文章目录
- 一、用Axure做鼠标移入放大、移出缩小
- 二、认识热区
- 三、轮播图
- 四、按钮
一、用Axure做鼠标移入放大、移出缩小

1、拉入一个图片——右击转换为动态面板

2、选中state1——交互设置为鼠标移入时——设置尺寸——图片——宽高变大——描点为中心——动画为线性——确定

3、选中state1——这次选择鼠标移出时——宽高默认——其他和2一样

二、认识热区

添加热区作为反应区域使用
1.添加锚点,增大你所需要的反应区域;
2.添加交互事件,跳转区域和图层;
三、轮播图

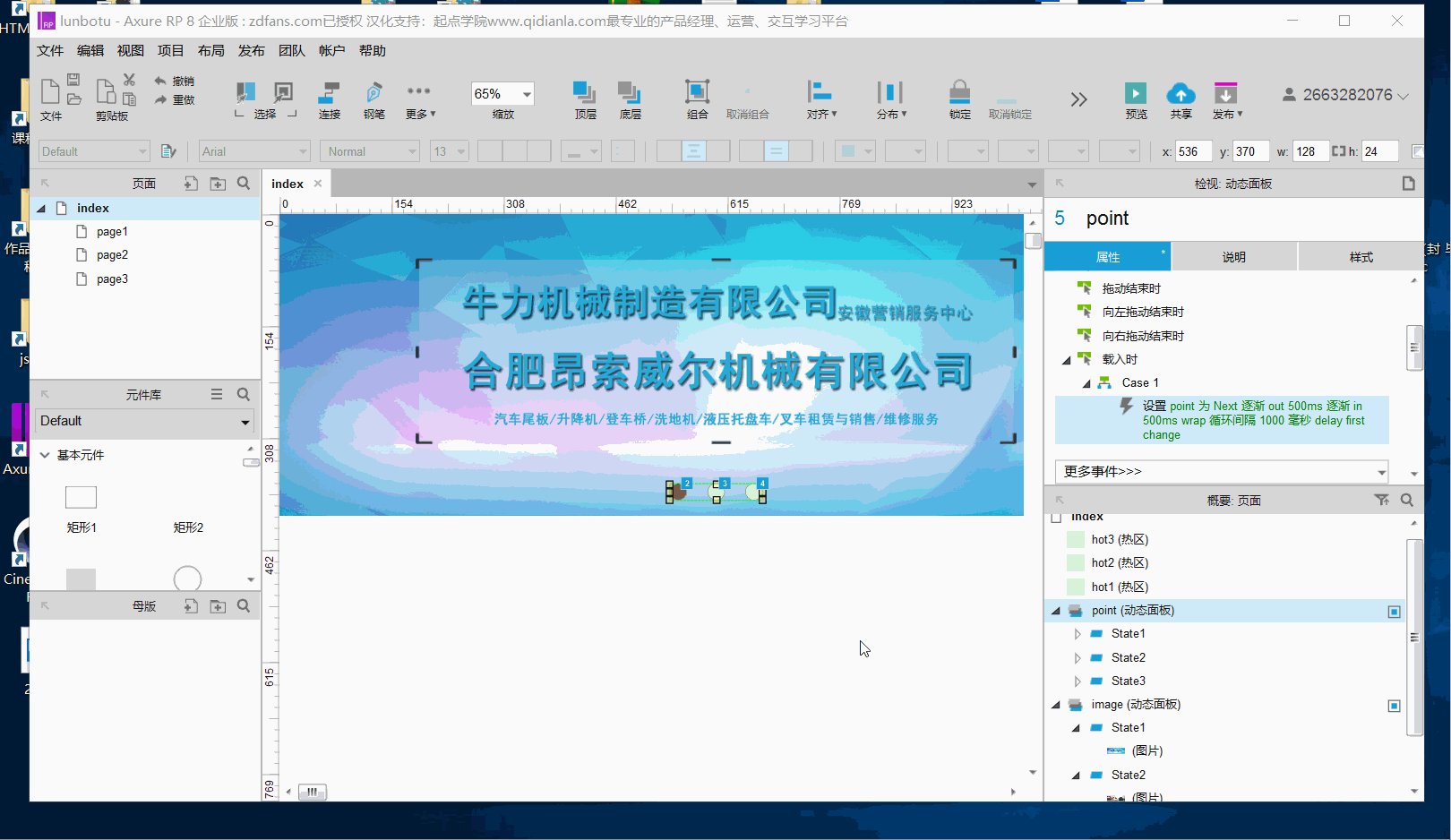
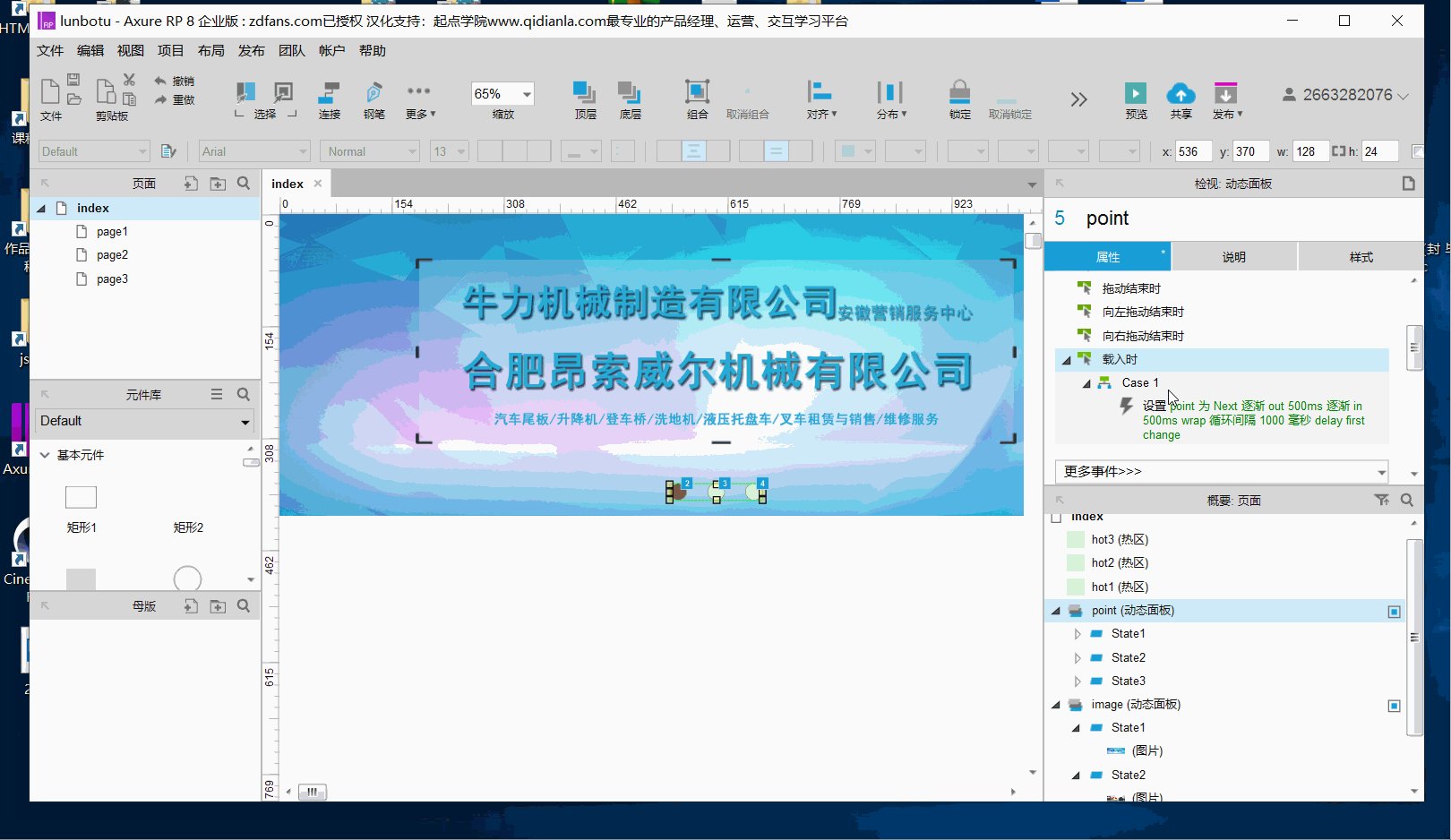
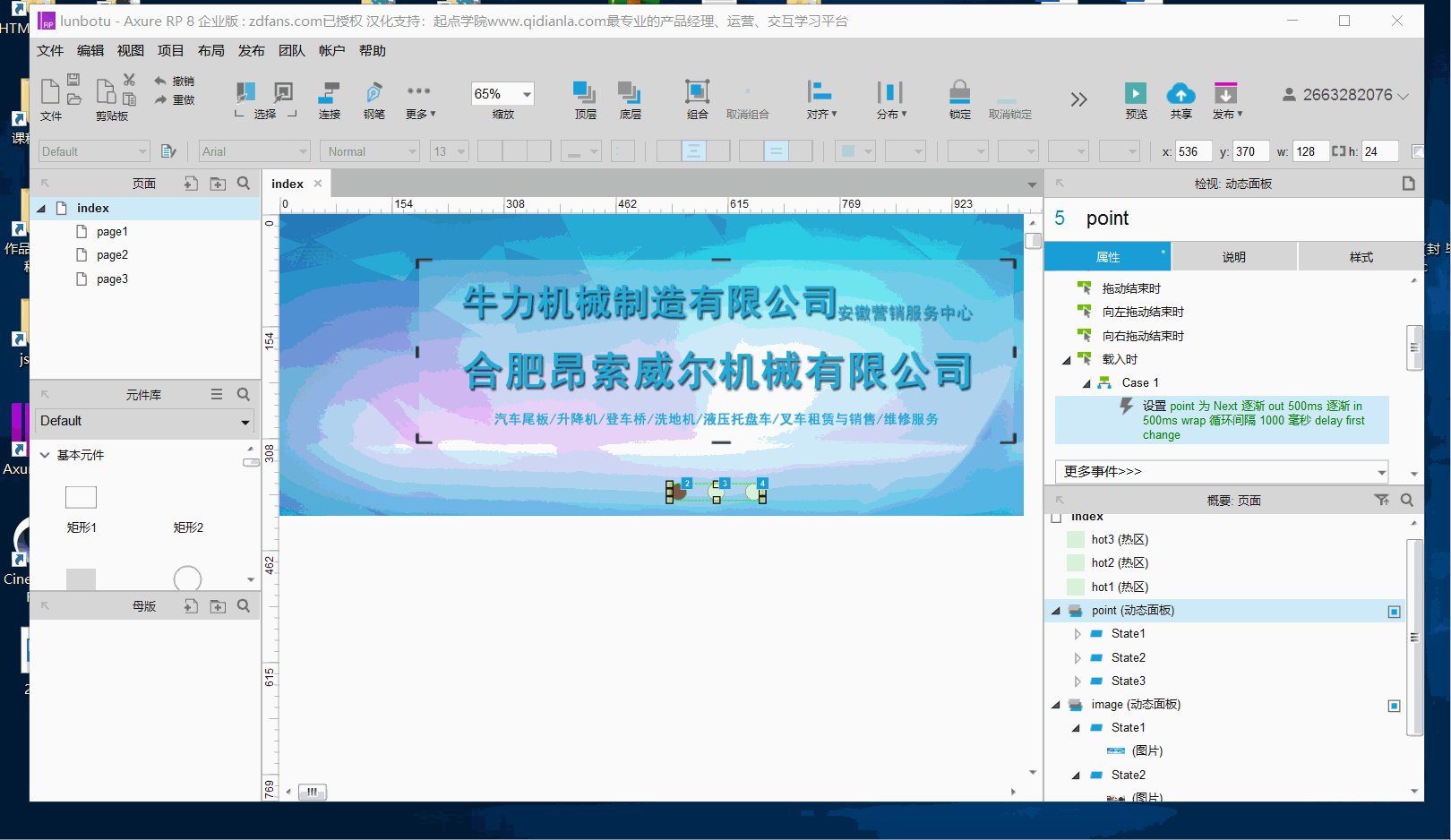
1、设置一个名为image的动态面板三个state,三张图片——设置image动态面板的交互(载入时)。


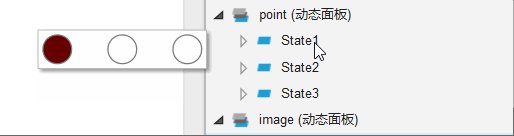
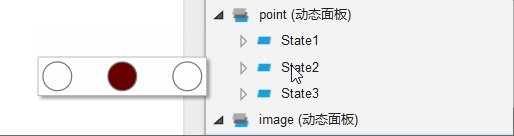
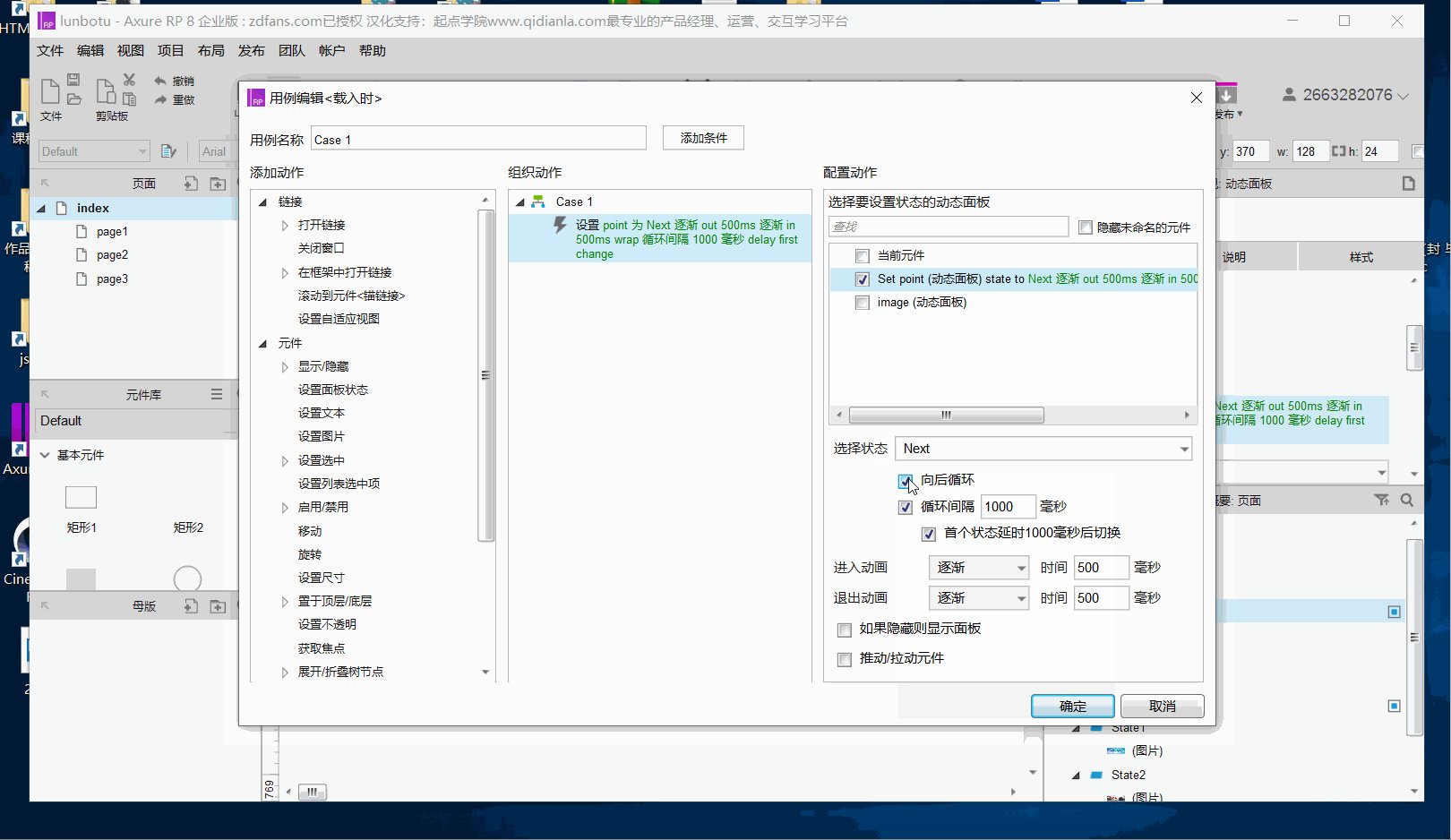
2、先拉入如下图的state1、2、3样式——再设置point动态面板的载入时与上图方法一样。


4、设置各热区的鼠标移入、移出如下图:
移入:移入那个热区选中状态就对应那个state,不管是point、image动态面板;point动画为逐渐,image动画为向右滑动
移出:point选中状态Next,动画为逐渐;image选中状态也是Next,动画为向右滑动()



四、按钮

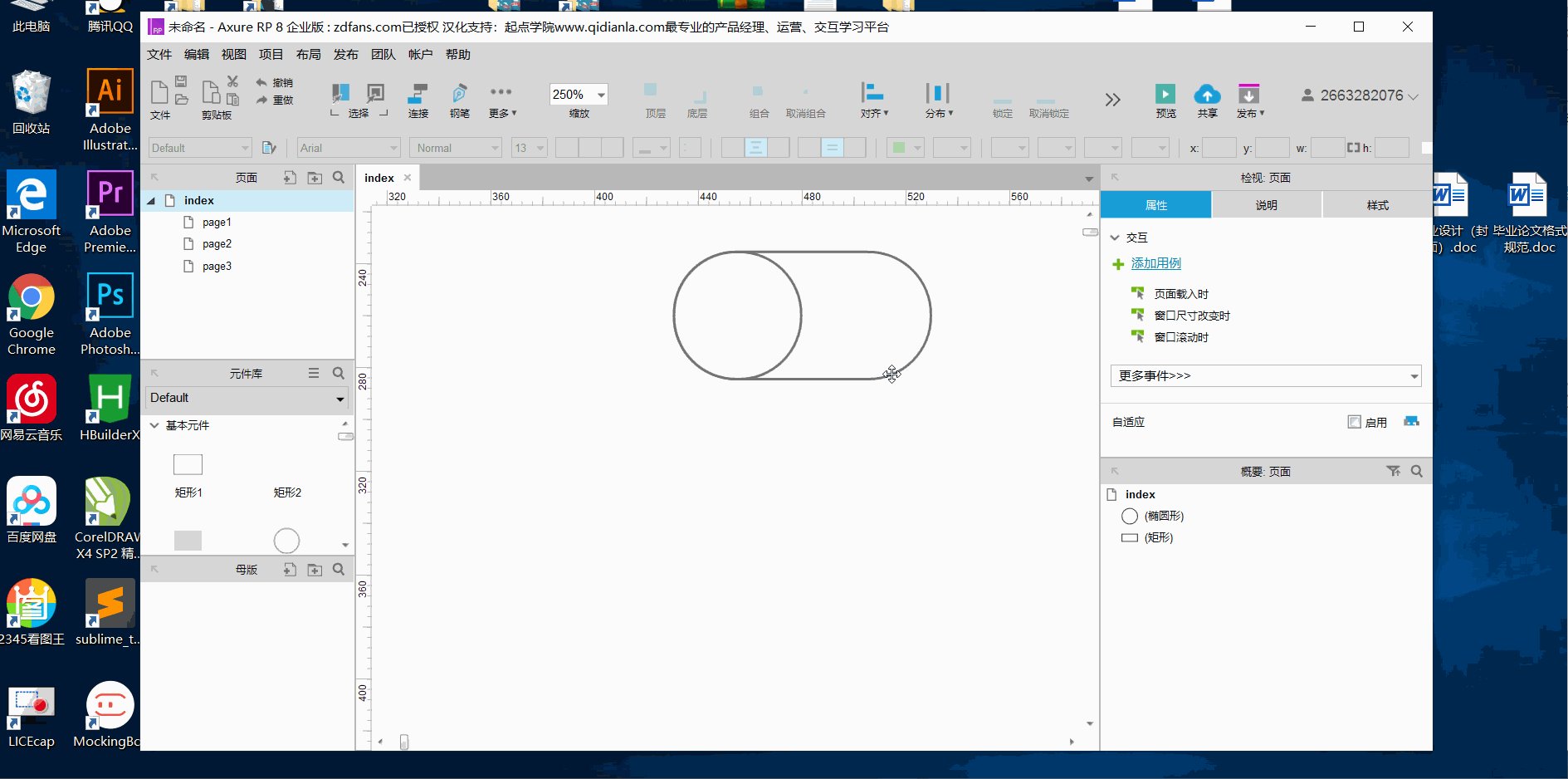
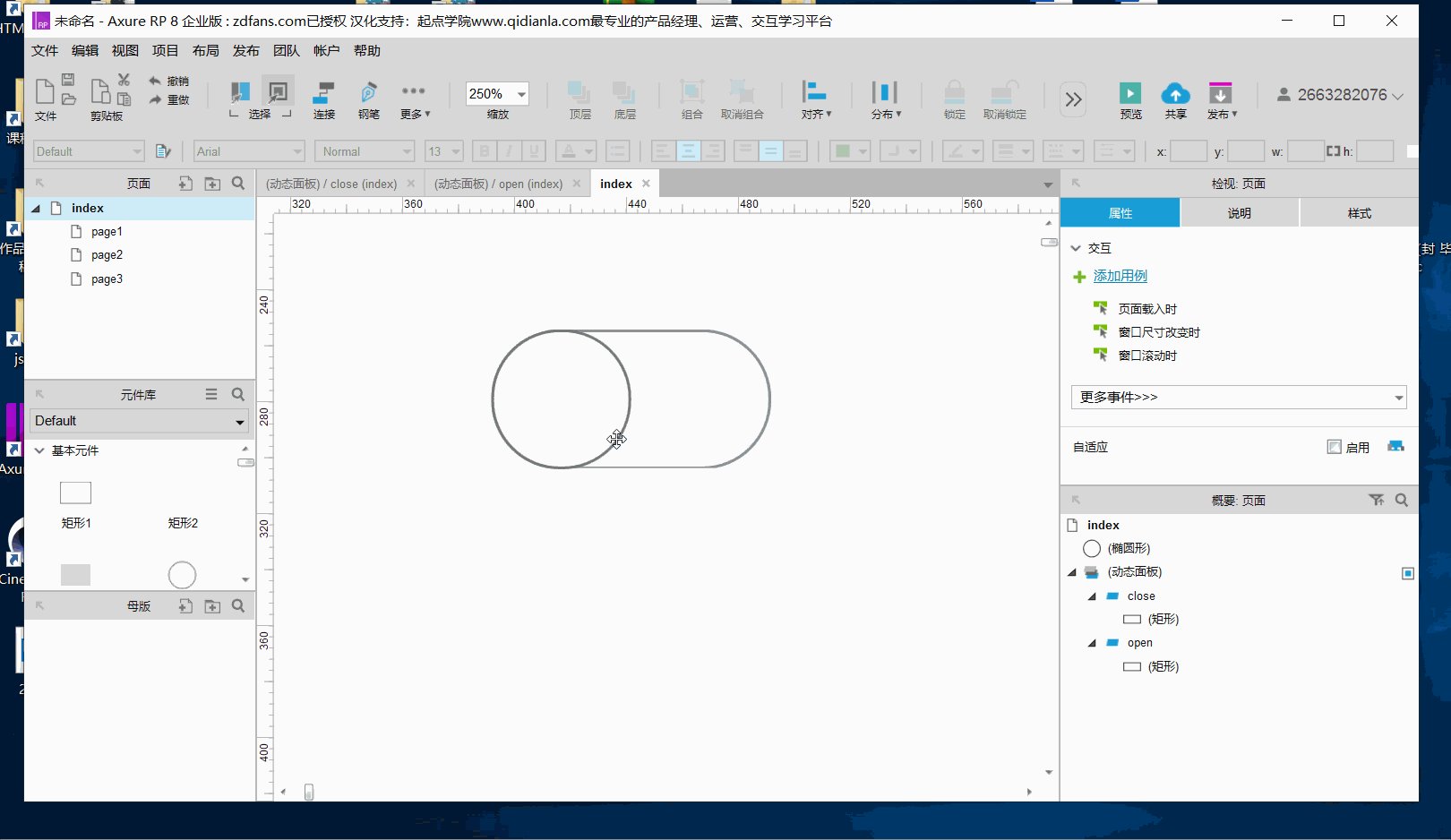
1、拉个矩形设置宽高圆角

2、拉个椭圆形设置宽高都是50,和矩形相对齐

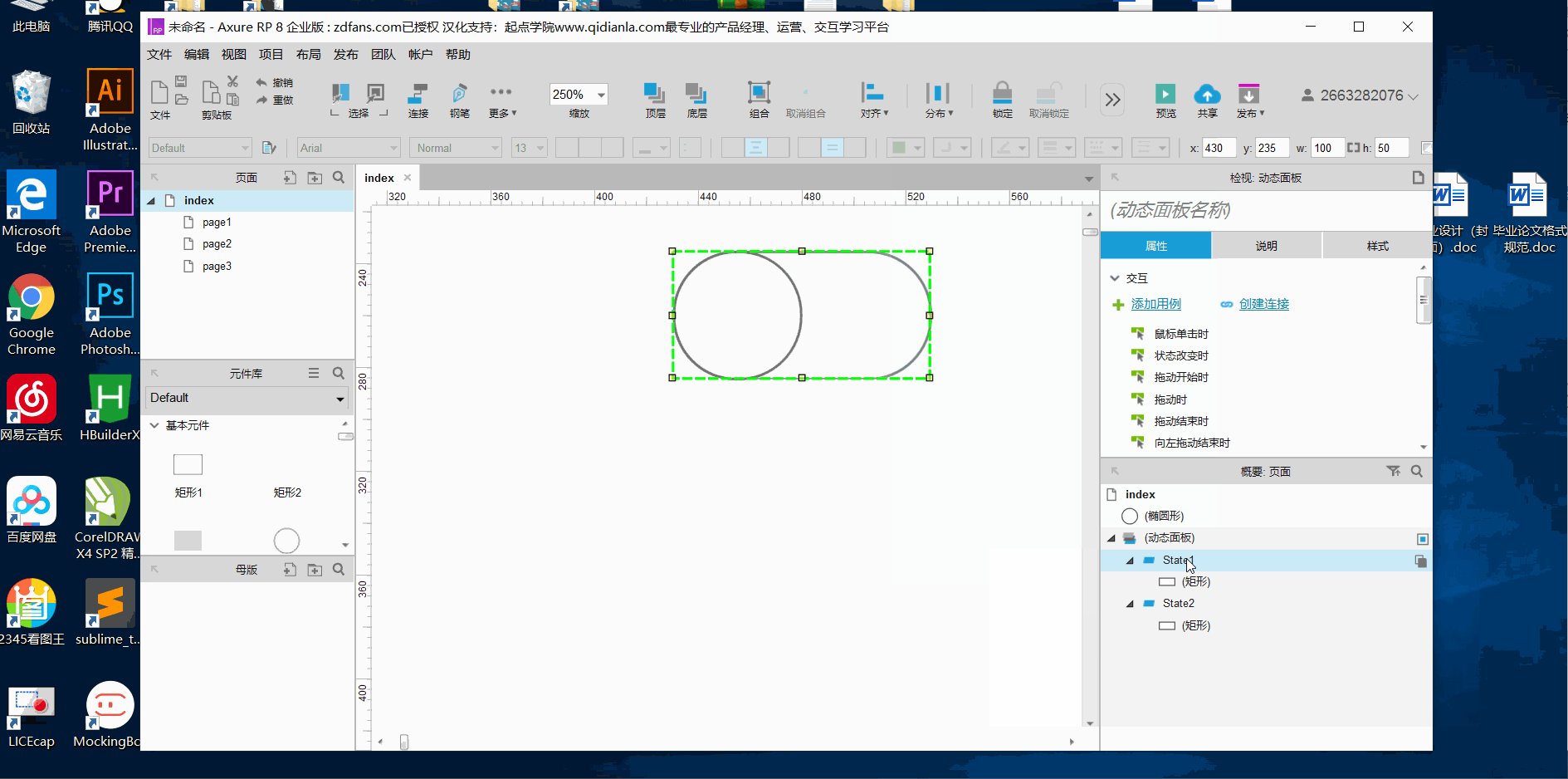
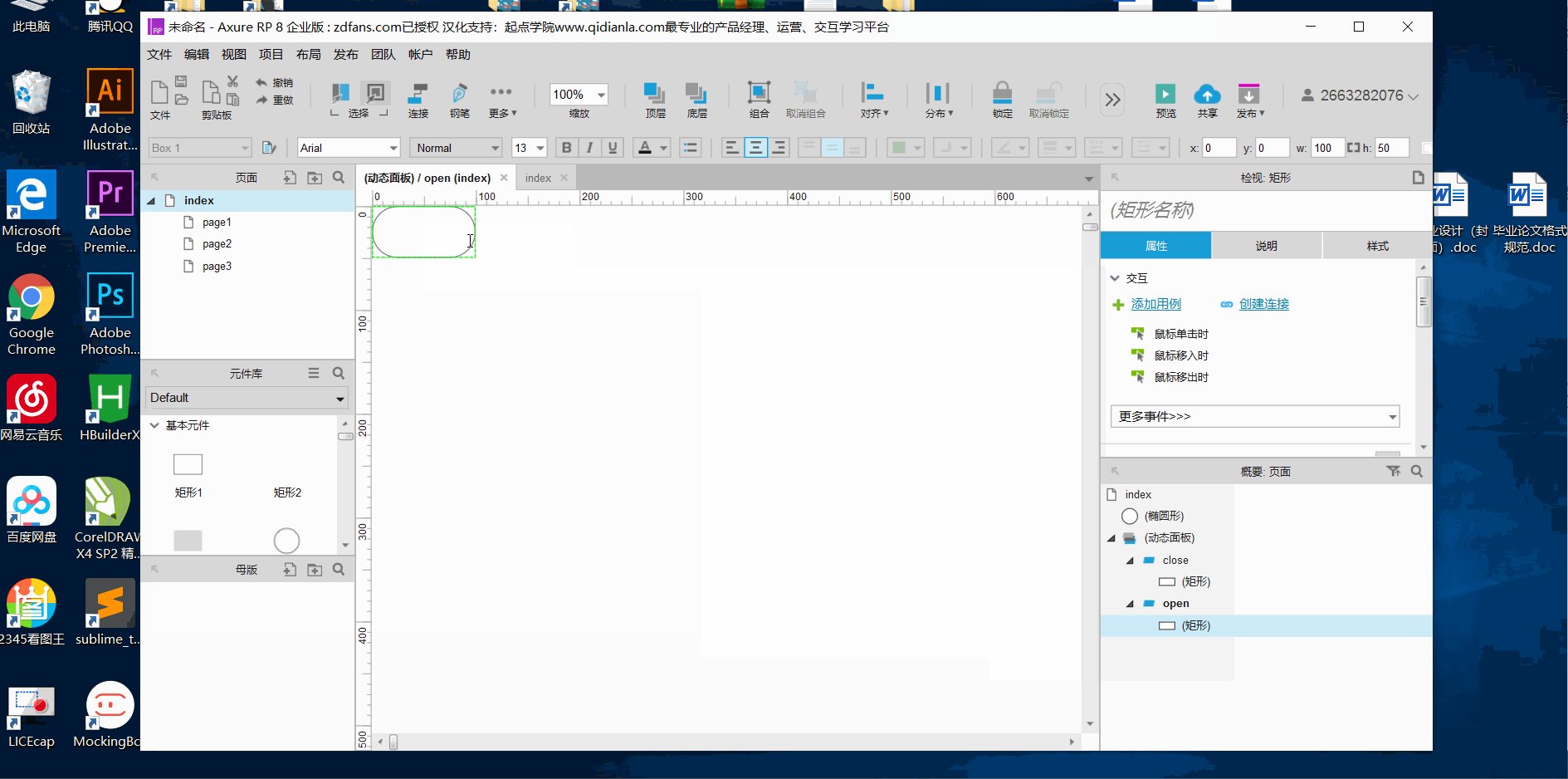
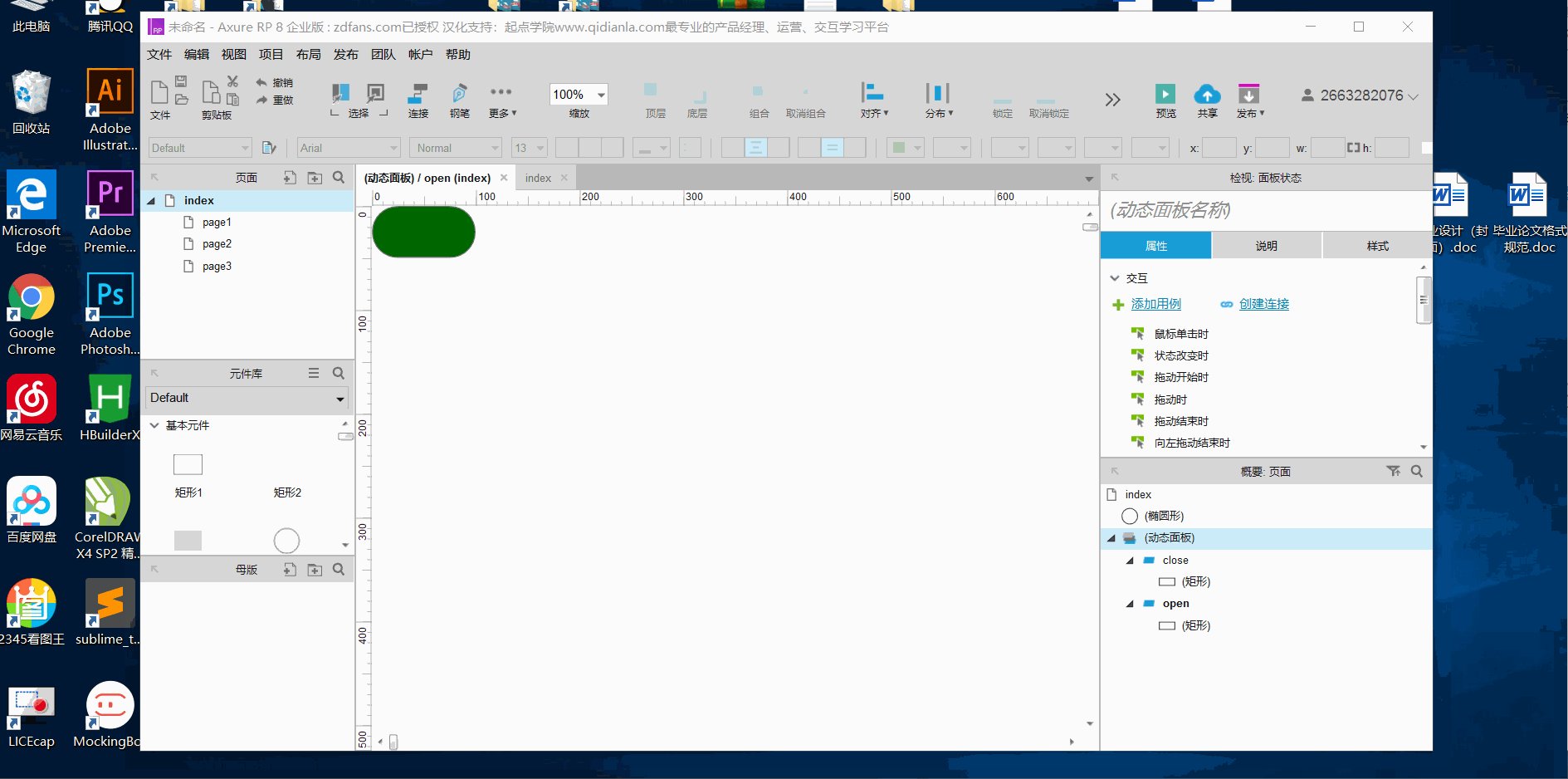
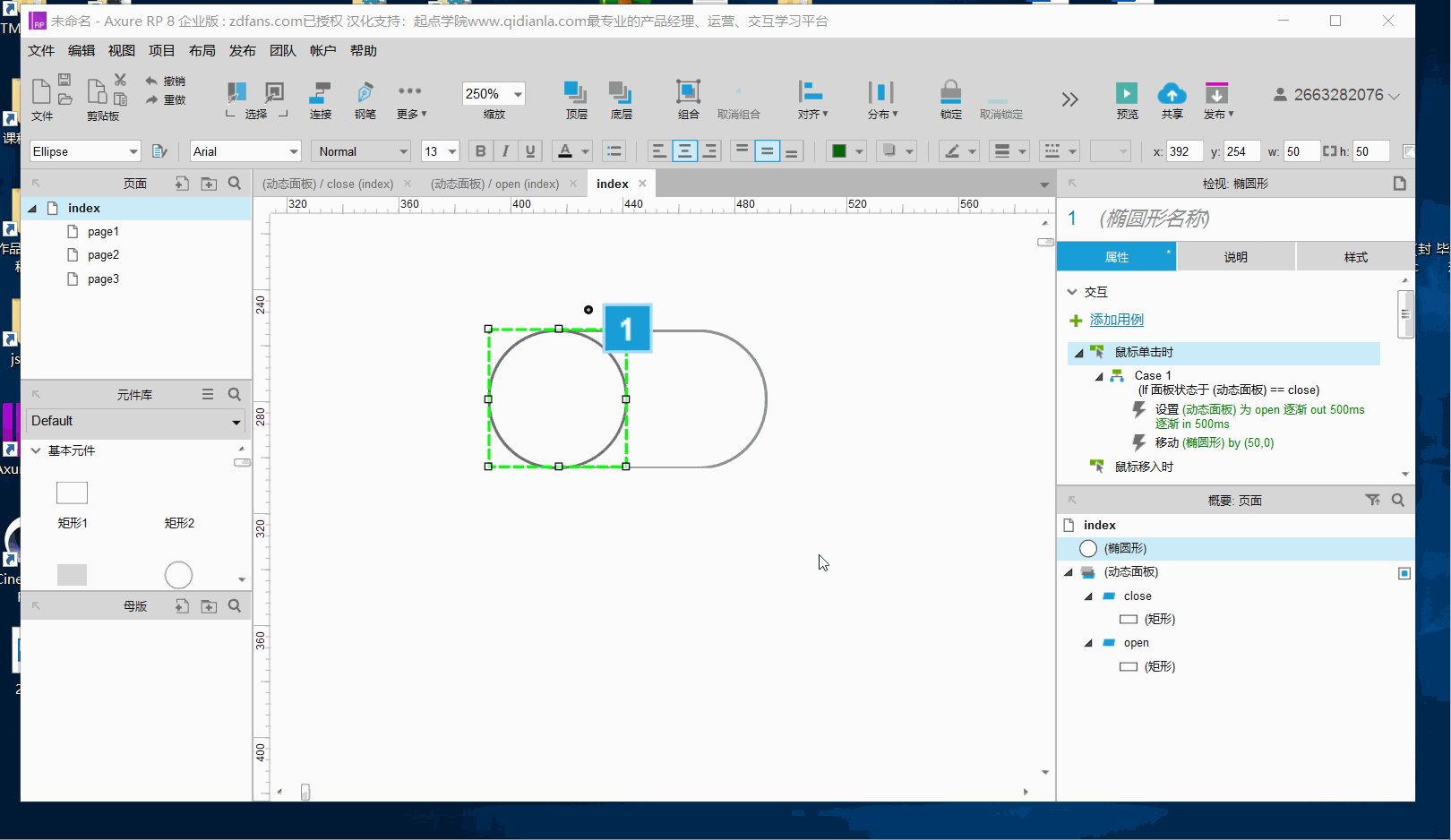
3、设置圆角矩形的动态面板并命名(上颜色的open,不上颜色的为close)

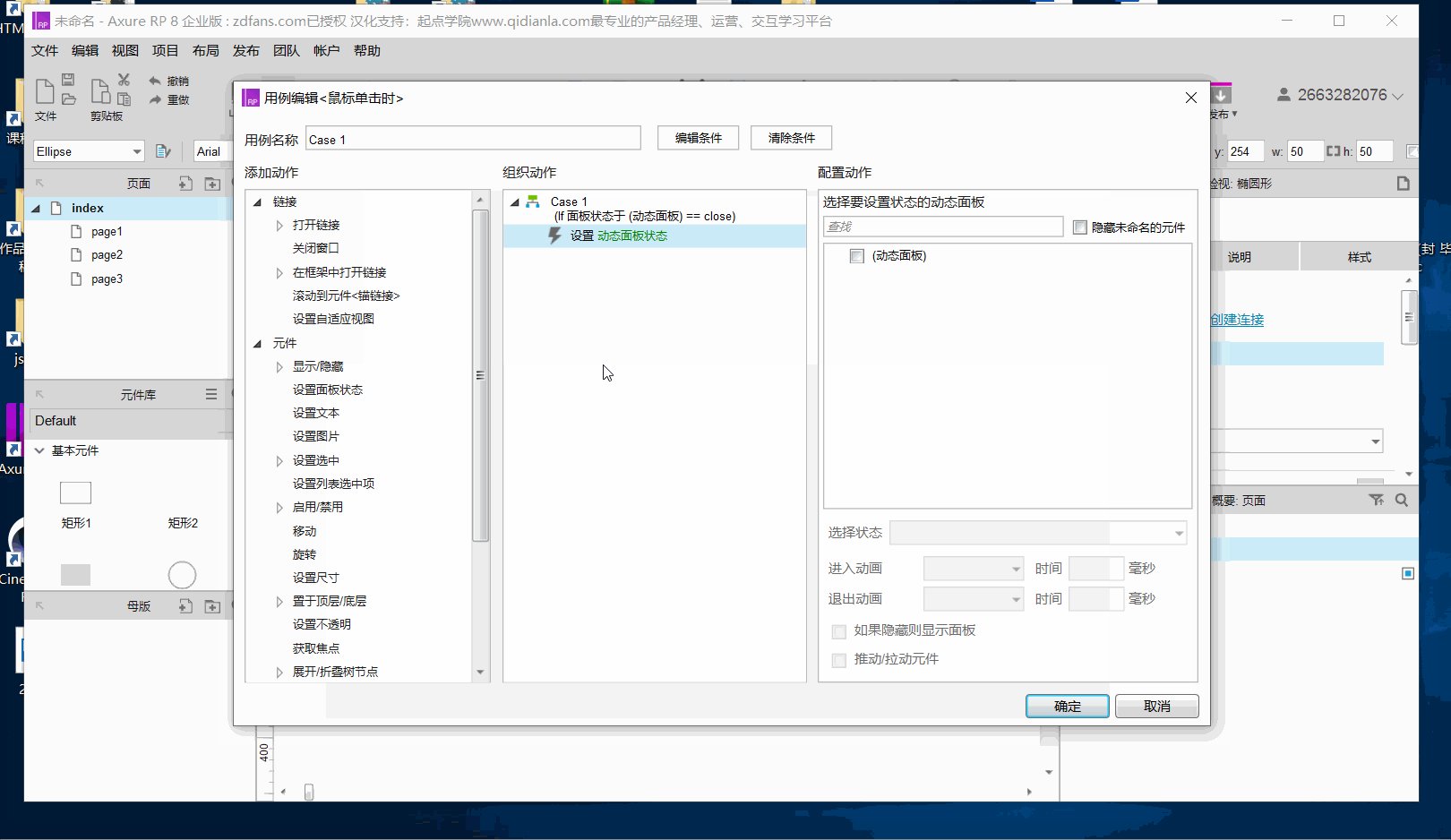
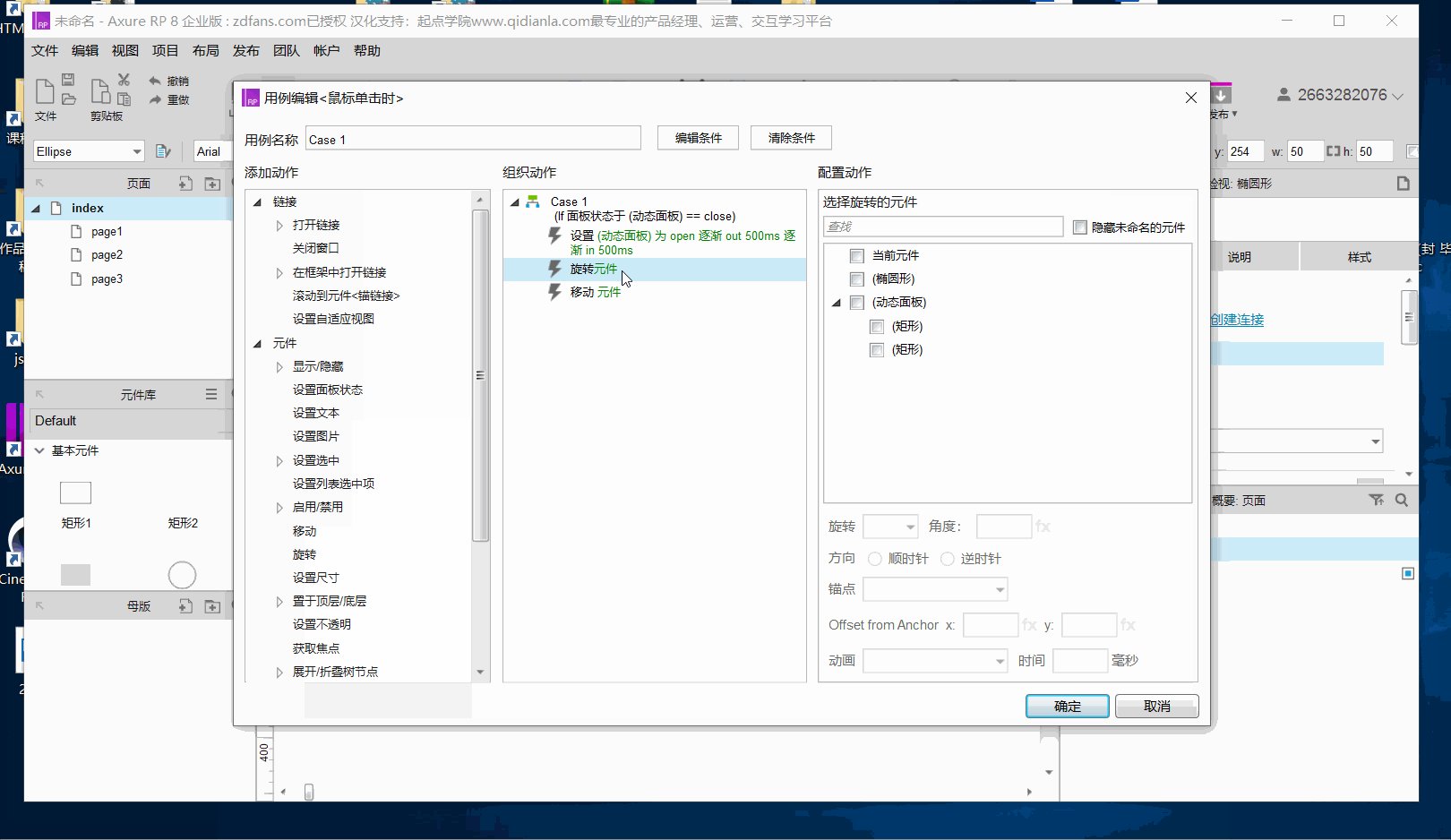
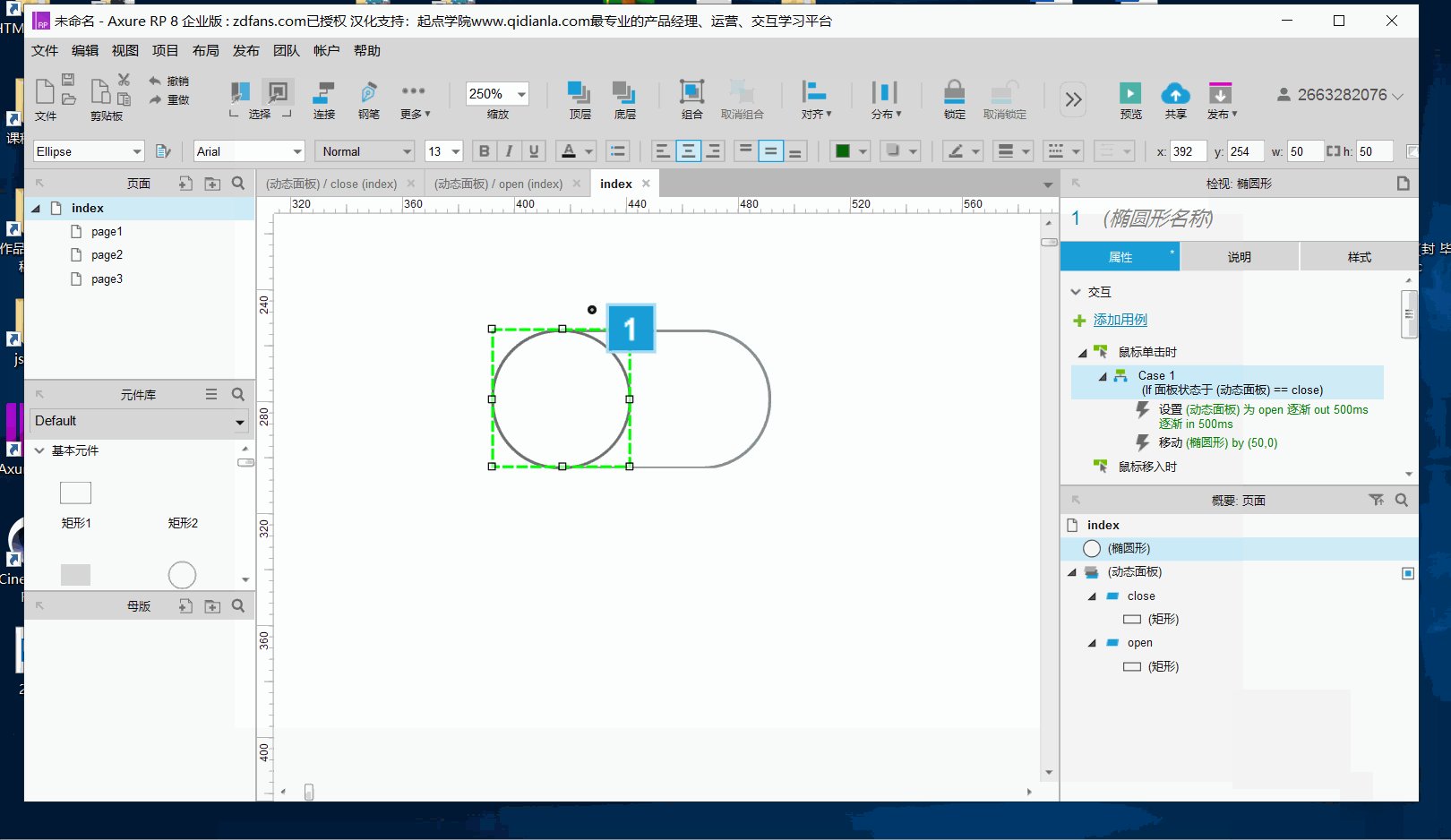
4、给椭圆形设置鼠标单击时——添加条件——当为close时,点击(椭圆形向右线性移动50,圆角矩形由close向open逐渐转变)

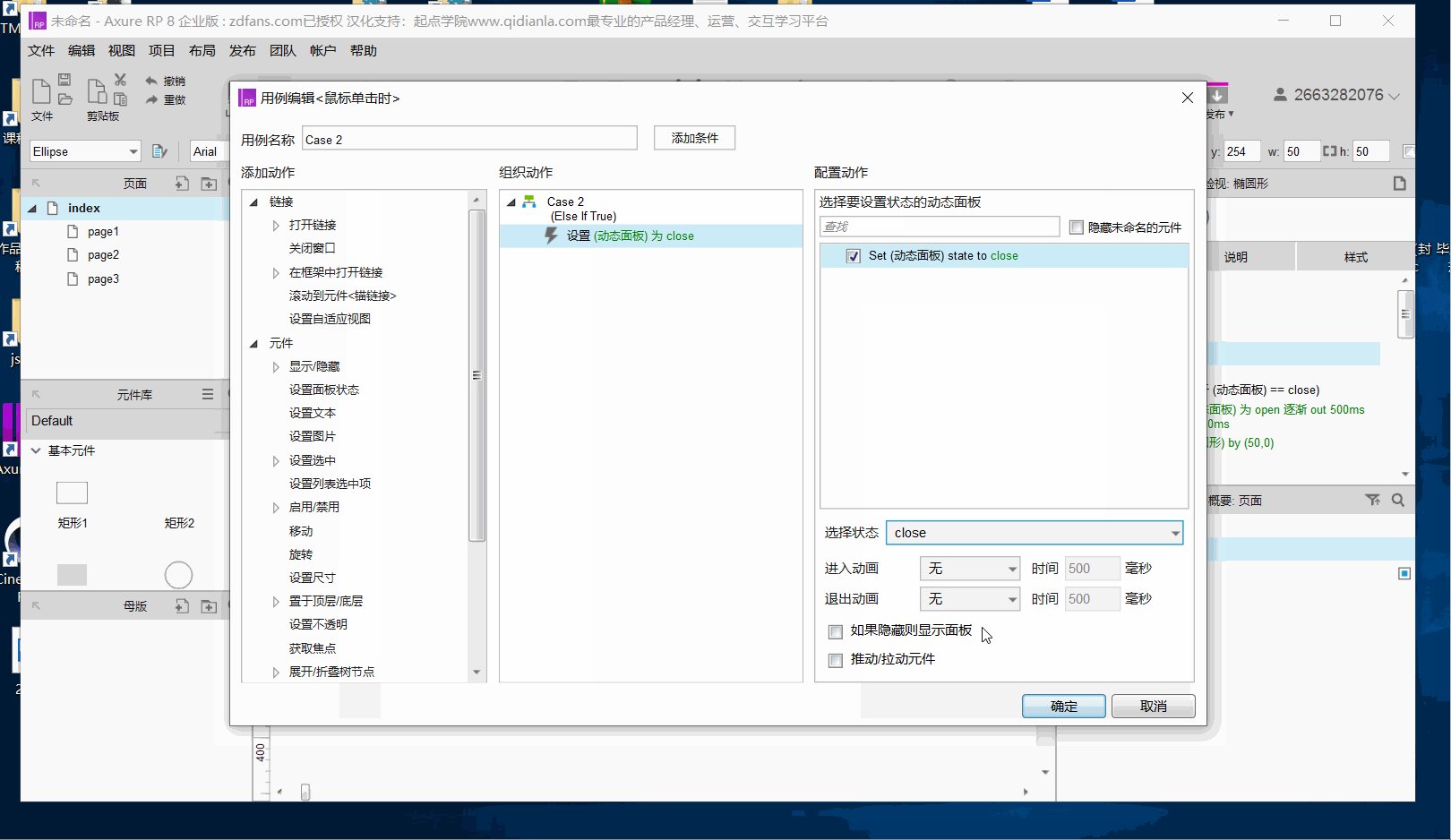
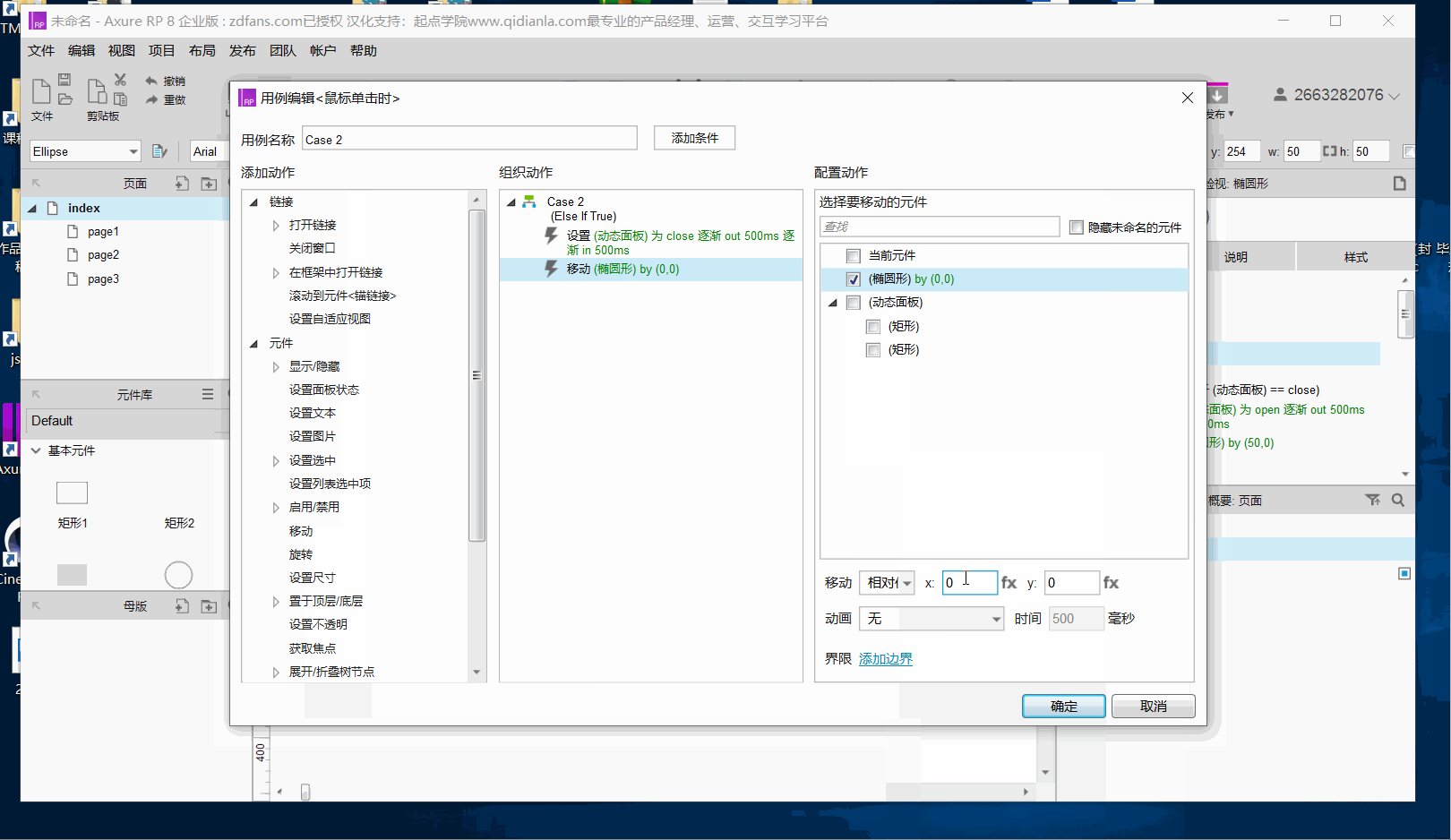
5、给椭圆形设置鼠标单击时另一个状态——当为open时,点击(椭圆形向左线性移动50,圆角矩形由open向close逐渐转变)

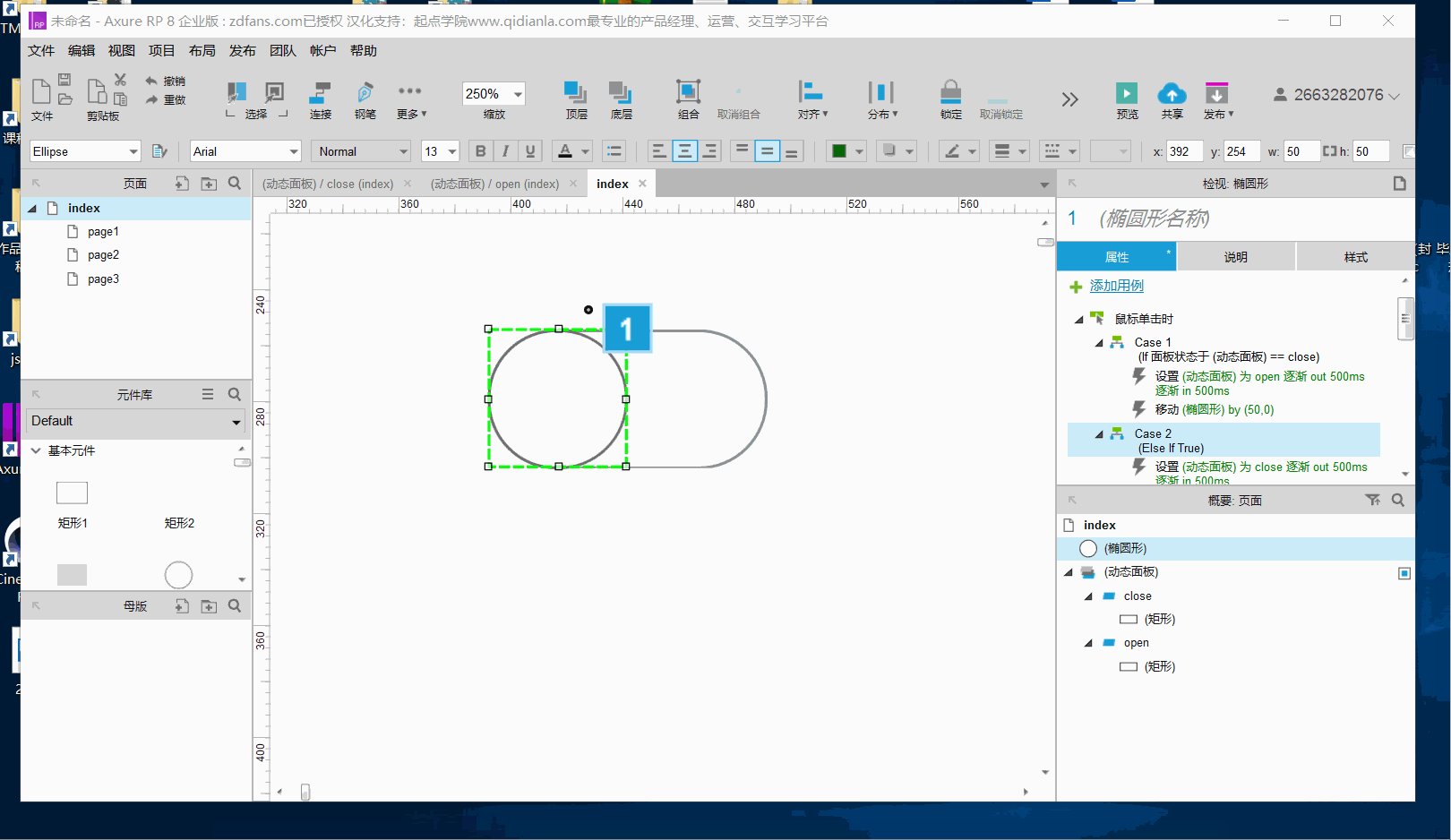
6、最后椭圆形所设计的交互如下图所示。






















