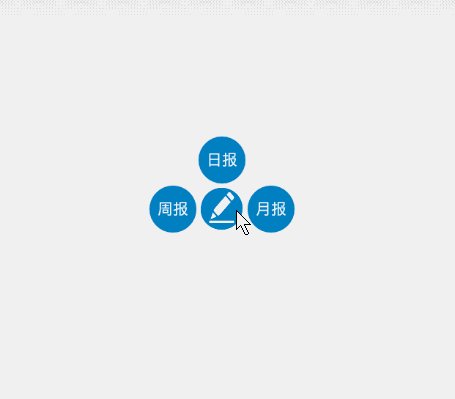
1.效果图
这也是产品要求达到的效果,于是才有了这个实现。

2.实现思路
总共就是7个按钮,中间的按钮然后被遮住的3个周报、日报、月报按钮,点击笔图标的按钮时,将被遮住的三个按钮移出,分别做左移、上移、右移100%的位置。给三个按钮添加动画监听事件,在onAnimationEnd方法里将按钮展开时,三个目标地点的按钮显示出来。
如图:

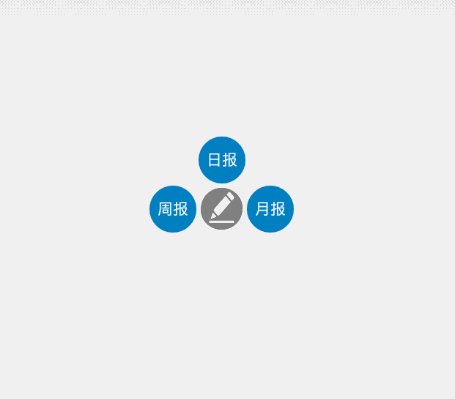
1)初始状态就是step1中那样,这里包含显示在最上层的按钮和被遮住的3个按钮。点击这个圆形按钮后,被遮住的按钮将启动定义好的动画开始移动,像step2那样。动画监听事件里有个表示动画结束的方法onAnimationEnd,在onAnimationEnd方法里将step3里面外围3个按钮setVisibility(View.VISIBLE)。这就是展开动画。
2)同理收拢的动画,是先隐藏外围三个按钮,然后启动动画。
3.核心代码
1)Activity
public class MainActivity extends Activity {
private ImageView imgWrite;
private TextView txtDaily, txtDailyShow, txtWeekly, txtWeeklyShow, txtMonthly, txtMonthlyShow;
private boolean isFold = true; // 卫星按钮展开状态
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
initUI(); // 初始化界面
initAnimation(); // 初始化动画
}
/**
* 初始化界面
*/
private void initUI() {
imgWrite = (ImageView) this.findViewById(R.id.daily_write_imageview);
txtDaily = (TextView) this.findViewById(R.id.daily_dialy_textview);
txtDailyShow = (TextView) this.findViewById(R.id.daily_dialy_show_textview);
txtWeekly = (TextView) this.findViewById(R.id.daily_weekly_textview);
txtWeeklyShow = (TextView) this.findViewById(R.id.daily_weekly_show_textview);
txtMonthly = (TextView) this.findViewById(R.id.daily_monthly_textview);
txtMonthlyShow = (TextView) this.findViewById(R.id.daily_monthly_show_textview);
// 绑定事件
this.imgWrite.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (isFold) {
txtDaily.startAnimation(dailyUnfoldAnimation);
txtWeekly.startAnimation(weeklyUnfoldAnimation);
txtMonthly.startAnimation(monthlyUnfoldAnimation);
} else {
txtDaily.startAnimation(dailyFoldAnimation);
txtWeekly.startAnimation(weeklyFoldAnimation);
txtMonthly.startAnimation(monthlyFoldAnimation);
}
isFold = !isFold;
if (isFold) {
imgWrite.setBackgroundResource(R.drawable.write_daily_fold_icon);
} else {
imgWrite.setBackgroundResource(R.drawable.write_daily_unfold_icon);
}
}
});
}
private Animation dailyUnfoldAnimation, dailyFoldAnimation, weeklyUnfoldAnimation,
weeklyFoldAnimation, monthlyUnfoldAnimation, monthlyFoldAnimation;
/**
* 初始化动画
*/
private void initAnimation() {
// 展开日报,展开结束时,在停留点显示控件
dailyUnfoldAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, -1.05f);
dailyUnfoldAnimation.setDuration(500);
dailyUnfoldAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
txtDailyShow.setVisibility(View.VISIBLE);
}
});
// 收起日报,开始动画时,隐藏起始点控件
dailyFoldAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, -1.05f, Animation.RELATIVE_TO_SELF, 0f);
dailyFoldAnimation.setDuration(500);
dailyFoldAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
txtDailyShow.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
});
// 展开周报
weeklyUnfoldAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, -1.05f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f);
weeklyUnfoldAnimation.setDuration(500);
weeklyUnfoldAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
txtWeeklyShow.setVisibility(View.VISIBLE);
}
});
// 收起周报
weeklyFoldAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, -1.05f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f);
weeklyFoldAnimation.setDuration(500);
weeklyFoldAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
txtWeeklyShow.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
});
// 展开月报
monthlyUnfoldAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 1.05f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f);
monthlyUnfoldAnimation.setDuration(500);
monthlyUnfoldAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
txtMonthlyShow.setVisibility(View.VISIBLE);
}
});
// 收起月报
monthlyFoldAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 1.05f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f);
monthlyFoldAnimation.setDuration(500);
monthlyFoldAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
txtMonthlyShow.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
}
});
}
}2)layout代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/daily_weekly_textview"
android:layout_width="48dip"
android:layout_height="48dip"
style="@style/normal_text_style_white"
android:layout_centerInParent="true"
android:gravity="center"
android:text="周报"
android:background="@drawable/main_color_oval_bg"/>
<TextView
android:id="@+id/daily_dialy_textview"
android:layout_width="48dip"
android:layout_height="48dip"
style="@style/normal_text_style_white"
android:layout_centerInParent="true"
android:gravity="center"
android:text="日报"
android:background="@drawable/main_color_oval_bg"/>
<TextView
android:id="@+id/daily_monthly_textview"
android:layout_width="48dip"
android:layout_height="48dip"
style="@style/normal_text_style_white"
android:layout_centerInParent="true"
android:gravity="center"
android:text="月报"
android:background="@drawable/main_color_oval_bg"/>
<ImageView
android:id="@+id/daily_write_imageview"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_centerInParent="true"
android:background="@drawable/write_daily_fold_icon" />
<TextView
android:id="@+id/daily_weekly_show_textview"
android:layout_width="48dip"
android:layout_height="48dip"
style="@style/normal_text_style_white"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/daily_write_imageview"
android:layout_marginRight="1dip"
android:gravity="center"
android:text="周报"
android:visibility="gone"
android:background="@drawable/main_color_oval_bg"/>
<TextView
android:id="@+id/daily_dialy_show_textview"
android:layout_width="48dip"
android:layout_height="48dip"
style="@style/normal_text_style_white"
android:layout_centerHorizontal="true"
android:layout_above="@+id/daily_write_imageview"
android:layout_marginBottom="1dip"
android:gravity="center"
android:text="日报"
android:visibility="gone"
android:background="@drawable/main_color_oval_bg"/>
<TextView
android:id="@+id/daily_monthly_show_textview"
android:layout_width="48dip"
android:layout_height="48dip"
style="@style/normal_text_style_white"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/daily_write_imageview"
android:layout_marginLeft="1dip"
android:gravity="center"
android:text="月报"
android:visibility="gone"
android:background="@drawable/main_color_oval_bg"/>
</RelativeLayout>至于样式背景和资源就不一一给出,有需要的可以去我的github下载源码
https://github.com/Acoee/aoce_anim_demo.git





















