↓定义一个空数组
36 $arr = array();
37 //↓遍历数据库中的内容,放入数组arr
38 while ($row = mysqli_fetch_assoc($res)) {
39 $arr[] = $row;
40 };
41
42 //↓查询tb1中所有数据的数量
43 $getTotal=<<<total
44
45 select count(*) from tb1
46
47 total;
48 //↓执行mysql语句输出结果集
49 $count=mysqli_query($conn, $getTotal);
50 //处理结果集,返回一个索引数组。选第一个数据就是总数量
51 $total=mysqli_fetch_row($count)[0];
52
53 // datagrid接收的完整JSON格式为
54 // 简化版JSON:[{},{},{}]
55 // 完整版{"rows":[{},{},{}],"total":num}
56 $jsonArr=["rows"=>$arr,"total"=>$total];
57
58 $json = json_encode($jsonArr);
59
60 echo $json;
61 /*
62 具体样式为:
63 {"rows":[{"id":"31","username":"\u8d75\u516d","age":"22","sex":"\u7537"},
64 {"id":"30","username":"\u8d75\u4e94","age":null,"sex":"\u7537"},
65 {"id":"29","username":"\u8d75\u4e8c","age":"18","sex":"\u7537"},
66 {"id":"28","username":"\u8d75\u4e09","age":"19","sex":"\u7537"},
67 {"id":"27","username":"\u8d75\u4e00","age":"13","sex":"\u7537"},
68 {"id":"27","username":"\u8d75\u56db","age":"20","sex":"\u7537"},
69 {"id":"26","username":"\u8d75\u4e91","age":"122","sex":"\u5973"},
70 {"id":"25","username":"\u53f8\u9a6c\u5149","age":"122","sex":"\u5973"},
71 {"id":"24","username":"\u5c0f\u6dd8\u6c14","age":"23","sex":"\u5973"},
72 {"id":"23","username":"\u5f20\u4e00","age":"122","sex":"\u5973"}],"total":"19"}
73
74 */
75
76
学习时候的笔记,可能会有一些错误的地方,欢迎各位的批评指点。
反思,复盘,每天收获一点---------------------期待更好的自己























