
源码下载地址:
链接:https://pan.baidu.com/s/1OXkv...
提取码:0m80
如果有赞就很幸福了.
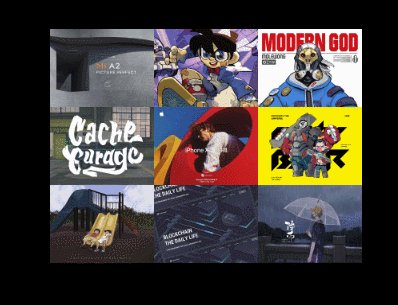
今天要和你们分享的是我看了JQuery库的一款关灯效果,然后自已去实现它.
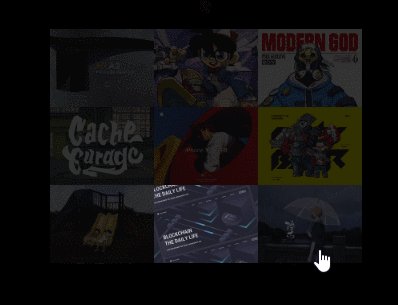
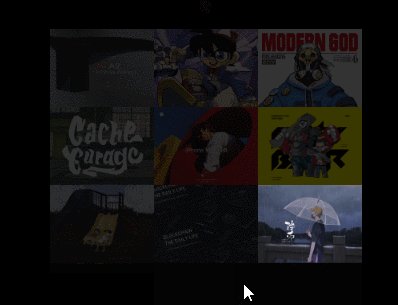
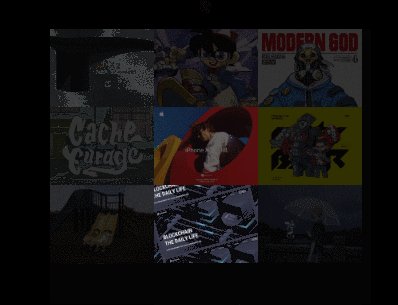
主要是鼠标移入移出它的状态发生改变
开始讲解前,为大家做一些知识储备,在接下来的实操中会用到.
1.mouseover( function(){} )方法
鼠标移入,会实现函数里的操作
2.mouseleave(function(){})方法
鼠标移出,会实现函数里的操作
3.parent()方法
获取到父元素
4.animate()方法
添加动画
5.children()方法
获取到子元素
6.siblings()方法
获取到兄弟元素
7.${this}
表示当前的选择元素
8.opacity:透明度属性
9.stop(stopAll,goToEnd)方法 > 重点
stopAll:可为true或false,停止该元素当前所有的animate动作
goToEnd:可为true或false,结束该元素当前的animate动作后停止
接下来分为三个模块跟大家来讲解:
Html模块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关灯效果</title>
<script type="text/javascript" src="jq/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/light.css">
<link rel="stylesheet" type="text/css" href="css/default.css">
<script src="jq/light.js"></script>
</head>
<body>
<div class="wrap">//装图片的盒子
<div class="box left">//第一张图片,接下来以此递增
<a href="#"><img src="img/1.jpg" ></a>
</div>
<div class="box left">
<a href="#"><img src="img/2.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/3.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/4.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/5.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/6.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/7.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/8.jpg"></a>
</div>
<div class="box left">
<a href="#"><img src="img/9.jpg"></a>
</div>
</div>
</body>
</html>Css模块
body{
background-color: #000000;
position: relative;
}
.wrap{//放图片盒子的高和宽以及定位,这个盒子wrap绝对定位是把父级的position作为参考的,当前是依据body来移动
//因为body是它的父级,同时带有position:relative属性.
width: 624px;
height: 468px;
position: absolute;
top:200px;
left: 34%;
}
.wrap img{ //确定图片的大小
width: 208px;
height: 156px;
vertical-align: top;
}
.left{
float: left; //图片向左浮动,可以排在同一行上
}JQuery模块
$(function(){
$("div.box").mouseover(function() { //当鼠标移入时,当前box的透明度为1,兄弟元素的透明度变为0.2,耗时0.5秒
$(this).stop(true,false);//停止该元素当前所有的animate动作
$(this).animate({opacity:'1'}).siblings().animate({opacity:'0.2'},500)
});
$(".wrap").mouseleave(function(){//当鼠标移出wrap这个大盒子时,所有的图片透明度变成1
$("div.box").stop(true,false);//停止该元素当前所有的animate动作
$("div.box").siblings().stop(false,true).animate({opacity:'1'},500)
});
})这里重点讲stop()方法:
如果没有stop方法,则当前的动画不会停止,要按顺序执行完成后才执行下一步操作,如:

今天的分享就到这里了,我很喜欢罗振宇,更喜欢他所创造的得到APP,这个APP的态度就是要和你一起终身学习,是一种开放的形态,他想与所有的听众一起变得更好.
所以我想学习他,希望可以让看这篇博文的你,也越来越好.





















