1.输入框的实现分析

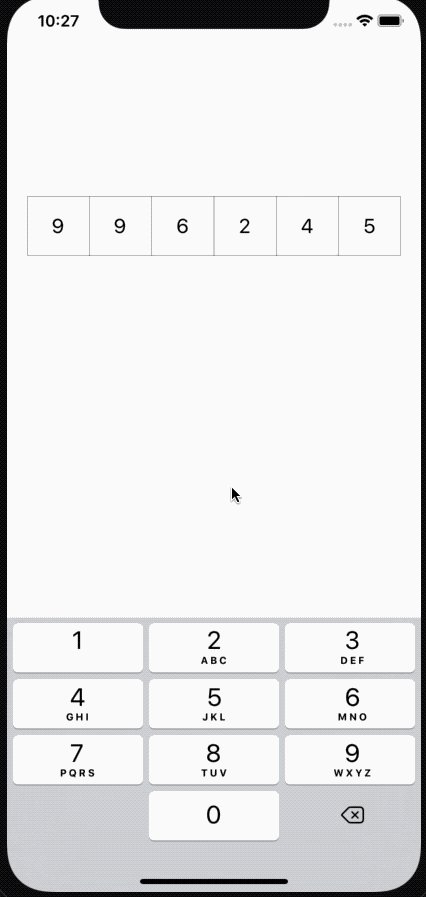
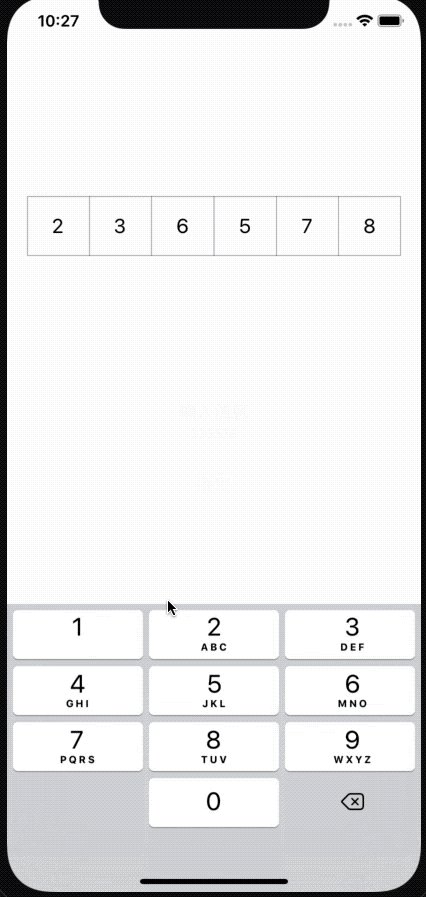
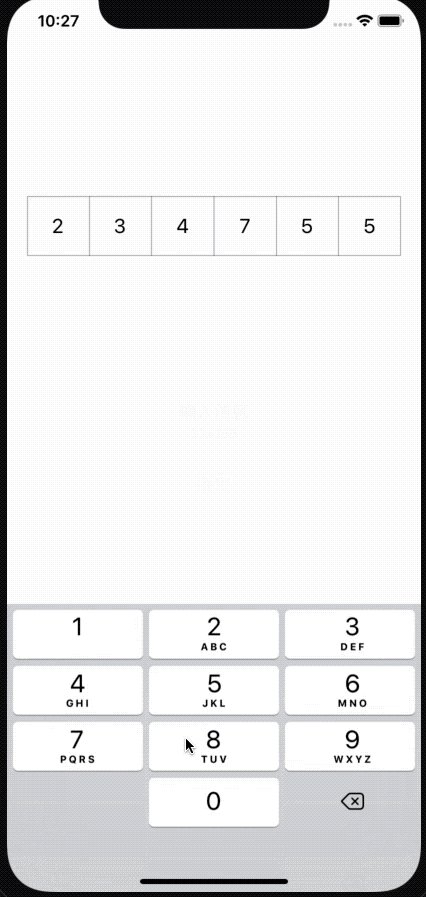
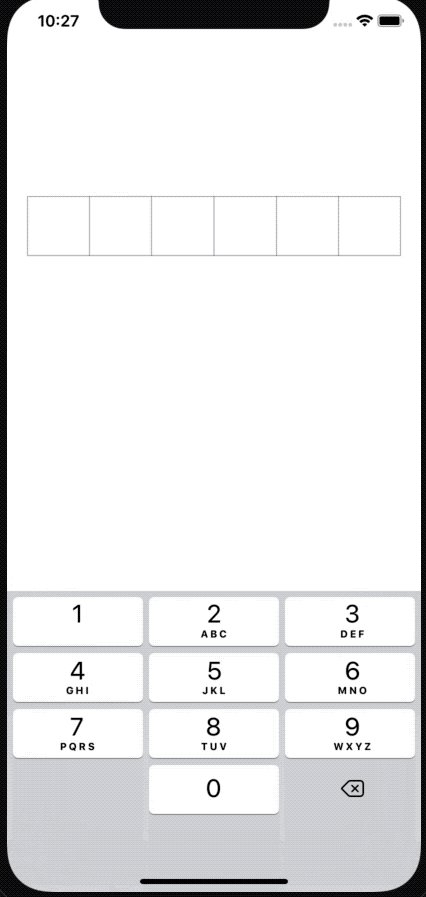
主要由可见的6个方格子组成,这里可以看成6个输入框或者显示标签。输入6个数字,组成密码或者验证码,可以创建6个textField拼接,也可以用6个label去显示,具体做法都可以,主要是实现的逻辑。
首先用户在来到输入页面的时候,键盘一般是弹起的,所以得有个textFiled作为焦点弹起键盘,接收输入事件,这里我选用的是用6个label去显示,不用6个textFiled的原因是,要不断去判断是哪个textFiled获取的焦点,很麻烦,而用label只需判断有没有内容显示就可以了。每次输入完毕之后,将label的text设置为输入的内容,同时将textFiled的输入内容清空,同时记录输入的数字,这样保证每次输入都没有残留上次的输入内容,保证输入的唯一,方格站位满了之后就将输入的内容拼接起来,限制字符串的长度,这样就得到了想要的数字验证码或者密码。
2.核心布局
我用的是Masonry自动布局,比较方便,不用重复修改frame。主要就是线条及label的布局,控制好每个label的宽度,其余自适应就好,其余线条则根据每个label的left去修改即可。
3.主要逻辑代码
一个是输入的情况,另一个是删除的情况,需要分开判断。这里我只是简单粗暴的实现了6位密码的情况,其他情况的小伙伴可自行设置或者进行优化。
- (void)textDidChanged:(UITextField *)textField {
if (textField.text.length >= 6) {
for (int i = 0; i < self.labelArray.count; i ++) {
UILabel *label = self.labelArray[i];
label.text = [textField.text substringFromIndex:i + 1];
if (_isSecure) {
label.text = @"●";
}
}
if (textField.text.length == 6) {
_codeString = textField.text;
}else {
_codeString = [textField.text substringToIndex:6];
}
}else {
for (int i = 0; i < self.labelArray.count; i ++) {
UILabel *label = self.labelArray[i];
if (label.text == nil) {
label.text = textField.text;
if (_isSecure) {
label.text = @"●";
}
break;
}
}
}
if (_codeString.length < 6) {
if (_codeString == nil) {
_codeString = textField.text;
}else {
_codeString = [_codeString stringByAppendingString:textField.text];
}
}
textField.text = nil;
if (_codeString.length == 6 && _codeString != nil) {
if (_codeInputCompeletBlock) {
_codeInputCompeletBlock (_codeString);
}
[[NSNotificationCenter defaultCenter] postNotificationName:CodeDidInputCompeletNotification object:_codeString];
}
NSLog(@"%@",_codeString);
}这个是输入的情况,另外请注意,在iOS12及以上系统收到信息后,键盘顶部上会自动保存验证码的数字,所有这里还要做一步操作,就是让label分开显示一次性输入完验证码的情况,不然在删除数字的时候会崩溃。
- (void)deleteBackward {
for (int i = (int)self.labelArray.count - 1; i >= 0; i --) {
UILabel *label = self.labelArray[i];
if (label.text != nil) {
label.text = nil;
if (_codeString != nil) {
_codeString = [_codeString substringToIndex:i];
if (i == 0) {
_codeString = nil;
}
}
break;
}
}
NSLog(@"%@",_codeString);
}这个是删除时的情况。
4.总结及效果展示
总的来说,我这里只是实现了输入框的基本用法及逻辑,其余拓展的还有很多,比如输入错误颜色变化,输入框抖动等,其实具体分析一下很简单就做出来了。
两种效果,分别是明文和密文。下方有demo资源,需要的小伙伴可自行下载。


验证码输入框下载






















