置顶
菜鸟入门,各位大佬轻喷,如有谬误之处欢迎讨论建议,也欢迎各位道友与我同行
“不积跬步,无以至千里;不积小流,无以成江海”
继续
上文中已经实现封装以及父子组件传值。
但是在调试的过程中发现了一个bug:
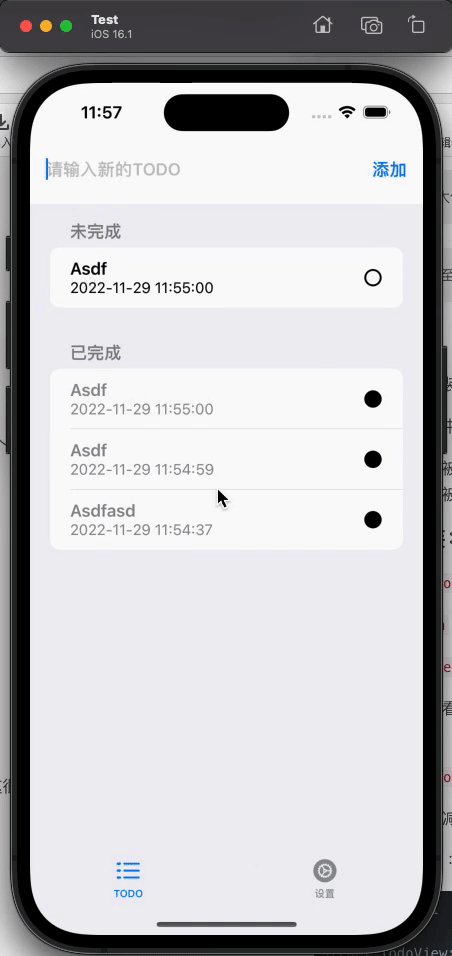
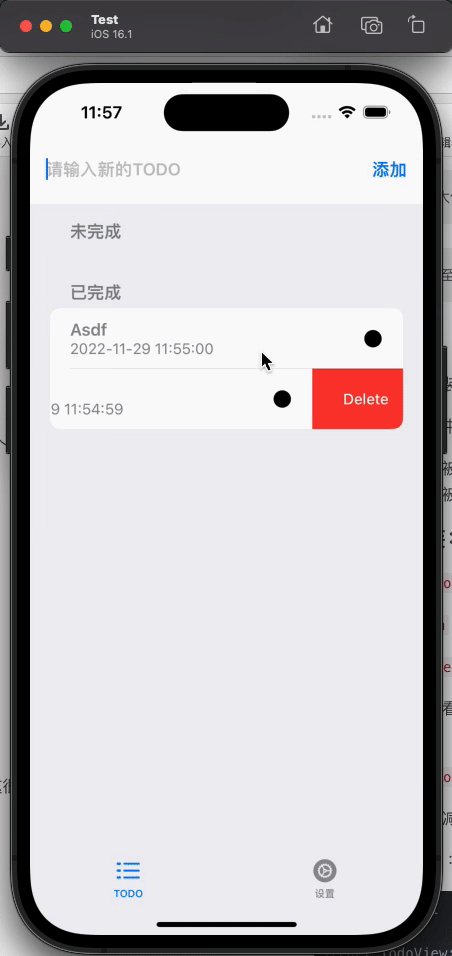
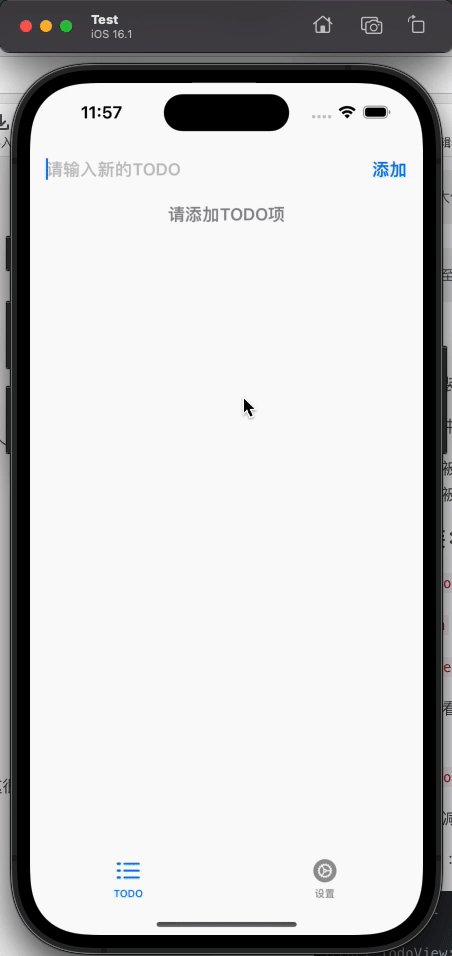
由于TodoList 界面被分成了两个 Section,如果我们从下方开始点击完成,删除的时候出现了删除的那一项永远都是第一个分组里面的,等第一个分组里面的被删完了之后才会删除第二个分组,如下图:

很显然,这不是我们想要的结果。
分析
按照我们之前的逻辑,删除的时候拿出来了一个 IndexSet 参数,我们用于循环并且删除了 todoLists 里面的元素。
既然删除成功,但是位置错误,很有可能就是这 IndexSet 参数有问题。
于是:我们将断点打在循环出来的 Index调用处,并运行代码,执行到删除bug发生的地方,如图:

通过我们的调试,发现这个时候循环出的 index 的值是1,即第二个元素。
但是实际上我们需要这个值是3。
仔细观察,发现这个 index 是从每一个 Section 内重新开始计算的。
解决方案
因此要解决这个bug,我们可以将 Section 的标识传进去
在 todos.delete 方法中重新根据这个 Section 标识找到正确的 item 进行删除
实现代码如下:
// TodoModel.swift
// 删除todo
func delete(offsets: IndexSet,isFinished:Bool = false){
offsets.forEach { index in
// 找到正确的那一个 item
let one = todoList.filter{(item) -> Bool in
return item.isFinished == isFinished;
}[index]
// 然后再根据 id 进行删除
todoList.removeAll{(item) -> Bool in
return item.id == one.id
}
}
}
// TodoView.swift 在调用处修改。
// 这个调用将实现横滑删除功能
}.onDelete{ IndexSet in
todos.delete(offsets: IndexSet,isFinished: isFinished)
}如此即可让删除变得正常,问题解决。
总结
- 调试可以使用断点方法,这是最直观且便捷的
- 除此之外,你也可以使用
print方法将数据打印到日志框里面,如图: - 当然,你也可以定义一个变量,将它绑定到你的界面中,观察它的变化。





















