导语
Material Design,中文名:质感设计,是由Google推出了全新的设计语言,谷歌表示,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
一、认识Material Design(谷歌拿出媲美苹果的设计)
Material Design是Google提出的新框架,让开发者掌握这个新的框架后,从而让安卓的所有应用都有一个类似于苹果的设计原则一样,有一个统一的外观。Google还对自己的旗舰应用进行了重新的设计,显示经过了重新设计的Gmail,界面更干净、更简约。在安卓平台上,这种新界面被称为Material,支持各种新动画效果,具有内置的实时UI阴影,以及可在不同屏幕之间切换的hero元素。Material design是最重视跨平台体验的一套设计语言。
二、什么是Material Design
- Material design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
- Material Design是一个三维的空间,这意味着每个对象都有 x , y , z 三维坐标属性,z 轴垂直于显示平面,并延伸向用户视角,每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。所有元素都有默认的海拔高度,对它进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。同一种元素,同样的操作,抬升的高度是一致的。
- Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。Material design所有的点击效果都有很好的反馈效果,通过这个动画,将点击的位置与所操作的元素关联起来,体现了Material design动画的功能性。
- Material design在细节动画和转场效果上,都可以达到一定的效果。在布局、颜色、字体、图片、图标上,都提供了很好的设计方案。Material design是一个很好的设计框架,有利于app开发的时候,统一设计风格。
三、Material Design 之 TextInputLayout
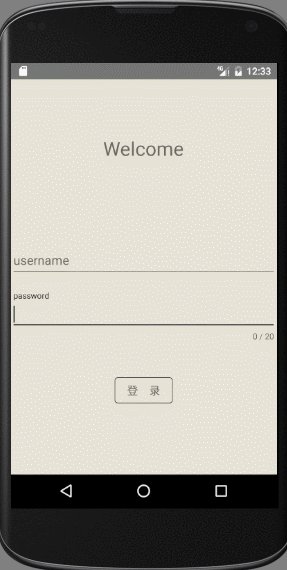
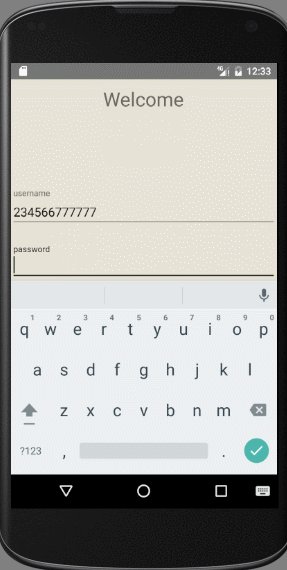
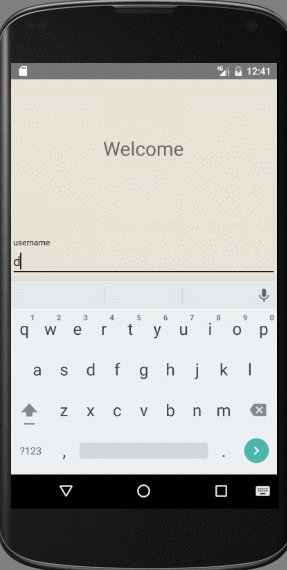
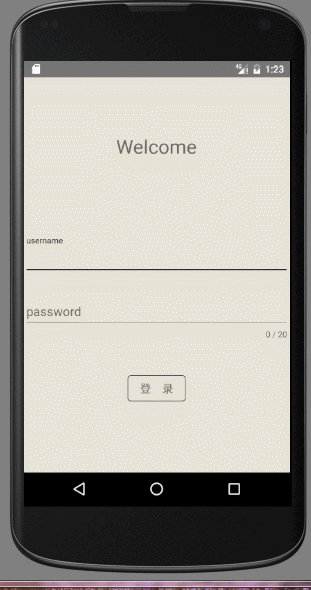
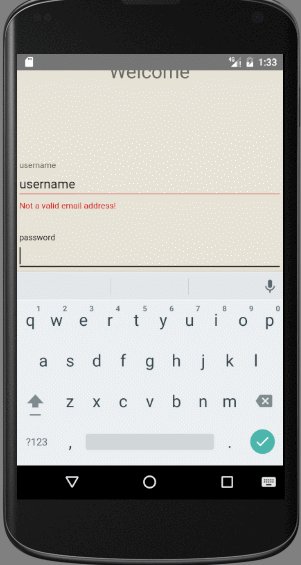
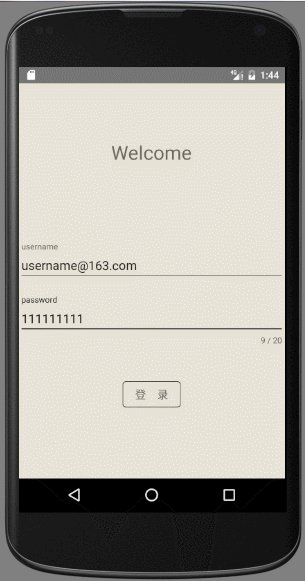
TextInputLayout是Material Desgin中的一个类似EditText 的输入文本控件。但是该控件十分强大,而且使用十分简单和便捷。不多说,上图。

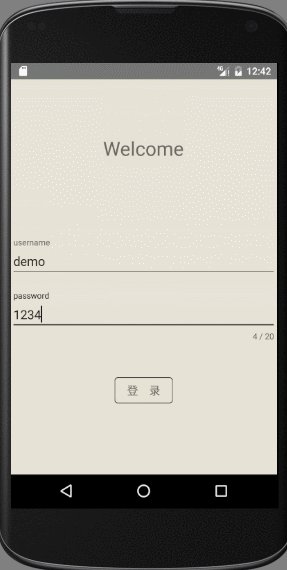
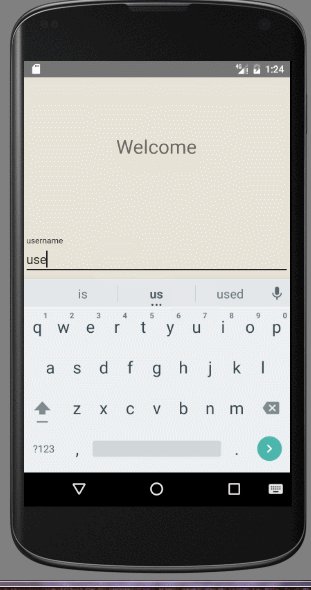
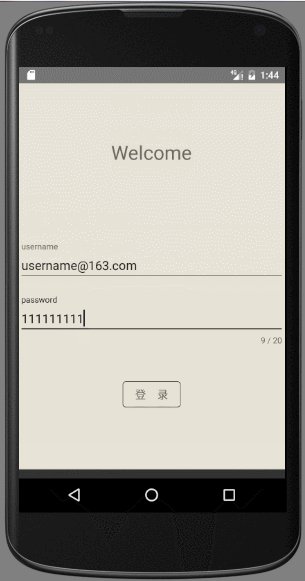
我们可以看出和原来使用的Edittext区别还是很大的,首先当获得焦点以后,提示的内容缩小,并显示在输入框的左上角,这样给用户的体验比原先会更好(这是我自己的感觉哈)。而且这样的效果是不是很炫,是不是会虐ios呢。但是,这个控件使用起来还是很简单的:
1. 首先在Gradie中引入design这个包。
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:design:24.0.0-alpha1'
compile 'com.android.support:appcompat-v7:24.0.0-alpha1'
}2.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:id="@+id/ll"
android:orientation="vertical">
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="80dp"
android:text="Welcome"
android:textSize="28sp" />
<android.support.design.widget.TextInputLayout
android:id="@+id/txt_input_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="110dp">
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="username"
android:singleLine="true" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/txt_input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
app:counterEnabled="true"
app:counterMaxLength="20"
app:counterOverflowTextAppearance="@style/MyOverFlowText"
>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="password"
android:singleLine="true" />
</android.support.design.widget.TextInputLayout>
<TextView
android:id="@+id/btn_login"
android:background="@drawable/btn_line_shape"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:paddingBottom="8dp"
android:paddingLeft="18dp"
android:paddingRight="18dp"
android:paddingTop="8dp"
android:text="登 录"
android:textSize="@dimen/fond_normal" />
</LinearLayout>这里说一下注意事项,首先TextInputLayout 控件表现得就像LinearLayout 一样,它是一个容器。TextInputLayout 中只能放一个子元素,和ScrollView有点类似,并且子元素必须是EditText 。
3.Activity中初始化TextInputLayout
TextInputLayout txt_username = (TextInputLayout) findViewById(R.id.txt_input_username);
TextInputLayout txt_password = (TextInputLayout) findViewById(R.id.txt_input_password);如果想要看到刚才那种浮动的标签,还需要调用setHint
txt_username.setHint("username");
txt_password.setHint("password");走到这一步,刚才的效果就可以实现出来了,是不是很简单。
下面讲一下提升篇:
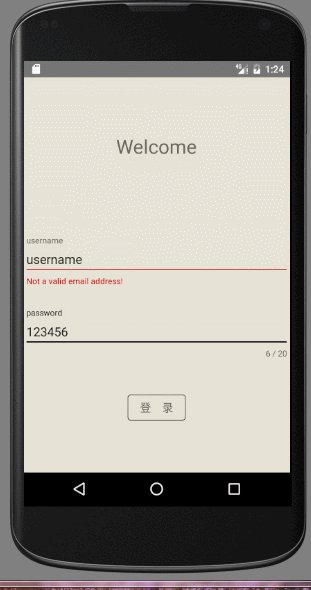
1.想必大家有时候都会收到类似的需求:让移动端做到类似PC的验证,当用户输入错误时,移动端本地进行校验,并把错误的信息提示出来。当接到这个需求时,想必会有些头疼,但是要实现的时候,或许会费事一番。但是当Google推出TextInputLayout这个控件后,大家就不必担心那样的效果,如今只需要一行代码就可以实现。

直接上代码
txt_username.setError("Not a valid email address!");这个就是提示的代码。当验证用户输入正确后,需进行如下操作。
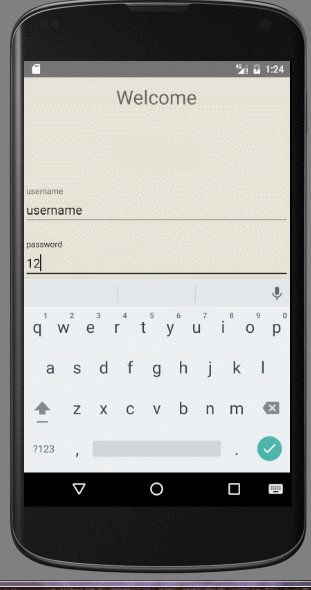
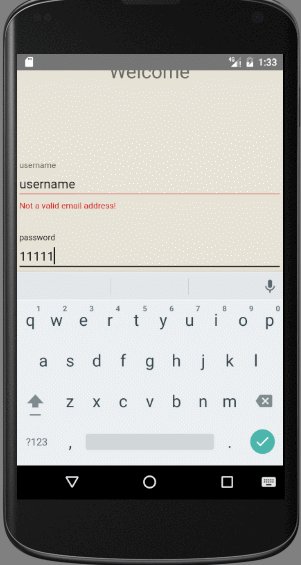
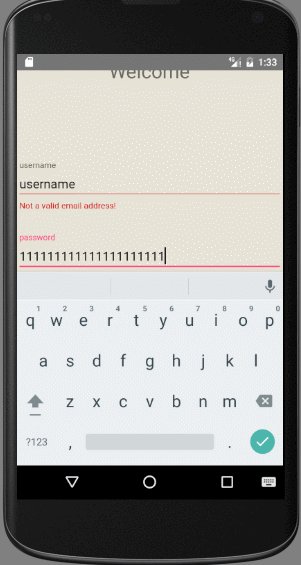
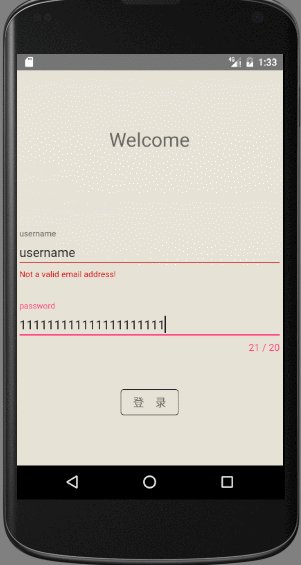
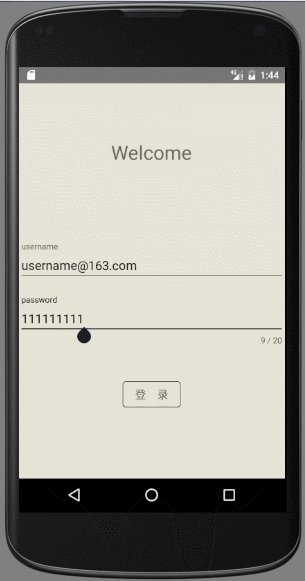
txt_username.setErrorEnabled(false);2.大家看到密码输入框下有一个0/20的字样,这个效果是限定用户输入长度的,当长度超过要求的长度时,输入框会变色提醒用户。这个效果只需要在xml文件中配置一下就可以实现。

app:counterEnabled="true"
app:counterMaxLength="20"
app:counterOverflowTextAppearance="@style/MyOverFlowText"四、Material Design 之 Snackbar
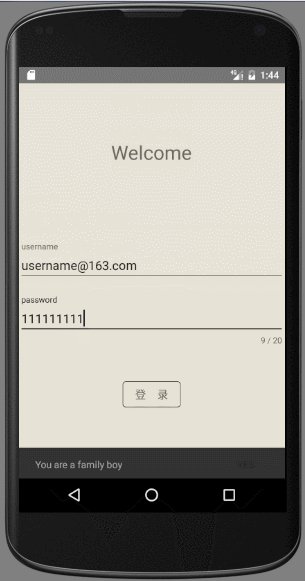
SnackBar通过在屏幕底部展示一个简洁的信息,为用户提供一个友好的反馈,用法类似于Toast,区别在于第一个参数不需要上下文而是所依附的父view,而且在同一时间内只能显示一个Snackbar,同时可以为用户提供一个动作操作,用户可以在它消失之前滑动删除。 最简单用法:
Snackbar.make(mParentView, btn_login,"You are a family boy",Snackbar.LENGTH_SHORT).show();OK,我们现在来看一下带有Action的SnackBar怎么使用。首先看效果图

Snackbar.make(btn_login,"You are a family boy",Snackbar.LENGTH_SHORT).setAction("YES",new View.OnClickListener(){
//可以处理点击yes以后的操作
@Override
public void onClick(View v) {
}
}).show();下面讲一下效果篇:
当设置setAction后,当用户点击”YES”以后,Snackbar再消失
//修改为Snackbar.LENGTH_INDEFINITE
Snackbar.make(btn_login,"You are a family boy",Snackbar.LENGTH_INDEFINITE).setAction("YES",new View.OnClickListener(){
@Override
public void onClick(View v) {
}
}).show();Sncakbar还有更多的炫彩效果,本人因时间原因,没有时间去研究。本文只是给大家讲解了一下TextInputLayout和Sncakbar的基本使用和稍微一点的特效,如果大家感兴趣,可以去网上搜一下相关的资源。
Material Design系列的文章,本篇只是一个开头,后续还会继续更新,由于本人只有下班回家后才有时间,所以进度会慢一些。





















