
现在除了云技术之外,最深入码农农心估计就数Git和GitHub了。这成了每一个技术人员的日常,commit push到Github成了我们日常生活不可分割的一部分。那么,使用Github有啥奇技淫巧呢?好多人可能想知道这个。最近Github博客频道发布了GitHub市场产品经理十年开发工程师Lee Reilly的博文,给我们总结了使用GitHub中的技巧,让我们一起来学习吧。
文件模糊查询
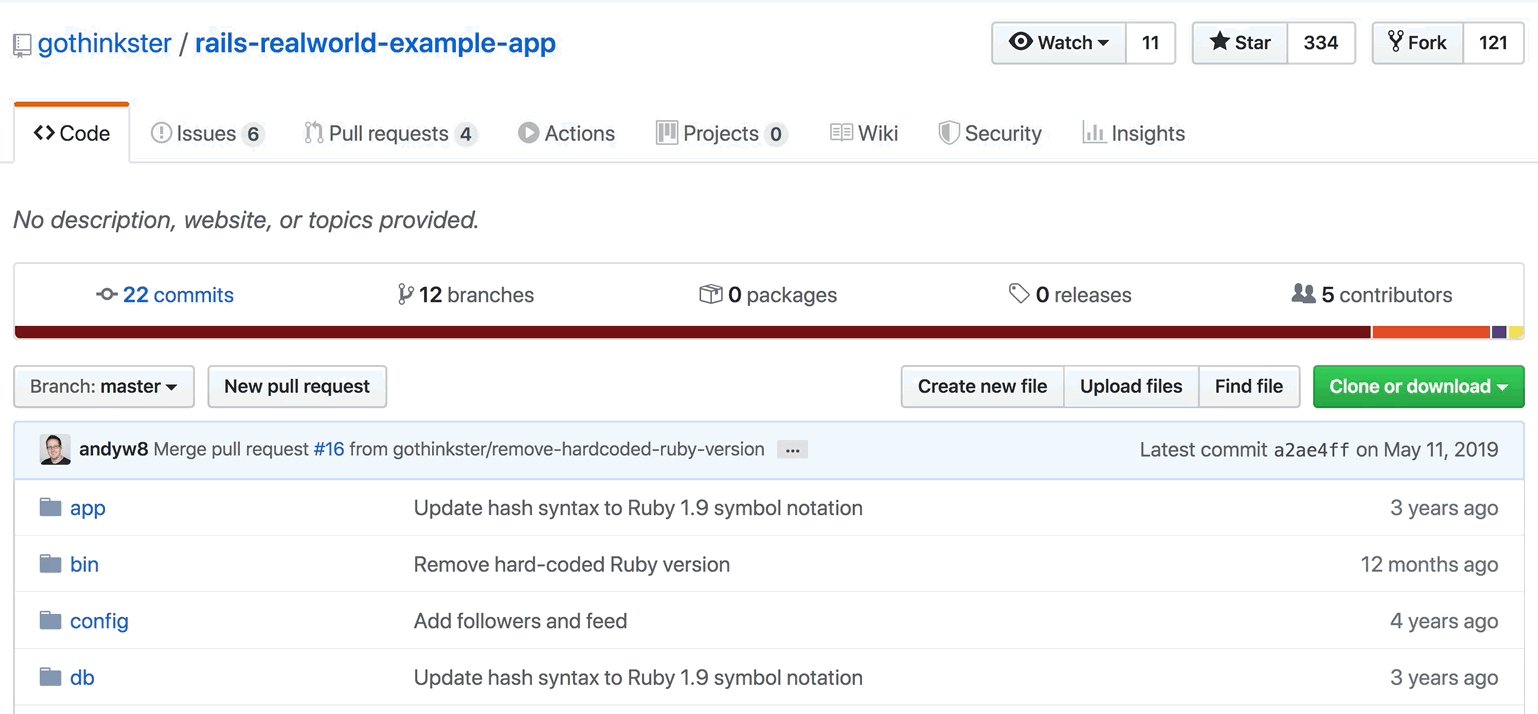
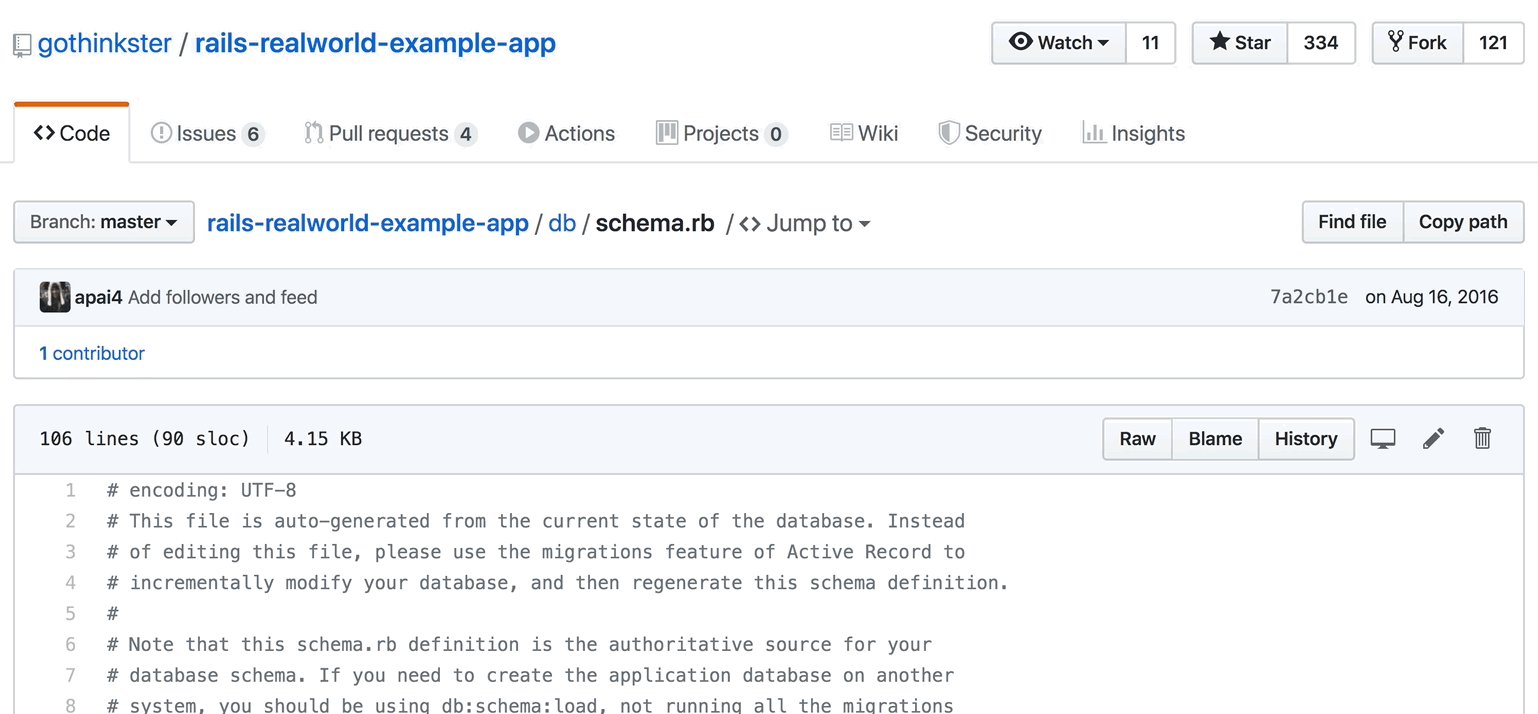
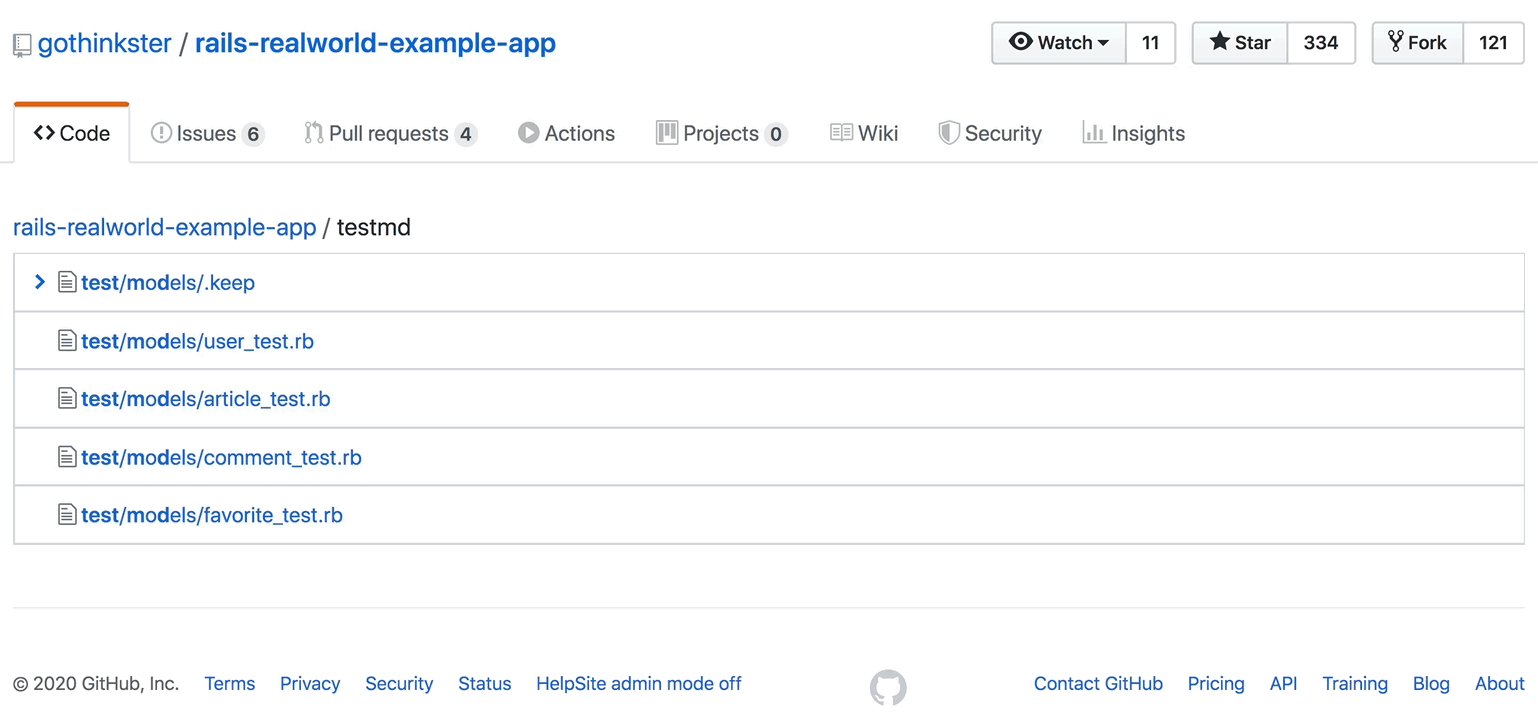
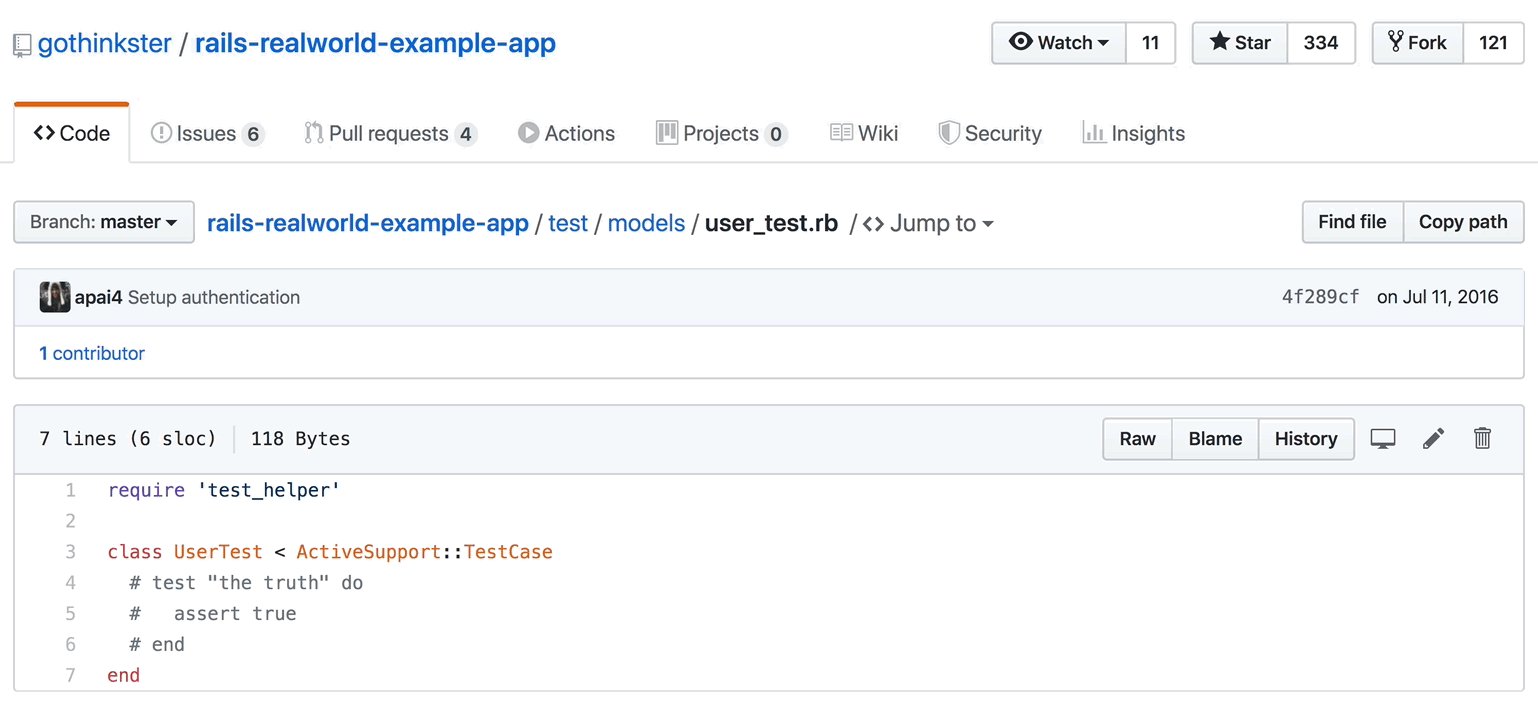
大家可能没有注意到,GitHub提供了文件的模糊查询的。在任何仓库中都以访问它,输入要查找的文件的名称。这是一个非常有用的功能,可以帮助我们迅速发现要找文件所在。以查找Rails项目并快速寻找对schema.rb应用程序为例:

轻松浏览文件和目录
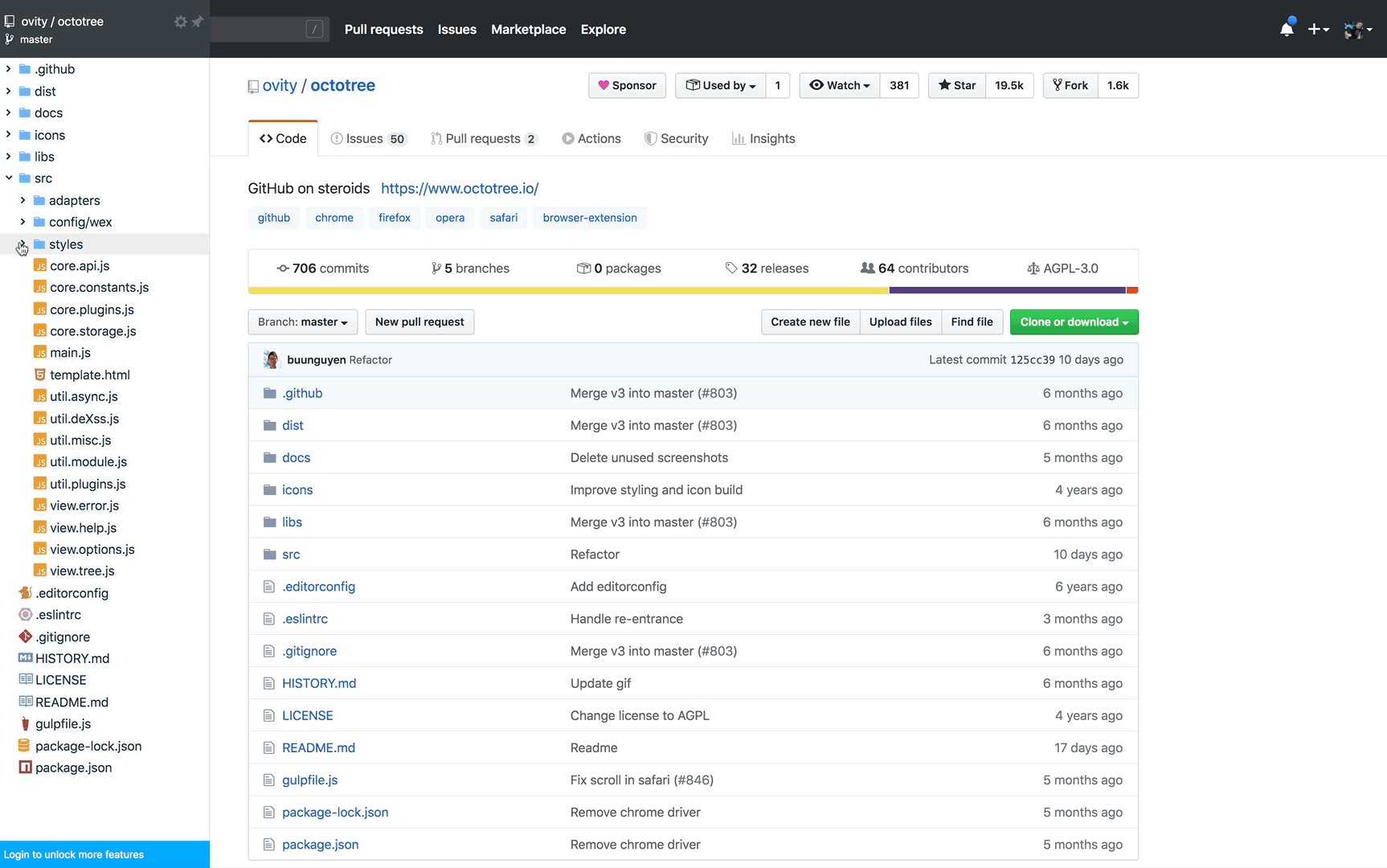
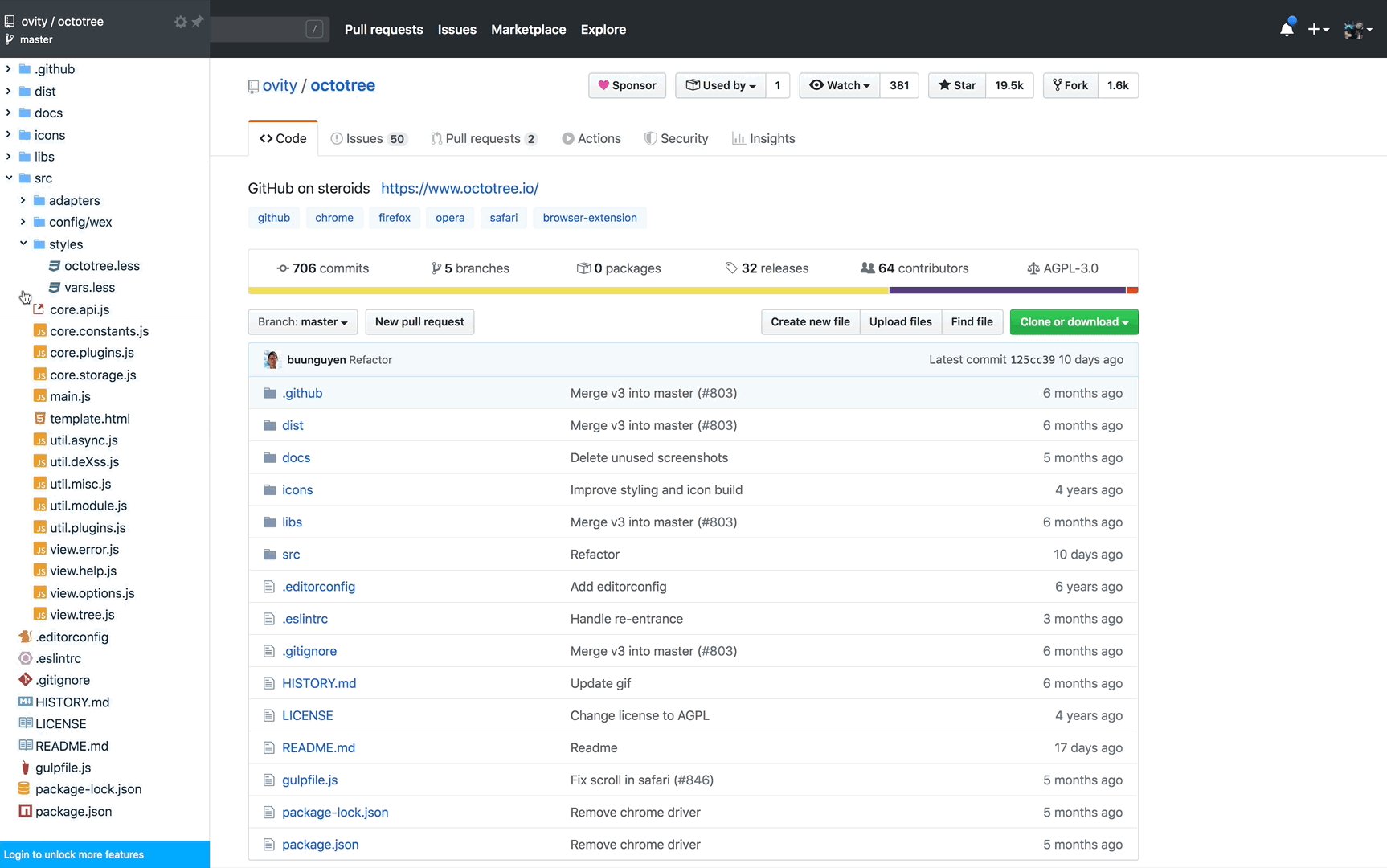
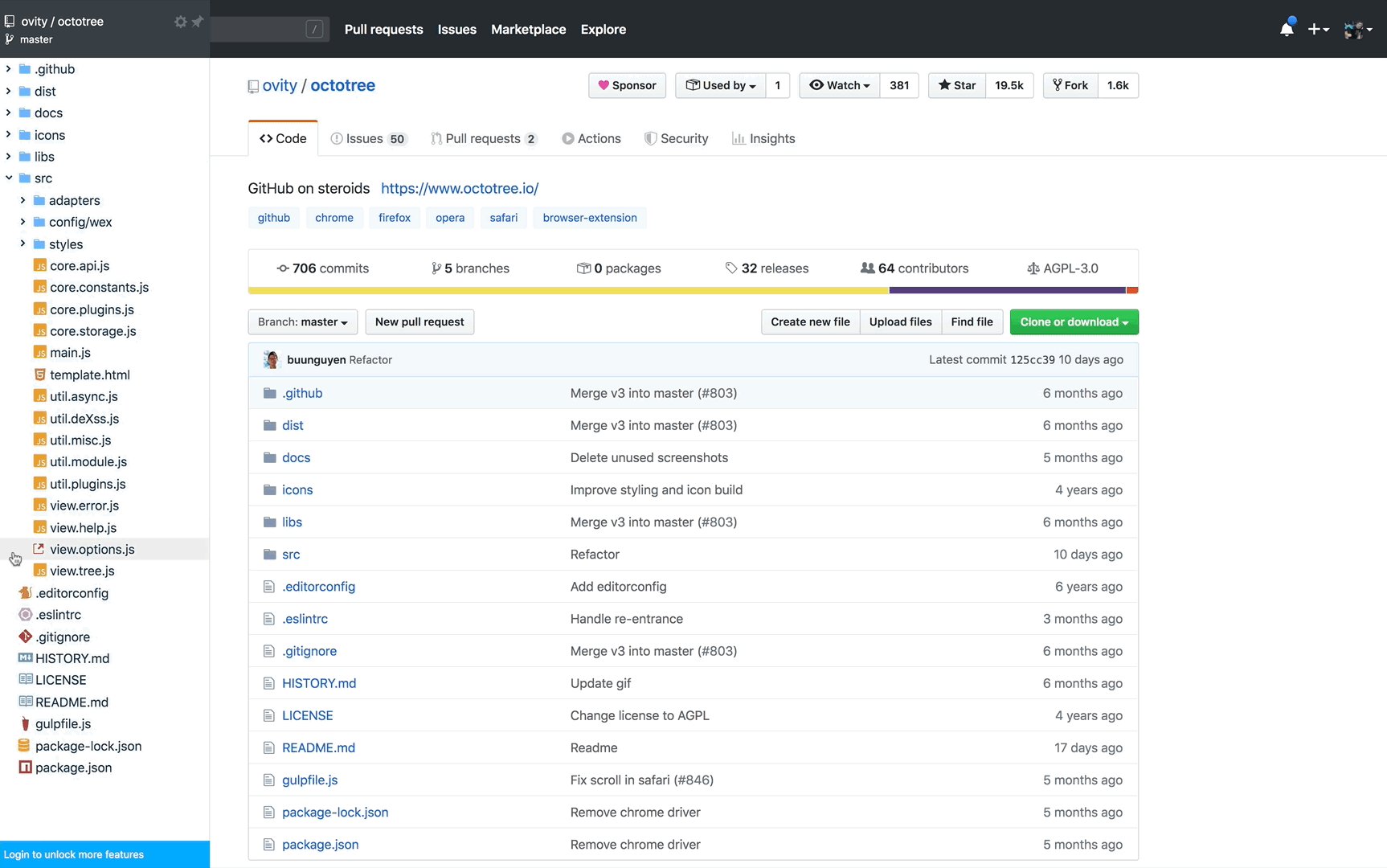
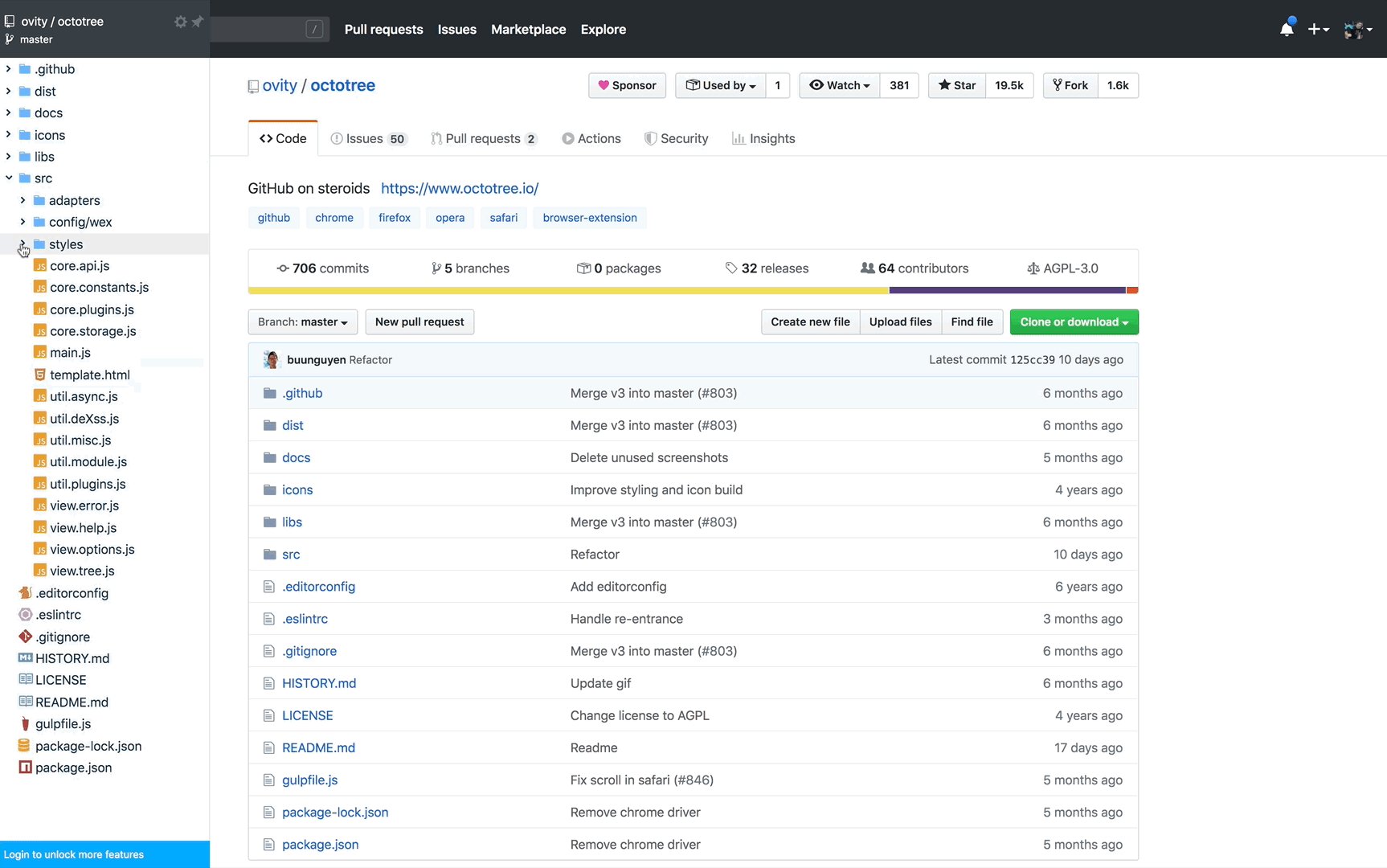
说到搜索文件, Octotree的浏览器扩展(GitHub/ovity/octotree)可以帮助我们浏览目录,并使用我们所熟悉的树状层级结构打开文件:

优点:支持与GitHub Enterprise works一起使用
注:几年前,Lee和作者有关支持GitHub Enterprise的信息。
如果要为GitHub构建浏览器扩展,并希望确保它适用于GitHub Enterprise,则可以通过加入GitHub Developer Program获得开发人员许可证。(也算一个干货小技巧)
收到新通知的警报
关于浏览器扩展主题,有一个扩展notifier-for-github (GitHub/sindresorhus/notifier-for-github),可以在工具栏项目上的醒目图告知正在等待多少GitHub通知。如果无法正常显示,可以启用桌面通知。

它还适用于GitHub Enterprise。您要做的就是更改API接口匹配实例的URL。
让@信息脱颖而出
无论精心设置了多少邮件通知规则或者过滤器,难免会有漏网之鱼。有一个扩展github-mention-highlighter(GitHub/benbalter/github-mention-highlighter)可以突出显示了对名字的所有引用。即使是在文字墙中,或者当快速浏览评论时,也能看到一眼就发现所有@信息。

链接到代码行
这个技巧不算太隐秘,但是并非所有人都知道。在查看文件时单击行号来链接到特定的代码行。默认情况下行号(例如#L1337)被附加到URL,会直接连接到这一行行。
如果该文件被编辑,删除或重命名,该链接将不能再按预期工作。这时可以按y或单击Copy permalink来生成将始终有效的规范URL。

还可以通过按住SHIFT并选择开始和结束行的链接范围。
额外的好处:如果在GitHub注释中添加代码段链接,则会显示漂亮可视化代码显示。

MD文档技巧
GitHub Flavored Markdown非常适合文本和基本表的原始格式设置,但有时您需要发挥创造力,使其能够按您想要的方式工作。
键盘标签
可以使用 标签使文本看起来像按钮,这与常规反引号文本略有不同。非常适合在README或者Wiki中记录诸如键盘快捷键或游戏控件之类的内容。
Press W to go up, and A
If you can find the ESC, pressing that will fire missiles

十六进制代码可视化
将十六进制颜色放在反引号中会自动渲染出该颜色六角形图块。
GitHub contribution graph colors: `#C6E48B` `#7AC96F` `#249A3C` `#196127`

Diff可视化
可以使用反引号对diff可视化,会根据需要突出显示diff内容红色或绿色的线。
```diff
10 PRINT "BASIC IS COOL"
- 20 GOTO 11
+ 20 GOTO 10
```

实际上,如果在打开三个反引号之后添加了语言,则会相应地用该语言突出渲染显示代码的语法。
大段描述技巧
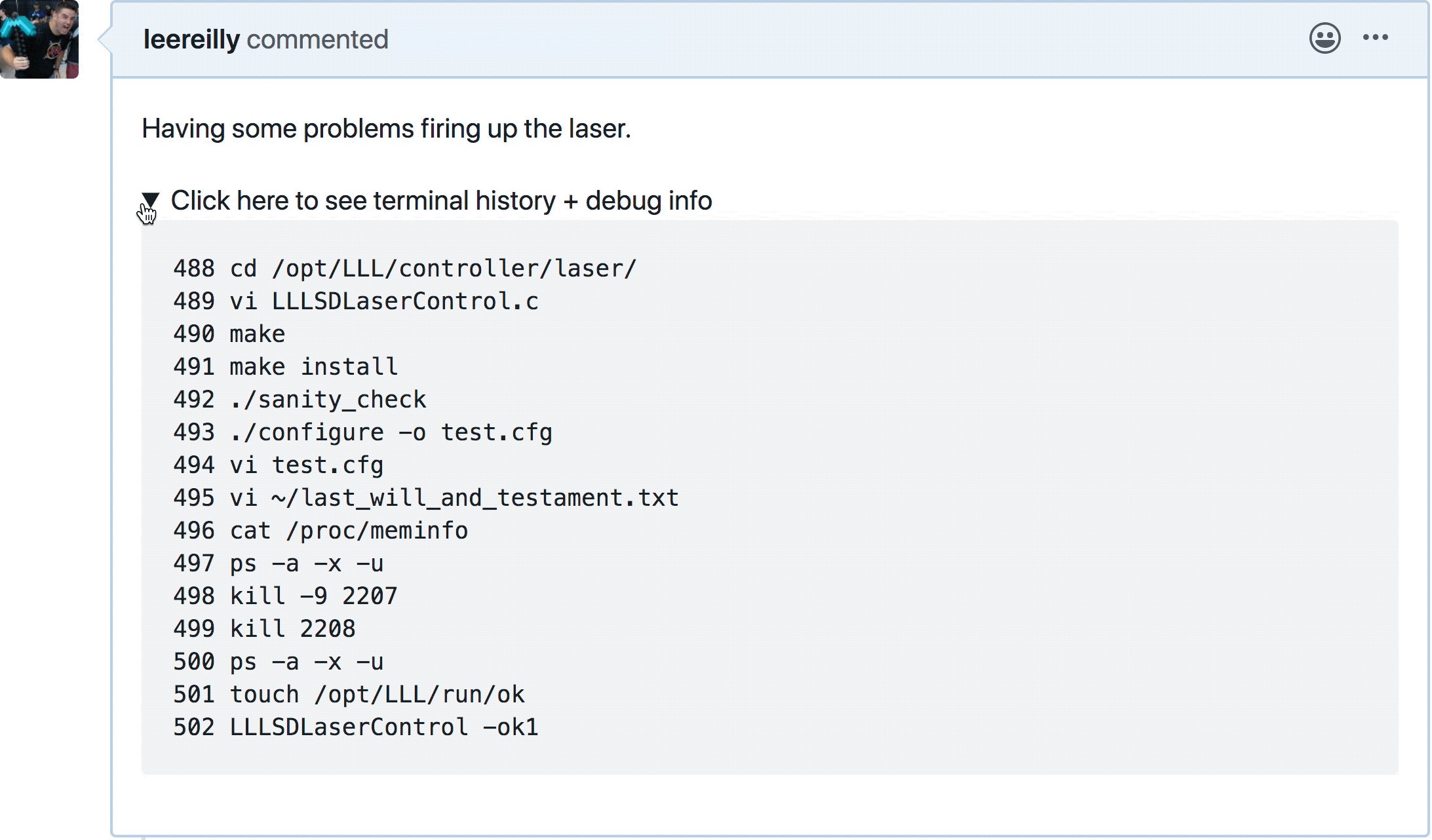
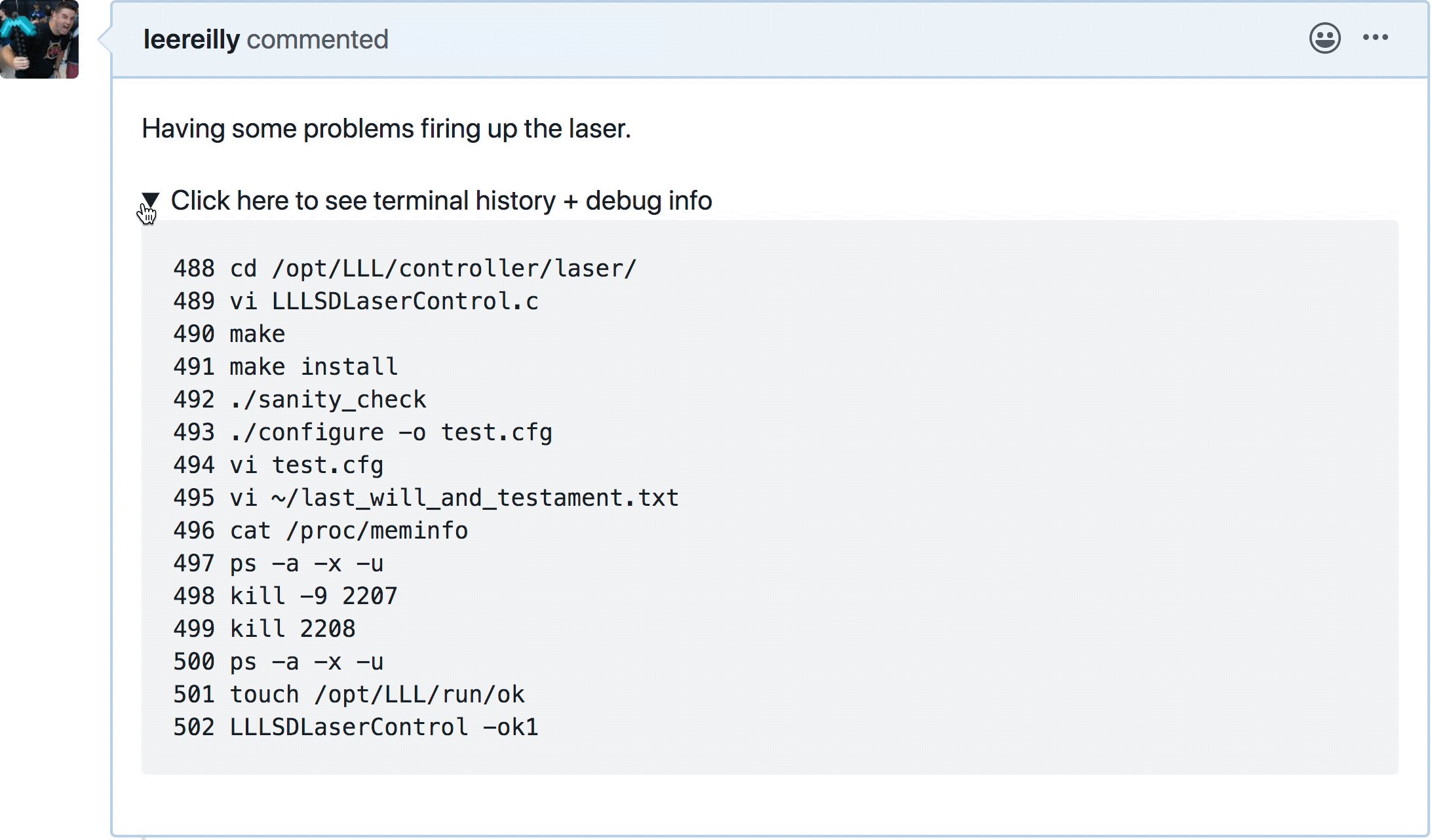
添加冗长的错误日志或冗长程序输出的错误信息有助于问题的解决,但如果它占用了页面大量的空间,可以考虑使用和标签。
Having some problems firing up the laser.
Click here to see terminal history + debug info
488 cd /opt/LLL/controller/laser/
489 vi LLLSDLaserControl.c
490 make
491 make install
492 ./sanity_check
493 ./configure -o test.cfg
494 vi test.cfg
495 vi ~/last_will_and_testament.txt
496 cat /proc/meminfo
497 ps -a -x -u
498 kill -9 2207
499 kill 2208
500 ps -a -x -u
501 touch /opt/LLL/run/ok
502 LLLSDLaserControl -ok1

使文字和图像居中
在2020的今天,将网页中的所有内容居中仍然是一个很好的实践经验。有一个标签[ 你的内容]。比如,非常适合将徽标放在仓库的自述文件中居中,可以用:
This is some centered text.

较小的文字
在或标记中换行可以使其变小。非常适合在图像下添加"图1:描述"之类的内容,或者使表中的文本变小以使其不会水平滚动。
Fig 1: Megatocat into action
View more octocats on the [Octodex](octodex.github.com/)!

至此,我们基本上已经回到90年代了,它具有良好的老式手工制作HTML。就像当初使用记事本和Netscape Navigator进行此操作的人一样,我对此表示满意。
魔术Markdown表✨
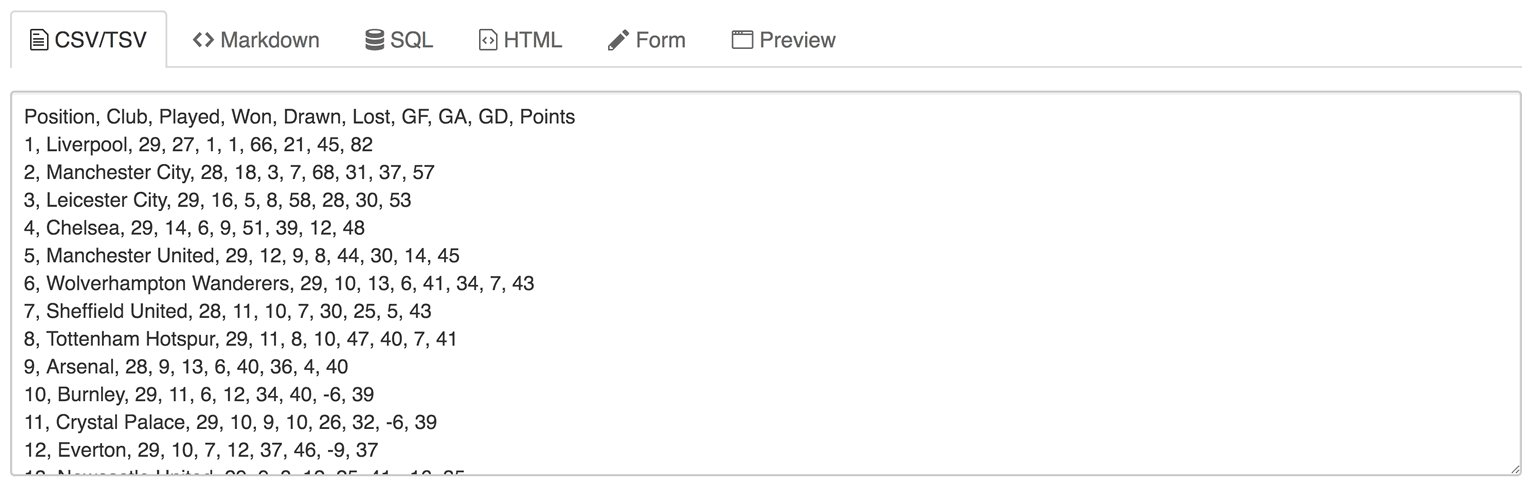
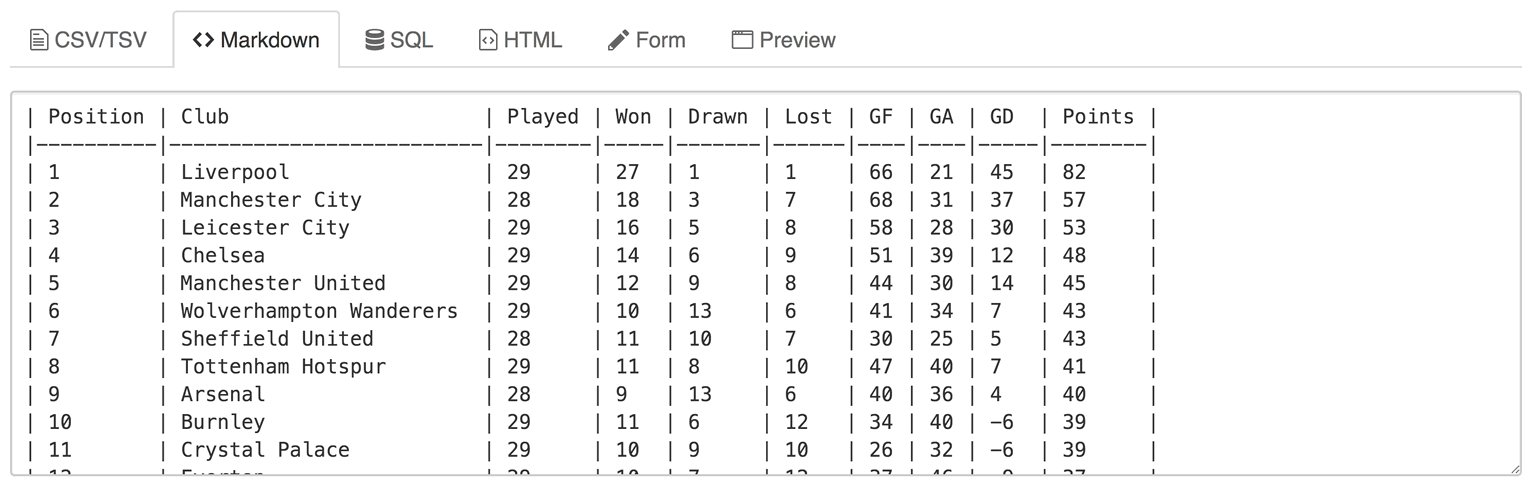
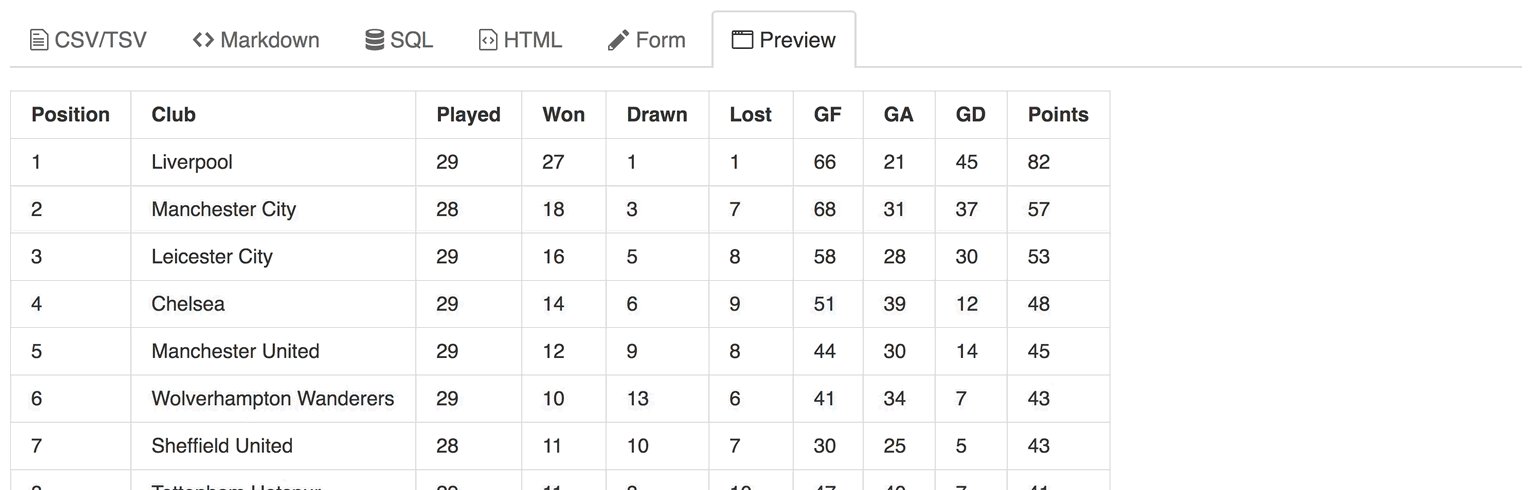
Table-magic(stevecat.net/table-magic/)是在Markdown中用于构建和维护复杂表格的利器。这个开源工具可让我们轻松,快速地在多种表格格式之间转换,包括CSV,TSV,Markdown,SQL和HTML。可以用以内置形式编写表格,然后简单地复制并粘贴markdown。

专题标签的URL技巧
GitHub UI提供了供一种按主题和语言筛选的方法仓库(例如,搜索所有分类为#game JavaScript的仓库)。查看两个主题组合的搜索结果的唯一方法是通过一些URL技巧。只需通过?q=[TOPIC]在主题URL后面附加一个即可组合两个主题的结果。比如:
所有带有#covid-19和#visualization标记的仓库:GitHub
/topics/covid-19?q=visualization
所有标记为#chrome-extension和#github的仓库:GitHub /topics/chrome-extension?q=github
所有标记为#unity和#shader的仓库:GitHub /topics/unity?q=shader
所有标记为#minecraft和#mod的仓库:GitHub/topics/minecraft?q=mod
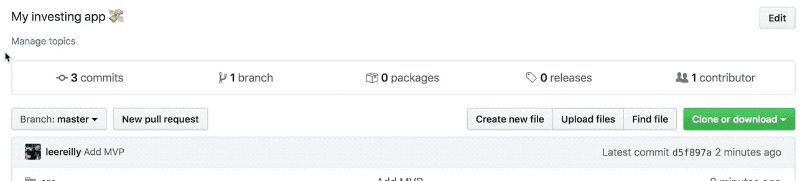
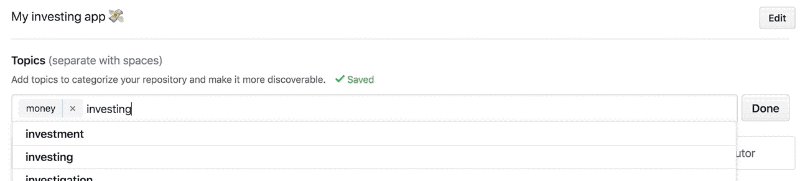
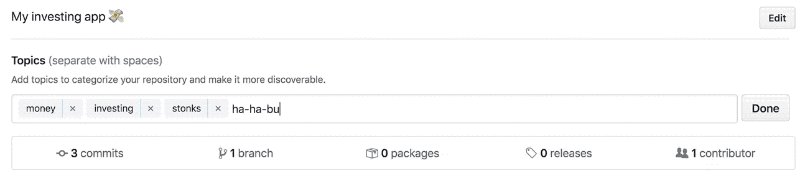
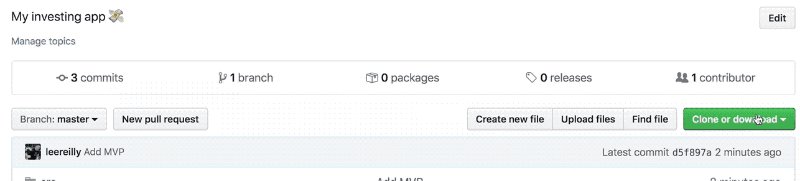
给仓库添加专题标签可帮助人们发现专题,甚至为专题做出贡献?在仓库中添加专题标签非常简单:只需在仓库介绍前面单击按钮并输入一些与项目目的和专题关键字即可。

黑暗主题
有些小伙伴可能会对黑暗主题感兴趣,有一个非官方的GitHub Dark Theme浏览器扩展(GitHub/StylishThemes/GitHub-Dark)。它可与Chrome,Firefox,Opera和Safari配合使用,有黑暗主题控的可以尝试:

仓库贡献统计
有时,分析仓库的元数据并提取指标很有用(或很有趣)。希望没有人判断他们进行了多少次提交,但是可以使用git shortlog -sn命令行可以按照提作者交数统计的贡献大小列表。
git shortlog -sn
3164 Stanley Goldman
1549 Andreia Gaita
195 Don Okuda
191 Emil "AngryAnt" Johansen
15 Meaghan Lewis
9 Lee Reilly
8 Sarah Guthals
7 Sam Christiansen
7 Mauro Palumbo
6 Marcus Christensen
还可以使用排除合并提交git shortlog -sn --no-merges。
如果统计对象是公共仓库,则GitHub High Scores(leereilly.net/github-high-scores)能提供仓库贡献者的老式8位类似街机的样式视图。非常适合炫酷,打印出来以固定在办公室的公告栏或冰箱上。

以上只是对提交内容的统计,对应到代码行数呢?相对比提交数这可能是一个更重要的指标。有大量简洁的CLI项目可帮助我们分析Git数据。
有一个工具git-quick-stats(GitHub/arzzen/git-quick-stats)很好地统计总结仓库活动。甚至可以按天,小时和月查看贡献信息。
git-quick-stats
Stanley Goldman :
insertions: 1800 (1%)
deletions: 1455 (1%)
files: 221 (2%)
commits: 108 (3%)
lines changed: 3255
first commit: Thu Apr 6 09:33:53 2017 -0700
last commit: Fri Jul 27 14:14:51 2018 -0400
另一个工具git-fame(GitHub/casperdcl/git-fame)统计贡献信息时候,包括了代码行。
git-fame

git-stats(GitHub/IonicaBizau/git-stats)统计信息包括了各种有趣的数据,包括贡献百分比和一个精美的ascii饼图。

摩尔斯电码训练
最后但并非最不重要的一点……您是否梦想过一种锻炼身体和练习莫尔斯电码的方法?有一个工具veggiedefender(GitHub/veggiedefender)可让我们通过反复关闭笔记本电脑来生成莫尔斯电码,并附带一些非常的功能列表。健身和信息发送两不误:
























