.next() .prev() .nextAll() .prevAll()
.prevUntil() .nextUntli()
.siblings()
.children()
.parent() .parents() .offsetParent() .closest()
.slice()
.insertAfter() .after()
.insertBefore() .before()
.appendTo() .append()
.prependTo() .prepend()
.remove() .detach()
.wrap() .wrapInner()
.wrapAll() unWrap()
.clone()---------------------------------------------------------------------------------------------------------------------------
.next()
选择选择器所选的第一个兄弟元素节点,不填参数, 默认选择第一个兄弟元素。参数可填 限定条件, 如果你不确定
第一个兄弟元素是什么, 填了 p 标签。如果下面第一个兄弟元素节点是 p 标签。 就选,不是就不选 。
<body>
<div>div</div>
<p>p</p>
<span>span</span>
<script src="./jquery/jquery.js"></script>
<script>
$('div').next('p');// 选中 p 标签
</script>
</body>
.prev()
和.next() 方法相反的, next 是往下 找兄弟元素节点, .prev() 是往上面找 兄弟元素节点。
<body>
<div>div</div>
<p>p</p>
<span>span</span>
<script src="./jquery/jquery.js"></script>
<script>
$('span').prev('p');//选中 p 标签
</script>
</body>
.nextAll()
.next() 是选 选择器下面的 第一个, .nextAll() 是选 选择器下面的 全部, 当然, 也可以添加限定条件。

$('h1').nextAll('input[type="checkbox"]').prop('checked', true);
//限制,只有input[type="checkbox"]的时候 才 加上checked 属性

.prevAll()
跟.nextAll() 相反, .nextAll() 是往下找同级的全部, .prevAll() 是往上找同级的全部。
.nextUnlit()
跟.nextAll() 类似,不过人家可以填的参数不同, 也是往下找同级的全部。 第一个参数填,找到哪
里 为止。第二个参数填 限定条件, 限定只要找什么。

.prevUnlit()
跟 .nextUnlit() 相反,是 选择器 选中的同级,是往上找同级的全部。
.siblings()
上面两个 方法, 一个往下找,一个往上找, .siblings() 是找同级的 全部。 只要是同级的,就可以找
到,参数 可填限定条件;实例: ↓ 除了它本身自己, 其他都选中了。 以下为了直观, 用了 数字
作为类名, 开发中不要这样 设置类名。


.children()
选择 选择器所选元素的 全部子级标签,参数:可填过滤条件;

.parent()
选择 选择器所选元素的 直接上一级父级标签 , 参数可填条件, 如果你填了 div 标签,直接父级标签 不是 div 那么它就不会选。返回空

如果你想返回上两级的 父级标签呢,当然你可以 .parent().parent() 这样选,这样比较麻烦, 所以jquery 提供了 .parents() 方法
.parents()
返回全部父级标签,注意,是全部 。不填参数,返回全部父级,如果填了参数,检查全部父级有没有你所填的 标签,如果有返回,如果没有,返回空

.offsetParent()
跟原生js的 offsetParent() 方法 差不多, 也是查找 离你最近有定位的父级。

.closest()
先看下面的一个小例子吧。(获取 离你最近的 父级标签),参数填什么,就会查看 你的父级里面有没有啊, 有的话返回离你最近的。是从自己 开始查的, 自己如果符合 你所填的 条件, 也会返回自己。

.slice()
截取从第几位 开始截,截到第几位,左闭右开的区间。 包括左边的, 不包括右边的

.insertAfter()
把什么东西, 插入到 什么东西的后面去。 如果你这个时候链式调用,调用的是 p 标签, 如果我们想 使用div 进行操作呢。 请看下一个方法

.after()
跟.insertAfter()的方法一样, 只不过参数得颠倒一下顺序,而且,.after() 得填 jquery对象,如果你只填了 .after('p'), 它就会把p作为字符串插进去

.insertBefore()
跟原生js的方法比较像,把什么东西插入什么东西的前面去。跟 insertAfter() 是相反的, 功能也是相反的。

.before()
跟.insertbefore()的方法一样, 只不过参数得颠倒一下顺序,而且,.after() 得填 jquery对象,如果你只填了 .after('p'), 它就会把p作为字符串插进去

.appendTo()
把什么添加到 那里面的 上面去 请看小案例 ↓ 要添加的 p标签 跟div 同级, 添加之后,变成 在div里面了, 而且 在div里面的 下面

.append()
跟.appendTo()的方法一样, 只不过参数得颠倒一下顺序,而且,.append() 得填 jquery对象,如果你只填了 .append('p'), 它就会把p作为字符串插进去,如果你要加文字进去, 用它就不错了


.prependTo()
跟.appendTo() 方法比较像, 主要的区别是,.appendTo()是添加到 里面的 最下面,.prependTo()是添加到里面的 最上面

.prepend()
跟.prependTo()的方法一样, 只不过参数得颠倒一下顺序,而且,.prepend() 得填 jquery对象,如果你只填了 .prepend('p'), 它就会把p作为字符串插进去,如果你要加文字进去, 用它就不错了,当然,跟.append() 一样,也可以添加 html标签, 会解析成 html结构

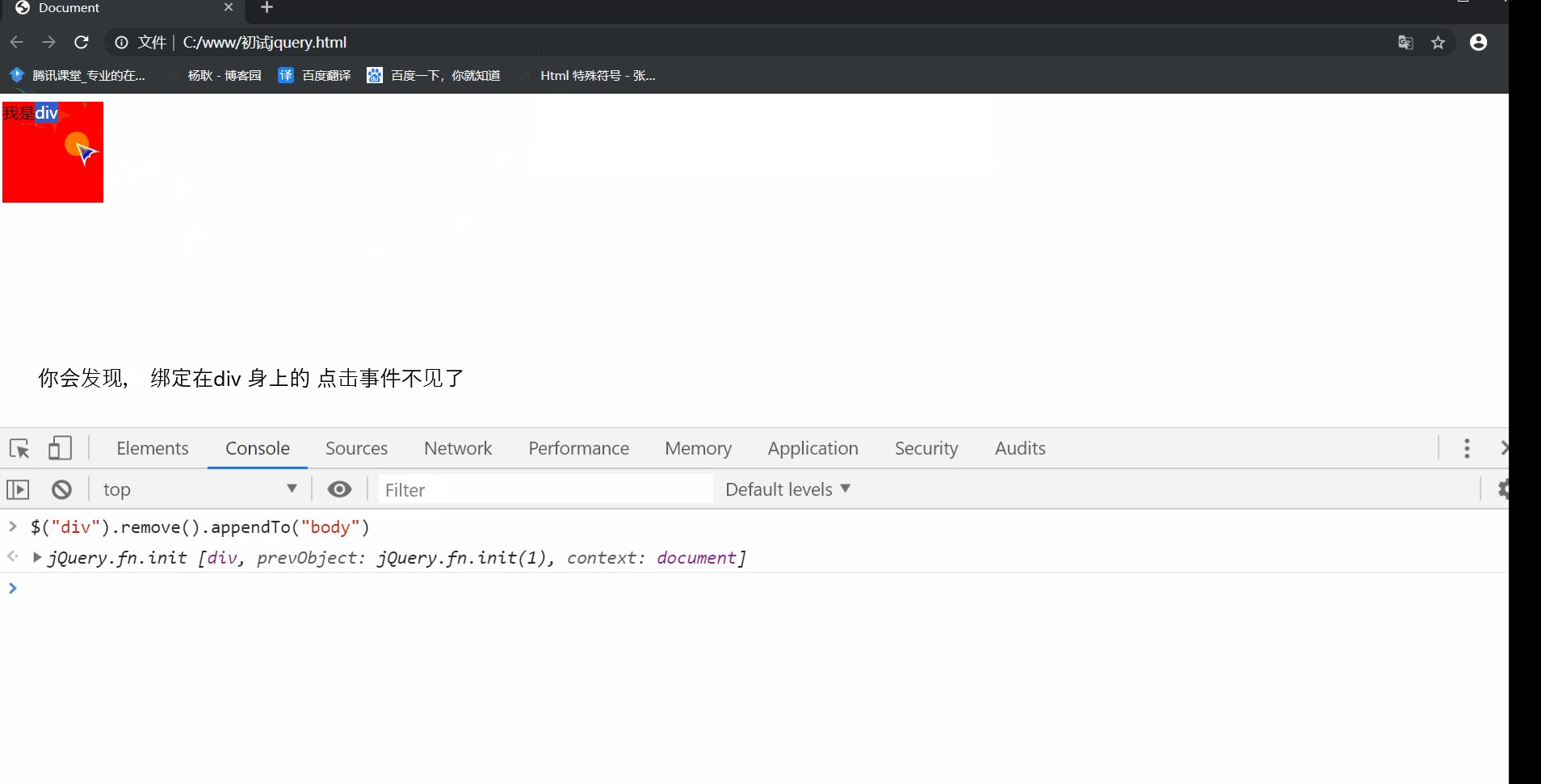
.remove()
移除你所选的 dom元素,但是如果又添加回去。原有的 事件绑定什么,会丢失。

.detach()
跟 remove 一个功能, 也是 移除。但是 移除后,又添加, 原有的 事件 都在。

$()最后 补充一点, $() 不但可以填 选择器, 也可以创建东西, 有点像 innerHTML 一样

.wrap()
为所选的 dom元素 添加父级标签,参数 可填, html结构 的标签, jquery对象的 dom, 函数。


传入 jquery对象的 dom

传入函数

.wrapInner()
例如下面这个结构, $(".wrap").wrapInner("<span><span/>"); 会为 类名为 .wrap的dom元素 里面 全部标签 套上一层父级。
参数方面跟 .wrap() 方法 一样。
<div class="wrap">
<p></p>
<p></p>
</div>

.wrapAll()

.unwrap()
干掉 你选择的直接父级

.clone()
克隆你选择的dom,克隆会保存 原有的 行间样式, 但是不会 保存 dom对象的原有属性, 例如 原有的点击事件, dom 身上的属性 .name 什么的, 但是如果你想保留这些东西, .clone() 是可以填参数的, .clone(true) 填true, 克隆的dom,就会保存 原有的点击事件,但是,并不会保存dom身上的属性。 但是会保存.data()身上的属性。






















