Android布局设计规范-间距
- 间距方法
- 底线
- 8dp网格
- 4dp网格
- 4dp基线网格
- Spacing 间距
- Keylines 边框
- Padding 填充
- 垂直间距
- Increment 增量
- 容器和纵横比
- 集装箱
- 纵横比
- 灵活的比率
- 反应性裁剪
- 触摸并单击目标
- 触摸目标规格
- 点击目标
原文:Material Desing设计规范-Spacing methods
间距方法
间距方法使用基线网格,keylines,填充和增量间距来影响比率,容器和触摸目标。
底线
8dp网格
所有组件都与移动设备,平板电脑和台式机的8dp方形基线网格对齐。

应用栏和浮动操作按钮与8dp网格对齐。
4dp网格
图标,排版和组件中的某些元素可以与4dp网格对齐。

底部导航栏的元素与4dp网格对齐。
4dp基线网格

类型与4dp基线网格对齐。当排版在一个组件(例如按钮或列表项)中居中时,可以将排版放置在4dp网格之外。

即使类型不在4dp网格上,文本也会在列表项的中心垂直对齐。
Spacing 间距
Keylines 边框
Keylines可以在 布局网格外部一致地放置元素。它们是垂直线,显示元素放置在不与网格对齐的设计中的位置。Keylines由每个元素与屏幕边缘的距离决定,以8dp为增量进行测量。
Keylines应与响应式布局网格结合使用,以在设计中一致地放置元素。

- 布局网格
- 关键线
Keylines可以在布局中的元素之间创建更多或更少的空间。它们可根据断点范围进行调整。
Padding 填充
填充是指UI元素之间的空间。它是一种替代间距的方法,以8dp或4dp的增量测量。
填充应与响应式布局网格结合使用,以在设计中一致地放置元素。

- 布局网格
- 填充
- 可以垂直和水平测量填充。与keylines不同,填充不需要跨越布局的整个高度。

垂直间距
垂直间距是指标准元素的高度,例如应用栏或列表项。这些元素的高度应与8dp网格对齐

- 状态栏:24dp
- 应用栏:56dp
- 清单项目:88dp
Increment 增量
增量是用于测量在应用程式元件的大小和位置的测量。
它具有相同的高度和宽度。它可以是任意数字,但建议使用标准元素(例如应用栏)的高度作为增量。

此增量使用应用栏的高度定义。如果应用栏高度为64dp,则增量为64 x 64dp。
要使组件(如卡)宽度增加8倍,请将增量数乘以增量的大小。如果每个增量为56dp,则卡的总宽度为:
8个增量x 56dp = 512dp
这张卡的宽度为512dp。
容器和纵横比集装箱
容器是用于表示封闭区域的形状。容器可以容纳各种UI元素,例如图像,图标或表面。

200%
图像容器
图标容器
表面容器
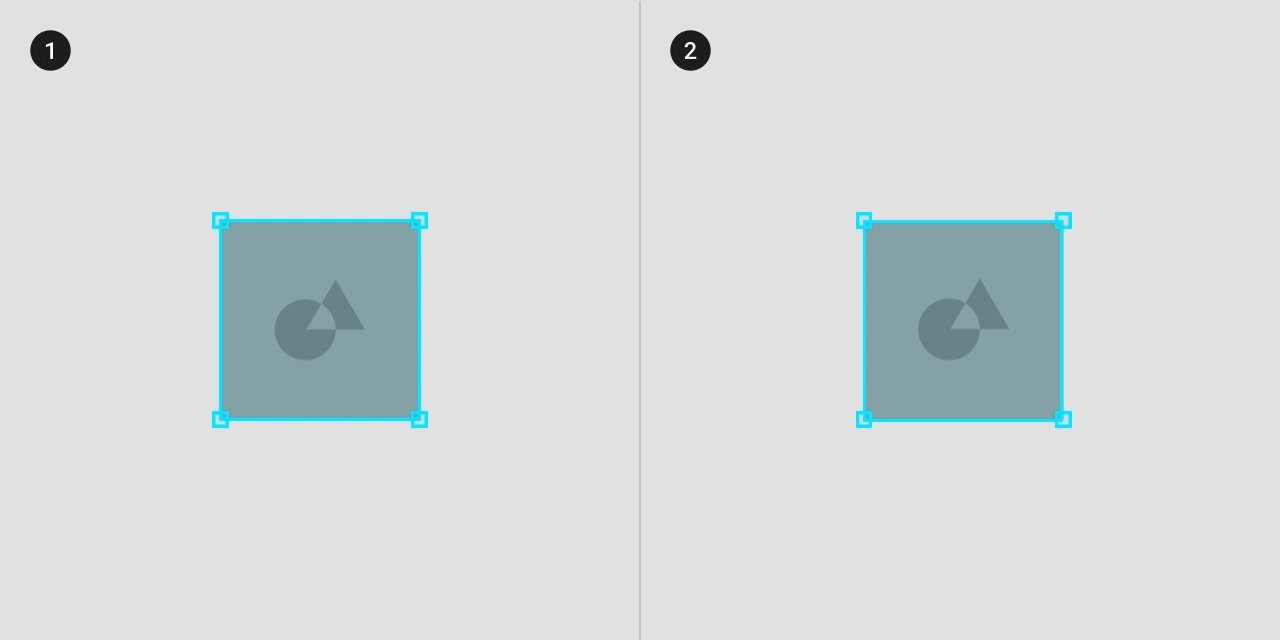
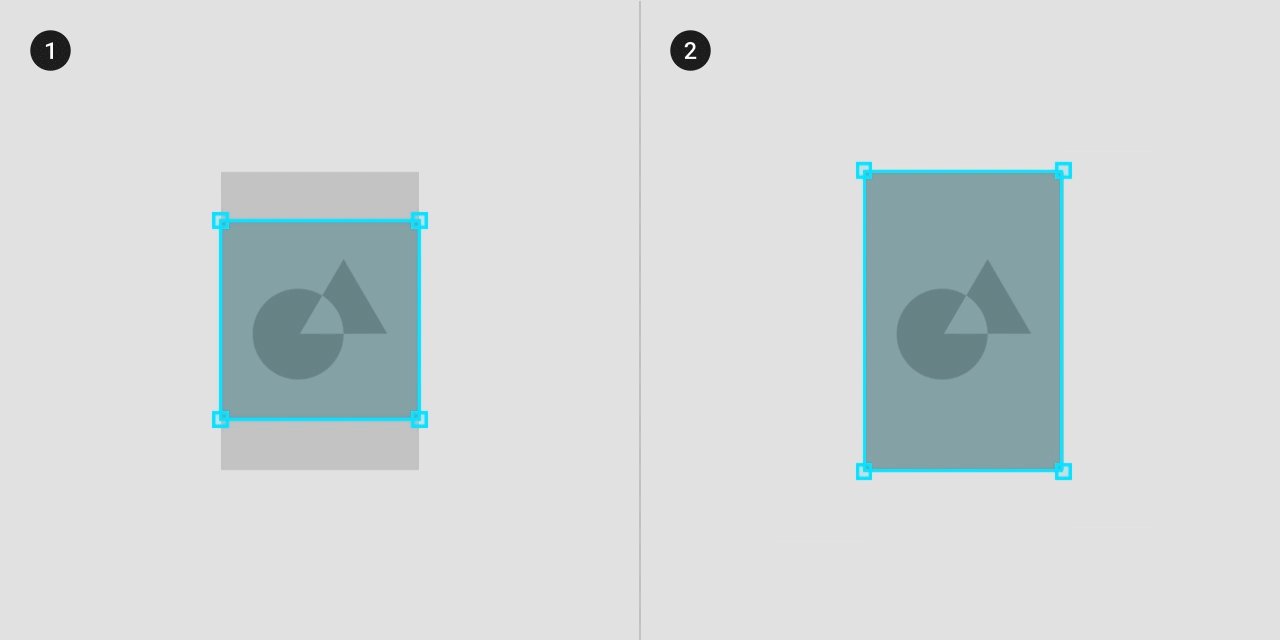
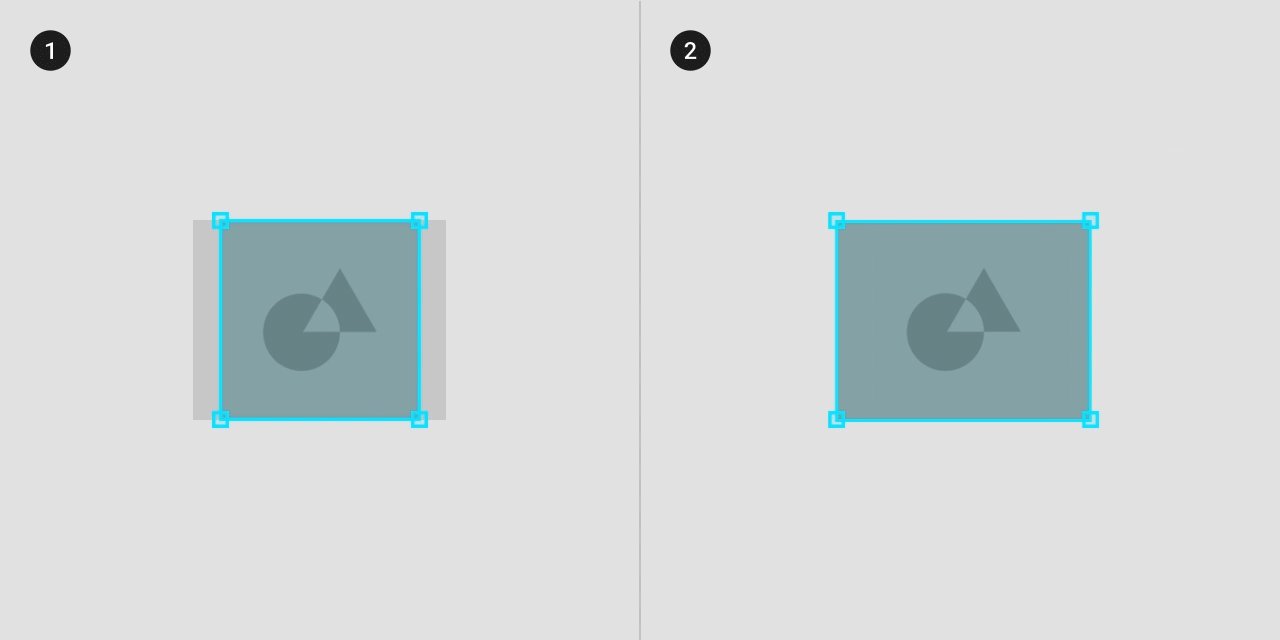
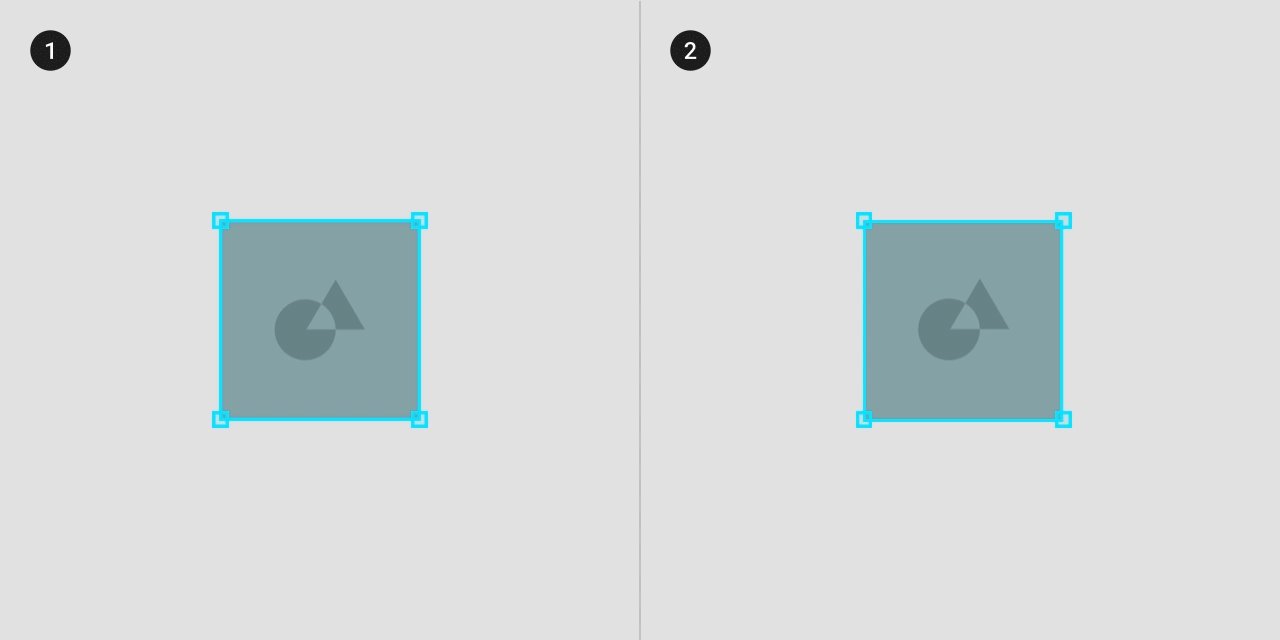
容器可以是刚性的,并限制其中元素的大小或裁剪。或者,它们可以是灵活的并且可以增长以支持它们所拥有的内容的大小。

刚性图像容器,用于裁剪原始图像大小。
灵活的图像容器,可以缩放以保持原始图像大小。
纵横比
宽高比是元素宽度与高度的比例。
要保持布局的一致性,请在图像,曲面和屏幕大小等元素上使用一致的宽高比。宽高比写为宽度:高度。
建议在您的UI中使用以下宽高比:
16:9,3:2,4:3,1:1,3:4和2:3

灵活的比率
灵活的比率大小由 布局网格决定:
- 容器宽度由屏幕布局决定,并且增长以填充可用的最大空间
- 容器高度由该容器中图像的高度决定
使用灵活的比率允许内容决定容器的高度。

容器宽度由布局网格中的列宽确定。
反应性裁剪
要响应地显示图像,请定义在不同断点范围内如何裁剪图像。在不同的断点范围内,裁剪可以:
- 保持一个固定的比例
- 适应不同的比例
- 修复图像高度
保持一个比例
图像大小可以在断点范围内保持一个固定的比例。

50%
Image在断点之间保持3:2的比例。适应不同的比例
图像大小可以改变为每个断点范围的不同比率。

修复图像高度
图像尺寸可以在断点范围内和断点范围内保持固定的高度和流体宽度。

50%
图像保持固定高度,断点之间的流体宽度。
触摸目标规格
触摸目标适用于同时接收触摸和非触摸输入的任何设备。为了平衡信息密度和可用性,触摸目标应至少为48 x 48 dp,并且它们之间至少有8dp的空间。

触摸目标最小值为48 x 48 dp
点击目标
在非触摸UI上,单击目标应至少为24 x 24 dp,并且它们之间至少有8dp的空间。

单击目标最小值24 x 24 dp





















