1. 使用过渡
过渡效果一般是由浏览器直接改变元素的CSS属性实现的。例如,如果使用:hover选择器,一旦用户将鼠标悬停在元素之上,浏览器就会应用跟选择器关联的属性。
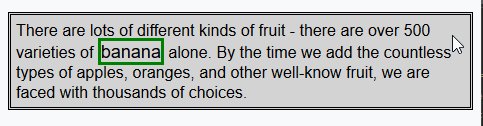
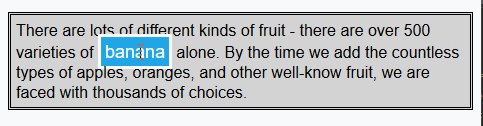
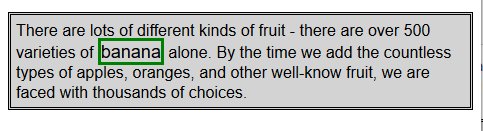
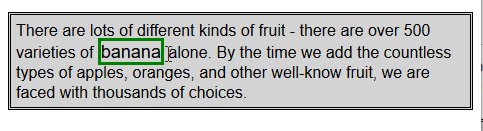
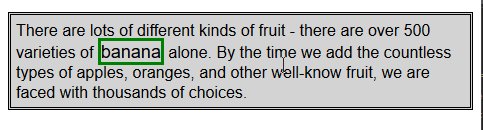
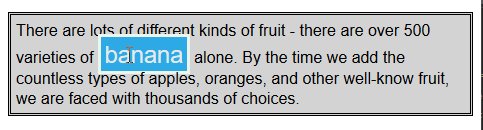
当用户将鼠标悬停在span元素上的时候,浏览器就会响应,直接应用新的属性。变化如下图所示:

CCS过渡属性允许控制应用新属性值的速度。比如可以选择逐渐改变示例中span元素的外观,让鼠标移到单词banana上的效果更和谐。

transition-delay 和 transition-duration 属性指定为CSS时间,是一个数字,单位为ms(毫秒)或者s(秒)。
transition简写属性的格式如下:
XML/HTML Code复制内容到剪贴板
transition:
修改前面示例的CSS代码如下:
XML/HTML Code复制内容到剪贴板
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana { font-size: large; border: medium solid green;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
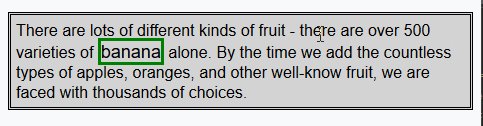
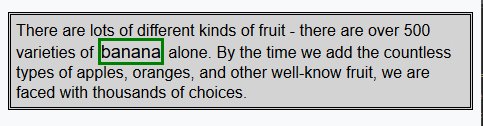
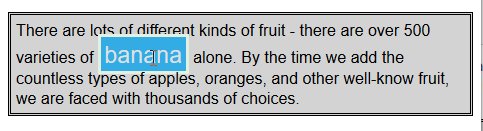
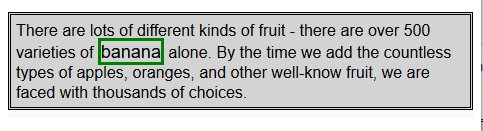
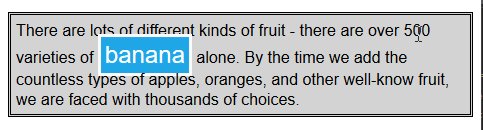
}在这个例子中,为样式添加了过渡,是通过#banana:hover 选择器应用的。过渡会在用户将鼠标悬停在span元素上100ms之后开始,持续时间为500ms,过渡应用到 background-color、color、padding、font-size和border属性。下面的效果图展示了这个过渡的渐进过程:

注意这个示例中指定多个属性的方式。过渡属性的值用逗号隔开,这样过渡效果才会同时出现。可以为延迟时间和持续时间指定多个值,它代表的意思是不同的属性在不同的时间点开始过渡,且持续时间也不同。
1.1 创建反向过渡
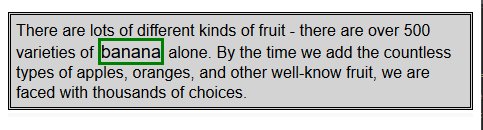
过渡只有在应用与其关联的样式时才会生效。示例样式中使用了:hover 选择器,这意味着只有用户将鼠标悬停在span元素上才会应用样式。用户一旦将鼠标从span元素上已开,只剩下#banana样式,默认情况下,元素的外观会立刻回到初始状态。
因为这个原因,大多数过渡成对出现:暂时状态的过渡和方向相反的反向过渡。修改前面示例的CCS代码,从而展示如何通过应用另一种过渡样式平滑地返回初始样式。
CSS Code复制内容到剪贴板
p {padding:5px;border:mediumdoubleblack;background-color: lightgray;font-family:sans-serif;}
#banana{
font-size:large;border:mediumsolidgreen;
transition-delay: 100ms;
transition-duration: 500ms;}
#banana:hover {
font-size:x-large;border:mediumsolidwhite;background-color:#1fa6e6;color:white;padding:4px;
transition-delay: 100ms;
transition-property:background-color,color,padding,font-size,border;
transition-duration: 500ms;
}
1.2 选择中间值的计算方式
使用过渡时,浏览器需要为每个属性计算初始值和最终值之间的中间值。使用transition-timing-function 属性指定计算中间值的方式,表示为四个点控制的三次贝塞尔曲线。有五种预设曲线可以选择,由下面的值表示:
* ease(默认值)
* linear
* ease-in
* ease-out
* ease-in-out从下图可以看到这五种曲线,它们展示了中间值随着时间的推移变为最终值的速率。

搞清楚这些值最简单的办法就是在自己的HTML文档中试验。还有另外一个值 cubic-bezier,可用来指定自定义曲线。
修改前面示例的CSS样式如下,展示 transition-timing-function 属性的应用:
CSS Code复制内容到剪贴板
p {padding:5px;border:mediumdoubleblack;background-color: lightgray;font-family:sans-serif;}
#banana{
font-size:large;border:mediumsolidgreen;
transition-delay: 10ms;
transition-duration: 250ms;;
}
#banana:hover {
font-size:x-large;border:mediumsolidwhite;background-color:#1fa6e6;color:white;padding:4px;
transition-delay: 100ms;
transition-property:background-color,color,padding,font-size,border;
transition-duration: 500ms;
transition-timing-function: linear;
}2. 使用动画
CSS动画本质上是增强的过渡。在如何从一种样式过渡到另一种样式的过程中,具有了更多选择、更多控制,以及更多灵活性。

animation 简写属性的格式如下:
XML/HTML Code复制内容到剪贴板
animation:
注意,这些属性都不是用来指定要作为动画的CSS属性的。这是因为动画是在两部分定义的。第一部分包含在样式声明中,使用了上面表中列出的属性。它们定义了动画的样式,但并没有定义哪些属性是动画。第二部分使用@key-frames规则窗口,用来定义定义动画的属性。从下面代码中可以看到定义动画的这两部分。
XML/HTML Code复制内容到剪贴板
html>
Example
#ball{
width: 180px; height: 180px; background-color:green; margin:20px auto;border-radius: 90px;
-webkit-animation-delay: 100ms;
-webkit-animation-duration: 2000ms;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-name:'GrowQuare';
}
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}




















