简介
AppBarLayout通过设置layout_scrollFlags参数,来控制AppBarLayout中控件的行为
- ChildView : 就是AppBarLayout内的某个孩子控件;
- ScrollingView : 就是可以滚动的View;比如RecyclerView,NestedScrollView等,
这里可以滚动的View只支持实现了NestedScrollingChild接口的View。
通过在ScrollingView上面设置了 app:layout_behavior=“@string/appbar_scrolling_view_behavior”
当它滚动的时候,AppBarLayout会回调触发内部设置了 app:layout_scrollFlags=""属性的控件的滚动行为。
AppBarLayout可以为控件设置5中scrollFlag行为:
- scroll
- enterAlways
- enterAlwaysCollapsed
- exitUntilCollapsed
- snap
当然这5中行为并不是单独使用,有的需要相互结合才会有效果。
scroll
Child View 伴随着scrollingView的滚动事件而滚出或滚进屏幕:
使用这个要注意两点:
- 第一点:如果使用了其他值,必定要使用这个值才能起作用;
- 第二点:如果在这个child View前面的任何其他Child View没有设置这个值,
那么这个Child View的设置将失去作用。
使用说明:
- 当ScrollView将要向下滚动的时候,优先滚动的是自己,当自己滚动到顶部头的时候,再开始触发滚动AppBarLayoout中的childView;
- 当ScrollView将要向上滚动的时候, 优先将AppBarLayout的childView滚出屏幕,然后ScrollView才开始滚动;
效果:

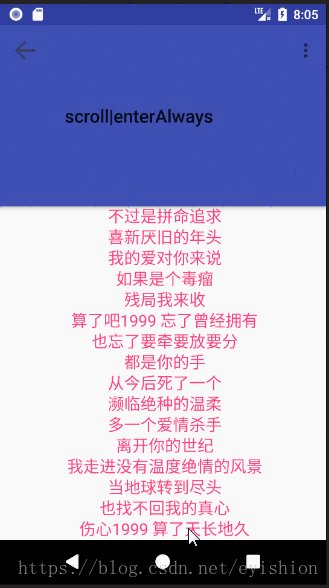
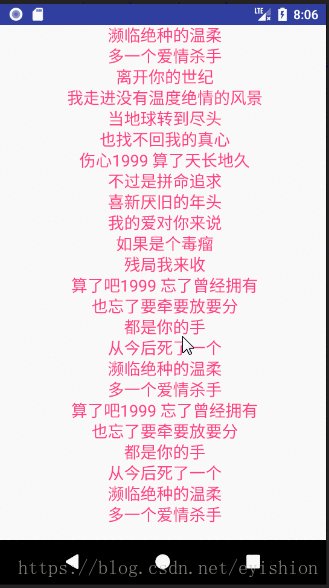
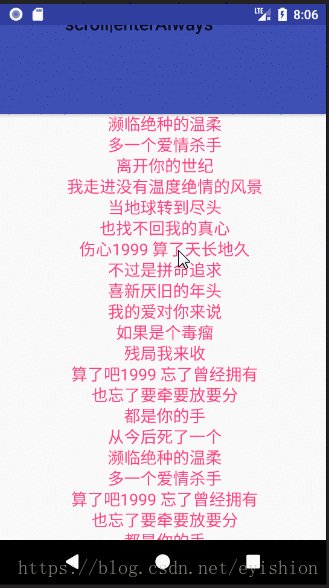
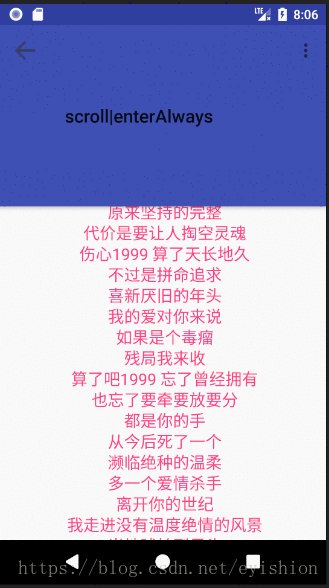
scroll | enterAlways
使用enterAlways,必须要带上scroll,否则没有效果,同样使用后面哪一个都要有scroll;使用要两个一块使用;
enterAlways决定向下滚动时Scrolling View和Child View之间的滚动优先级问题。
使用说明:
- 当ScrollView将要向下滚动的时候,优先滚动的是AppBarLayout中的childView,当childView完全滚动进入屏幕的时候,才开始滚动 ScrollView;
- 当ScrollView将要向上滚动的时候, 优先将AppBarLayout的childView滚出屏幕,然后ScrollView才开始滚动;
效果:

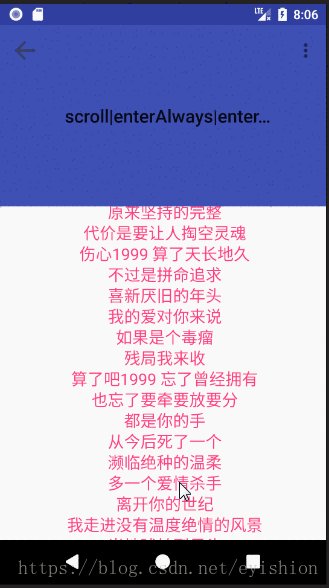
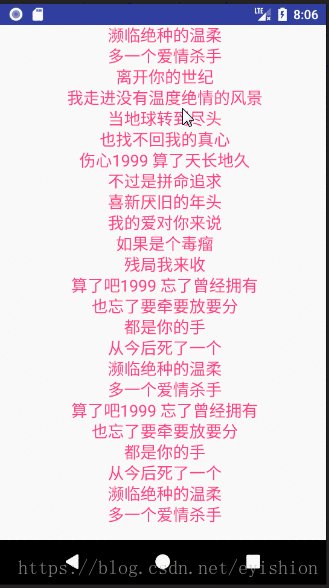
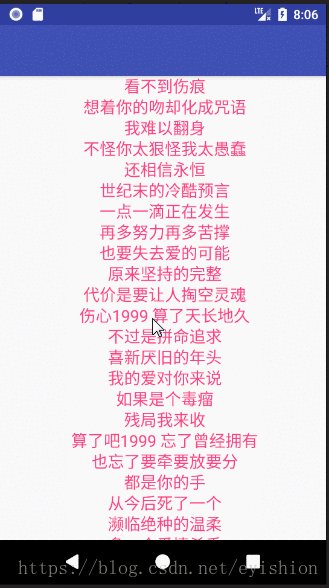
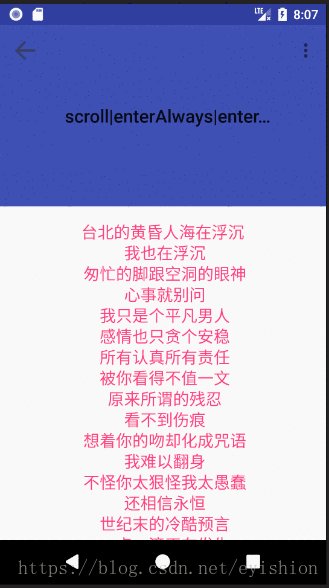
scroll | enterAlways | enterAlwaysCollapsed
enterAlwaysCollapsed:它是enterAlways的附加值。要使用它,必须三者一起使用;
这里涉及到Child View的高度和最小高度,向下滚动时,
Child View先向下滚动最小高度值,
然后Scrolling View开始滚动,
到达边界时,Child View再向下滚动,直至显示完全。
使用说明:
- 当ScrollView将要向下滚动的时候,优先将AppBarLayout中的childView滚动到它的最小高度,滚动完成之后scrollview才开始自身的滚动,当scrollview滚动完成时,这个时候childView才会将自己高度完全滚动进入屏幕;
- 当ScrollView将要向上滚动的时候, 优先将AppBarLayout的childView滚出屏幕,然后ScrollView才开始滚动;
效果:


这里小结一下:使用上面三种组合,当ScrollView要向上滚动的时候没有任何区别;区别只是在于scrollview要向下滚动的时候;
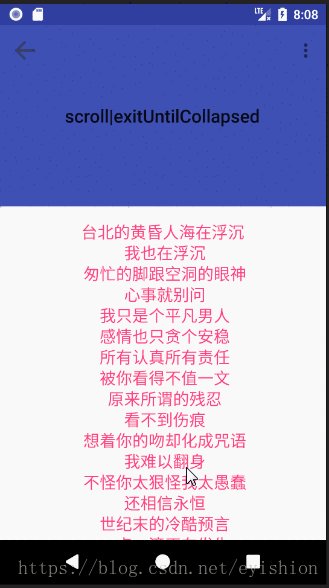
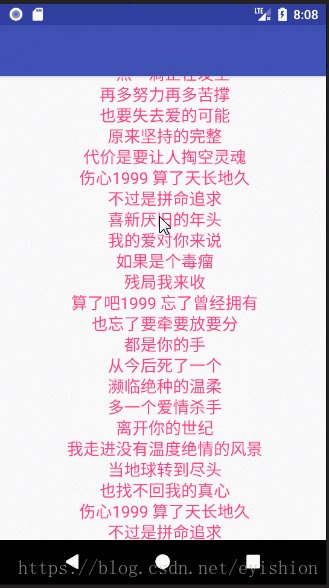
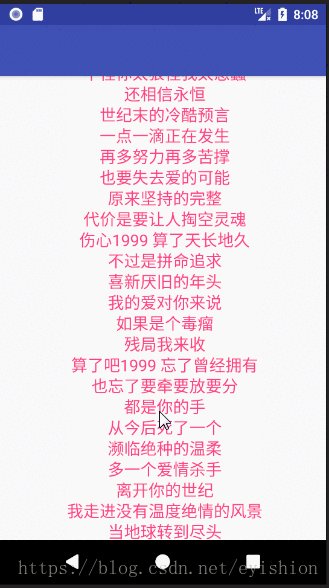
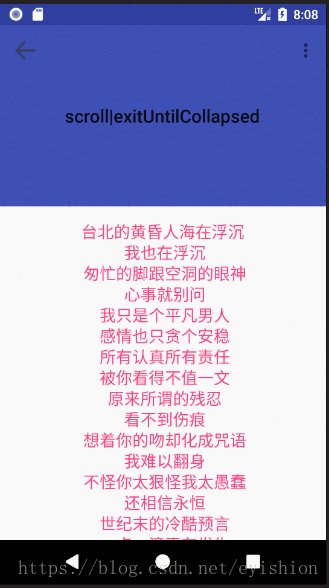
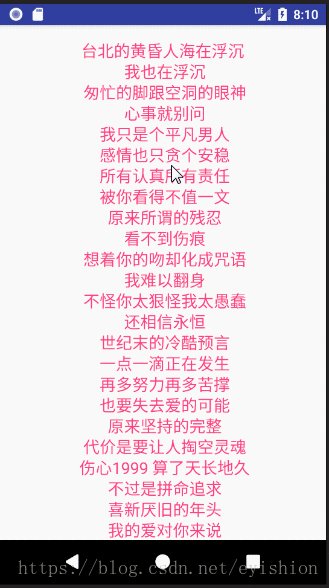
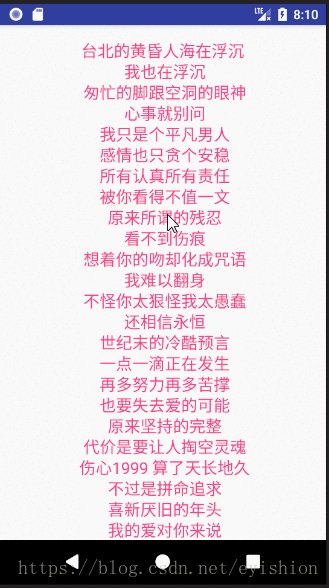
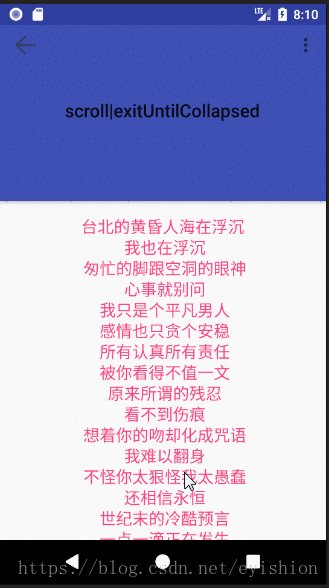
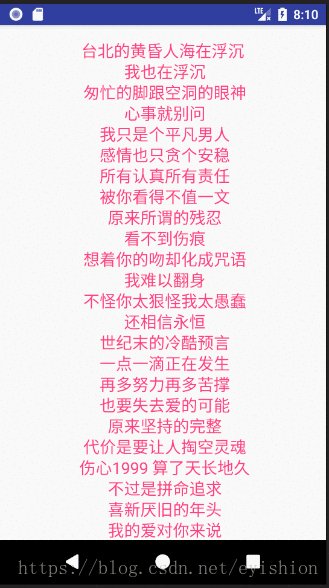
scroll | exitUntilCollapsed
要是exitUntilCollapsed就得这样用才有效果;
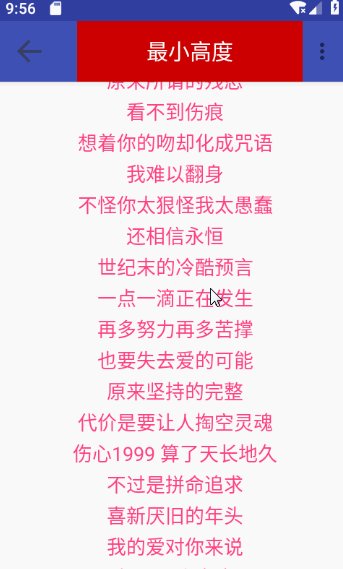
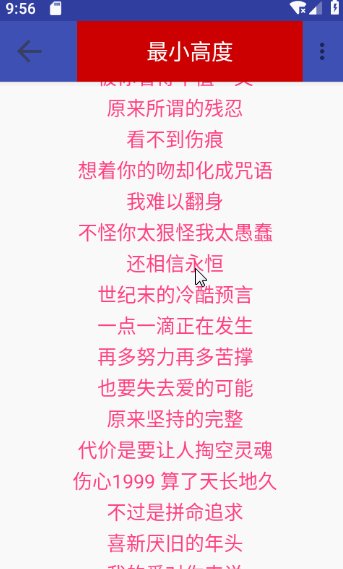
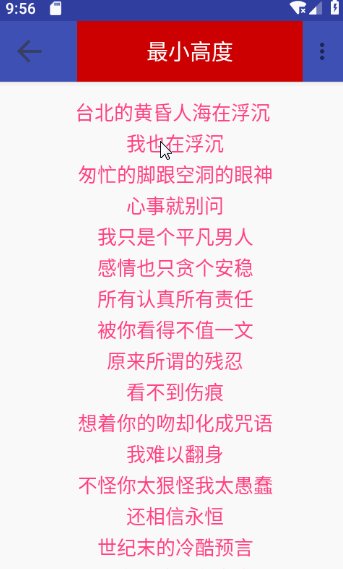
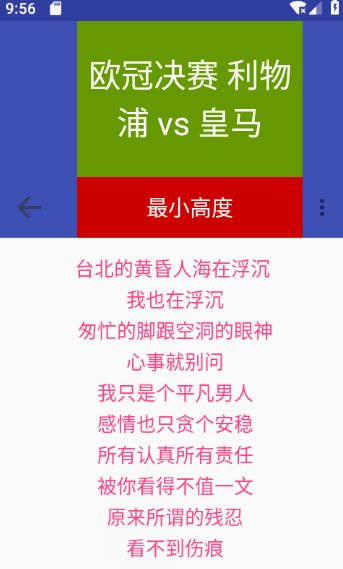
这里也涉及到最小高度。发生向上滚动事件时,
Child View向上滚动退出直至最小高度,
然后Scrolling View开始滚动。也就是,Child View不会完全退出屏幕。
使用说明:
- 当ScrollView将要向下滚动的时候,优先滚动的是自己,当自己滚动到顶部头的时候,再开始触发滚动AppBarLayoout中的childView;
这和单纯使用scroll的效果是一致的; - 当Scrollview将要向上滚动的时候,优先将AppBarLayout中的childView滚动至最小高度,然后scrollview才开始滚动。
效果:


scroll | snap
snap简单理解,就是Child View滚动比例的一个吸附效果。
也就是说,Child View不会存在局部显示,之滚动Child View的部分的情况;
当我们松开手指时,Child View要么向上全部滚出屏幕,要么向下全部滚进屏幕,
有点类似ViewPager的左右滑动
snap 可以和上面任意一个组合使用,使用它可以确保childView不会滑动停止在中间的状态,
当我们松开手指的时候,要么完全显示,要么完全隐藏;
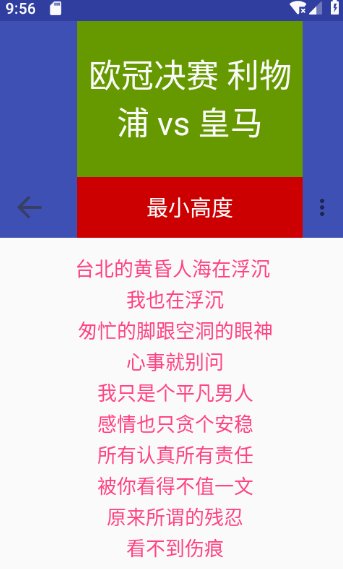
效果:

上面所有的测试效果使用的XML布局:(只需要修改app:layout_scrollFlags即可)
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Your scrollable view 只支持实现了NestedScrollingChild的View-->
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:minHeight="56dp"
app:buttonGravity="bottom"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed|snap"
app:navigationIcon="@mipmap/ic_action_back">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/holo_green_dark"
android:gravity="center"
android:text="@string/app_name"
android:textColor="@android:color/white"
android:textSize="30sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:text="最小高度"
android:textColor="@android:color/white"
android:textSize="20sp" />
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:lineSpacingExtra="2dp"
android:lineSpacingMultiplier="1"
android:padding="16dp"
android:text="@string/text"
android:textAppearance="@style/TextAppearance.AppCompat.Inverse"
android:textColor="@color/colorAccent"
android:textSize="18sp" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>























