随着IT信息技术和移动端的发展,Html5+3D(Webgl)技术已经悄然崛起,而3D工厂厂房在数字化的今天,已经被越来越多的公司和企业应用,三维数字工厂模型的应用,加快了工厂厂房,设备,传感器、管道罐体输送、监测控制等各个环节的效率。
对工厂园区的生产车间、生产设备、监控设备等进行3D建模,实现物理工厂园区到3D虚拟工厂园区的数字化、可视化的转化。使工厂生产更为流畅,减少不必要的错误和开支,节约成本。避免失误导致意外产生,并能提高操作者的熟练度,使工作效率大幅度提高。
案例功能
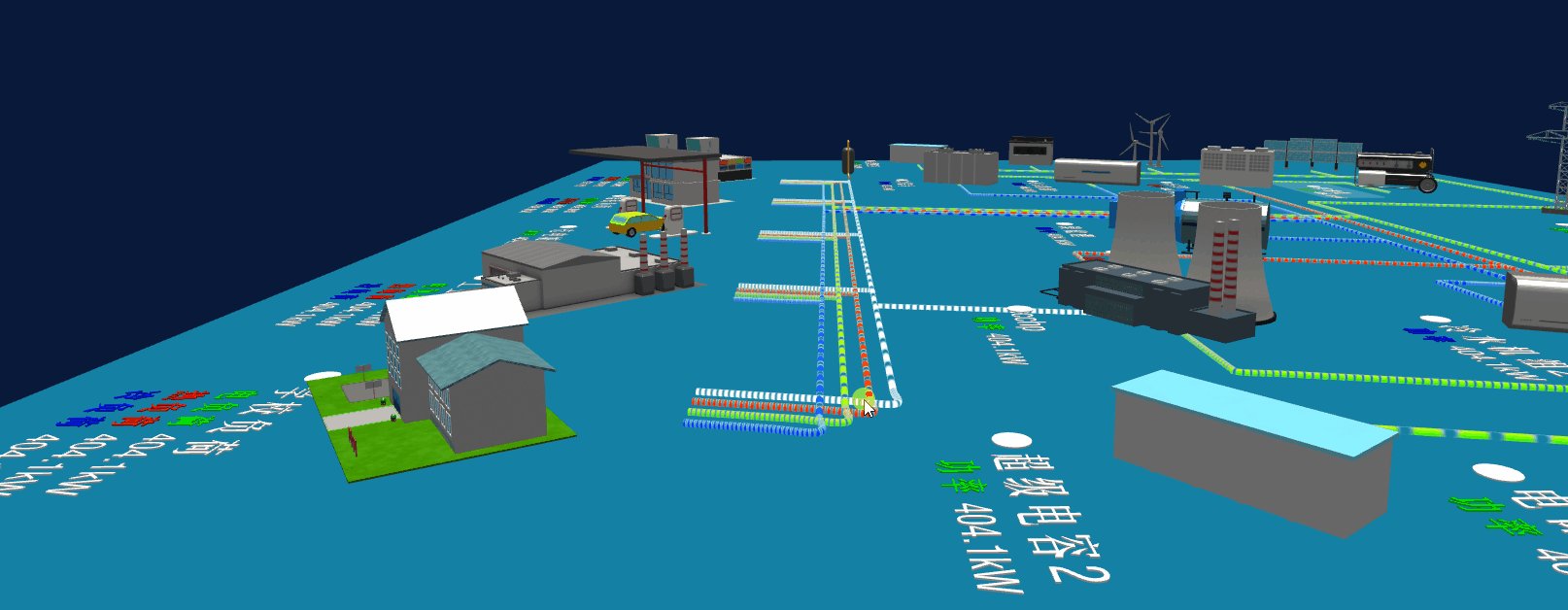
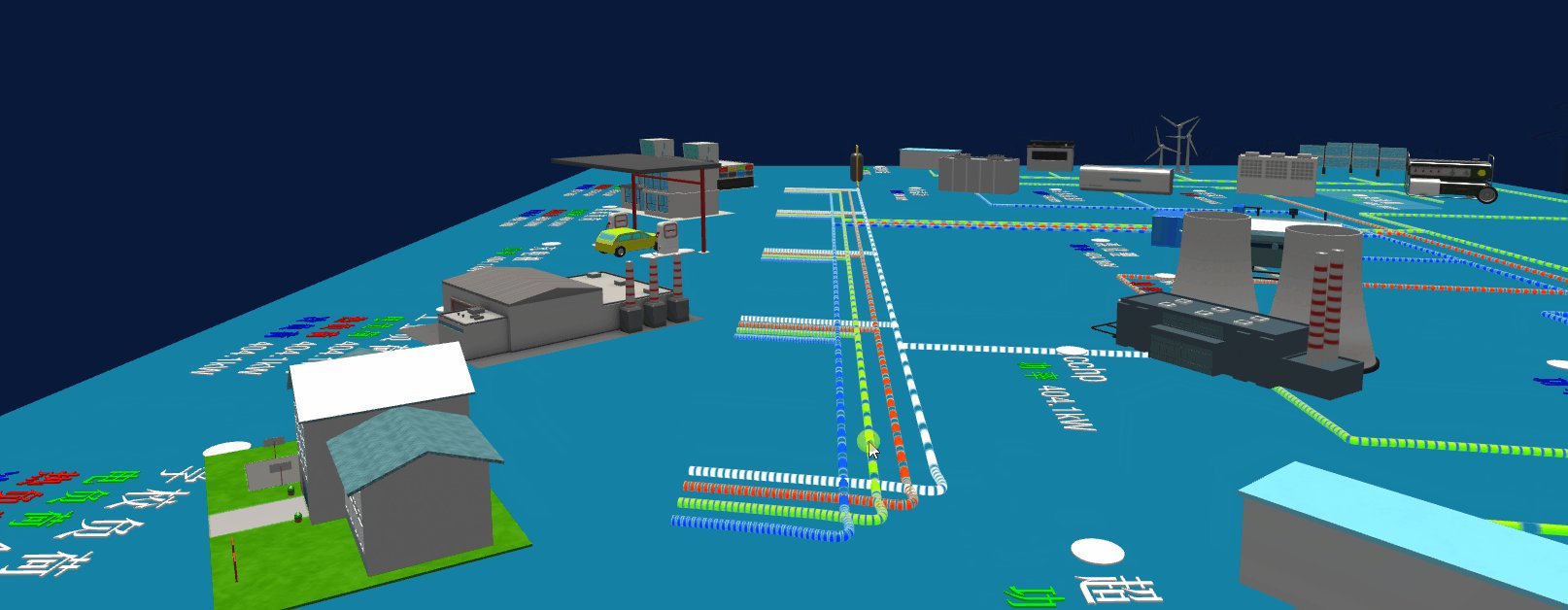
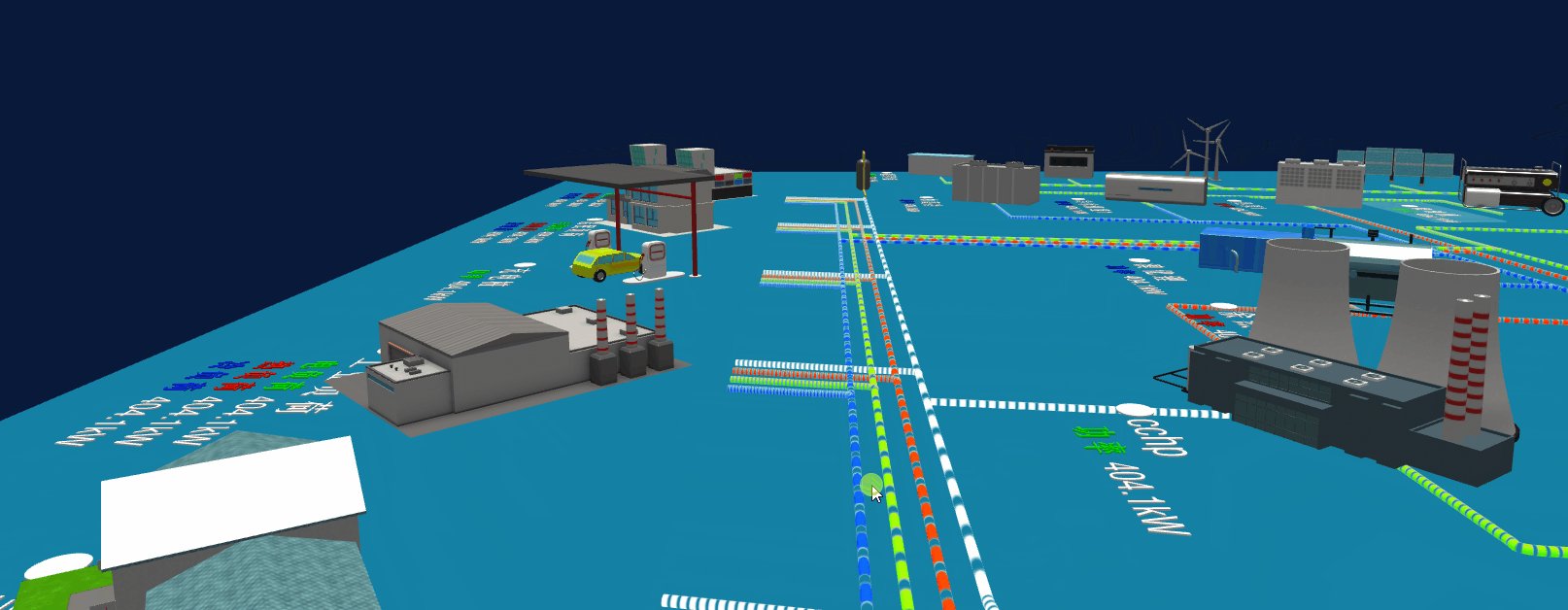
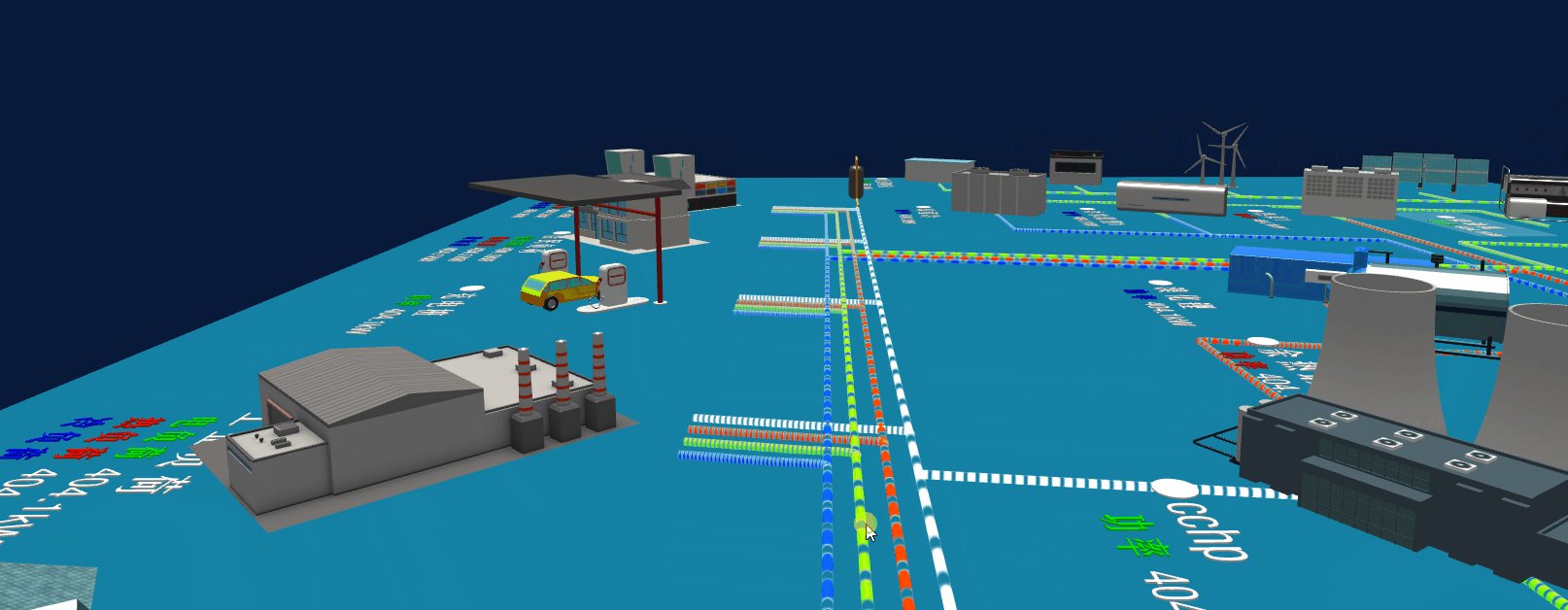
管道流向监测
可对工厂的管道(输气管道、输水管道、输油管道等)流向进行实时监控,根据流向、流速对管道进行三维模拟,从而达到可视化监测监控及模拟演练效果。

使用THREE.TubeGeometry对象构造管道模型
//创建管道
function createShape(id,color,position,flowto){
var Vector3_Arry =[]
for(var i=0;i<position.length;i++){
Vector3_Arry.push(new THREE.Vector3(position[i].x, 10, position[i].y));
}
var curve = new THREE.CatmullRomCurve3(Vector3_Arry);
var tubeGeometry = new THREE.TubeGeometry(curve, 50, 3, 50, false);
var textureLoader = new THREE.TextureLoader();
var texture = textureLoader.load(createShapeColor(color));
// 设置阵列模式为 RepeatWrapping
texture.wrapS = THREE.RepeatWrapping
texture.wrapT=THREE.RepeatWrapping
// 设置x方向的偏移(沿着管道路径方向),y方向默认1
//texture.repeat.x = 20;
var shapeLength = getShapeLength(position);
flowto = flowto || '+';
texture.repeat.set(shapeLength/75, 1);
var tubeMaterial = new THREE.MeshPhongMaterial({
map: texture,
transparent: true,
});
var tubeMesh = new THREE.Mesh(tubeGeometry, tubeMaterial);
tubeMesh.flowto = flowto;
scene.add(tubeMesh);
}设备实时数据
点击设备可以查看实时数据和运行状态,在三维场景中实时体现状态和值,根据设备不同阈值模拟设备报警。

使用canvas绘制弹窗
function createNoteCanvas(id){
var title ="居民负荷";
var data = [
{name: "A相电压", value: "10040863.2"},
{name: "B相电压", value: "-8086002"},
];
var canvas = document.createElement("canvas");
var ctx=canvas.getContext('2d');
canvas.width=550;
canvas.height=data.length*14+30;
canvas.style.border="1px solid #ccc";
ctx.fillStyle="#0C4657";
strokeRoundRect(ctx,0,0,canvas.width,canvas.height,4.5);
fillRoundRect(ctx,1,1,canvas.width-2,canvas.height-2,5);
var rectH=6;
var rectW=20;
var titleH=12;
ctx.scale(2,2)
ctx.lineWidth = 1;
ctx.strokeStyle = "#ccc";
ctx.textAlign = "center";
ctx.fillStyle = "#FFFFFF";
ctx.fillText(title,32,titleH);
titleH += 14;
ctx.font="5pt Arial";
for(var i= 0;i<data.length;i++){
ctx.fillStyle = "#FFFFFF";
ctx.textAlign="right";
ctx.fillText(data[i].name+":",60,rectH*i+titleH);
ctx.fillStyle = data[i].color != undefined?data[i].color:"#FFFFFF";
ctx.textAlign="left";
ctx.fillText(data[i].value,60,rectH*i+titleH);
if((i+1)<data.length){
ctx.fillStyle = "#FFFFFF";
ctx.textAlign="right";
ctx.fillText(data[i+1].name+":",200,rectH*i+titleH);
ctx.fillStyle = data[i+1].color != undefined?data[i+1].color:"#FFFFFF";
ctx.textAlign="left";
ctx.fillText(data[i+1].value,200,rectH*i+titleH);
i++
}
}
return canvas;
}使用THREE.SpriteMaterial让创建的弹窗信息永远正对屏幕
function createNote(id,x, z){
var oldId = "";
if(spriteNote !=null){
oldId = spriteNote.name.split("$")[1];
scene.remove(spriteNote);
spriteNote.name ="设备$none";
}
if(spriteNote ==null || id != oldId){
var canvas = createNoteCanvas(id);
var texture = new THREE.Texture(canvas);
texture.needsUpdate = true;
var spriteMaterial = new THREE.SpriteMaterial( { map: texture } );
spriteNote = new THREE.Sprite( spriteMaterial );
var positionInfo =getNotePositionInfo(x, z);
spriteNote.position.set(positionInfo.x,positionInfo.y,1140);
spriteNote.scale.set(canvas.width*positionInfo.radio,canvas.height*positionInfo.radio,1);
spriteNote.name = "设备$" + id;
//图片自适应尺寸
spriteNote.material.map.minFilter = THREE.LinearFilter;
scene.add(spriteNote);
}
}路径巡检
在工厂、园区中制度巡检路径,结合巡更点、设备和传感器实时数据、视频监控三维仿真巡更。在三维场景中模拟巡更路径第一人称漫游,同时设备数据报警和视频监控达到三维中巡检效果,高效代替人工巡检。

整体效果


参考文案
Three.js教程
Three.js中文网
更多3D案例
图扑软件 - 构建先进 2D 和 3D 可视化所需要的一切





















