优秀文章
安装脚手架
vue3安装讲解 以安装Vue2为案例
1 安装配置前准备的工作
0 在搭建vue的开发环境之前首先要安装node.js(详情参考菜鸟教程的node安装)
1.1 安装完成node后 打开docs管理工具 看是否安装成功 输入**node-v** 回车 查看安装的版本号
1.2 安装cnpm(简称淘宝镜像) 的命令 因为npm的命令运行速度慢 推荐cnpm进行操作 输入**$ npm install -g cnpm -- registry=https://registry.npm.taobao.org** 进行安装
1.21 如果想使用yarn命令 可以全局安装一下
npm install -g yarn
1.3 cnpm(简称淘宝镜像) 安装成功后 我们可以全局使用vue-cli脚手架,可以使用下列任一命令安装这个 新的包
npm install -g @vue/cli 使用npm命令使用这个
yarn global add @vue/cli 使用yarn命令使用这个
如果提示没有yarn这个命令 cmd 然后输入npm install -g yarn
然后 输入安装yarn的命令
==================================================
验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功
当然了如果你想快速安装记得在前面加cnpm
如果你不小心安装错了 npm/yard 你可以那个重新安装下你想要的那个撒,这样在项目当中也可以使用撒
1.4 然后创建vue的项目
(找到vue.js官网->生态系统->vue cli->点击启步->找到安装->找到创建一个项目)
如果一直创建不成功 可以window+r 输入cmd回车 试下
2准备安装工作
1 首先打开你要进行写的项目所在的文件夹
2 按shifrt +c (在此处打开窗口) 然后进行写命令
当输入命令报错时 输入个cmd enter一下 试试
然后输入命令
第一个是默认Vue2 配置 第二个是默认Vue3配置 第三个是默认手动 配置我们这里选手动,如果选手动 配置过程中会弹出2 与3 这里的2与3指是否选定vue2或vue3 详情去看 [vue.js官网https://cn.vuejs.org/)]
我们这里的安装是手动安装 选择手动
1 vue create(项目名称) 创建Vue项目 项目名称不可使用中文
出现二个选项 (1).(default(babel,eslint))默认搭建项目配置
(2).(manally select features)自定义搭建项目配置
使用自定义搭建项目配置(利用上下键切换选项) 选中自定义后点击 按enter确认
如果上下建不可以切换选项,我们需要使用winpty vue.cmd create 你要自定义的名称 这个命令
2 然后出现一些配置选项 只选择babel router
按空格选着选中不 按上下键选着 小括号中有星号表示选中
确认选中后点击enter
3 出现是否使用 history模式 use history mode for router
如果项目没有说明使用history模式 则我们不使用history模式 所以选着no 然后点击enter
4 接下来出现的选项选着哪个都可以 直接点击enter也可以
5 接下来一直enter就可以
最后如果出现 cd项目名称 yarn serve/npm run serve都表示项目搭建成功
}3准备在浏览器当中打开
当我们安装好后我们要在浏览器查看一下 也就是打开看一下
首先 我们要找到对应的文件夹 cd 文件夹名称-------这个命令是进入
cd .. -------这个命令是退出 中间有空格
然后在控制台输入yarn serve/npm run serve 就可以了如果想让他自动打开以后在下面的图对应的文件 加--open 就可以了
删除model后如何重新安装
一般当中我们拷贝别人的项目 把model删除 因为model比较大 拷贝比较慢
然后我们拷贝完后在我们自己的笔记本当中直接使用cnpm install 这个命令系统就会根据json的配置进行安装
因为你删除model 但是json里面的配置不会被删除 所以直接可以使用这个方法
安装成功后的准备工作
安装完成后我们要熟悉下里面的文件对应的是什么
查看本地IP的地址
ipconfig搭建vue成功结构project里的内容
node_modules 依赖文件夹
public{
favicon.ion 网页标签上面的小图标
index.html 项目的HTML文件
}
src{
assets 存放静态文件夹 包含js css image 媒体文件 都可以放里面
components 组件存放的文件夹 例如按钮组件 table组件
router 主路由文件夹 里面的index.js就是主路由文件
view 存放路由组件的文件夹
app.vue 默认渲染的组件 最原始的组件
main.js 项目主入口js文件
.gitignore该文件可以设置不需要提交进入代码库的文件夹
}
export导出 import导入创建好进行优化一下
安装完成后并不能直接使用,我们要删除多余的官方配置来进行使用。
assets文件
把assets里面的logo删除app.vue文件
删除app.vue里面的数据 只保留
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}home文件
删除home里面的一部分内容 只保留
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'Home',
} </script>components文件夹
然后把components里的helloworld.vue删除
router文件夹
然后在路由里面router删除index的一些内容 把这一部分删除就是下面的代码
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')然后在view文件夹里面删除about.vue文件 整个文档删除
App.vue文件
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
```删除
9. 然后页面就干净了 然后就可以直接写你的样式了
## 启动创建Vue项目的命令
启动项目名称 yarn serve /npm run serve
启动项目名称自动打开 在package.json文件中 让vue-cli-service serve添加--open
然后在浏览器输入地址 localhost:8080
切记不要在app.vue里面把 <router-view></router-view>删了 要不然就跳转不了拉撒 呜呜呜
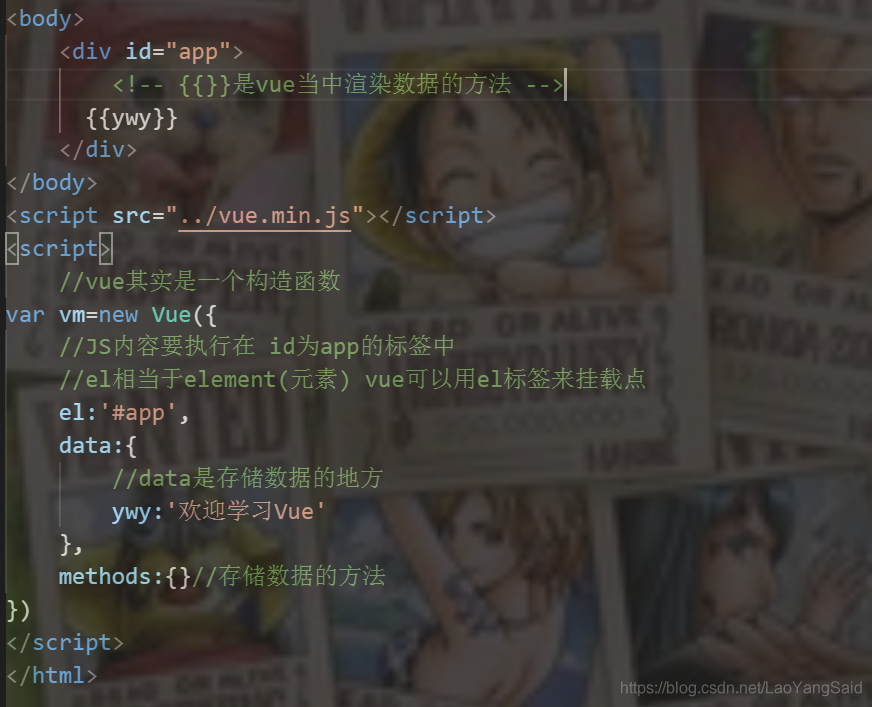
**2**.**这里是vue的简单样式**
欢迎大家访问我上一个博客

vue目录分析
├── build/ # Webpack 配置目录
├── dist/ # build 生成的生产环境下的项目
├── config/ # Vue基本配置文件,可以设置监听端口,打包输出等
├── node_modules/ # 依赖包,通常执行npm i会生成
├── src/ # 源码目录(开发的项目文件都在此文件中写)
│ ├── assets/ # 放置需要经由 Webpack 处理的静态文件,通常为样式类文件,如css,sass以及一些外部的js
│ ├── components/ # 公共组件
│ ├── filters/ # 过滤器
│ ├── store/ # 状态管理
│ ├── routes/ # 路由,此处配置项目路由
│ ├── services/ # 服务(统一管理 XHR 请求)
│ ├── utils/ # 工具类
│ ├── views/ # 路由页面组件
│ ├── App.vue # 根组件
│ ├── main.js # 入口文件
├── index.html # 主页,打开网页后最先访问的页面
├── static/ # 放置无需经由 Webpack 处理的静态文件,通常放置图片类资源
├── .babelrc # Babel 转码配置
├── .editorconfig # 代码格式
├── .eslintignore # (配置)ESLint 检查中需忽略的文件(夹)
├── .eslintrc # ESLint 配置
├── .gitignore # (配置)在上传中需被 Git 忽略的文件(夹)
├── package.json # 本项目的配置信息,启动方式
├── package-lock.json # 记录当前状态下实际安装的各个npm package的具体来源和版本号
├── README.md # 项目说明(很重要,便于其他人看懂)配置 vue.config.js文件
注意不是src文件下,是根目录文件下 由于脚手架cli3没有该文件需要手动创建它。代码参考1
项目的运行目录
一般的话项目都是localhost:8080但是如果不是的话
你点击package-lock.json里面的tty-browserify里面的version进行更改如果这个不可以请看添加链接描述





















