网络连接
查看网络状态ConnectivityManager、Context
查看当前的网络状态是应用能否上网的前提,ConnectivityManager类就是用来返回关于网络连接状态的查询的类。它还通知应用程序时,网络连接的变化。通过Context.getSystemService(Context.CONNECTIVITY_SERVICE).得到一个实例。而Context是一个可以得到应用网络环境的全面信息的一个接口,这个抽象类的实现是由Android系统体提供的,它允许访问应用程序特定的资源和类,以及应用级的操作。getSystemService()方法以名称返回到系统级服务的句柄。返回的对象的类随被请求的名称而变化。CONNECTIVITY_SERVICE使用getSystemService(级)检索的网络连接管理connectivitymanager。
ConnectivityManager mConnectManger= (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);ConnectManger的getActiveNetworkInfo()方法返回当前活动的默认数据网络的详细信息。得到的是NetworkInfo类型,NetworkInfo描述网络接口的状态。再通过调用该类的实例的getTypeName()得到当前的网络的可读名称描述网络的类型,例如“WiFi”或“移动”。
NetworkInfo info=mConnectManger.getActiveNetworkInfo(); text_getDetail.setText(""+info.getTypeName());WebView
Android里的应用程序里有时需要展示一些网页,但我们又不想使用浏览器打开,这是就用到了控件WebView,可以借助它在应用程序中嵌入一个浏览器,但WebView要求访问Internet和登录网页信息因此需要INTERNET权限在 Android Manifest.xml,例如:
<uses-permission android:name="android.permission.INTERNET"></uses-permission><WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>loadUrl()同于加载给定的网址;
mWebView.loadUrl("http://www.apple.com/cn/ipad-pro/");setWebChromeClient主要处理解析,渲染网页等浏览器做的事情
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等 .使用WebChromeClient 可以操作Javascript dialogs(js脚本对话框), favicons(添加收藏的标志), titles(标题), 和 progress(进度条).
简单的说,如果除了加载HTML的话,只需要用WebViewClient即可,但是在进行兼容互联网上附加javascript的页面的时候和调用javascript对话框的时候,或者功能较为复杂的内嵌操作的时候,建议使用WebChromeClient 。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource 在加载页面资源时会调用,每一个资源(比如图片)的加载都会调用一次。
onPageStart 在页面加载开始时调用。
onPageFinish 在页面加载结束时调用。
onReceiveError 在加载失败时调用,提供报告错误信息。
onReceivedHttpAuthRequest 获取返回信息授权请求
WebSettings 的常用方法介绍
1 setJavaScriptEnabled(true); //支持js脚步
2 setPluginsEnabled(true); //支持插件 目前新版本已不支持
3 setUseWideViewPort(false); //将图片调整到适合webview的大小
4 setSupportZoom(true); //支持缩放
5 setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN); //支持内容重新布局
6 supportMultipleWindows(); //多窗口
7 setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存
8 setAllowFileAccess(true); //设置可以访问文件
9 setNeedInitialFocus(true); //当webview调用requestFocus时为webview设置节点
10 setBuiltInZoomControls(true); //设置支持缩放
11 setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口
12 setLoadsImagesAutomatically(true); //支持自动加载图片
WebViewClient 的方法总结
doUpdateVisitedHistory(WebView view, String url, boolean isReload) (更新历史记录)
onFormResubmission(WebView view, Message dontResend, Message resend) (应用程序重新请求网页数据)
onLoadResource(WebView view, String url) 在加载页面资源时会调用,每一个资源(比如图片)的加载都会调用一次。
onPageStarted(WebView view, String url, Bitmap favicon) 这个事件就是开始载入页面调用的,通常我们可以在这设定一个loading的页面,告诉用户程序在等待网络响应。
onPageFinished(WebView view, String url) 在页面加载结束时调用。同样道理,我们知道一个页面载入完成,于是我们可以关闭loading 条,切换程序动作。
onReceivedError(WebView view, int errorCode, String description, String failingUrl)(报告错误信息)
onReceivedHttpAuthRequest(WebView view, HttpAuthHandler handler, String host, String realm)(获取返回信息授权请求)
onReceivedSslError(WebView view, SslErrorHandler handler, SslError error)重写此方法可以让webview处理https请求。
onScaleChanged(WebView view, float oldScale, float newScale)(WebView发生改变时调用)
onUnhandledKeyEvent(WebView view, KeyEvent event)(Key事件未被加载时调用)
shouldOverrideKeyEvent(WebView view, KeyEvent event)重写此方法才能够处理在浏览器中的按键事件。
shouldOverrideUrlLoading(WebView view, String url)
在点击请求的是链接是才会调用,重写此方法返回true表明点击网页里面的链接还是在当前的webview里跳转,不跳到浏览器那边。这个函数我们可以做很多操作,比如我们读取到某些特殊的URL,于是就可以不打开地址,取消这个操作,进行预先定义的其他操作,这对一个程序是非常必要的。
WebChromeClient常用方法:
方法 说明
onCloseWindow 关闭WebView
onCreateWindow 创建WebView
onJsAlert 处理Javascript中的Alert对话框
onJsConfirm 处理Javascript中的Confirm对话框
onJsPrompt 处理Javascript中的Prompt对话框
onProgressChanged 加载进度条改变
onReceivedlcon 网页图标更改
onReceivedTitle 网页Title更改
onRequestFocus WebView 显示焦点
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.administrator.nneworkconnectionapp" >
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/networkconnection"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/networkconnection"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
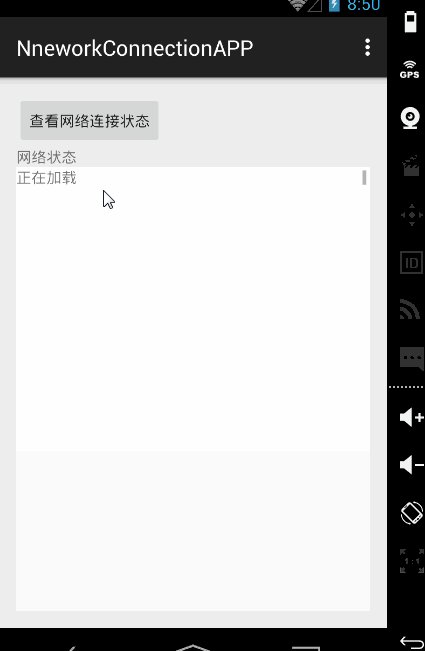
android:text="查看网络连接状态"/>
<TextView
android:id="@+id/text_connection"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="网络状态"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
<ProgressBar
android:id="@+id/progressbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"/>
<TextView
android:id="@+id/textfailer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="正在加载"/>
</FrameLayout>
</LinearLayout>MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Button btn_getDetail;
private TextView text_getDetail;
private ConnectivityManager mConnectManger;
private WebView mWebView;
private ProgressBar mProgresbar;
private TextView mTextViewFailer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ConnectivityManager类就是用来返回关于网络连接状态的查询的类。它还通知应用程序时,网络连接的变化。
// 通过Context.getSystemService(Context.CONNECTIVITY_SERVICE).得到一个实例
//getSystemService()方法以名称返回到系统级服务的句柄
//CONNECTIVITY_SERVICE使用getSystemService(级)检索的网络连接管理connectivitymanager。
mConnectManger= (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
text_getDetail= (TextView) findViewById(R.id.text_connection);
btn_getDetail= (Button) findViewById(R.id.networkconnection);
btn_getDetail.setOnClickListener(this);
mProgresbar= (ProgressBar) findViewById(R.id.progressbar);
mTextViewFailer= (TextView) findViewById(R.id.textfailer);
mWebView= (WebView) findViewById(R.id.webview);
//loadUrl()同于加载给定的网址;
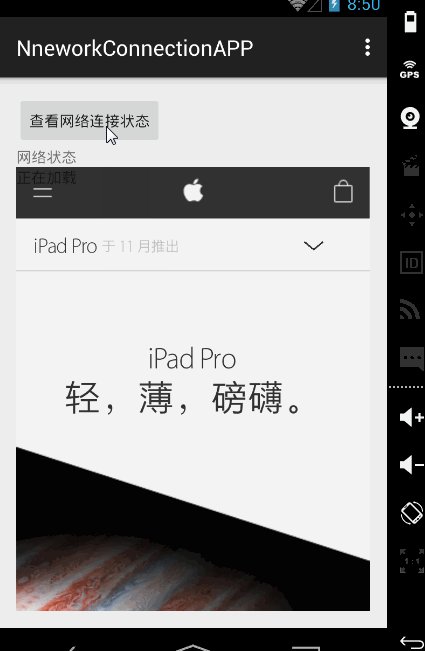
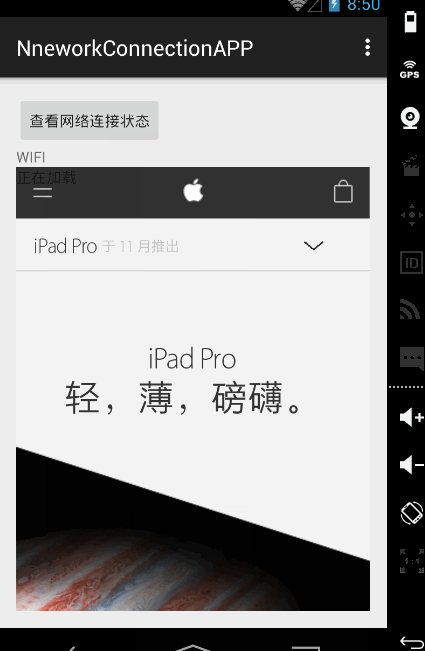
mWebView.loadUrl("http://www.apple.com/cn/ipad-pro/");
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
mProgresbar.setProgress(newProgress);
}
});
mWebView.setWebViewClient(new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mProgresbar.setVisibility(View.VISIBLE);
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mProgresbar.setVisibility(View.INVISIBLE);
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
mWebView.setVisibility(View.GONE);
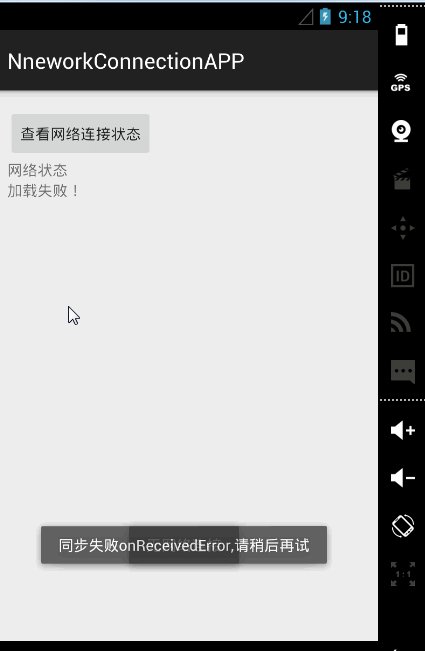
Toast.makeText(getApplicationContext(),"同步失败onReceivedError,请稍后再试",Toast.LENGTH_SHORT).show();
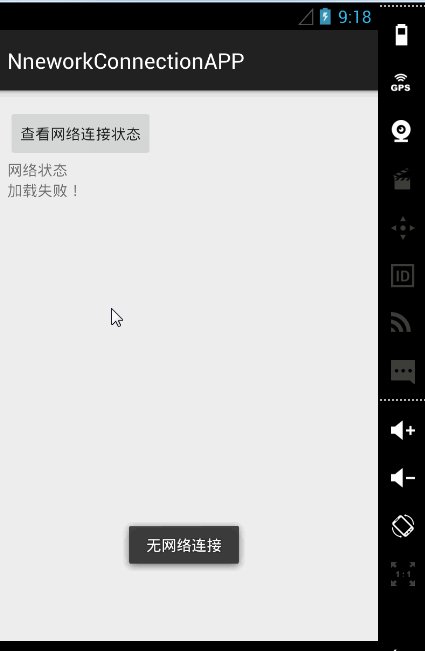
mTextViewFailer.setText("加载失败!");
mTextViewFailer.setVisibility(View.VISIBLE);
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode==KeyEvent.KEYCODE_BACK){
if (mWebView.canGoBack()){
mWebView.goBack();
return true;
}else{
finish();//关闭的当前界面
}
}
return super.onKeyDown(keyCode, event);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.networkconnection:
// mWebView.loadUrl("http://www.apple.com/cn/ipad-pro/");
//ConnectManger的getActiveNetworkInfo()方法返回当前活动的默认数据网络的详细信息。
// 得到的是NetworkInfo类型,NetworkInfo描述网络接口的状态
NetworkInfo info=mConnectManger.getActiveNetworkInfo();
if (info!=null&&info.isConnected()){
Toast.makeText(MainActivity.this, "有网络连接", Toast.LENGTH_SHORT).show();
//getTypeName()得到当前的网络的可读名称描述网络的类型,例如“WiFi”或“移动”。
text_getDetail.setText(""+info.getTypeName());
}else{
Toast.makeText(MainActivity.this,"无网络连接",Toast.LENGTH_SHORT).show();
}
break;
}
}
}
当网页加载失败时