html元素标签是html中新增标签,可以用来对连续的英文字符进行换行,有关该标签的具体使用方法及作用详解如下:
标签的定义
标签是英文单词“Word Break Opportunity”的缩写,表示单词换行时机;
标签属于单标签,也叫空标签,只书写成或皆可,但后者较为规范;
标签用于连续的英文字符的长度,在超过浏览器窗口宽度或其父标签容器宽度时,对连续英文字符进行换行;
标签是html5中新增的标签;
浏览器支持情况
所有主流浏览器都支持 标签,除了 Internet Explorer。
标签的用法
在了解标签的真正用途之前,先看看下面的代码:
我的网站名字叫刘代码博客
my name of blog is liudaima
在默认情况下,以上代码中的汉字和有空格的非连续的英文单词,在超过浏览器窗口宽度或超过父标签容器宽度时,是会自动换行。
但像下面代码中,连续的英文字符是不会换行的,代码如下:
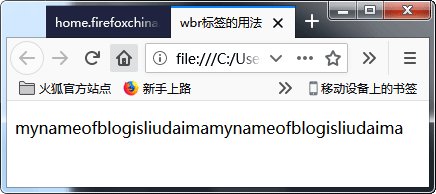
mynameofblogisliudaimamynameofblogisliudaima
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
像上面代码中,连续的英文字符的长度,如果超过浏览器窗口宽度或超过父标签容器宽度时,就不会换行,会始终保持单行显示,如下图所示在火狐浏览器中的效果:

由上图可知,代码中连续的两段英文字符,在超过浏览器或父标签容器宽度时,均没有换行;对于这种情况,我们想要在适当的位置换行,就要使用标签进行换行。
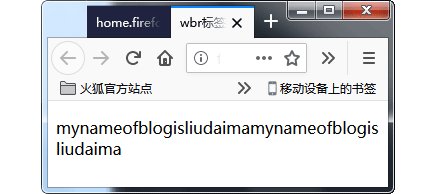
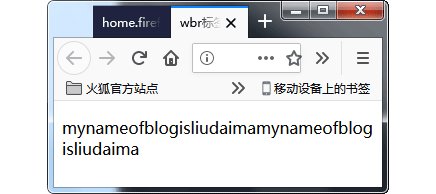
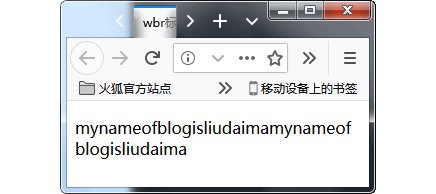
所以,想要对连续英文字符进行换行,就可以在相应的位置添加标签,演示代码如下:
mynameofblogisliudaimamynameofblogisliudaima
只要浏览器窗口的宽度小到不能容纳代码中的连续英文字符,就会进行换行,而换行的位置是在有标签的地方;

但有多个标签时,换行的位置就是最靠近浏览器(或父标签容器)右边的地方。
标签与
标签的区别
标签是在浏览器窗口宽度或其父标签容器宽度不够时,就会在有标签的位置进行换行;
而
标签不管浏览器窗口宽度是否足够,都会换行;
标签则表示在浏览器窗口宽度或其父标签容器宽度不够时,均不会换行,即始终单行显示在一条线上。





















