若是大一学子或者是真心想学习刚入门的小伙伴可以私聊我,若你是真心学习可以送你书籍,指导你学习,给予你目标方向的学习路线,无套路,博客为证。
本节案例如下(其他动效篇幅原因逐步讲解,欢迎三连):


一、线性渐变
1.1 渐变分类
在 CSS 中,使用渐变色需要用到 gradient 属性,而 gradient 属性分为 线性渐变 linear-gradient 与 径向渐变 radial-gradient。
线性渐变 和 径向渐变的不同在于渐变色方向不同,线性渐变的渐变方向可以指定为 上下左右、角度以及对角渐变,径向渐变的方向则是基于某个中心点。
例如咱们使用一个线性渐变给定渐变方向为上下,渐变色为红橙,那么可以写成:
<style>
background: linear-gradient( rgb(255, 123, 0), rgb(255, 0, 0));
</style>1.2 渐变色默认(上下)方向
默认情况下,线性渐变为上下渐变。在以上 css 代码,给定 background 渐变色,给予渐变色使用linear-gradient 或者 radial-gradient,在此使用 linear-gradient 表示给予线性渐变,在线性渐变的参数中,给予对应的颜色,在此给予了 两个 rgb 值,一个为橙色 rgb(255, 123, 0) 另一个为红色 rgb(255, 0, 0),两者间使用逗号进行间隔,那么此时的图片如下:

因为第一个颜色给予的是橙色,所以顶部的颜色为橙色,第二个颜色给予的颜色是红色,所以此时在 div 中的颜色为红色。
千万不要认为渐变色只能给予两个颜色,渐变色还可以给予多个颜色,例如以下示例:
<style>
background: linear-gradient( rgb(255, 123, 0), rgb(246, 255, 0), rgb(89, 255, 0), rgb(0, 251, 255), rgb(0, 51, 255));
</style>以上示例渐变色给予了多个不同的颜色,使用渐变色时会将这些颜色自动的进行过度,以下是渐变色效果:

1.3 给予渐变方向渐变色
渐变色还可以给予默认的渐变色方向,例如左右渐变;左右渐变的默认起始方向是左,只需要给第一个参数一个方向值即可,在此给予一个渐变色参数为 to right, 表示渐变色方向从左往右:
<style>
background: linear-gradient(to right, rgb(255, 123, 0), rgb(246, 255, 0), rgb(89, 255, 0), rgb(0, 251, 255), rgb(0, 51, 255));
</style>那么此时渐变色的朝向则会发生改变:

1.4 给予对角渐变色
对角渐变表示给予一个叫,使渐变色往该方向进行渐变,例如 bottom left 表示左下角、bottom right 表示右下角,那么左下角的渐变更改方向即可,编写如下:
<style>
background: linear-gradient(to bottom left, rgb(255, 123, 0), rgb(246, 255, 0), rgb(89, 255, 0), rgb(0, 251, 255), rgb(0, 51, 255));
</style>效果如下:

右下角的渐变色编写如下:
<style>
background: linear-gradient(to bottom right, rgb(255, 123, 0), rgb(246, 255, 0), rgb(89, 255, 0), rgb(0, 251, 255), rgb(0, 51, 255));
</style>效果如下:

1.5 给予角度渐变色
除了对应的固定方向,我们还可以填写对应角度使渐变色朝着固定方向渐变。例如如下代码示例:
<style>
background: linear-gradient(0deg, rgb(255, 123, 0), rgb(246, 255, 0), rgb(89, 255, 0), rgb(0, 251, 255), rgb(0, 51, 255))
, red, blue)
</style>其中的 0deg 表示角度为 0,deg 是角度单位,默认情况是上下渐变,若角度值为正,表示顺时针旋转角度,若角度为负,表示逆时针选准渐变方向。
此时我们给予角度为 90deg,那么此时渐变方向为从右到左:

如果角度为 -90deg 那么则是从左到右:

我们还可以给予其他角度,例如 10deg、20deg 可以去进行尝试,由于内容过于赘述在此不在赘述,读者自行进行修改演示即可。
1.6 渐变线(重点)
渐变线在渐变中是指渐变颜色停止的线,渐变线可以指定位置,并且可以通过渐变线使渐变色居于某一个范围之内,渐变线的使用一定是要在 2 种渐变色以上。
例如如下示例:

该示渐变色为左上角到右下角渐变,颜色依次是红、绿、蓝,这三种颜色如何做到蓝色渐变只有一小块,而大部分是绿色渐变,我们仔细观察,红色的非渐变区域只有左上角一小部分,那如何制作出这样的渐变效果呢?
要完成这个效果,我们需要给予渐变线位置,也就是确定停止颜色为纯色的分界线位置。如以下代码:
<style>
background: linear-gradient(to bottom right, red 5%, green 90%, blue 100%);
</style>该代码我们可以得知,这个渐变方向为左上角到右下角进行渐变,并且给予的颜色是 红绿蓝,但在这些颜色之后分别带上了对应的百分比,这些百分比就是表示这些颜色在什么地方停止。
我们用其中一个颜色举例,例如 red 5%,表示这个红色在整个颜色范围的 5% 时停止纯色范围,开始进行渐变,这个范围指的是从初始位置开始到结束方向的百分比范围,例如如图:

在这里的 red 5% 指的是红色的颜色纯色停止范围在渐变方向上范围的 5% 处,所以在渐变中表现为 5% 之后是绿色和红色的渐变范围:

此时绿色的渐变线在分享的 90% 处:

那么之后的就是蓝色颜色,因为蓝色渐变线在终点 100% 处,由此形成了这个渐变范围。
1.7 重复渐变
渐变色还可以进行重复渐变,例如:

只需要将 linear-gradient 更改为 repeating-linear-gradient 即可,例如:
<style>
background: repeating-linear-gradient(to bottom right, red 5%, green 10%, blue 15%);
</style>此时渐变色将会不充满整个空间,而是重复执行渐变。
线性渐变完整代码调用代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gradient 1_bit CSS 动效实战课程之渐变色操作</title>
<style>
.gradient-to-down {
background: repeating-linear-gradient(to bottom right, red 5%, green 10%, blue 15%);
}
div {
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div class="gradient-to-down">
</div>
</body>
</html>二、 径向渐变
2.1 径向渐变
径向渐变我们可以看成是一个点(圆)的建表,通过定义这个点的位置和渐变形状,完成渐变需求。
我们先看一个简单的径向渐变:
<style>
background: radial-gradient(red, green, blue);
</style>我们由此得知,径向渐变使用 radial-gradient;在这个径向渐变中使用了 红绿蓝 三种颜色,这三种颜色的径向渐变如下:

当然我们也可以使用多种颜色进行渐变,在此不在进行赘述。
2.2 渐变形状
径向渐变可以设置渐变形状,例如我设置一个水平半径为50px,垂直半径为 100px 的径向渐变,代码如下:
<style>
background: radial-gradient(50px 100px, red, green, blue)
</style>效果如下:

此时由于半径小于垂直半径,此时渐变将会看成是一个椭圆状。
我们也可以扩大渐变范围,例如垂直半径为300px:
<style>
background: radial-gradient(50px 300px, red, green, blue)
</style>效果如下:

由于这个div 大小为 200*200px 在此会超出可视范围,但我们也能感受其效果。
注意,更改形状也有限定大小作用。
2.3 渐变中心
除了更改渐变形状,我们还可以更改径向渐变的中心点位置,例如如下代码:
<style>
background: radial-gradient(at 10% 30%, red, green, blue)
</style>显示效果如下:

此时 at 10% 30% 表示圆心点位置在从左到右 x 轴的 10% 以及 y 轴从上到下的 30% 处,at 之后则是位置信息,也可以使用单位值进行代替:
<style>
background: radial-gradient(at 50px 100px, red, green, blue)
</style>效果如下:

更改中心点以及形状可以同时使用:
<style>
background: radial-gradient(10px 50px at 50px 100px, red, green, blue)
</style>效果如下:

其他操作跟线性渐变一致,例如限定渐变范围:
<style>
background: radial-gradient(red 10%, green 45%, blue 50%)
</style>效果如下:

又或者是重复渐变,代码如下:
<style>
background: repeating-radial-gradient(red 10%, green 15%, blue 20%)
</style>效果如下:

此部分完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gradient 1_bit CSS 动效实战课程之渐变色操作</title>
<style>
.radial-gradient-demo {
background: repeating-radial-gradient(red 10%, green 15%, blue 20%)
}
div {
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div class="radial-gradient-demo">
</div>
</body>
</html>2.4 渐变边缘控制
再进行径向渐变时,我们还可以对渐变边缘进行控制,例如在一般渐变时,咱们的边缘是这样的:

这是因为最后的渐变色为一个颜色,若我们使用最后一个颜色为透明色那么即可使当前的渐变产生一种发散效果,这个时候就得使用 rgba 进行渐变。
我们一般情况下纯色使用 rgb 进行表示,这个 rgba 的 a 表示透明度,例如我们现在给予一个 a 值为 0 即一个透明颜色进行渐变,那么即可使该渐变边缘透明:
<style>
background: radial-gradient(red 10%, green 15%, rgba(0, 0, 255, 0) 20%)
</style>可以看到,此渐变代码 种的 三种颜色分别是 红绿和 rgba(0, 0, 255, 0), rgba(0, 0, 255, 0) 的 rgb 值分别是 0、0、255 以及最后一个 0,a 的取值可以从 0-1 进行取值,1则表示不透明,0则表示透明,那么此时这个颜色不管取啥,由于透明度取 0,则是透明色,那么页面渐变显示如下:

也可以渐变一种颜色与透明色:
<style>
background: radial-gradient(red,rgba(0, 0, 255, 0))
</style>显示如下:

此时并没有表达到我们想要的边缘透明的效果,我们需要增加对应的 size 参数,size 参数可选为 closest-side、farthest-side、closest-corner、farthest-corner:
- closest-side 表示当前尺寸大小与中心点最近的 边 的距离
- farthest-side 表示当前尺寸大小与中心点最远的 边 的距离
- closest-corner 表示当前尺寸大小与中心点最近的 角 的距离
- farthest-corner 表示当前尺寸大小与中心点最远的 角 的距离
那么代码就可以写成:
<style>
background: radial-gradient(closest-side, red, rgba(0, 0, 255, 0))
</style>此时我增加了 closest-side ,设定当前尺寸遇到最近的边的距离为渐变大小,那么此时效果如下:

若此时你切换成 farthest-side 进行设置效果也一样,因为当前只有一条边,即是最远也是最近;若设置为 closest-corner 效果如下:

此时将会把渐变尺寸的大小设置为遇到角的距离为大小,若设置为 farthest-corner 效果也一样,因为只有这四个角。
三、渐变色实战
案例如下:


3.1 背景移动
背景移动使用 background-position 属性,当我们使用渐变色作为背景时,需要移动渐变色才能时背景发生改变。 background-position 定义背景图片开始绘制的点,接收两个参数,这个参数便是这个开始绘制点的坐标,默认为左上角,值为0 0。
此时我们定义一个样式:
<style>
div {
width: 300px;
height: 300px;
background: url("../img/img05.jpg") no-repeat;
}
</style>该样式确认了一张图片进行显示,并且不重复,那么接下来使用div 后图片直接作为背景,显示如下:

可以发现,此图片超出范围并不进行显示,此时我们使用 background-position 更改样式后如下:
<style>
div {
width: 300px;
height: 300px;
background: url("../img/img05.jpg") no-repeat;
background-position: 50% 50%;
}
</style>background-position 确定显示点为图片中心,此时页面效果如下:

接下来咱们就需要使用该属性移动渐变色背景,使其发生改变。
3.2 渐变色移动背景
在一般的网站中,有时我们可以看到一些渐变色背景并且移动的示例,那么如何使渐变色进行移动呢?
渐变色移动需要使用对应的动画,动画使用 animation 属性,并且还需要定义一个帧动画。
在定义动画前,我们还需要使用 background-size 属性对渐变色进行放大,否则无法移动渐变色背景,毕竟如果你不放大,那么这个渐变色就容器那么大,无法进行移动。
此时我们创建一个 类样式 ,命名为 .float-gradient,并且在其内部加上渐变色代码:
<style>
.float-gradient {
background: linear-gradient(-45deg, #990066, #FFCC00, #CC0033);
background-size: 500% 500%;
}
</style>以上代码中 background-size 使渐变色范围放大 5倍,包括横轴竖轴方向;接着我们增加一个动画:
<style>
.float-gradient {
background: linear-gradient(-45deg, #990066, #FFCC00, #CC0033);
background-size: 500% 500%;
animation: moiveAnimation 15s;
}
</style>以上样式代码中 animation 定义动画,moiveAnimation 是自定义动画的动画名称,15s 表示 15秒一个周期,s表示单位为秒,若想动画循环播放,需要增加 infinite:animation: moiveAnimation 15s infinite;
接下来我们就需要开始创建一个动画:
<style>
@keyframes moiveAnimation {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
</style>以上就是一个动画的创建 @keyframes 表示创建一个动画,moiveAnimation 为动画名,其内部就是这个动画过程;0% 表示当动画周期到 0% 时的背景状态,background-position 表示当前背景在此时刻移动至何位置,在此定义了 3 个状态,起始是移动至左侧中心、随后移动至右侧中心,最后移动至原本位置,那么直接给予 body 这个样式即可。
接下来我们需要给予一个文本,需要水平居中,直接设置 body 内容:
<style>
body {
margin: 0 0;
text-align: center;
}
</style>并且设置 span 直接距离顶部一定距离,设置大小、设置元素种类(此内容之前的课程有讲,在此不再赘述):
<style>
span {
display: inline-block;
margin-top: 300px;
font-size: 50px;
color: aliceblue;
font-weight: bold;
}
</style>那么此时就完成了移动渐变色背景制作,此部分完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gradient 1_bit CSS 动效实战课程之渐变色操作</title>
<style>
body {
margin: 0 0;
text-align: center;
}
span {
display: inline-block;
margin-top: 300px;
font-size: 50px;
color: aliceblue;
font-weight: bold;
}
.float-gradient {
background: linear-gradient(-45deg, #990066, #FFCC00, #CC0033);
background-size: 500% 500%;
animation: moiveAnimation 15s infinite;
}
@keyframes moiveAnimation {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}
</style>
</head>
<body class="float-gradient">
<span>
纯 CSS 浮动背景——1_bit CSS动效实战课程
</span>
</body>
</html>效果如下:

3.3 径向渐变背景
制作示例如下:

如果你对线性渐变背景不满意,还可以使用径向渐变作为背景。
此时我们可以直接设置当前背景图为渐变色,为了更好演示,直接设置当前类样式在 body 中调用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gradient 1_bit CSS 动效实战课程之渐变色操作</title>
<style>
.radial-gradient-demo {
background-image: radial-gradient(closest-side, rgb(232, 49, 13), rgba(235, 105, 78, 0));
background-size: 130vw 130vh;
background-position: -80vw -80vh;
}
</style>
</head>
<body class="radial-gradient-demo">
</body>
</html>此时我们可以看到,设置了一个渐变色,使用了 closest-side ,在大小设置为 130vw 130vh(vw和vh是视窗大小),background-position 也用视窗位置指定了,效果如下:

此时效果为何有 4 个渐变色?这是因为设置背景图片时没有给予不重复指定,否则渐变色将会重复铺满整个背景图区域,在此直接设置背景不能重复,在 类样式中添加:
<style>
background-repeat: no-repeat;
</style>这时,演示如下:

那如何做到很多颜色呢?这时只需要添加多个渐变颜色即可,样式如下:
<style>
.radial-gradient-demo {
background-image:
radial-gradient(closest-side, rgb(232, 49, 13), rgba(235, 105, 78, 0)),
radial-gradient(closest-side, rgb(11, 243, 197), rgba(243, 11, 164, 0));
background-size: 130vw 130vh, 120vw 120vh;
background-position: -80vw -80vh, 30vw -20vh;
background-repeat: no-repeat;
}
</style>以上 css 代码,设置多个渐变色以及多个 size、position,页面如何需要大家耐心设置,否则样式将会不好看,奇奇怪怪,在这里设置了右上角渐变,演示如下:

接着设置左下角:
<style>
.radial-gradient-demo {
background-image:
radial-gradient(closest-side, rgb(232, 49, 13), rgba(235, 105, 78, 0)),
radial-gradient(closest-side, rgb(11, 243, 197), rgba(243, 11, 164, 0)),
radial-gradient(closest-side, rgb(64, 145, 14), rgba(254, 234, 131, 0));
background-size: 130vw 130vh, 120vw 120vh, 100vw 150vh;
background-position: -80vw -80vh, 30vw -20vh, -20vw 20vh;
background-repeat: no-repeat;
}
</style>演示如下:

接着右下角:
<style>
.radial-gradient-demo {
background-image:
radial-gradient(closest-side, rgb(232, 49, 13), rgba(235, 105, 78, 0)),
radial-gradient(closest-side, rgb(11, 243, 197), rgba(243, 11, 164, 0)),
radial-gradient(closest-side, rgb(64, 145, 14), rgba(254, 234, 131, 0)),
radial-gradient(closest-side, rgb(234, 135, 7), rgba(170, 142, 245, 0));
background-size: 130vw 130vh, 120vw 120vh, 100vw 150vh, 120vw 130vh;
background-position: -80vw -80vh, 30vw -20vh, -20vw 20vh, 30vw 20vh;
background-repeat: no-repeat;
}
</style>演示如下:

为了使整个页面表现更好,我们可以再设置一个背景色使当前页面更舒服:
<style>
.radial-gradient-demo {
background-color: #CC0033;
background-image: radial-gradient(closest-side, rgb(232, 49, 13), rgba(235, 105, 78, 0)), radial-gradient(closest-side, rgb(11, 243, 197), rgba(243, 11, 164, 0)), radial-gradient(closest-side, rgb(64, 145, 14), rgba(254, 234, 131, 0)), radial-gradient(closest-side, rgb(234, 135, 7), rgba(170, 142, 245, 0));
background-size: 130vw 130vh, 120vw 120vh, 100vw 150vh, 120vw 130vh;
background-position: -80vw -80vh, 30vw -20vh, -20vw 20vh, 30vw 20vh;
background-repeat: no-repeat;
}
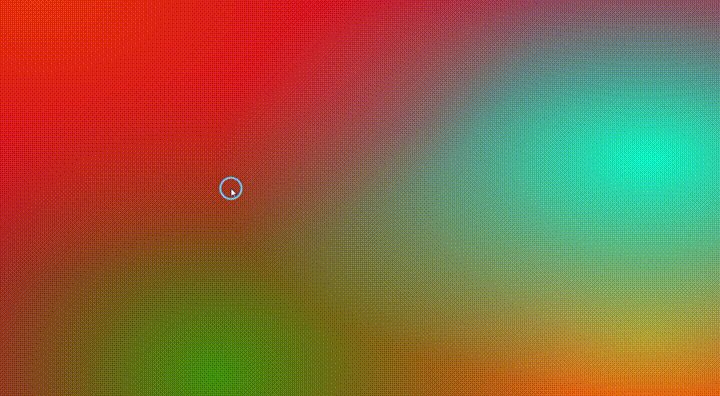
</style>演示效果如下:

是不是魔法就诞生了?接下来我们还需要让这些类似的光影动起来,那么需要设置动画:

在设置时一定要注意上图所说要点。
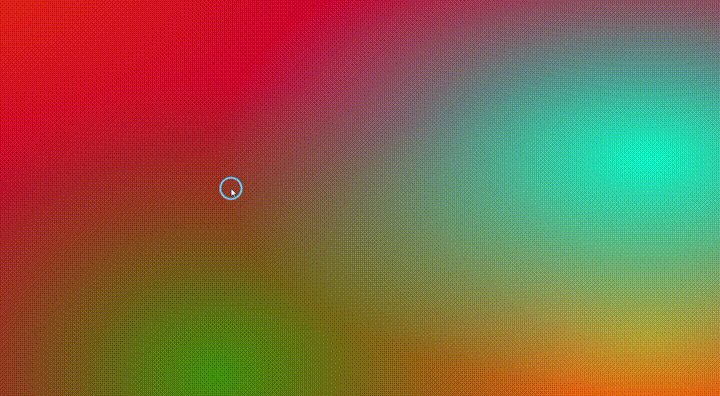
此时设置完第一个动画,页面效果如下:

不好意思,鼠标影响了观感。接着依次设置剩下的动画效果,最终代码如下:

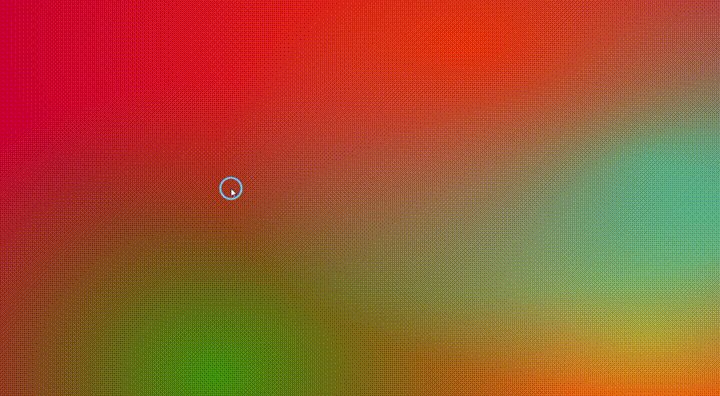
若觉得蓝色太亮,可以修改为其他颜色:

接着我们设置文本:
<body class="radial-gradient-demo">
<span>
纯 CSS 渐变浮动背景——1_bit CSS动效实战课程
</span>
</body>为了居中,我们再设置样式:
<style>
body {
text-align: center;
}
span {
line-height: 100vh;
font-size: 50px;
color: white;
}
</style>直接设置 span 行高为整个屏幕行高即可垂直居中。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gradient 1_bit CSS 动效实战课程之渐变色操作</title>
<style>
body {
text-align: center;
}
span {
line-height: 100vh;
font-size: 50px;
color: white;
}
.radial-gradient-demo {
background-color: #CC0033;
background-image: radial-gradient(closest-side, rgb(232, 49, 13), rgba(235, 105, 78, 0)), radial-gradient(closest-side, rgb(7, 92, 75), rgba(243, 11, 164, 0)), radial-gradient(closest-side, rgb(64, 145, 14), rgba(254, 234, 131, 0)), radial-gradient(closest-side, rgb(234, 135, 7), rgba(170, 142, 245, 0));
background-size: 130vw 130vh, 120vw 120vh, 100vw 150vh, 120vw 130vh;
background-position: -80vw -80vh, 30vw -20vh, -20vw 20vh, 30vw 20vh;
background-repeat: no-repeat;
animation: 15s moiveAnimation infinite;
}
@keyframes moiveAnimation {
0%,
100% {
background-size: 130vw 130vh, 120vw 120vh, 100vw 150vh, 120vw 130vh;
background-position: -80vw -80vh, 30vw -20vh, -20vw 20vh, 30vw 20vh;
}
25% {
background-size: 120vw 120vh, 130vw 150vh, 130vw 120vh, 100vw 110vh;
background-position: -30vw -30vh, 40vw -10vh, 0vw 10vh, -10vw 20vh;
}
50% {
background-size: 130vw 130vh, 140vw 100vh, 100vw 150vh, 90vw 110vh;
background-position: 10vw -60vh, 20vw 10vh, 10vw 30vh, 10vw -20vh;
}
75% {
background-size: 140vw 140vh, 100vw 130vh, 100vw 150vh, 130vw 110vh;
background-position: -70vw -70vh, 0vw -10vh, 30vw -20vh, 20vw 30vh;
}
}
</style>
</head>
<body class="radial-gradient-demo">
<span>
纯 CSS 渐变浮动背景——1_bit CSS动效实战课程
</span>
</body>
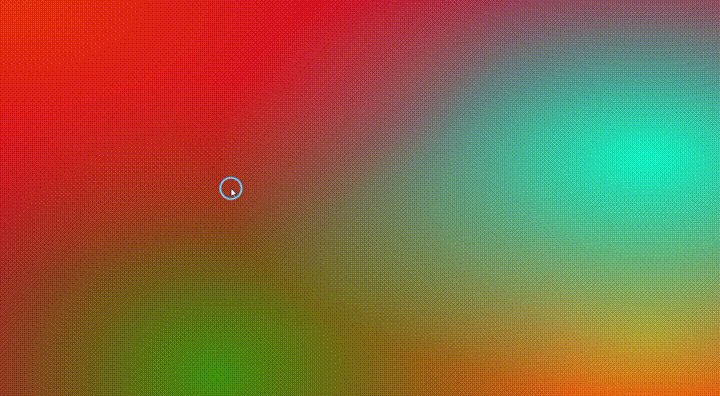
</html>演示如下:

该渐变样式还可以用在不同的元素之中当作背景。





















