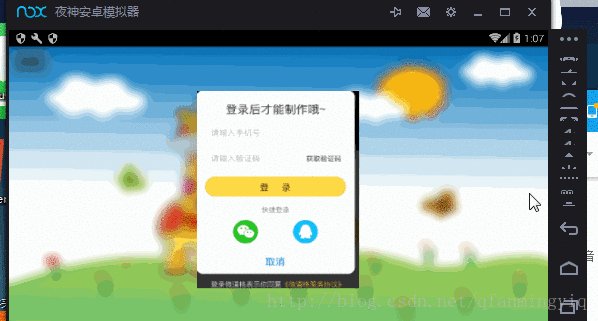
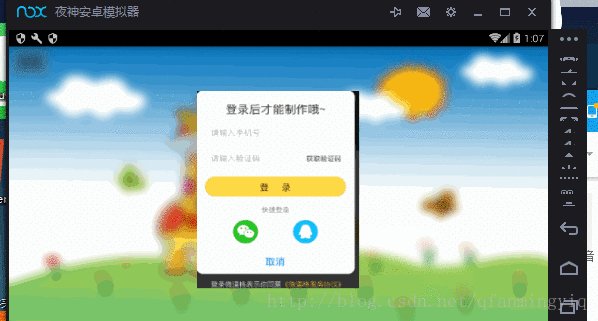
- 弹出一个 弹窗背景为底层界面的高斯模糊
- 返回一个高斯模糊图片
- 返回activity的快照
- 教学部分
- 教学获取activity的快照先简单看下 后面解释
- 教学返回一个图片高斯模糊图
- 教学dialog 全屏
- 教学最终整合
- 最终源码
可以让弹窗背景变为高斯模糊(毛玻璃效果) 或者调用本工具类返回一个被模糊的bitmap,内含截取activity快照方法.我们先来看看怎么使用,再来自己写一个
1. 弹出一个 弹窗背景为底层界面的高斯模糊

使用:
1. 下载源码关联依赖
2. 调用工具类FMYImgUtil.getDialog即可
如下View inflate =getLayoutInflater().inflate(R.layout.activity_second, null);
//第一个参数上下文
//第二个参数 填充view
//第三个参数 模糊力度1-25 (超出标准自动为25 低于标准自动为1)
Dialog dialog = FMYImgUtil.getDialog(this, inflate, 25);
dialog.show();2. 返回一个高斯模糊图片
//第一个参数你想高斯模糊的图片
//第二个参数 上下文
//第三个参数 模糊力度1-25
//返回一个被高斯模糊的图片
Bitmap fmyimg = FMYImgUtil.getFMYIMG(bitmap, activity, randle);3. 返回activity的快照
说白了就是截屏
//第一个参数上下文
//返回此activity快照图
Bitmap bitmap = FMYImgUtil.takeScreenShot(activity);教学部分
原理分析:其实这种效果的做法是截取当前activity快照(截图) 然后高斯模糊此图片,接着给dialog 设置一个背景 为activity高斯模糊图即可
教学获取activity的快照(先简单看下 后面解释)
// 获取指定Activity的截屏,保存到png文件
public static Bitmap takeScreenShot(Activity activity) {
// View是你需要截图的View
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap b1 = view.getDrawingCache();
// 获取状态栏高度
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
System.out.println(statusBarHeight);
// 获取屏幕长和高
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay()
.getHeight();
// 去掉标题栏
// Bitmap b = Bitmap.createBitmap(b1, 0, 25, 320, 455);
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height
- statusBarHeight);
view.destroyDrawingCache();
return b;
}解释:
1. activity.getWindow().getDecorView()–这个返回整个安卓界面的一个view.你可以简单理解为整个屏幕的一个视图控件
2. view.setDrawingCacheEnabled(true); 设置这个视图可以缓存画出.不然后面的代码无法使用
3. view.buildDrawingCache();开始缓存并且绘制
4. Bitmap b1 = view.getDrawingCache(); 开始绘制到这个bitmap中
5. view.destroyDrawingCache(); 关闭绘制回收资源
特别说明:这个绘制快照方法会连顶部的状态栏也会一起保存下来.所以我们中间要删除这个快照中顶部状态栏部分.
/ 获取状态栏高度
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
System.out.println(statusBarHeight);
// 获取屏幕长和高
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay()
.getHeight();
// 去掉标题栏
// Bitmap b = Bitmap.createBitmap(b1, 0, 25, 320, 455);
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height
- statusBarHeight);教学返回一个图片高斯模糊图
这里大家就直接复制吧,我相信多数人会卡在这里 所以我就不做说明
这里有个谦容性说明下 如果你项目最低支持版本在16以上 那么你可以删除部分冗余代码
/**
* 2016年12月10日 21:48:04
*
* @param sentBitmap 你需要高斯模糊的图片
* @param activity 上下文
* *@param radius 模糊力度
* @return 返回高斯模糊图
*/
public static Bitmap getFMYIMG(Bitmap sentBitmap, Activity activity, float radius2) {
//如果最低版本支持16以上那么可以删除else部分
if (Build.VERSION.SDK_INT > 16) {
Bitmap bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
final RenderScript rs = RenderScript.create(activity);
final Allocation input = Allocation.createFromBitmap(rs, sentBitmap, Allocation.MipmapControl.MIPMAP_NONE,
Allocation.USAGE_SCRIPT);
final Allocation output = Allocation.createTyped(rs, input.getType());
final ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
script.setRadius(radius2 /* e.g. 3.f */);
script.setInput(input);
script.forEach(output);
output.copyTo(bitmap);
return bitmap;
} else {
//这个方法后面有
return fastblur(activity, sentBitmap, radius);
}
}fastblur方法
@SuppressLint("NewApi")
public static Bitmap fastblur(Context context, Bitmap sentBitmap, int radius) {
Bitmap bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
// Log.e("pix", w + " " + h + " " + pix.length);
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int temp = 256 * divsum;
int dv[] = new int[temp];
for (i = 0; i < temp; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
// Log.e("pix", w + " " + h + " " + pix.length);
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}教学dialog 全屏
平常我们在安卓中使用dialog是无法全屏 的哪怕你宽高是 父元素大小(match_parent)
所以我们需要 先写一个主题样式 在项目values中的style.xml 写如下样式即可
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--全屏-->
<style name="Dialog_Fullscreen">
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
</resources>最主要的是android:windowNoTitle 意思是去掉标题栏
我们只需要在创建的dialog的时候指定主题即可
构造方法
//final Dialog dialog = new Dialog(上下文, 主题样式id);
final Dialog dialog = new Dialog(activity, a.fmy.com.mylibrary.R.style.Dialog_Fullscreen);到这里我们的工作就差不多了
教学最终整合
- 只需要创建一个方法让用户传入 一个activity,和需要填充到dialog的view,和 模糊力度即可(1-25如果超过那么我们默认给1或者25)
- 接着我们获取传入的activity快照
- 拿到activity快照后获取对应的高斯模糊图片 根据传入的模糊力度生成
- 给view设置背景高斯模糊图即可
//得到一个毛玻璃效果的弹窗
/**
* @param activity
* @param v 你想要填充成弹窗的view
* @param randle 虚化力度 1 - 25
* @return
*/
public static Dialog getDialog(@NonNull Activity activity, @NonNull View v, float randle) {
final Dialog dialog = new Dialog(activity, a.fmy.com.mylibrary.R.style.Dialog_Fullscreen);
dialog.setContentView(v);
Bitmap bitmap = takeScreenShot(activity);
if (randle > 25) {
randle = 25;
}
if (randle < 1) {
randle = 1;
}
Bitmap fmyimg = FMYImgUtil.getFMYIMG(bitmap, activity, randle);
BitmapDrawable back = new BitmapDrawable(fmyimg);
v.setBackground(back);
return dialog;
}最终源码
/**
* Created by Administrator on 2016/12/10.
*/
public class FMYImgUtil {
//得到一个毛玻璃效果的弹窗
/**
* @param activity
* @param v 你想要填充成弹窗的view
* @param randle 虚化力度 1 - 25
* @return
*/
public static Dialog getDialog(@NonNull Activity activity, @NonNull View v, float randle) {
final Dialog dialog = new Dialog(activity, a.fmy.com.mylibrary.R.style.Dialog_Fullscreen);
dialog.setContentView(v);
Bitmap bitmap = takeScreenShot(activity);
if (randle > 25) {
randle = 25;
}
if (randle < 1) {
randle = 1;
}
Bitmap fmyimg = FMYImgUtil.getFMYIMG(bitmap, activity, randle);
BitmapDrawable back = new BitmapDrawable(fmyimg);
v.setBackground(back);
return dialog;
}
// 获取指定Activity的截屏,保存到png文件
public static Bitmap takeScreenShot(Activity activity) {
// View是你需要截图的View
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap b1 = view.getDrawingCache();
// 获取状态栏高度
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
System.out.println(statusBarHeight);
// 获取屏幕长和高
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay()
.getHeight();
// 去掉标题栏
// Bitmap b = Bitmap.createBitmap(b1, 0, 25, 320, 455);
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height
- statusBarHeight);
view.destroyDrawingCache();
return b;
}
@SuppressLint("NewApi")
public static Bitmap fastblur(Context context, Bitmap sentBitmap, int radius) {
Bitmap bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
// Log.e("pix", w + " " + h + " " + pix.length);
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int temp = 256 * divsum;
int dv[] = new int[temp];
for (i = 0; i < temp; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
// Log.e("pix", w + " " + h + " " + pix.length);
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
/**
* 2016年12月10日 21:48:04
*
* @param sentBitmap 你需要高斯模糊的图片
* @param activity 上下文
* *@param radius 模糊力度
* @return 返回高斯模糊图
*/
public static Bitmap getFMYIMG(Bitmap sentBitmap, Activity activity, float radius2) {
if (Build.VERSION.SDK_INT > 16) {
Bitmap bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
final RenderScript rs = RenderScript.create(activity);
final Allocation input = Allocation.createFromBitmap(rs, sentBitmap, Allocation.MipmapControl.MIPMAP_NONE,
Allocation.USAGE_SCRIPT);
final Allocation output = Allocation.createTyped(rs, input.getType());
final ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
script.setRadius(radius2 /* e.g. 3.f */);
script.setInput(input);
script.forEach(output);
output.copyTo(bitmap);
return bitmap;
} else {
return fastblur(activity, sentBitmap, radius);
}
}
}当然还有一个主题样式
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--全屏-->
<style name="Dialog_Fullscreen">
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
</resources>























