LXFWeChat
Swift 3.0 高仿微信
源码地址
码云
GitHub https://github.com/LinXunFeng/LXFWeChat
从2016年12月份开始做到现在,虽说这个项目看起来不大,但是锻炼人的地方还真是很多的,微信通讯录联系人的按拼音排序,自定义表情键盘中遇到的分页滚动,微信聊天界面的图片显示、语音信息的动画等。挑战着各种各样的需求,本人也将遇到的问题的解决方案做了记录并整理了一下,希望能给iOS程序员同胞们带来帮助。目前基本的聊天已完成,实现了一部分个人信息的修改,功能我会尽快完善的!
模仿微信的导航栏
在navigationBar底部添加一个添加了渐变层的view
let blurBackView = UIView()
blurBackView.frame = CGRect(x: 0, y: -20, width: kScreenW, height: 64)
let gradintLayer = CAGradientLayer()
gradintLayer.frame = CGRect(x: 0, y: 0, width: kScreenW, height: 64)
gradintLayer.colors = [
UIColor.hexInt(0x040012).withAlphaComponent(0.76).cgColor,
UIColor.hexInt(0x040012).withAlphaComponent(0.28).cgColor
]
gradintLayer.startPoint = CGPoint(x: 0, y: 0)
gradintLayer.endPoint = CGPoint(x: 0, y: 1.0)
blurBackView.layer.addSublayer(gradintLayer)
blurBackView.isUserInteractionEnabled = false
blurBackView.alpha = 0.5
// 设置导航栏样式
navigationBar.barStyle = .black
navigationBar.insertSubview(blurBackView, at: 0)表情面板和更多面板
遇到的问题总结了一下,可以参考下以下总结的文章
《iOS - Swift UICollectionView横向分页滚动,cell左右排版》
《iOS - Swift UICollectionView横向分页的问题》
聊天界面
《iOS - Swift UITableView的scrollToRow的"坑"》
《iOS - Swift UIButton中ImageView的animationImages动画执行完毕后,图标变暗》
首页
目前完成的功能
微信界面
- 显示右上角的菜单
- 显示最近联系人
- 最近联系人信息未读数的显示
通讯录界面
- 联系人的排序
- 联系人总数显示
发现界面
- 动态小红点的显示
- 购物选项的链接跳转
我界面
- 个人头像的上传与设置,及头像的保存
- 我的二维码界面的显示及二维码的保存
聊天界面
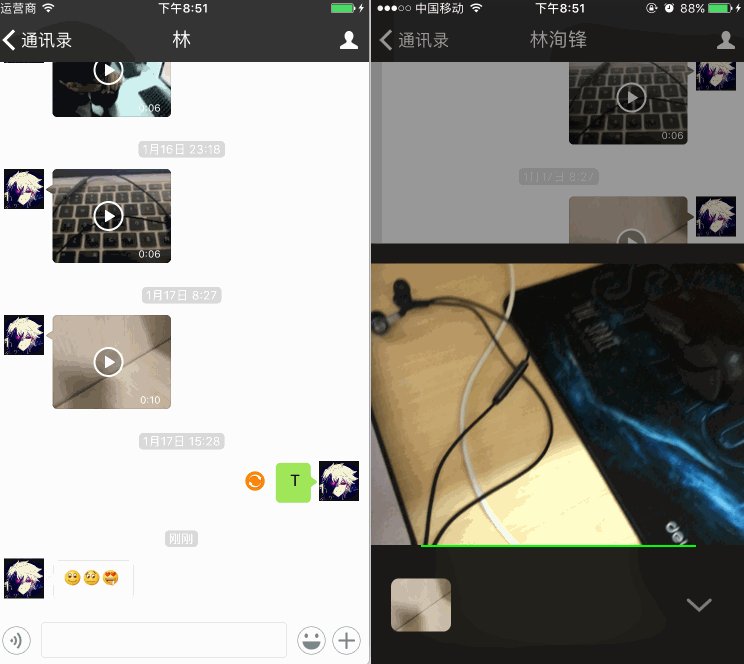
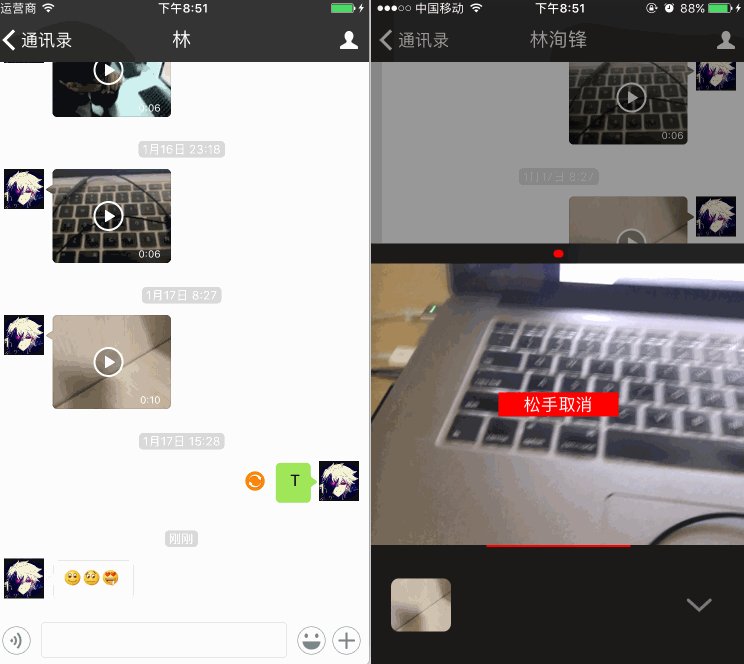
- 小视频的录制与发送
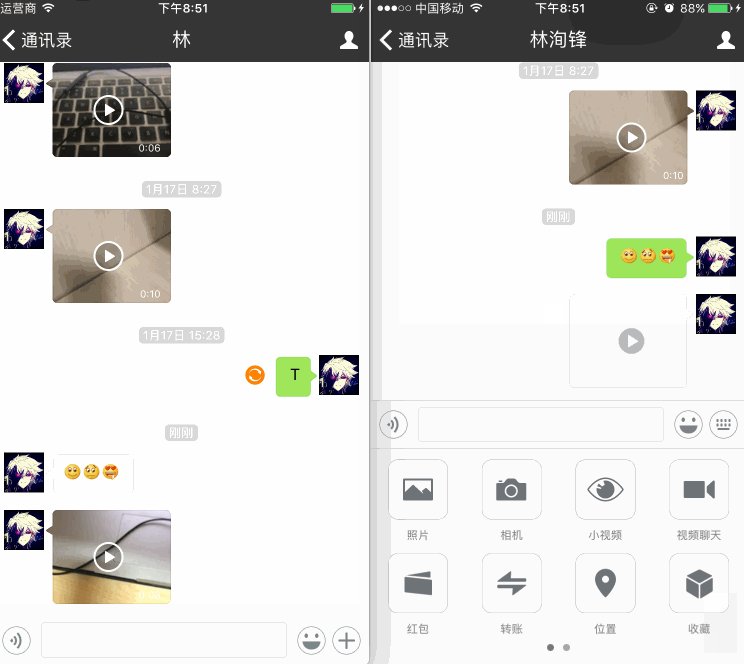
- 小视频的播放
- 聊天时间
- 图片的发送与显示
- 未发送成功的重发功能
- 语音的录制与发送
- 语音的播放动态效果
已知BUG
- 小视频和图片发送出去后不能立即更新显示缩略图
- 更换头像模拟器测试正常,真机无效。。
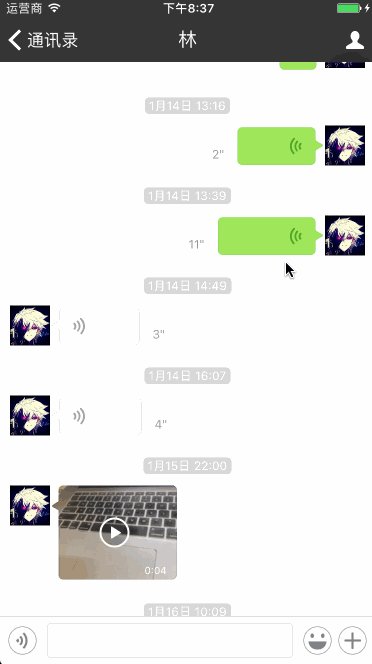
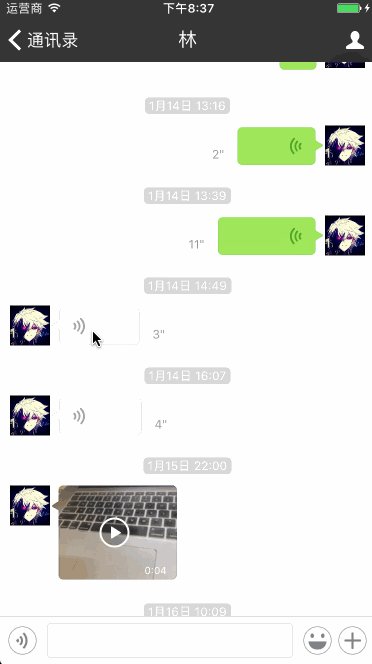
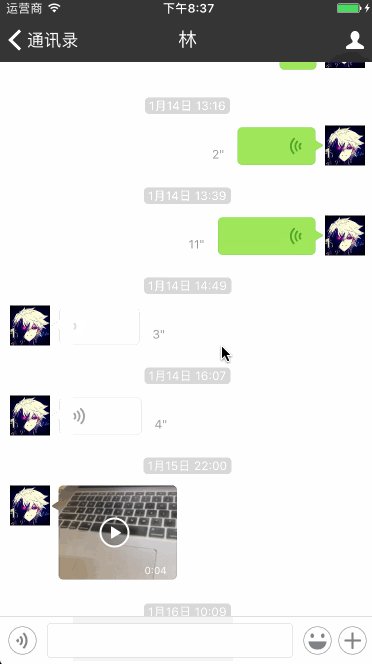
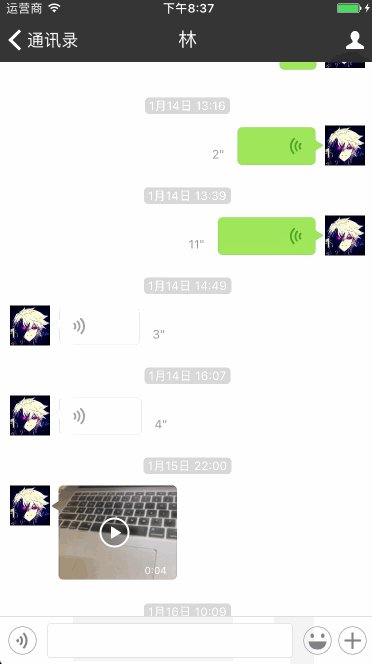
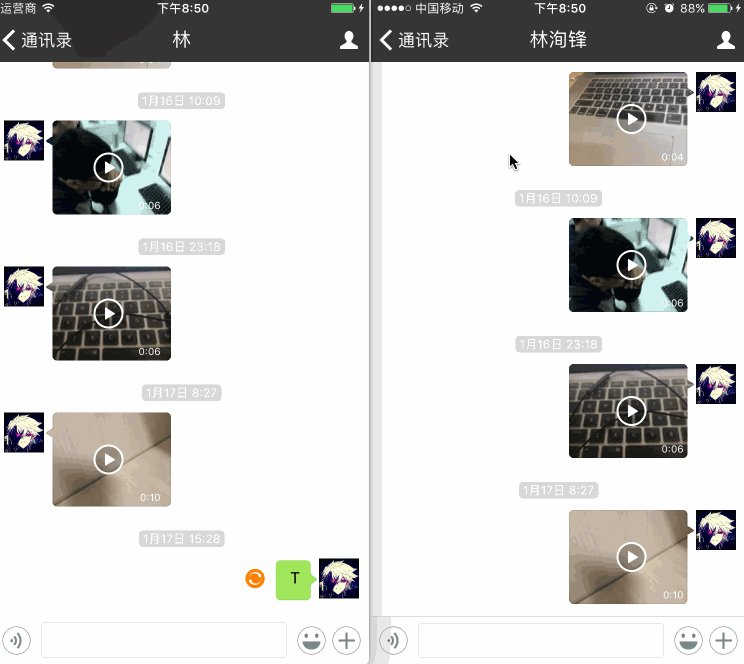
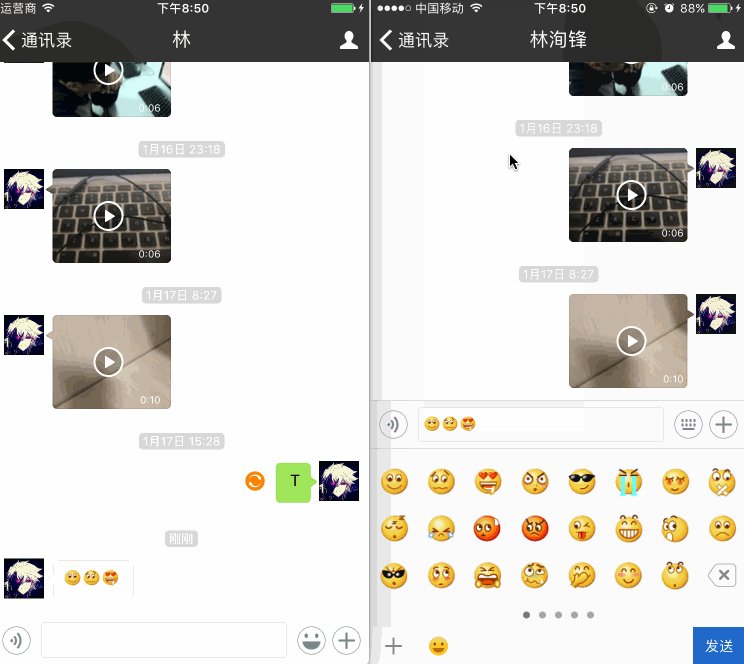
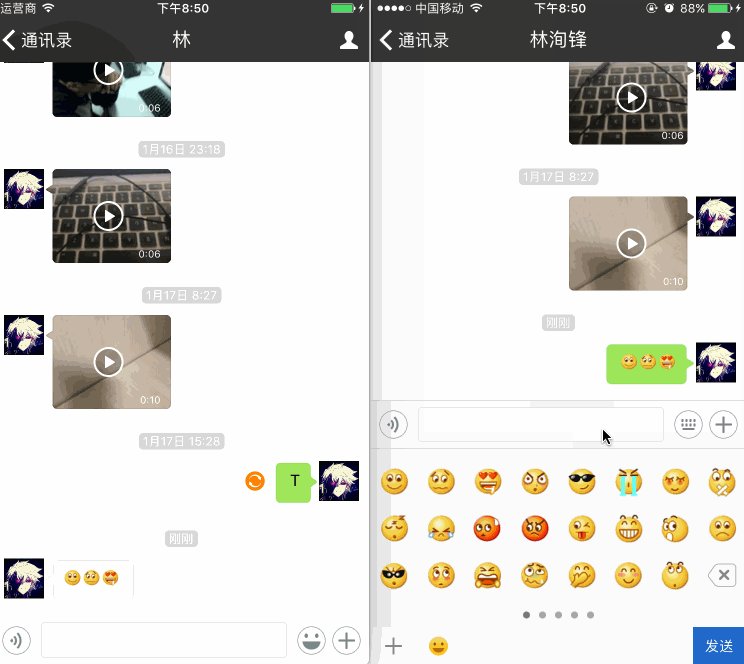
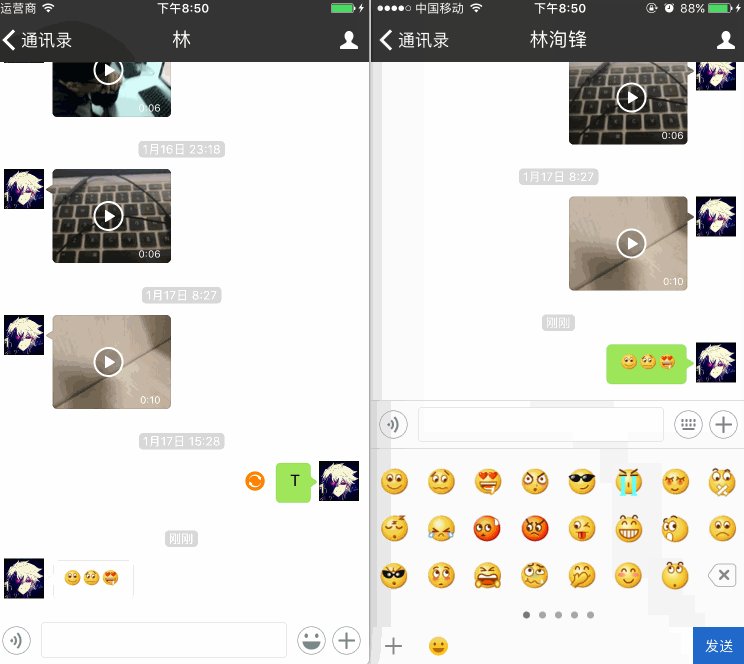
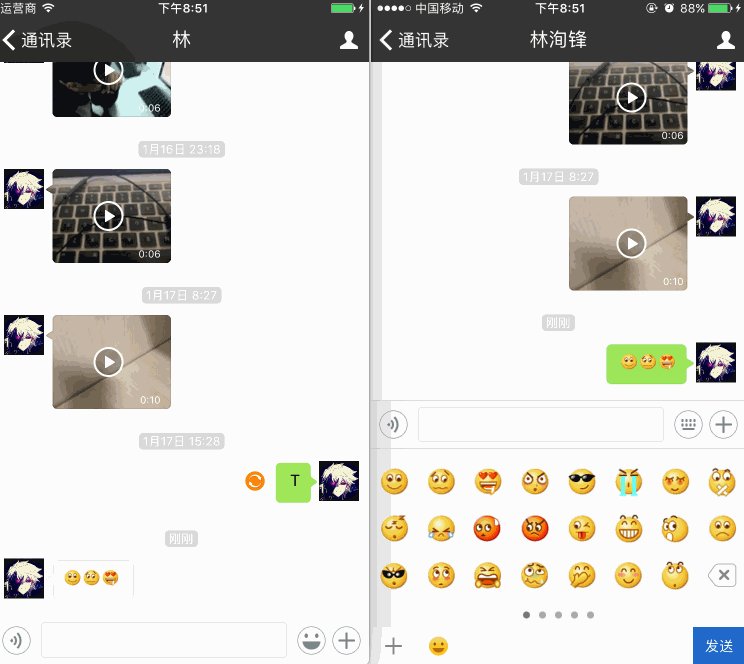
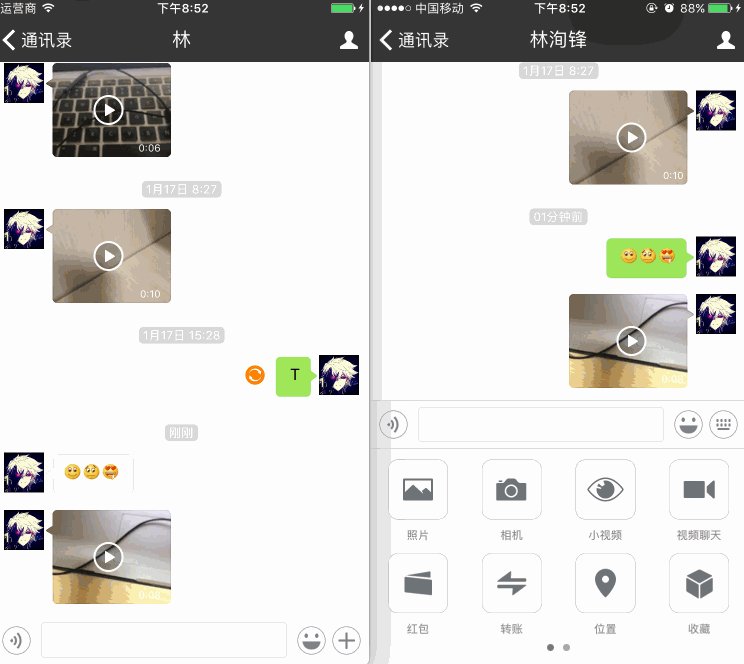
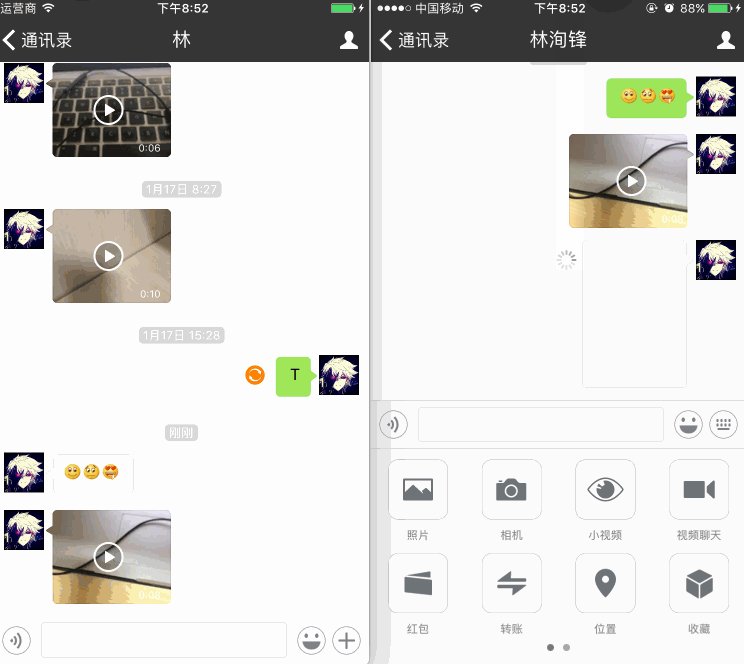
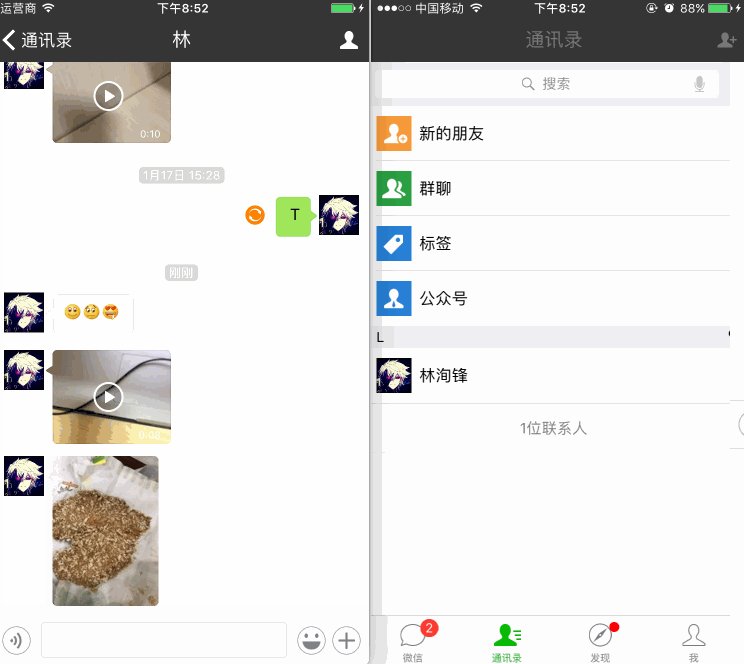
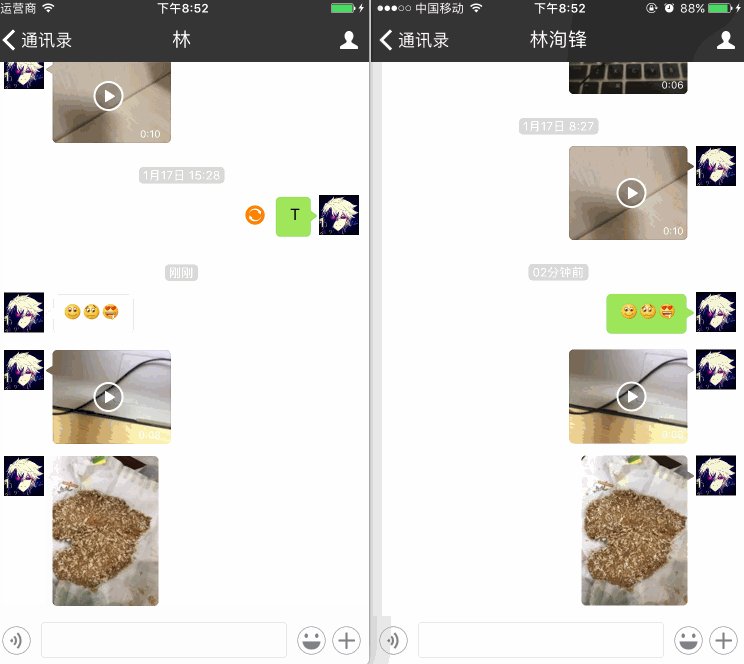
效果图
动态图




静态图































