1、MPAndroidChart
Github上一个给力的图表/图形开源组件库,参见这里,目前支持折线图,饼状图(其实是环形图),柱状图等主流以及其他非常用图表图形样式。
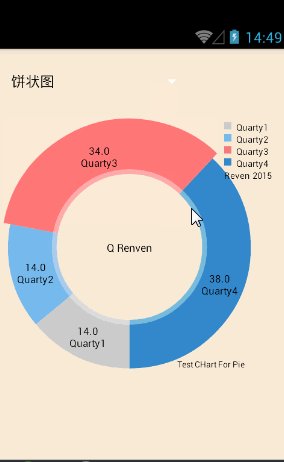
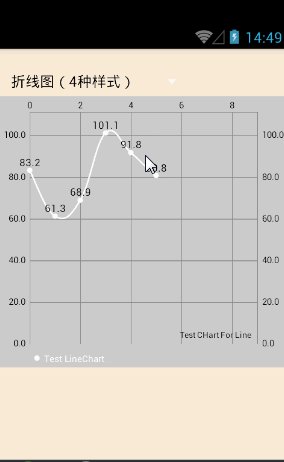
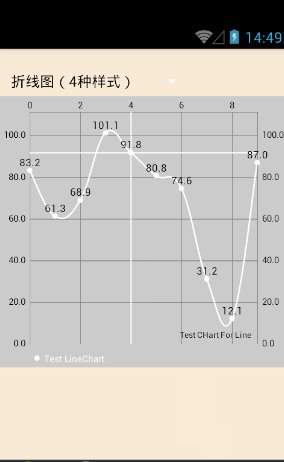
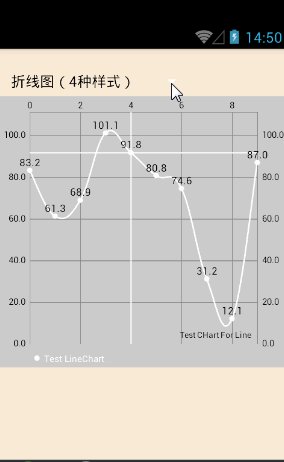
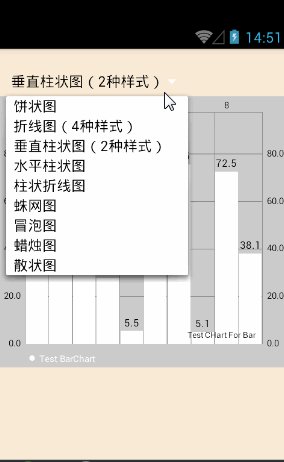
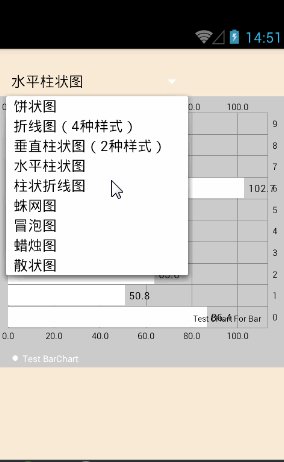
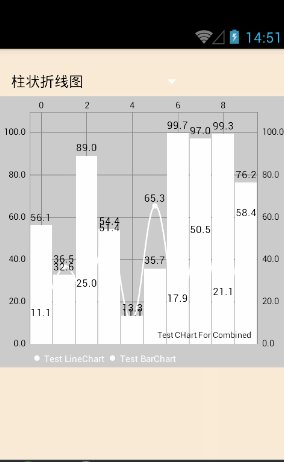
效果如图,这里面的数据目前都是测试数据:


使用方式:
1、引入lib框架,在Android Studio中,在app的build.gradle中,添加下面一行,然后Sync同步完成后就可以正常使用它的各种组件了
compile 'com.github.PhilJay:MPAndroidChart:v2.1.0'2、xml布局,每一种图表都是作为一个单独的控件来使用,比如酷炫的环形图:
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/id_count_piechart"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="15dp" />3、java代码中,三步走战略:
a、绑定控件,
PieChart mPieChart = (PieChart) rootView.findViewById(R.id.id_count_piechart);
PieData mData = getPieData(4);
showPieChart(mPieChart,mData);b、绑定数据源
private PieData getPieData(int count){
ArrayList<String> xValues = new ArrayList<String>();
for(int i=0;i<count;i++){
// 每一段的名字
xValues.add("Quarty" + (i+1));
}
ArrayList<Entry> yValues = new ArrayList<Entry>();
// 每一段显示的值
float q1 = 14;
float q2 = 14;
float q3 = 34;
float q4 = 38;
yValues.add(new Entry(q1,0));
yValues.add(new Entry(q2,1));
yValues.add(new Entry(q3,2));
yValues.add(new Entry(q4,3));
// 图例PieDataSet的名字和样式
PieDataSet pieDataSet = new PieDataSet(yValues,"Reven 2015");
pieDataSet.setSliceSpace(0f);
// 每一段的颜色
ArrayList<Integer> colors = new ArrayList<Integer>();
colors.add(Color.rgb(205,205,205));
colors.add(Color.rgb(114,186,233));
colors.add(Color.rgb(245,123,124));
colors.add(Color.rgb(57,135,200));
pieDataSet.setColors(colors);
// 点击后偏移效果
DisplayMetrics metrics = getResources().getDisplayMetrics();
float px = (metrics.densityDpi/160f)*5;
pieDataSet.setSelectionShift(px);
PieData pieData = new PieData(xValues,pieDataSet);
return pieData;
}c、设置一些常用属性,显示出来
private void showPieChart(PieChart mChart,PieData mData){
mChart.setHoleColorTransparent(true);
mChart.setHoleRadius(60f);
mChart.setTransparentCircleRadius(64f);
mChart.setDescription("Test CHart For Pie");
mChart.setDrawCenterText(true);
mChart.setDrawHoleEnabled(true);
mChart.setRotationAngle(90f);
mChart.setRotationEnabled(true);
mChart.setUsePercentValues(true);
mChart.setCenterText("Q Renven");
mChart.setData(mData);
Legend mLegend = mChart.getLegend();
mLegend.setPosition(Legend.LegendPosition.RIGHT_OF_CHART);
mLegend.setXEntrySpace(7f);
mLegend.setYEntrySpace(5f);
mChart.animateXY(1000,1000);
}到这里,一个完整的饼状图或者说是2D环形图就完全的展示出来了,其他的图表其实大同小异,都是一样的三步走战略。
2、HelloCharts
GitHub链接在这里

3、IChartis
一个基于html5的图形组件,参见这里,优点主要是跨平台,轻量级,快速开发;缺点主要是执行效率不是太高,毕竟需要高硬件支持。这个功能的开发代码主要借鉴于这里
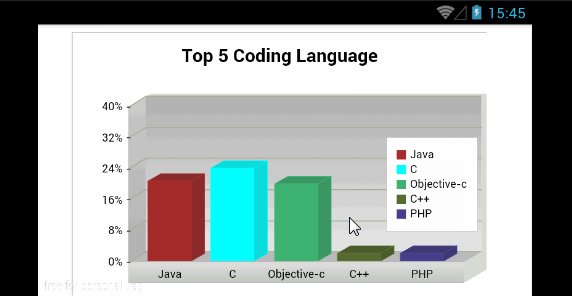
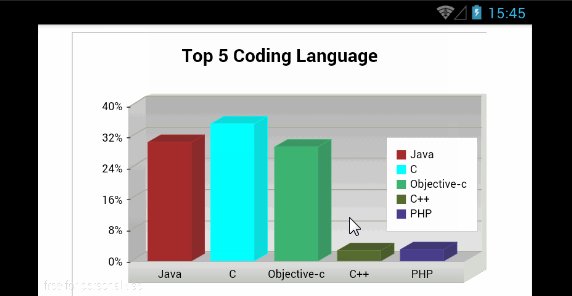
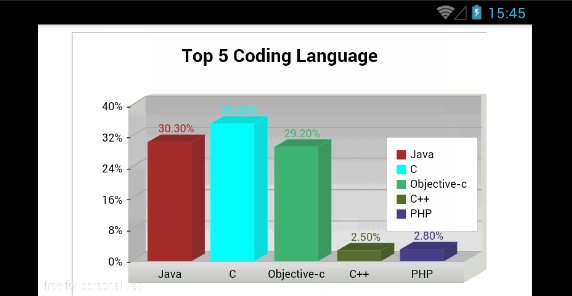
使用效果:

使用方式:
1、首先去它的官网下载js文件,放到项目的assets目录下
2、编写html文件,引用上面导入的js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<meta name="viewport" content="width=device-width, user-scalable=no" target-densitydpi="device-dpi"/>
<meta name="Description" content="" />
<script type="text/javascript" src="ichart.1.2.1.min.js"></script>
<script type="text/javascript">
var data = new Array();
var contact = window.JSInterface.getContacts(); //得到JSInterface中转换出的json字符串
eval('data='+contact); //得到json数据
$(function(){
new iChart.Column3D({
render : 'canvasDiv', //渲染的Dom目标,canvasDiv为Dom的ID
data: data, //绑定数据
title : 'Top 5 Coding Language', //设置标题
showpercent:true, //显示百分比
decimalsnum:2,
width : 450, //设置宽度,默认单位为px
height : 300, //设置高度,默认单位为px
align:'left',
offsetx:50,
animation : true,//开启过渡动画
duration_animation_duration:800,//800ms完成动画
legend : {
enable : true
},
coordinate:{ //配置自定义坐标轴
scale:[{ //配置自定义值轴
position:'left', //配置左值轴
start_scale:0, //设置开始刻度为0
end_scale:40, //设置结束刻度为40
scale_space:8, //设置刻度间距为8
listeners:{ //配置事件
parseText:function(t,x,y){ //设置解析值轴文本
return {text:t+"%"}
}
}
}]
}
}).draw(); //调用绘图方法开始绘图
});
</script>
</head>
<body>
<div id='canvasDiv'></div>
</body>
</html>3、在客户端中使用Webview加载assets下刚才编写好的html文件,通过JSInterface实现数据的交互,java代码就是普通的webview执行代码,多了一个javainterface
mHandler = new Handler();
mWebView = (WebView) findViewById(R.id.webview);
mWebView.setHorizontalScrollBarEnabled(true);
mWebView.setScrollBarStyle(View.SCROLLBARS_INSIDE_INSET);
WebSettings settings = mWebView.getSettings();
settings.setDefaultTextEncodingName("UTF-8");
settings.setJavaScriptEnabled(true);
settings.setSupportZoom(true);
settings.setBuiltInZoomControls(true);
mWebView.addJavascriptInterface(new JSInterface(TestIChart.this, mHandler, mWebView), JSInterface.TAG);
String url = "file:///android_asset/index.html";
mWebView.loadUrl(url);3、总结
虽然ichartjs实现起来代码比较少,但是没有一定的html基础的开发者是用不好的,而且还可能存在着卡顿现象,不过功能还是挺有意思的,后期有时间再细细研究吧,现阶段还是建议使用MPAndroidChart。























