前言: 最近项目里有相关统计的功能。网上翻阅一番资料后。远远达不到实际功能的需求。故此库诞生了。如果有相关统计功能或隐藏功能,收藏下本库吧。这里只做个简单介绍。根据以往经验,自定义View的文章都没什么人看。如果大家感兴趣,我后续会出一篇详细教程。
一、统计图折线
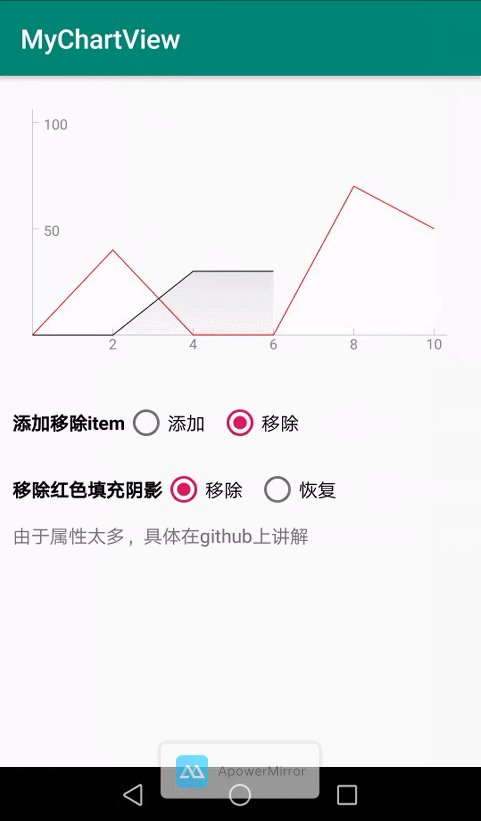
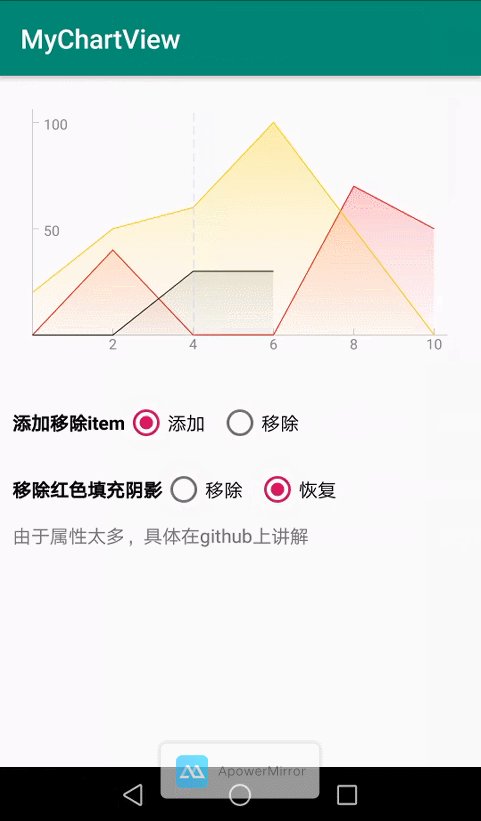
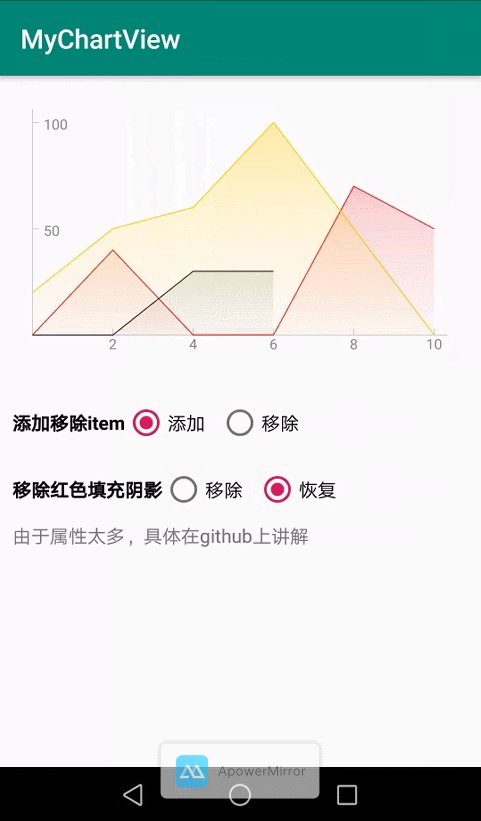
折线图有26个自定义属性,高度定制化。足以满足你的审美,且带手势操作:

1.1、添加依赖
- 项目build.gradle添加如下
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}- app build.gradle添加如下
dependencies {
implementation 'com.github.lihangleo2:ChartView:1.0.0'
}1.2、使用
xml里只需要这样:
<com.lihang.chart.ChartLineView
android:id="@+id/chartLineView"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
初始化数据代码:
public void initData() {
//横坐标titles数据
ArrayList<String> axesTitles = new ArrayList<>();
arrayList.add("2");
arrayList.add("4");
arrayList.add("6");
arrayList.add("8");
arrayList.add("10");
//设置横坐标titles
chartLineView.setHoriItems(arrayList);
ArrayList<ChartLineItem>items = new ArrayList<>();
/*
* 参数:
* 1、折线统计的数据源
* 2、此折线的颜色值
* 3、手势操作后,展示此折线数据的描述语
* 4、此折线是否带阴影填充色
* 5、此折线是否带动画展示
* */
items.add(new ChartLineItem(points, R.color.red, "昨日", true, true));
items.add(new ChartLineItem(points_second, R.color.black, "今日", true, true));
//设置折线数据源
chartLineView.setItems(items);
}是不是超简单。
1.3、折线统计图自定义属性
在我们还未设置任何属性的时候,我们的坐标轴长这样:

- 1、坐标轴颜色 app:cl_axesColor="#ff0000"
- 2、坐标轴宽度 app:cl_axesWidth=“2dp”
修改后如图:

- 3、刻度值颜色 app:cl_divideColor="#ff0000"
- 4、刻度值宽度 app:cl_divideWith=“2dp”
- 5、刻度值高度 app:cl_divideHeight=“5dp”
修改后如图:

- 6、是否隐藏奇数刻度值(解决刻度值过密) app:cl_divide_hideOdd=“true”
图1为刻度值过密 --> 图2为隐藏奇数刻度值


- 7、坐标轴文字颜色 app:cl_textColor="#ff0000"
- 8、坐标轴文字大小 app:cl_textSize=“15dp”
修改后如图:

- 9、纵轴最大值 app:cl_max=“1000”
- 10、纵轴分几段 app:cl_span=“4”
这里要注意,如果传入的数值中,有比最大值还大,那么最终最大值为 传入数值最大值+设置最大值/4
修改后如图:

- 11、是否隐藏Y轴 app:cl_hideY=“true”
修改后如图:

- 12、Y轴刻度值虚线是否显示 app:cl_Y_showDash=“true”
- 13、Y轴刻度值虚线颜色 app:cl_Y_dashColor="#CCCCCC"
- 14、Y轴刻度值虚线宽度 app:cl_Y_dashWith=“1dp”
- 15、Y轴刻度值虚线间隔 app:cl_Y_dashDivide=“10dp”
- 16、Y轴刻度值虚线的实线长度 app:cl_Y_dash_solidLength=“5dp”
修改后如图:

- 17、手势虚线颜色 app:cl_dashColor="#ff0000"
- 18、手势虚线宽度 app:cl_dashWith=“1dp”
- 19、手势虚线间隔 app:cl_dashDivide=“10dp”
- 20、手势虚线的实线长度 app:cl_dash_solidLength=“5dp”
- 21、手指离开后多久,虚线消失 app:cl_dashStay_duration=“1500”(-1表示常驻不会消失)
- 22、是否禁止手势操作 app:cl_isOnTouch=“false”
修改后如图:

- 23、提醒背景颜色 app:cl_remind_backColor="#00BCD4"
- 24、提醒文字颜色 app:cl_remind_textColor="#ff0000"
- 25、提醒文字大小 app:cl_remind_textSize=“15dp”
修改后如图:

- 26、折线图动画时间 app:cl_lineAnim_duratinotallow=“1500”
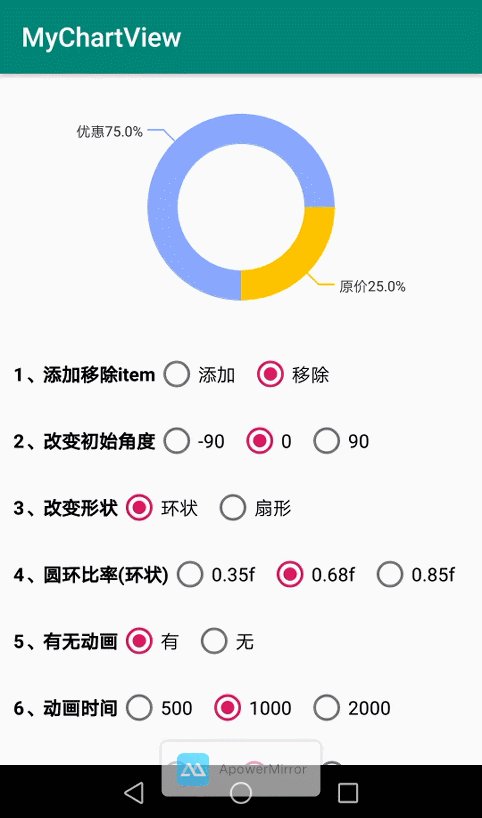
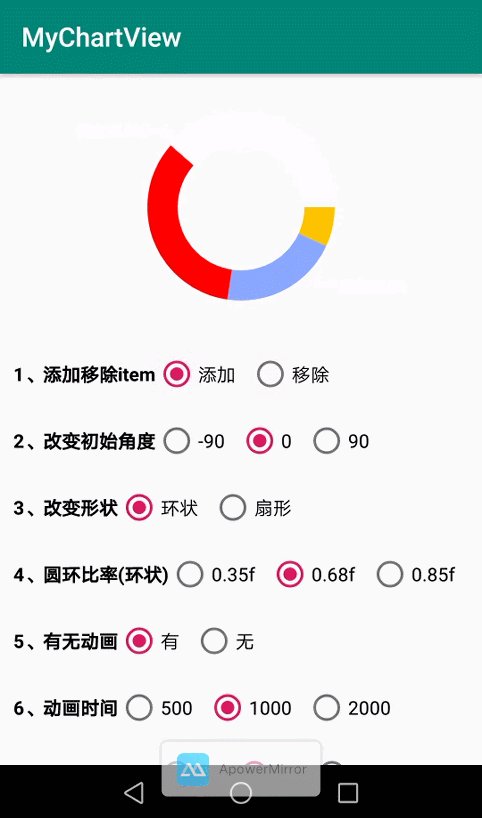
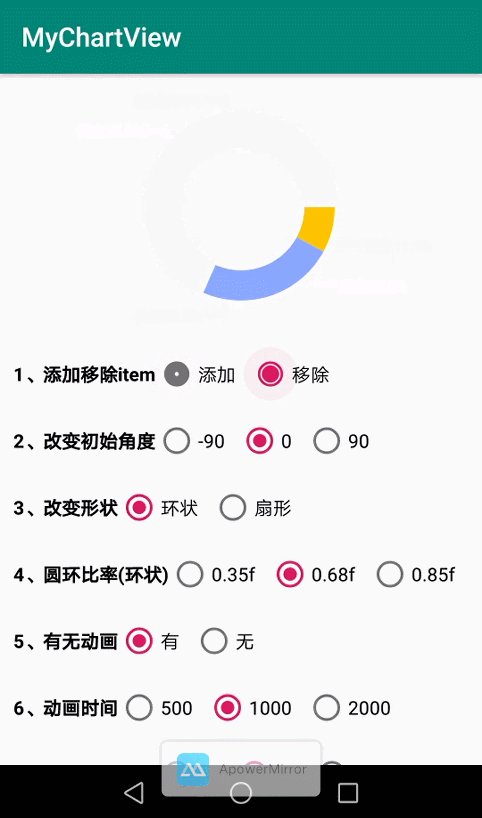
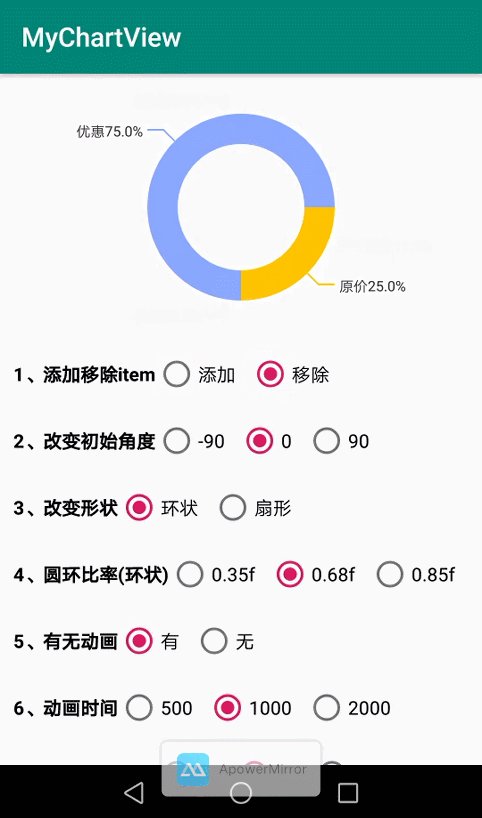
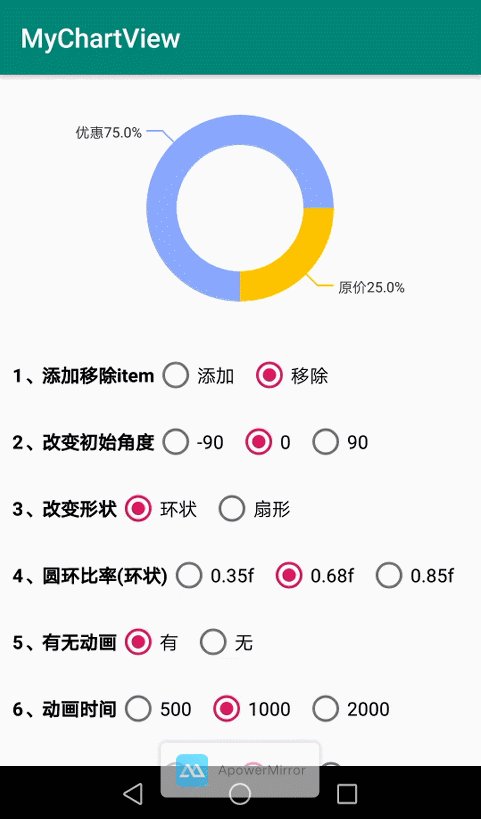
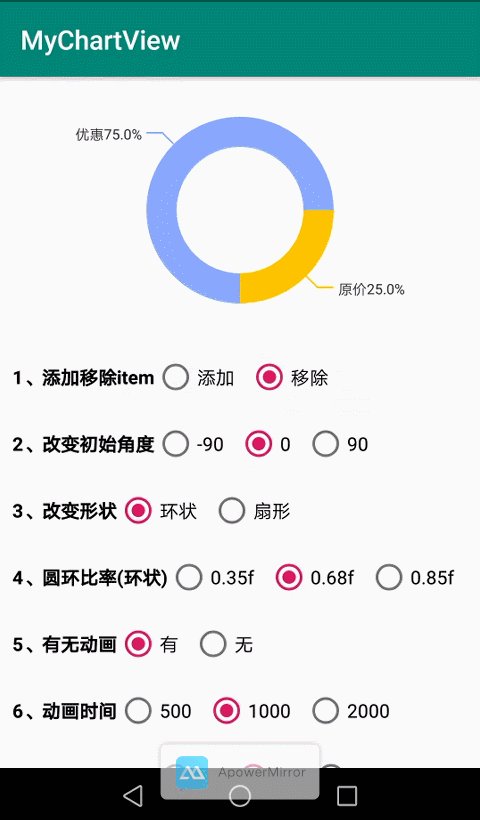
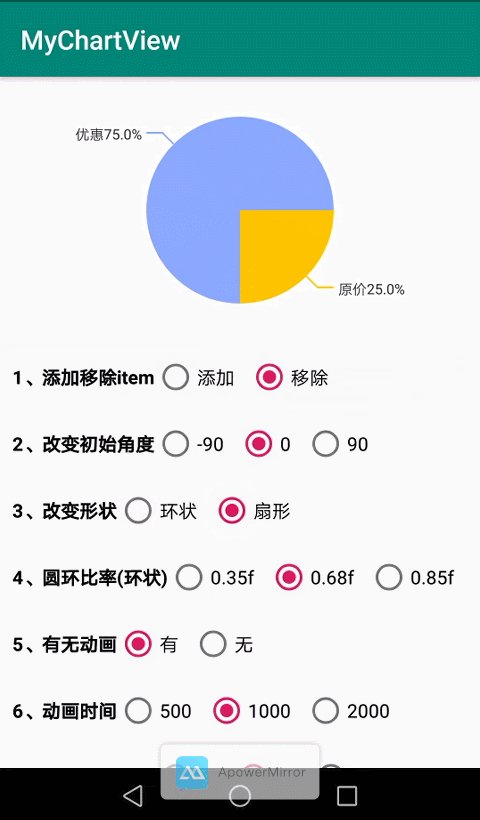
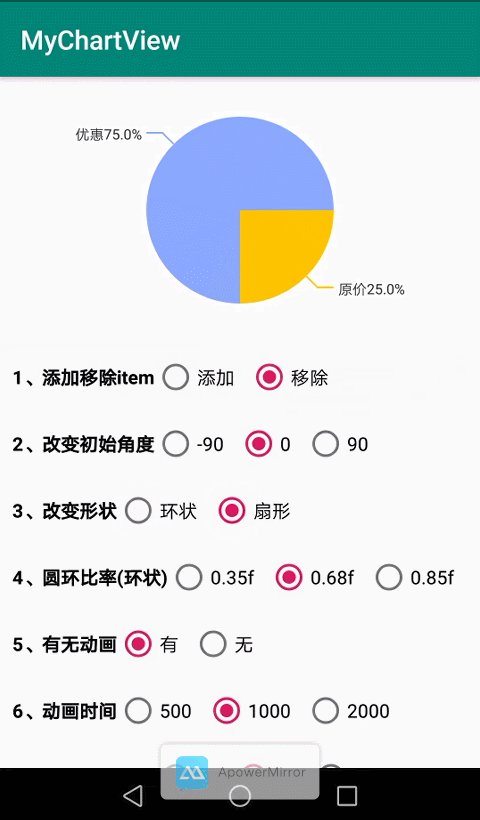
二、环状统计图
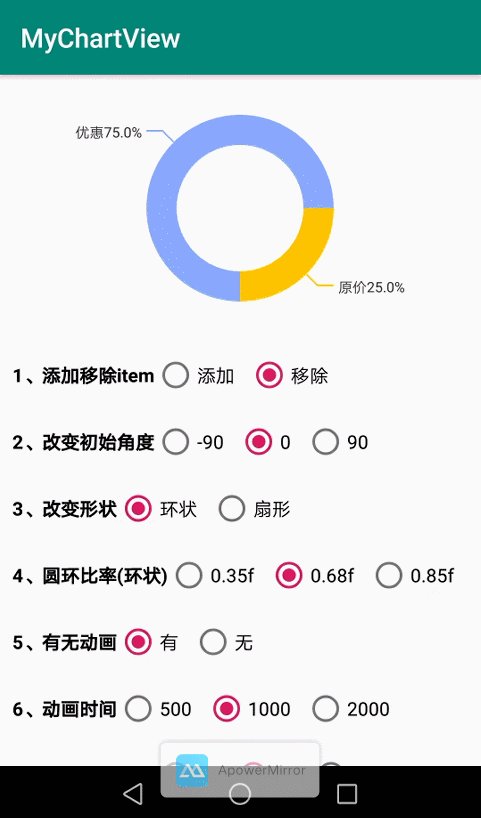
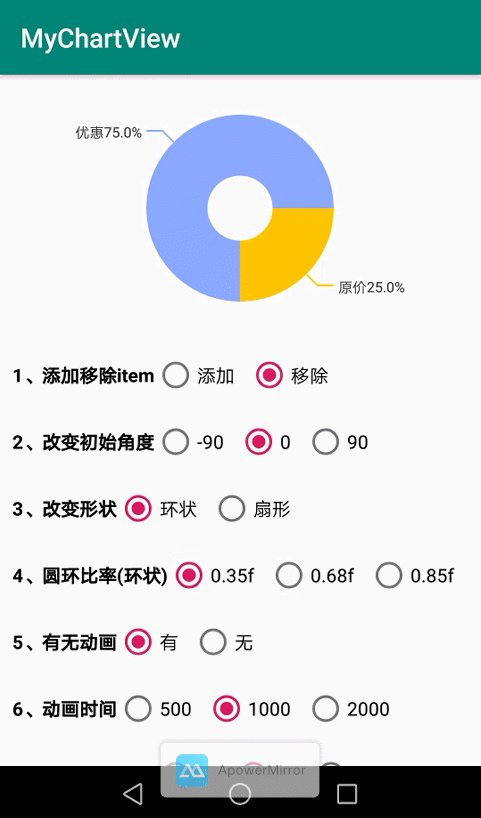
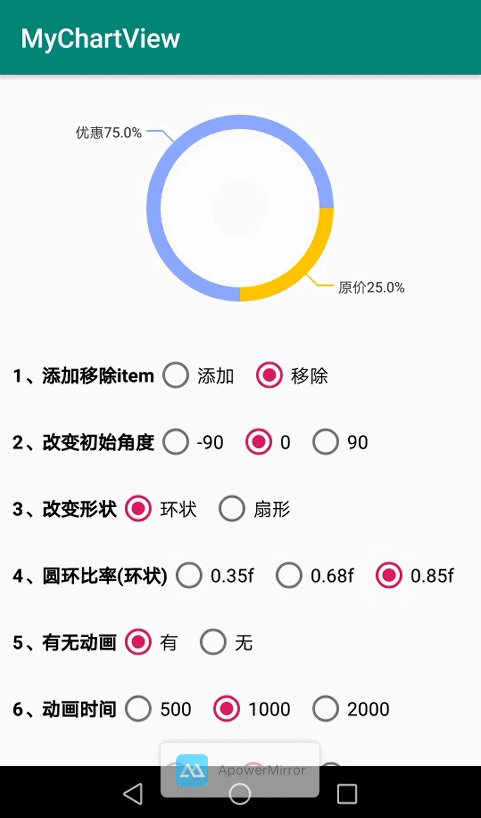
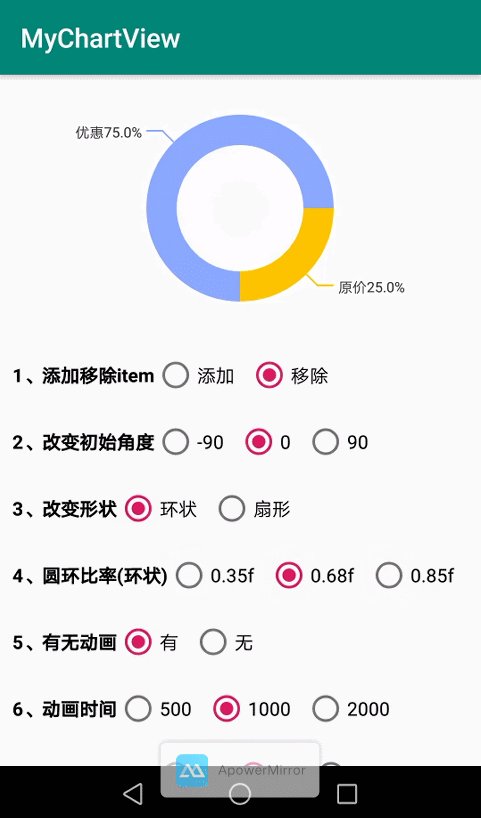
同样我们先看看饼状统计图的效果:
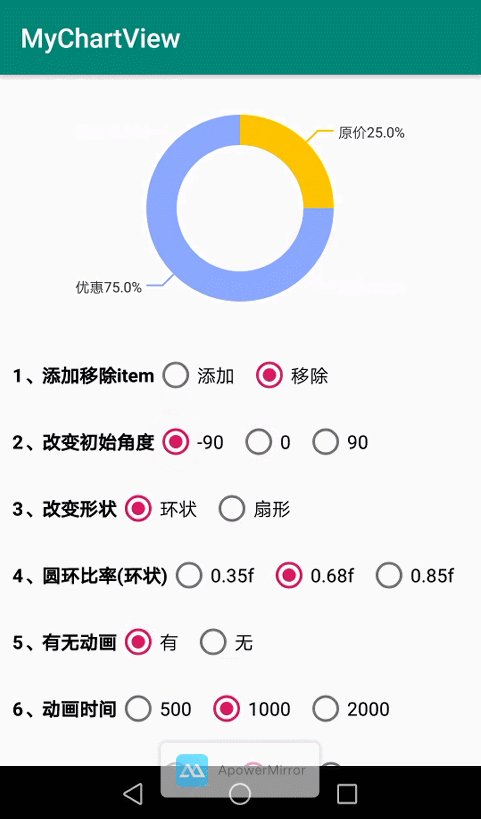
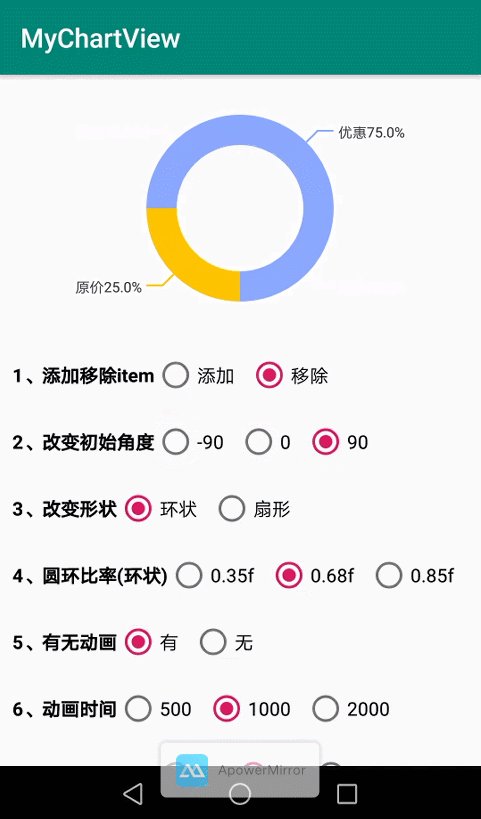
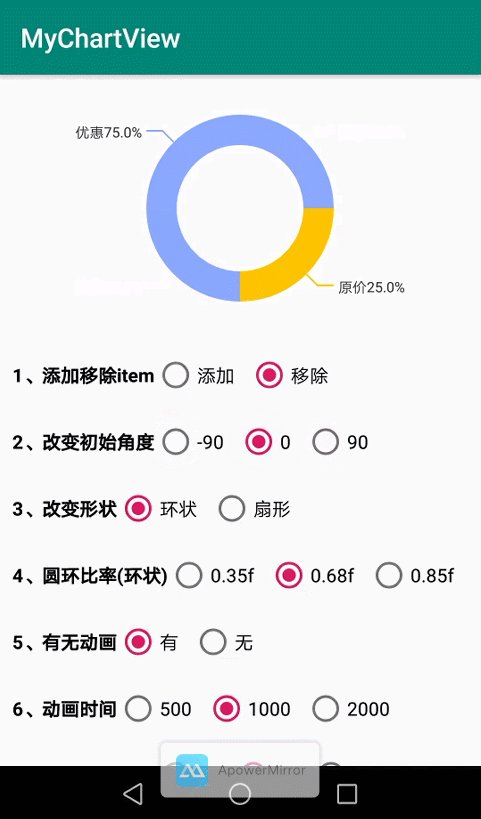
添加/移除item | 初始角度startAngle | 圆环or扇形 |
|
|
|
圆环比率 | ||
|
2.1、使用(未使用自定义属性,则使用默认值)
<com.lihang.chart.ChartCircleView
android:id="@+id/charCircleView"
android:layout_width="wrap_content"
android:layout_height="200dp" />
初始化数据代码:
private void initData() {
ArrayList<ChartCircleItem> items = new ArrayList<>();
/*
* 参数:
* 1、当前的value的值
* 2、绘制此部分的颜色值
* 3、此部分的文字描述
* */
items.add(new ChartCircleItem(1, R.color.yellow, "原价"));
items.add(new ChartCircleItem(3, R.color.blue, "优惠"));
//设置数据源
charCircleView.setItems(items);
}这样你就能用了。soEasy!
2.2、饼状统计图自定义属性
1、文字大小 app:cv_textSize=“16sp”
- 这里指的是demo中原价/优惠的字体大小
2、文字颜色 app:cv_textColor="#ff0000"
- demo中原价/优惠字体颜色
3、初始旋转角度 app:cv_startAngle="-90"
- 可以控制统计图从哪个角度开始启动。默认是0度
4、圆环比率 app:cv_rate=“0.68”
- 圆环比率,这里可以简单认为是控制圆环粗细的属性
5、扇形or圆环 app:cv_isArc=“true”
- 改变控件外观。默认为圆环状,通过app:cv_isArc="true"可改变为扇形
6、圆环动画时间 app:cv_animDuration=“1500”
- 圆环开始到结束的动画时间
7、是否需要动画 app:cv_isAnim=“true”
- 圆环是否需要动画。这里要注意也可以动态改变,最终以代码为最终结果
//改变是否需要动画有2种方法
//方法1.
charCircleView.setAnim(true);
//方法2.(设置数据的时候)
charCircleView.setItems(true,items);