本文是Microsoft的Web开发系列的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
在过去的几个月中,我们对Microsoft Edge渲染引擎 (Microsoft EdgeHTML)进行了许多改进 ,重点是与现代浏览器的互操作性以及对新标准和新兴标准的遵从性。 除了支持Microsoft Edge,EdgeHTML还可以通过WebView控件用于所有通用Windows平台 (UWP)应用程序。 在本教程中,我想演示如何使用WebView控件在Windows 10中创建自己的浏览器。如果您使用的是Mac,则可以始终尝试使用我们的虚拟机之一或通过对决启动安装Insider构建太。
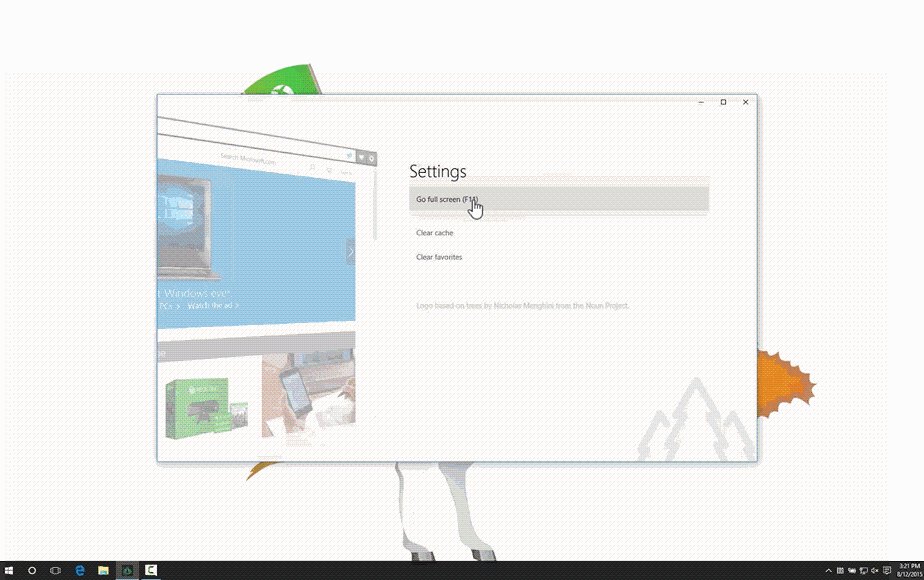
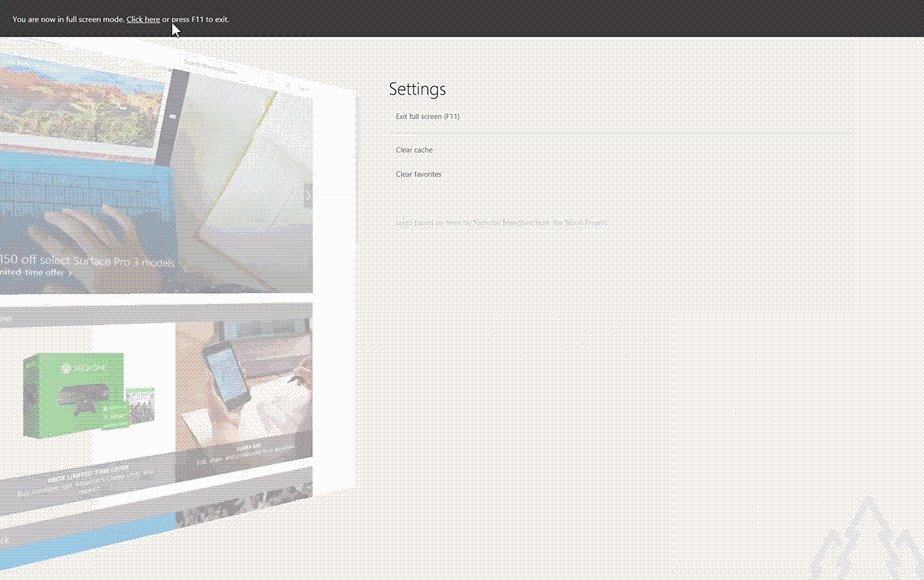
使用包括JavaScript,HTML和CSS在内的标准网络技术,我们创建了一个示例UWP应用程序,该应用程序承载WebView并提供基本功能,例如导航和收藏夹。 这些相同的技术可以在任何UWP应用程序中使用,以无缝集成Web内容。

功能的症结在于强大的WebView控件。 它提供了一套全面的API,它克服了 iframe的一些局限性 ,例如框架破坏网站和文档加载事件。 另外, x-ms-webview (如何用HTML声明WebView)提供了iframe无法实现的新功能,例如更好地访问本地内容和拍摄屏幕截图的功能。 使用WebView控件时,您将获得与Microsoft Edge相同的Web平台。
获取示例代码
您可以在我们的GitHub回购中查看完整的示例代码集 。 您还可以通过从Windows应用商店安装应用程序或部署Visual Studio解决方案来实时演示浏览器。

试试看
使用WebView控件,我们可以在一个下午内使用标准Web技术创建一个简单的Web浏览器。 我们期待看到您使用Windows 10构建的东西!
Web开发更多动手
本文是Microsoft技术传播者开发的Web开发系列文章的一部分,内容涉及实用的JavaScript学习,开源项目以及互操作性最佳实践,包括Microsoft Edge浏览器和新的EdgeHTML呈现引擎 。
我们鼓励您使用dev.modern.IE上的免费工具跨浏览器和设备进行测试,包括Microsoft Edge(Windows 10的默认浏览器):
- 扫描您的站点以查找过期的库,布局问题和可访问性
- 在Mac,Linux和Windows上使用虚拟机
- 在您自己的设备上远程测试Microsoft Edge
- GitHub上的编码实验室:跨浏览器测试和最佳实践
- 使用node.JS进行代码和Azure上的免费试用





















