alert(),confirm(),prompt()三种弹框的区别
JS中有三种弹框,主要是window的方法来实现与用户交互。
下面我们看一下他们的具体样子和区别
1.alert()警告框
主要是通过弹出一句话来提示用户。用户只能点击确认。
形式为:alert(“文本”)或者alert(变量)。
无返回值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
alert("123");
</script>
</body>
</html>
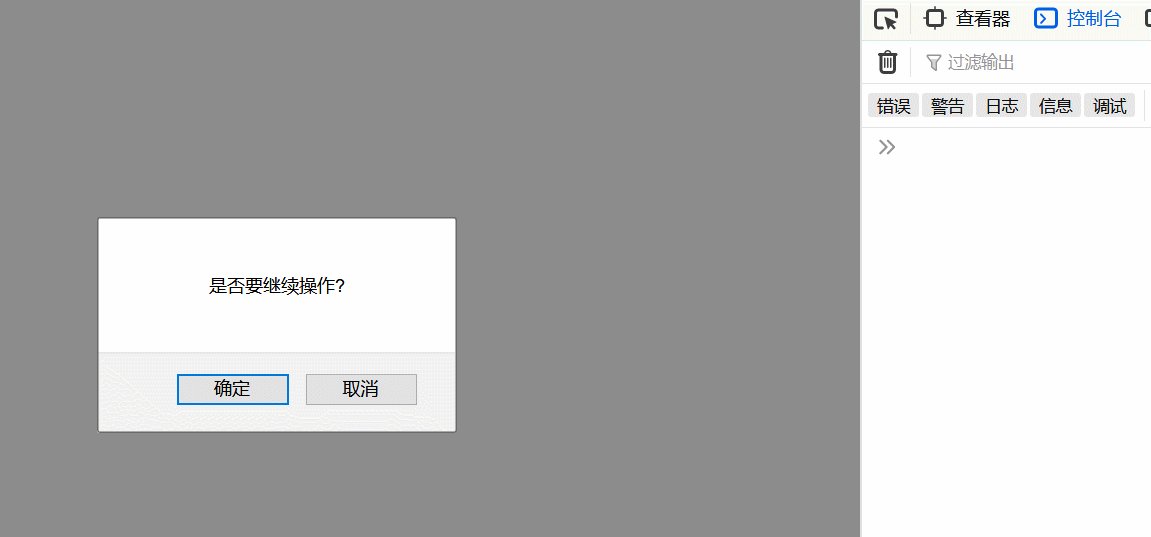
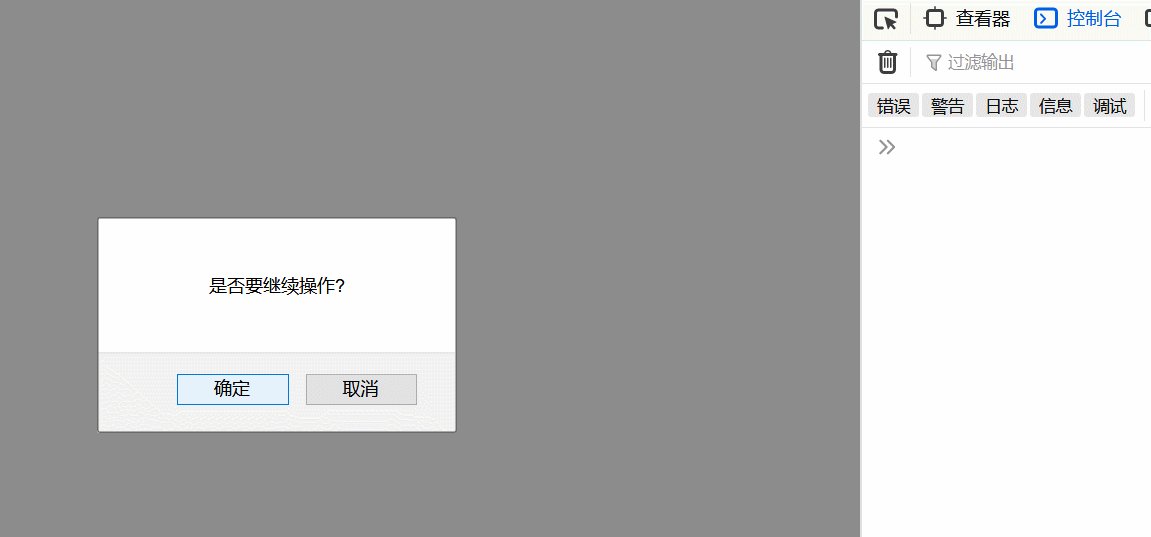
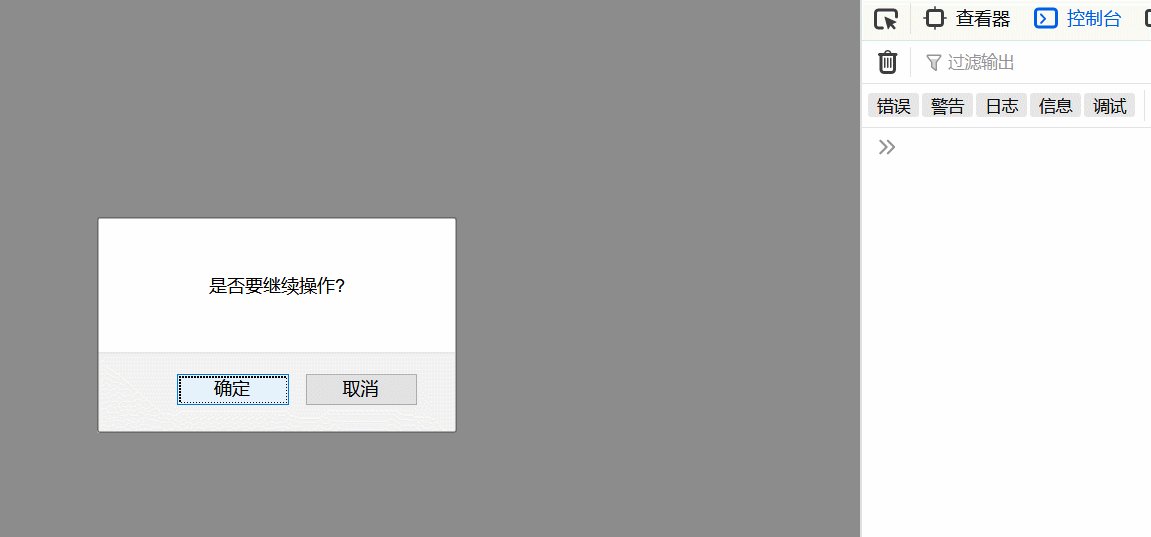
2.confirm()确认框
主要用来提醒用户以及确定一下是否继续该操作。
形式:confirm(“文本”)
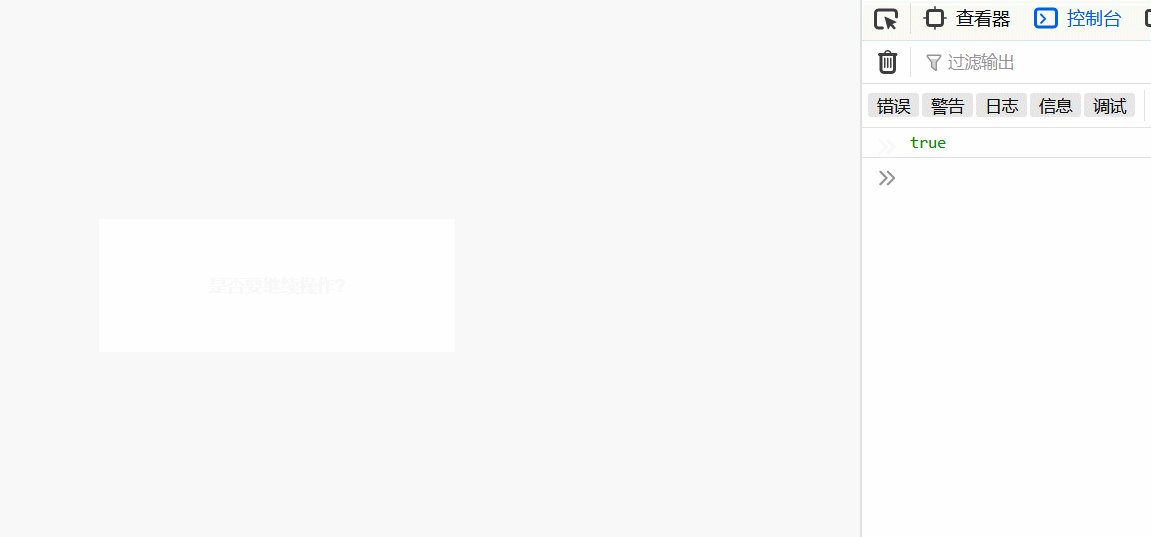
返回布尔值(若用户点击确认,则返回true,若点击取消,则返回false)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var a = confirm("是否要继续操作?");
console.log(a);
</script>
</body>
</html>
3.prompt()提示框
用户需要输入某个值点击确认或者取消之后才能继续操作。
形式:prompt(“文本值”,“默认值”)
返回文本输入域的值或者null(若点击取消,则返回null,若点击确认,则返回用户输入的值或者默认值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var a = prompt("请输入密码","123456");
console.log(a);
</script>
</body>
</html>分为下面四种情况
- 直接点击确认,返回默认值
- 输入之后再确认,返回用户输入的值
- 若直接点击取消,则返回null
- 输入之后再点击取消,则返回null























