Hbuilder、webStorm、Dreamwearver 之前都有用过,VSCode 是微软开发的的一款代码编辑器,功能很强大,安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启 VSCode 使得插件生效。下面汇总了一些前端开发比较常用的插件。
1.Beautify(格式化代码,值得注意的是,beautify 插件支持自定义格式化代码规则)
2.Auto Close Tag(自动闭合 HTML/XML 标签)

3.Auto Rename Tag(自动完成另一侧标签的同步修改)

4.Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色)

5.Debugger for Chrome(映射 vscode 上的断点到 chrome 上,方便调试)
6.ESLint(js 语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的 eslint 配置)
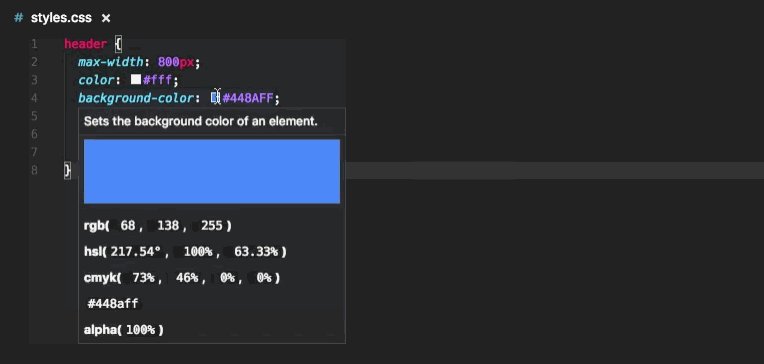
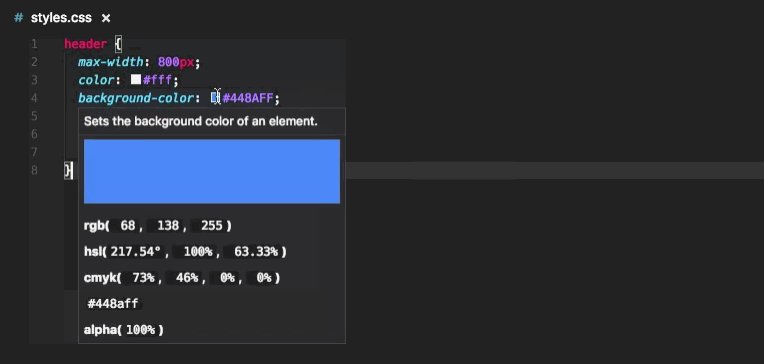
7.Color Info(这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了)

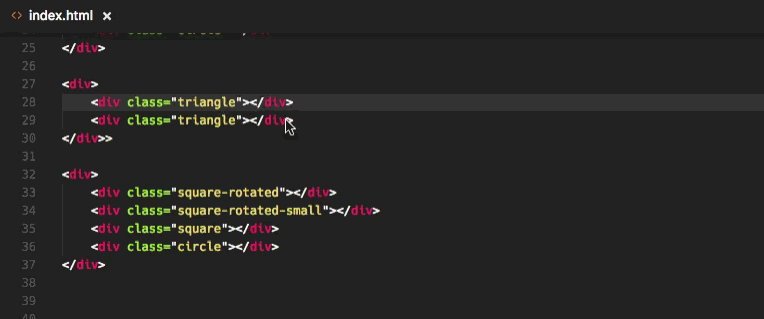
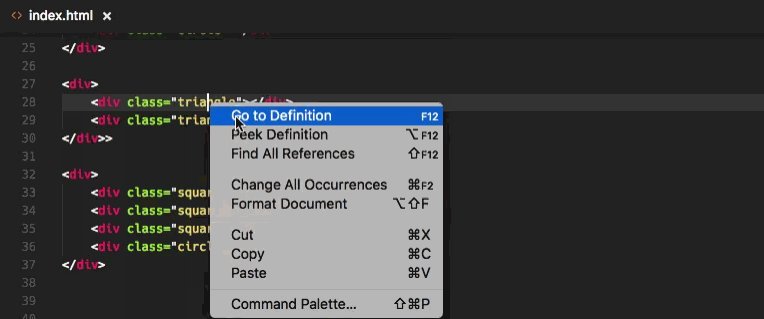
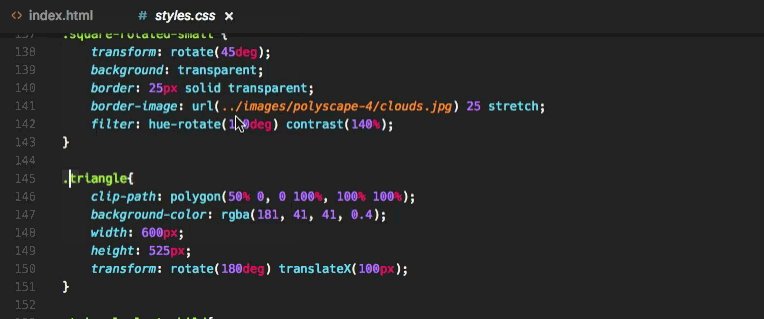
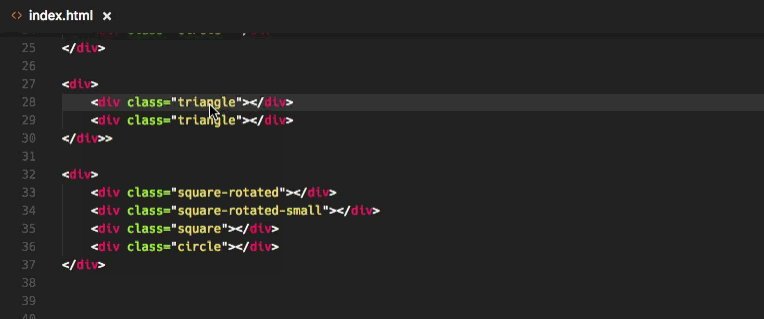
8.CSS Peek(使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码)

9.GitLens — Git supercharged(显示文件最近的 commit 和作者,显示当前行 commit 信息)

10.Image Preview(鼠标移到路径里显示图像预览)

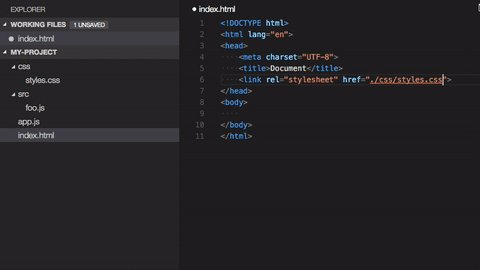
11.Path Intellisense(路径自动补全)

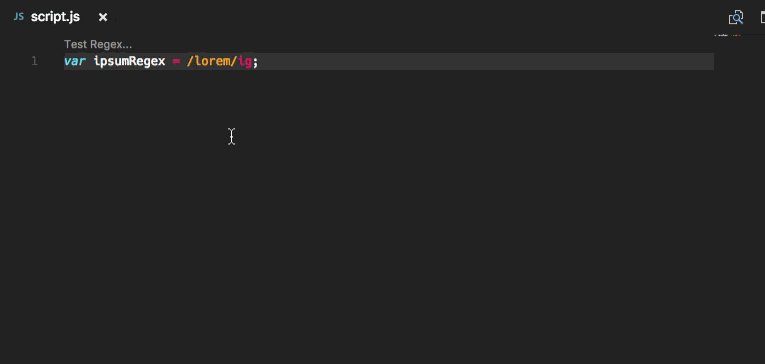
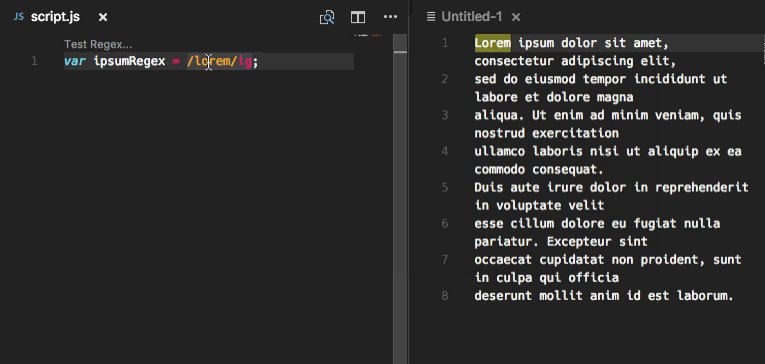
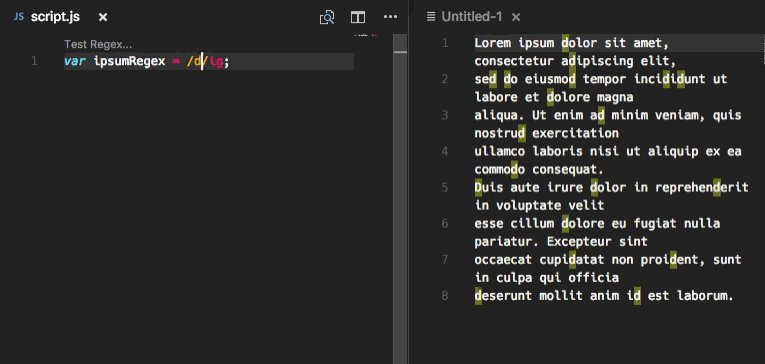
12.Regex Previewer(这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项)

13.JavaScript(ES6) code snippets(ES6 语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含 js 代码文件的时间)
14.jQuery Code Snippets(jQuery 代码智能提示)
15.Markdown Preview Enhanced(实时预览 markdown,markdown 使用者必备)
16.Material Icon Theme(个人认为最好的 vscode 图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和 vscode 更新频率保持一致)
17.Vetur(vue 开发必备)





















