
文字是承载信息的基础载体,但这些方方正正的字符不像图片和视频那样精彩刺激,往往会因为字数过多而让观众感到厌倦或被下意识地忽视。所以怎样做好文字内容的排版就成为了PPT制作者的必修课。

01提炼核心内容,按逻辑分类
一份优秀的PPT首先要把自己的核心思想讲清楚,所以逻辑清晰非常重要,纯文字排版最基础的要求就是:逻辑清晰,把事情讲清楚。经常看到一些PPT的纯文字内容就是简单的插入文本框,然后把一大段文字复制进去,就像这样:

这种排版的问题很明显:大段文字内容放在word中也许没有问题,但是这样的表现形式放到PPT里就会显得不够高效。要知道PPT作为一种演示工具,我们使用各种手段的的目的都是让观众更迅速、轻松地接受方案中所传达的核心内容,所以首先要确保表达形式足够凝炼。我们试试把不必要的文字删掉,把最重要的核心信息提炼出来。

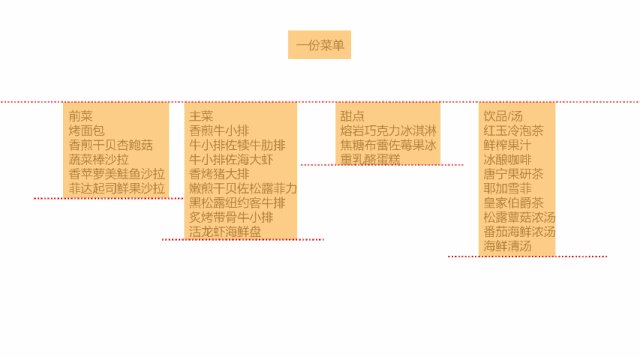
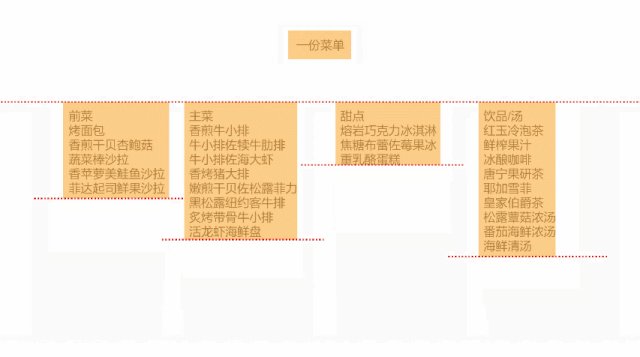
这样是不是好多了?像这样把大段文字中的核心信息提炼出来分条列举,可以降低信息的接受门槛,让观众一眼找到重点内容。02长短不一的文字用色块规整
经过信息提炼后的内容也可能遇到其他问题,比如说各项的文字内容长短不一,这样可能会让页面显得杂乱无章,影响整体观感。

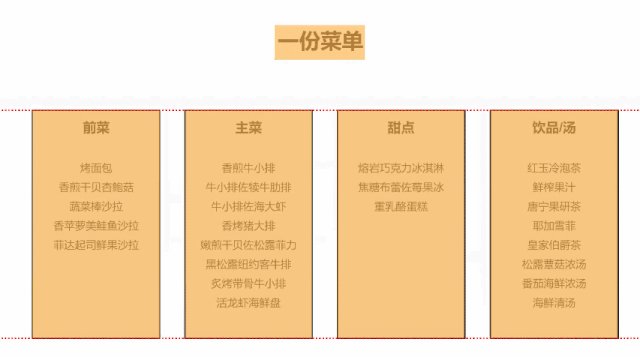
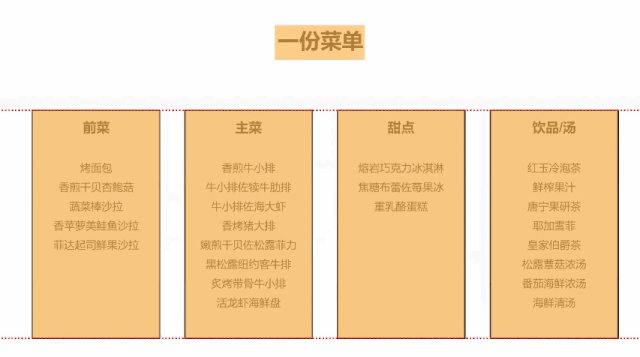
解决的办法很简单,只要给这些内容加上一个相同样式的色块就可以了。点击插入形状,选择合适的形状,然后调整大小、颜色、透明度,把形状置于文字下方。完成后就会变成这个样子:

看起来是不是整齐多了?这是因为文字内容被色块包裹后,乍看之下像是一个完整的整体。

这个小把戏骗过了我们的大脑,让观众们觉得页面中并列放置了几个一样的元素,所以就会在观感上认为这个页面变得规整了。
然后再找一张好看的图片作为背景,添加蒙版后会更好看:

03注意文字间距和行间距
注意页面中各项元素间距这一点在之前的推文里也讲过,文字间距的大小会在很大程度上影响整页PPT的观感。如果间距太大,会让文本框占据过多的页面空间,使得整页PPT看起来十分空旷;如果间距太小,则可能让页面显得拥挤。这个道理虽然简单,但问题出现的频率却不低,尤其是一些直接复制过来的文本内容,文本间距经常与页面整体不协调。

一般来说,1.5倍行距和1磅的字符间距是适用范围比较广的设置,但PPT的排版风格和版式多种多样,具体数据还是要视排版情况而定。如果对于行距和字间距的设置把握不准,可以在输入文本内容后点击“一键美化”进行排版,系统会根据文字内容适配美化方案,并且搭配合适的字体设置,免去我们调整的麻烦。

可以看到一键美化还提供了整个页面的排版方案,一步到位地完成了页面美化。
04强调页面中的数字信息
PPT中的文字是思想凝炼的精髓,数字往往又是文字内容中最重要的信息,而这些重要的内容却容易被其他文字淹没或影响。

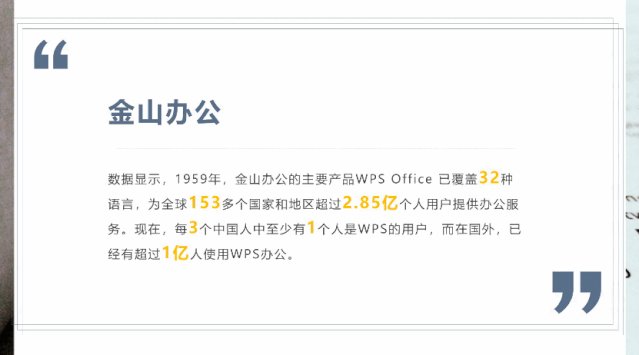
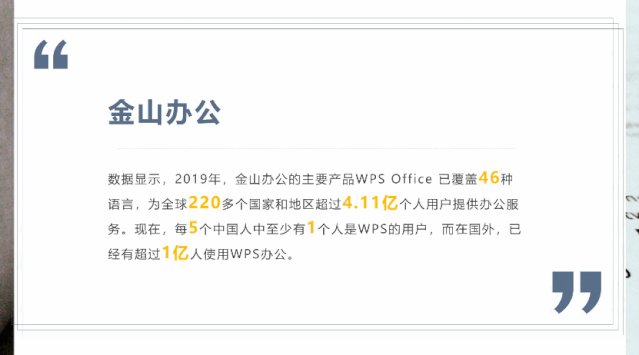
因此在PPT中我们需要强调数字信息,强调的方式有很多种,比如改变字体、字号、颜色等,当然我们还可以锦上添花地加上动态数字效果。添加方式非常简单,只要选定需要添加效果的数字,然后点击动画-动态数字即可。

在经过加工后,观众可以一眼了解到数据传达的核心信息,而动画效果让数据展现出一种“增长”的感觉,能有效地吸引观众的注意力。
“
最后我们来总结一下今天介绍的文字排版技巧:
1.提炼核心内容
2.用色块规整页面
3.保持合适的间距
4.强调页面中的数字信息





















