“本鹏”上接前文,继续来进行Java RPG开发讲座,上次我们谈到了JFrame和JPanel合作进行界面开发,这次我们再结合实例继续讲解。
在谈完Java中窗体和面板的使用后,接下来就要进入正题了。
Java RPG游戏开发中地图的初步构建
文件:Example1.Java
package org.loon.chair.example1;
import java.awt.Container;
import javax.swing.JFrame;
/**
* Example1中窗体,用于显示地图。
*
* @author chenpeng
*
* Loon Framework in Game
*
*/
public class Example1 extends JFrame {
public Example1() {
// 默认的窗体名称
setTitle("Example1[Java游戏中地图的描绘]");
// 获得我们自定义面板[地图面板]的实例
MyPanel panel = new MyPanel();
Container contentPane = getContentPane();
contentPane.add(panel);
// 执行并构建窗体设定
pack();
}
public static void main(String[] args) {
Example1 e1 = new Example1();
// 设定允许窗体关闭操作
e1.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 显示窗体
e1.setVisible(true);
}
}文件:MyPanel.Java
package org.loon.chair.example1;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Image;
import javax.swing.ImageIcon;
import javax.swing.JPanel;
/**
* Example1中自定义面板,用于描绘底层地图。
*
* @author chenpeng
*
* Loon Framework in Game
*
*/
public class MyPanel extends JPanel{
//窗体的宽与高
private static final int WIDTH = 480;
private static final int HEIGHT = 480;
//设定背景方格默认行数
private static final int ROW = 15;
//设定背景方格默认列数
private static final int
COL
= 15;
//单个图像大小,我默认采用32x32图形,可根据需要调整比例。
//当时,始终应和窗体大小比例协调;比如32x32的图片,如何
//一行设置15个,那么就是480,也就是本例子默认的窗体大小,
//当然,我们也可以根据ROW*CS,COl*CS在初始化时自动调整
//窗体大小,以后的例子中会用到类似情况。总之一句话,编程
//是[为目的而存在的],所有的方法,大家都可任意尝试和使用。
private static final int CS = 32;
//设定地图,通常在rpg类型游戏开发中,以[二维数组]对象为
//基础进行地图处理,用以描绘出X坐标和Y坐标。实际上,即令
//再华丽的RPG类游戏,都是从这些简单的X,Y坐标开始的。
//PS:所谓[数组],大家可以简单的理解为即数据的集合,一维数组
//仅包含X轴,而二维是由X,Y两个轴组成的,X与Y的交织点,即为
//一条数据。
private int[][] map = {
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,1,1,1,1,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,1,0,1,1,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}};
//设定显示图像对象
private Image floorImage;
private Image wallImage;
public MyPanel() {
//设定初始构造时面板大小
setPreferredSize(new Dimension(WIDTH, HEIGHT));
//于初始化时载入图形
loadImage();
}
//描绘窗体,此处在默认JPanel基础上构建底层地图.
public void paintComponent(Graphics g) {
super.paintComponent(g);
//画出地图
drawMap(g);
}
/**
* 载入图像
*
*/
private void loadImage() {
//获得当前类对应的相对位置image文件夹下的地板图像[以下图像可用任意素材代替]
ImageIcon icon = new ImageIcon(getClass().getResource("image/floor.gif"));
//将地板图像实例付与floorImage
floorImage = icon.getImage();
//获得当前类对应的相对位置image文件夹下的墙体图像
icon = new ImageIcon(getClass().getResource("image/wall.gif"));
//将墙体图像实例付与wallImage
wallImage = icon.getImage();
}
private void drawMap(Graphics g) {
//在Java或任何游戏开发中,算法都是最重要的一步,本例尽使用
//简单的双层for循环进行地图描绘,
for (int x = 0; x < ROW; x++) {
for (int j = 0; j <
COL
; j++) {
// switch作为java中的转换器,用于执行和()中数值相等
// 的case操作。请注意,在case操作中如果不以break退出
// 执行;switch函数将持续运算到最后一个case为止。
switch (map[x][j]) {
case 0 : //map的标记为0时画出地板
//在指定位置[描绘]出我们所加载的图形,以下同
g.drawImage(floorImage, j * CS, x * CS, this);
break;
case 1 : //map的标记为1时画出城墙
g.drawImage(wallImage, j * CS, x * CS, this);
break;
//我们可以依次类推出无数的背景组合,如定义椅子为2、宝座为3等
//很容易即可勾勒出一张背景地图。
default: //当所有case值皆不匹配时,将执行此操作。
break;
}
}
}
}
}运行效果如下:

怎么样?大家可以清晰地看到,用Java进行游戏地图搭建是一件很写意的事情,不需要我们过多地做什么,两三下便有一张2D地图成形了。
怎么?空荡荡的地图上没有人气?呵呵,是不是忘了“本鹏”上次的例子了?不要紧,我变~
我们略微调整一下MyPanel.Java文件,新的代码如下:
package org.loon.chair.example1;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Image;
import javax.swing.ImageIcon;
import javax.swing.JPanel;
/**
* Example1中自定义面板,用于描绘底层地图。
*
* @author chenpeng
*
* Loon Framework in Game
*
*/
public class MyPanel extends JPanel{
//窗体的宽与高
private static final int WIDTH = 480;
private static final int HEIGHT = 480;
//设定背景方格默认行数
private static final int ROW = 15;
//设定背景方格默认列数
private static final int
COL
= 15;
//单个图像大小,我默认采用32x32图形,可根据需要调整比例。
//当时,始终应和窗体大小比例协调;比如32x32的图片,如何
//一行设置15个,那么就是480,也就是本例子默认的窗体大小,
//当然,我们也可以根据ROW*CS,COl*CS在初始化时自动调整
//窗体大小,以后的例子中会用到类似情况。总之一句话,编程
//是[为目的而存在的],所有的方法,大家都可任意尝试和使用。
private static final int CS = 32;
//设定地图,通常在rpg类型游戏开发中,以[二维数组]对象为
//基础进行地图处理,用以描绘出X坐标和Y坐标。实际上,即令
//再华丽的RPG类游戏,都是从这些简单的X,Y坐标开始的。
//PS:所谓[数组],大家可以简单的理解为即数据的集合,一维数组
//仅包含X轴,而二维是由X,Y两个轴组成的,X与Y的交织点,即为
//一条数据。
private int[][] map = {
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,1,1,1,1,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,0,0,0,1,0,0,0,0,1},
{1,0,0,0,0,1,1,0,1,1,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,0,0,0,0,0,0,0,0,0,0,0,0,0,1},
{1,1,1,1,1,1,1,1,1,1,1,1,1,1,1}};
//设定显示图像对象
private Image floorImage;
private Image wallImage;
//新增了一个角色
private Image roleImage;
public MyPanel() {
//设定初始构造时面板大小
setPreferredSize(new Dimension(WIDTH, HEIGHT));
//于初始化时载入图形
loadImage();
}
//描绘窗体,此处在默认JPanel基础上构建底层地图.
public void paintComponent(Graphics g) {
super.paintComponent(g);
//画出地图
drawMap(g);
}
/**
* 载入图像
*
*/
private void loadImage() {
//获得当前类对应的相对位置image文件夹下的地板图像
ImageIcon icon = new ImageIcon(getClass().getResource("image/floor.gif"));
//将地板图像实例付与floorImage
floorImage = icon.getImage();
//获得当前类对应的相对位置image文件夹下的墙体图像
icon = new ImageIcon(getClass().getResource("image/wall.gif"));
//将墙体图像实例付与wallImage
wallImage = icon.getImage();
//导入个[英雄]来当主角吧~
icon = new ImageIcon(getClass().getResource("image/hero.gif"));
roleImage = icon.getImage();
}
private voiddrawMap(Graphics g) {
//在Java或任何游戏开发中,算法都是最重要的一步,本例尽使用
//简单的双层for循环进行地图描绘。
for (int x = 0; x < ROW; x++) {
for (int j = 0; j <
COL
; j++) {
// switch作为java中的转换器,用于执行和()中数值相等
// 的case操作。请注意,在case操作中如果不以break退出
// 执行;switch函数将持续运算到最后一个case为止。
switch (map[x][j]) {
case 0 : //map的标记为0时画出地板
//在指定位置[描绘]出我们所加载的图形,以下同
g.drawImage(floorImage, j * CS, x * CS, this);
break;
case 1 : //map的标记为1时画出城墙
g.drawImage(wallImage, j * CS, x * CS, this);
break;
//我们可以依次类推出无数的背景组合,如定义椅子为2、宝座为3等
//很容易即可勾勒出一张背景地图。
default: //当所有case值皆不匹配时,将执行此操作。
break;
}
}
}
//我加上这么一句,设置上[英雄]角色的位置;请注意,这个位置原来有块[地板]的。
g.drawImage(roleImage, 240, 240, this);
}
}
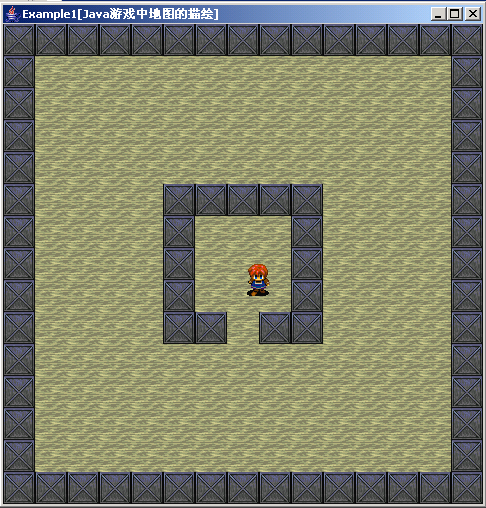
效果如下图:

看到了吗?Java不但加载了我们的角色图像,[覆盖]在我们指定的位置上,并且地板还在,没有被覆盖掉,Java自动拼合了两张图片。
哎,[英雄]出现,仅[浪费]我们一行代码而已,难怪 [英雄]不值钱了……
看吧,Java开发游戏很难吗?我认为比Delphi甚至RMXP还要简单呢~ ^_^ 。好了,今天就到这里,“本鹏”继续上班工作(|||……似乎有经理在身后的不详预感……),下次,我会让[英雄]动起来哦~





















