vue禁止输入框输入
(vue-tel-input)
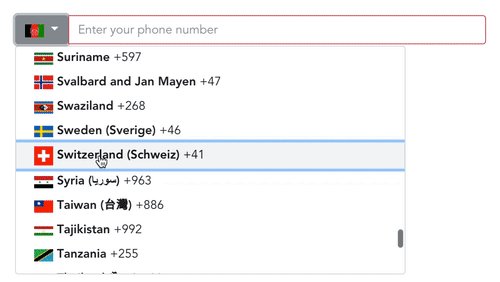
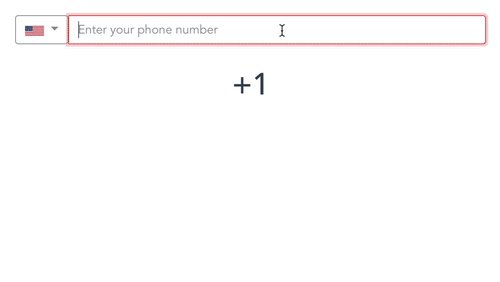
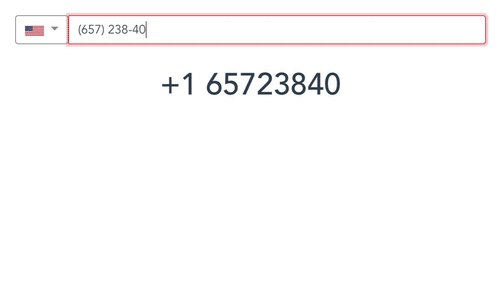
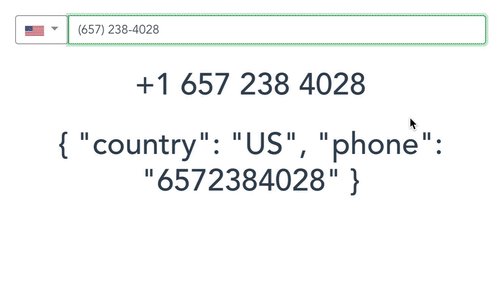
International Telephone Input with Vue.
Vue的国际电话输入。

View demo 查看演示 View Github 查看Github
(Getting started)
Install the plugin:
安装插件:
npm install vue-tel-input
Add the plugin into your app:
将插件添加到您的应用中:
import Vue from 'vue'
import VueTelInput from 'vue-tel-input'
Vue.use(VueTelInput)
Use thevue-tel-inputcomponent:
使用vue-tel-input组件:
<template>
<vue-tel-input v-model="phone"></vue-tel-input>
<template>(Installation)
(npm)
npm install vue-tel-inputInstall the plugin into Vue:
将插件安装到Vue中:
import Vue from 'vue'
import VueTelInput from 'vue-tel-input'
Vue.use(VueTelInput, [globalOptions = {}]) // Define default global options here (optional)View all available options in Props.
在“ 道具”中查看所有可用选项。
Or use the component directly:
或直接使用组件:
<!-- your-component.vue-->
<template>
<vue-tel-input v-model="value"></vue-tel-input>
</template>
<script>
import { VueTelInput } from 'vue-tel-input'
export default {
components: {
VueTelInput,
},
};
</script>(Browser)
Include vue-tel-input in the page.
在页面中包括vue-tel-input 。
<script src="https://unpkg.com/vue-tel-input"></script>If Vue is detected in the Page, the plugin is installed automatically.
如果在页面中检测到Vue,则插件将自动安装。
Manually install the plugin into Vue:
手动将插件安装到Vue中:
Vue.use(VueTelInput)Or use the component directly:
或直接使用组件:
Vue.component('vue-tel-input', VueTelInput.VueTelInput)用作vue-form-generator的自定义字段 (Use as a custom field of vue-form-generator)
Check out the setup in CodeSandbox.
在CodeSandbox中检查设置。
- Add a component using
vue-form-generator'sabstractFieldmixin
使用vue-form-generator的abstractFieldmixin添加组件
<!-- tel-input.vue -->
<template>
<vue-tel-input v-model="value"></vue-tel-input>
</template>
<script>
import { abstractField } from 'vue-form-generator';
export default {
name: 'TelephoneInput',
mixins: [abstractField],
};
</script>- Register the new field as a global component
将新字段注册为全局组件
import Vue from 'vue';
import TelInput from '<path>/tel-input.vue';
Vue.component('field-tel-input', TelInput);- Now it can be used as
tel-inputin schema ofvue-form-generator现在,它可以用作vue-form-generator模式中的tel-input
var schema: {
fields: [{
type: "tel-input",
label: "Awesome (tel input)",
model: "telephone"
}]
};Read more on vue-form-generator's instruction page
在vue-form-generator的说明页面上阅读更多内容
(Usage)
(Props)
Test all props on CodeSandbox.
在CodeSandbox上测试所有道具。
Property | Type | Default value | Description |
|
|
| Native input 'autocomplete' attribute |
|
|
| Native input 'autofocus' attribute |
|
|
| Default country, will override the country fetched from IP address of user |
|
|
| Disable input field |
|
|
| Disable fetching current country based on IP address of user |
|
|
| Options for dropdown, supporting |
|
|
| Placeholder as a sample phone number in the current country, available from v3.1.1 |
|
|
| Enable country code in the input |
|
|
| Enable flags in the input |
|
|
| List of countries will NOT be shown on the dropdown. ie |
|
|
| Custom classes for the |
|
|
| Custom 'id' for the |
|
|
| Options for input, supporting |
|
|
| Native input 'maxlength' attribute |
|
|
| Format number to |
|
|
| Native input 'name' attribute |
|
|
| List of countries will be shown on the dropdown. ie |
|
|
| Placeholder for the input |
|
|
| Preferred countries list, will be on top of the dropdown. ie |
|
|
| Required property for HTML5 required attribute |
|
|
| Only allow valid characters in a phone number (will also verify in |
|
|
| Custom classes for the wrapper |
|
|
| Custom validation RegExp for input, available from v4.1.0 |
属性 | 类型 | 默认值 | 描述 |
| | | 本机输入“自动完成”属性 |
| | | 本机输入“自动对焦”属性 |
| | | 默认国家/地区,将覆盖从用户IP地址获取的国家/地区 |
| | | 禁用输入字段 |
| | | 禁用基于用户的IP地址获取当前国家/地区 |
| | | 下拉选项,支持 |
| | | 占位符作为当前国家/地区的示例电话号码,可从v3.1.1获得 |
| | | 在输入中启用国家/地区代码 |
| | | 在输入中启用标志 |
| | | 国家列表将不会显示在下拉列表中。 即 |
| | | |
| | | |
| | | 输入选项,支持 |
| | | 本机输入'maxlength'属性 |
| | | 从v3.1.1开始 ,将数字格式设置为 |
| | | 本机输入“名称”属性 |
| | | 国家列表将显示在下拉列表中。 即 |
| | | 输入的占位符 |
| | | 首选国家/地区列表将位于下拉列表的顶部。 即 |
| | | HTML5必需属性的必需属性 |
| | | 仅允许电话号码中包含有效字符(也将在已 |
| | | 包装器的自定义类 |
| | | 自定义验证RegExp用于输入,可从v4.1.0获得 |
(Events)
Event | Arguments | Description | Notes |
|
| Fires when the input changes with the argument is the object includes |
|
|
| Fires when the correctness of the phone number changes (from |
|
| Fires on blur event |
| |
| Fires on keyup.space event |
| |
| Fires on keyup.enter event |
| |
| Fires when the flags dropdown opens | ||
| Fires when the flags dropdown closes | ||
|
| Fires when country changed (even for the first time) | Available from v2.4.2 |
事件 | 争论 | 描述 | 笔记 |
| | 当输入随参数更改为对象包括 | 不推荐使用 |
| | 当电话号码的正确性更改(从“ | 不推荐使用 |
| 在模糊事件上触发 | 不推荐使用 | |
| 在keyup.space事件上触发 | 不 | |
| 在keyup.enter事件上触发 | | |
| 当标志下拉列表打开时触发 | ||
| 当标志下拉列表关闭时触发 | ||
| | 国家变更(即使是第一次)时触发 | 从v2.4.2起可用 |
(Slots)
Slot | Description | Notes |
| Replace the arrow next to the flag with a component of your choice | Available from v2.4.3 |
插槽 | 描述 | 笔记 |
| 用您选择的组件替换标志旁边的箭头 | 从v2.4.3起可用 |
(Typescript Support)
If you work with typescript you will need declaration requirements.
如果使用打字稿,则需要声明要求。
npm install --save-dev @types/vue-tel-input翻译自: https://vuejsexamples.com/international-telephone-input-with-vue/
vue禁止输入框输入






















