idea 常用插件的使用
idea 常用插件的使用
1:idea翻译插件translation 安装以及使用:
1.1、首先在idea的Plugins下搜索插件 translation,点击“install”,完成后,点击“restart”重启idea。如下图:


最近翻译插件不可用了, 在C:\Windows\System32\drivers\etc\hosts文件增加: 172.253.124.90 translate.googleapis.com
2: mybatis 插件:从××Mapper.java接口和××Mapper.xml中能由箭头直接点进去查看相对应的方法及SQL。




3: java 代码生成器 easy code:
EasyCode可以自动根据表格生成:entity,dao,service,serviceImpl,controller

添加数据库:




更多的需要可参考EasyCode文档说明哦~~~ https://gitee.com/makejava/EasyCode/wikis/pages
4、MyBatis Log Plugin
有时候我们需要运行过程中产生的SQL语句来帮助我们排查某些问题,这款插件可以把Mybatis输出的SQL日志还原成完整的SQL语句,就不需要我们去手动转换了。





5、RestfulTool

一套Restful服务开发辅助工具集,提供了项目中的接口概览信息,可以根据URL跳转到对应的接口方法中去,内置了HTTP请求工具,对请求方法做了一些增强功能,总之功能很强大!





6、GsonFormat
这款插件可以把JSON格式的字符串转化为实体类,当我们要根据JSON字符串来创建实体类的时候用起来很方便。




7、Alibaba Java Coding Guidelines
阿里巴巴《Java 开发手册》配套插件,可以实时检测代码中不符合手册规约的地方,助你码出高效,码出质量。

8: Maven Helper
解决Maven依赖冲突的好帮手,可以快速查找项目中的依赖冲突,并予以解决!
我们可以通过pom.xml文件底部的依赖分析标签页查看当前项目中的所有依赖;




9、IDEA技巧-快速编写一个String类型的JSON对象
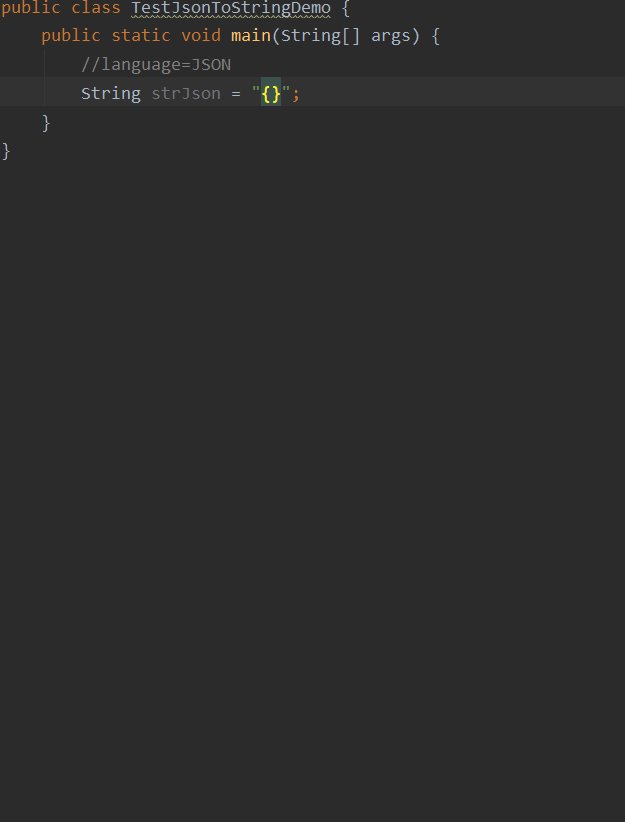
1.先编写一个String类型空值对象
String strJson = "";2.将光标放在""中间

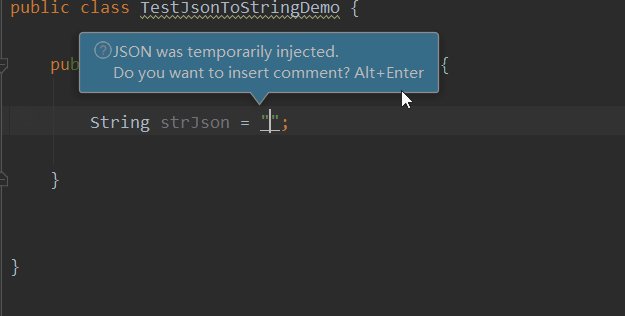
3.Alt+Enter调出Inject language or reference视图界面,回车选中Inject language or reference,再选择JSON组件,回车后光标还在字符串中间

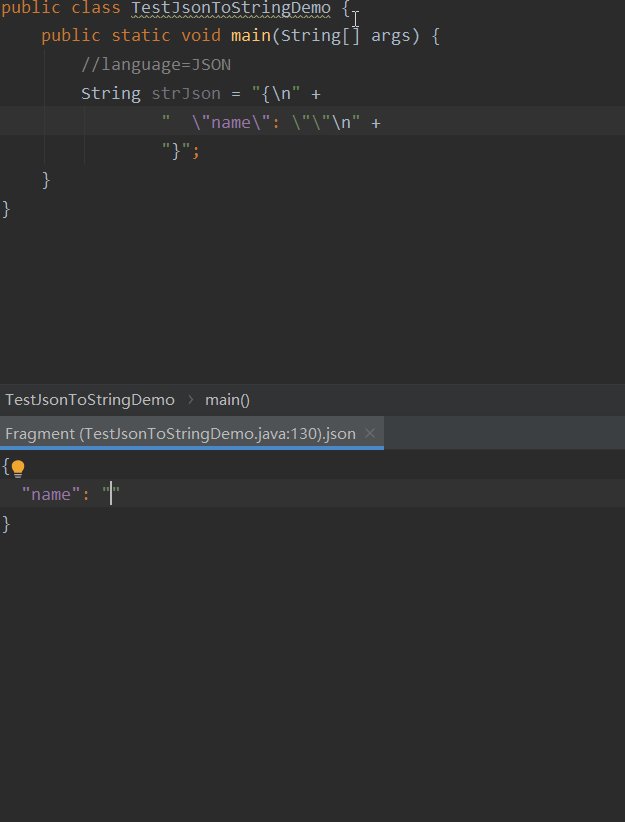
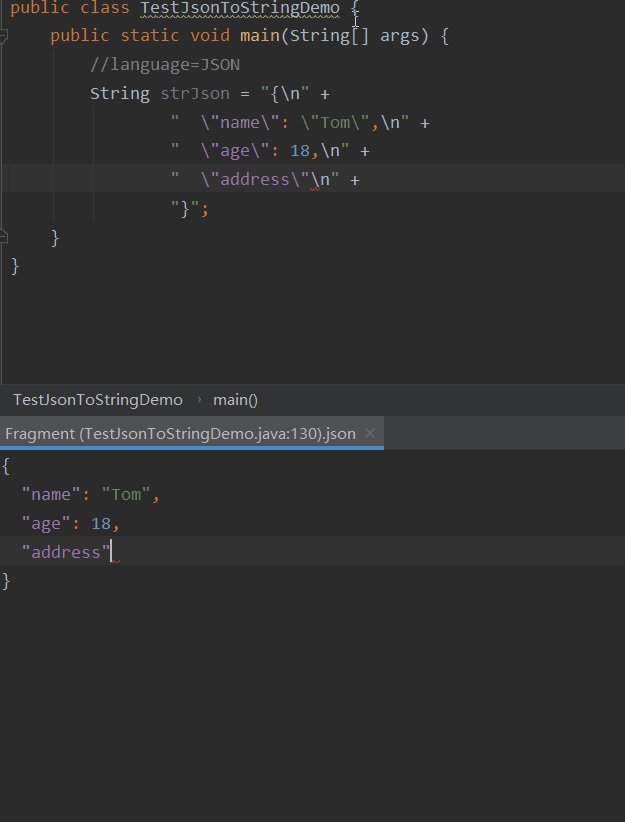
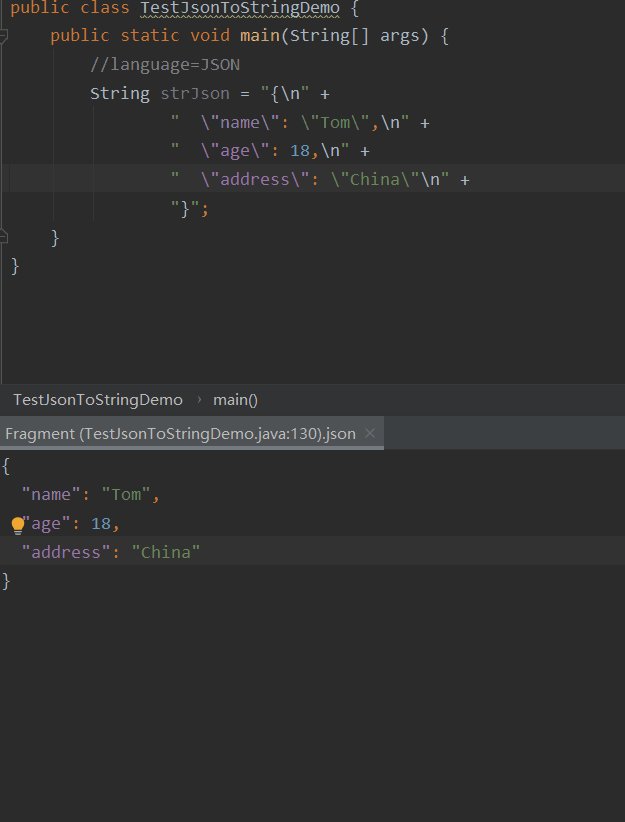
4.光标在""中间,再次Alt+Enter,选中Edit JSON Fragment并回车,然后编写JSON对象,JSON对象会自动格式化进字符串

10、 Codota
代码提示工具,扫描你的代码后,根据你的敲击完美提示
Codota基于数百万个开源Java程序和您的上下文来完成代码行,从而帮助您以更少的错误更快地进行编码。

安装:

11、Material Theme UI
那就顺便推荐一下这个吧,超多的主题插件,各种颜色,各种模式,感兴趣的可以试一下,图我就不截了

设置字体

12、Json Parser json串格式化工具,不用打开浏览器了
厌倦了打开浏览器来格式化和验证JSON?为什么不安装JSON Parser并在具有脱机支持的IDE内进行呢?JSON Parser是用于验证和格式化JSON字符串的轻量级插件。安装并传播:)

13、JUnitGenerator
自动生成测试代码。

14、MyBatisCodeHelperPro 超级牛逼神级

只输入了一个fin 的各种提示就处理了,当你选择一个回车的时候 mapper.xml 也就给你生成了。

还可以根据数据库表自动生成xml、mapper service 和个增删改查代码,可一建生成所有表 真的超级牛逼啊

idea2020安裝MybatisCodeHelper插件(亲测可用)
1. 下载MybatisCodeHelper插件
链接:https://pan.baidu.com/s/1WeQO4LKcSZtTOCBw2ntvvA
提取码:hdvr
2. 离线安装MybatisCodeHelper插件
file->settings-plugins, 选择工具按钮,从磁盘导入,选择下载好的zip插件包,这个是免费版的,功能没那么全,但是也够用了。
3.激活插件
idea顶部--》Tools-->MybatisCodeHelper-->Activition
15、idea 支持 *.vue 插件支持

16、POJO to JSON
在我们的日常开发过程中,当我们需要进行测试的时候,特别是当我们需要发送post请求的时候,你是否厌倦了一个一个属性手工构建测试用的JSON,那么这个轻量级的插件绝对可以满足你的要求。
安装完成之后,在IDEA中右键,即可使用

17、 Rainbow Brackets (https://plugins.jetbrains.com/plugin/10080-rainbow-brackets)
该插件为代码的方括号和圆括号着色,从而更容易区分不同级别的代码块。





















