目录
📝 前言:
🛠️ vue3-blind-watermark
🤖 安装
♻️ 引入&使用
🚩 盲水印测试
🎉 显式水印
😶🌫️ 贡献
📝 前言:
盲水印是一种对肉眼不可见的水印技术,它允许在数字媒体如图片上添加不可见的图片或文字水印。这种技术的目的是为了防止未经授权的复制和分发,同时能够通过解码原图来证明版权归属。
实现盲水印的原理相对直接。通常,它涉及到将图片通过离散余弦变换(DCT)、小波变换或傅里叶变换处理,以获取图片的频谱信息。随后,将水印的编码信息添加到图片的频谱中,再通过逆变换处理,生成的图片便携带了几乎无法被察觉的盲水印,但又能被准确地还原出来。
盲水印技术的特点包括:
- 隐蔽性:盲水印的不可见性确保了它不会被轻易察觉,不会干扰用户体验,也不易被模仿。
- 强健性:也称为鲁棒性,即使图片经过压缩、裁剪、绘画、旋转等修改,水印信息仍然可以被提取出来。
- 不易移除性:与鲁棒性相似,但更强调在水印被察觉后,仍难以被故意移除或破坏。
盲水印技术因其隐蔽性、强健性和不易移除性,成为数字版权保护的重要工具。
说了这么多,其实可以感觉到了,步骤之繁琐、所以有没有简单的盲水印呐?有没有几乎我什么都不做,就实现的这样的功能啊。
有,接着下看
🛠️ vue3-blind-watermark
- 迄今为止 最易用 的盲水印实现方案
- 这个插件的作用是在页面上添加一个可自动调整颜色以适应不同背景的 不可见水印,同时通过观察 DOM 变化来保证水印的持续存在(防篡改).
🤖 安装
npm install vue3-blind-watermark♻️ 引入&使用
- 在你的主应用程序入口文件(例如 main.js)中,导入并使用 watermark :
import watermark from "vue3-blind-watermark";
app
.use(watermark, {
text: "版权归xxx所有",
})
.mount("#app");完成了,你的项目已经支持了盲水印、这么简单的吗?没错,插件的开发是复杂的,但是使用一定要简洁易上手,所以看在周六加班写的份上, 点个Star 好不啦

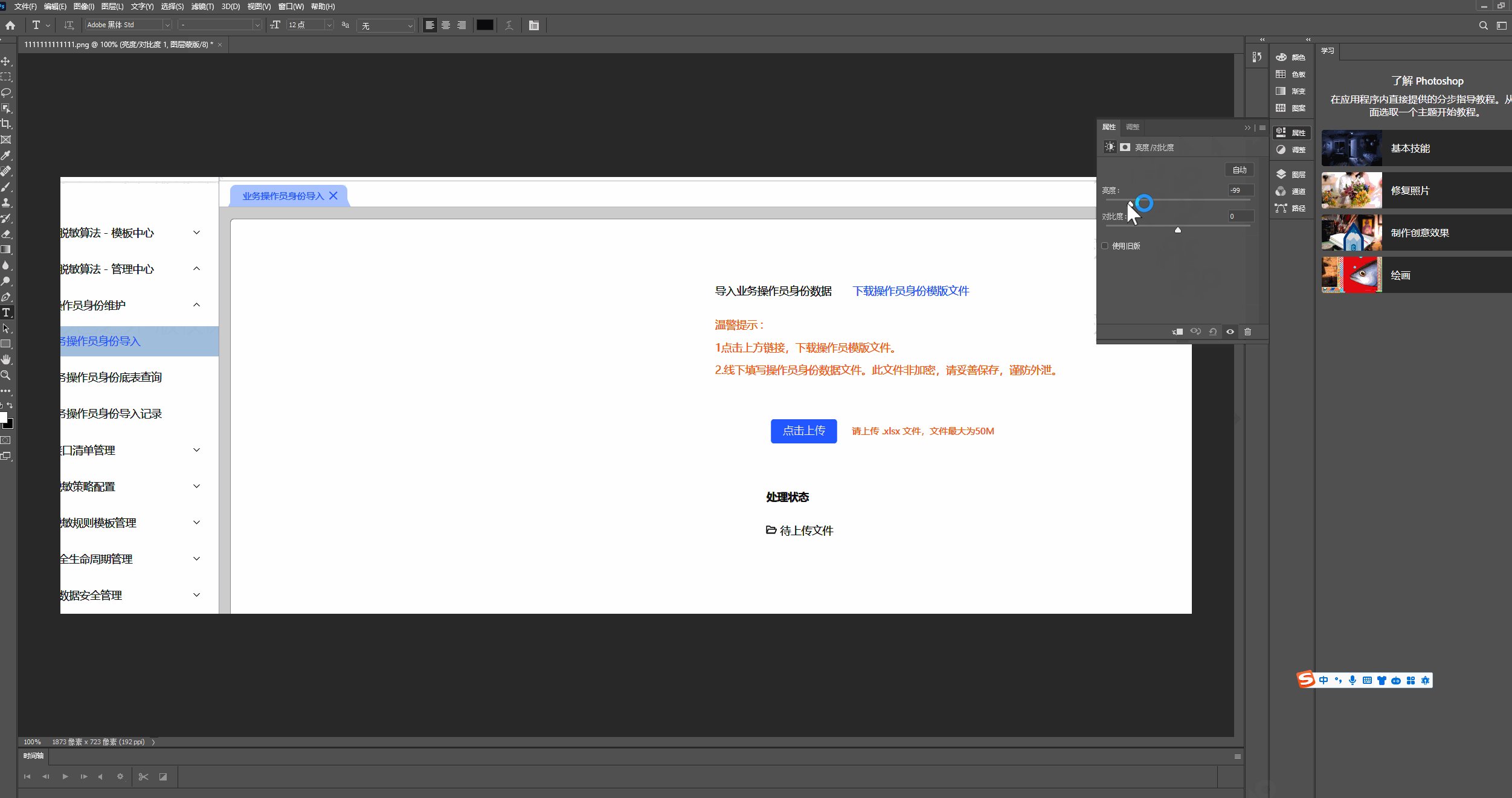
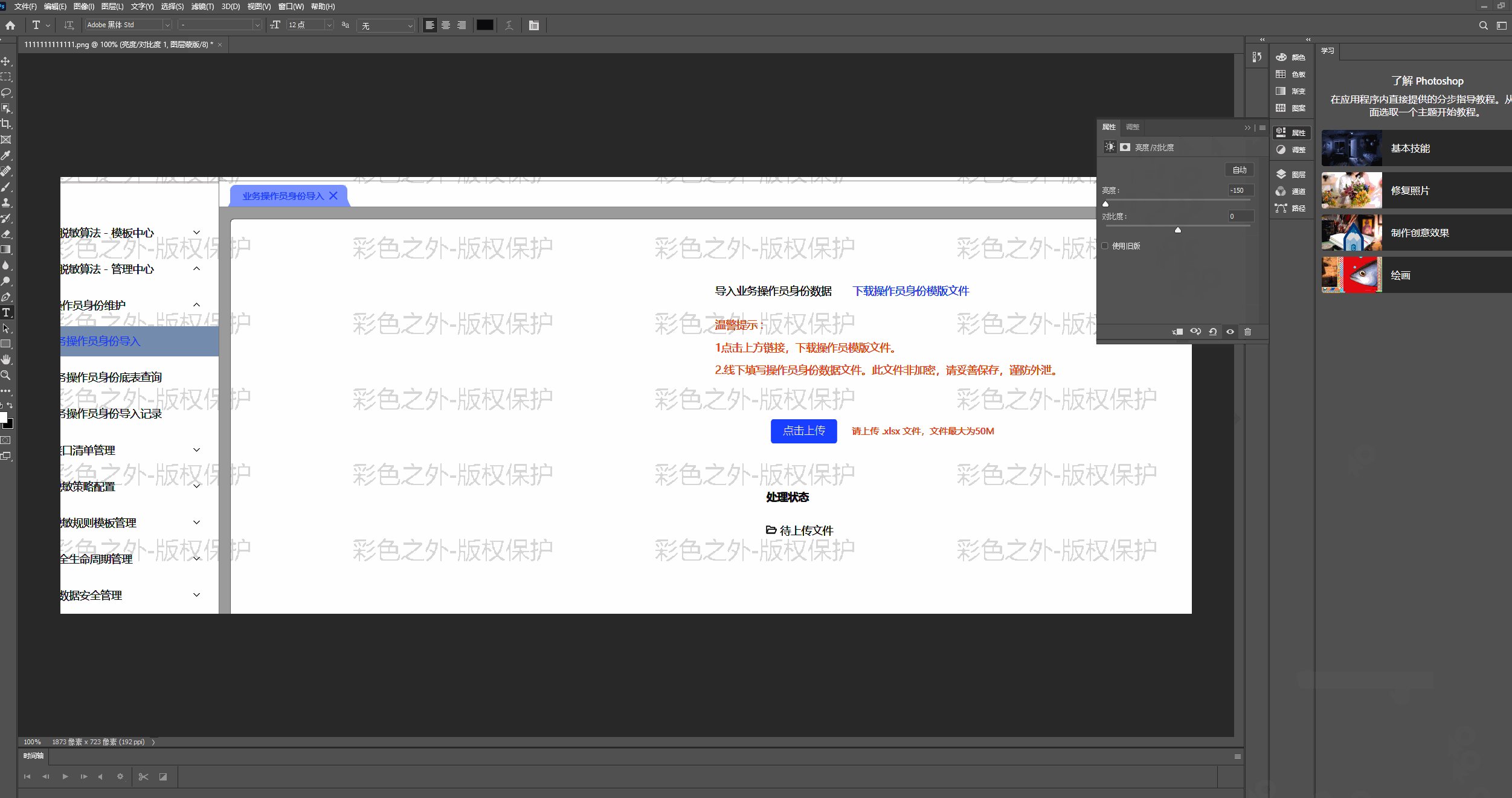
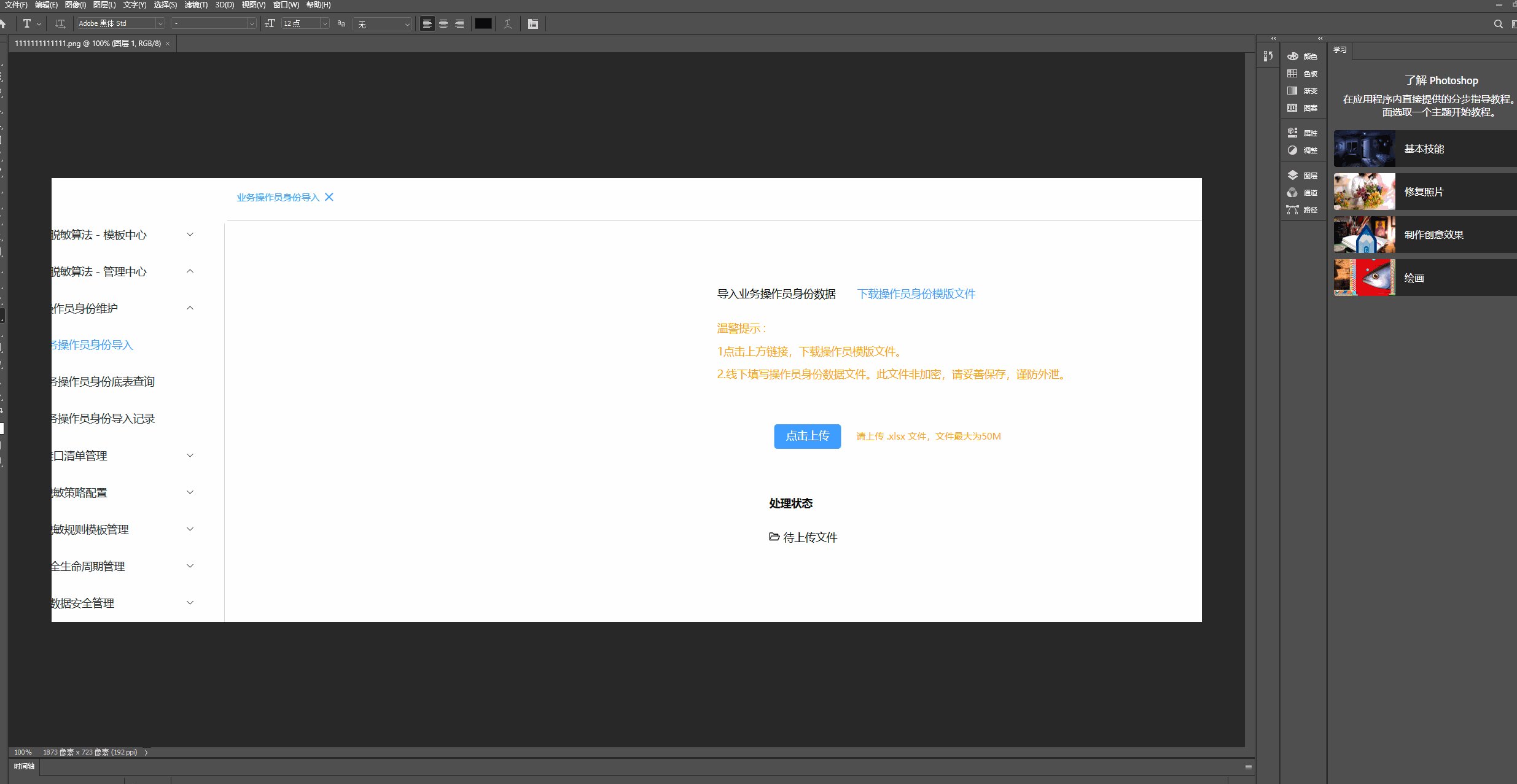
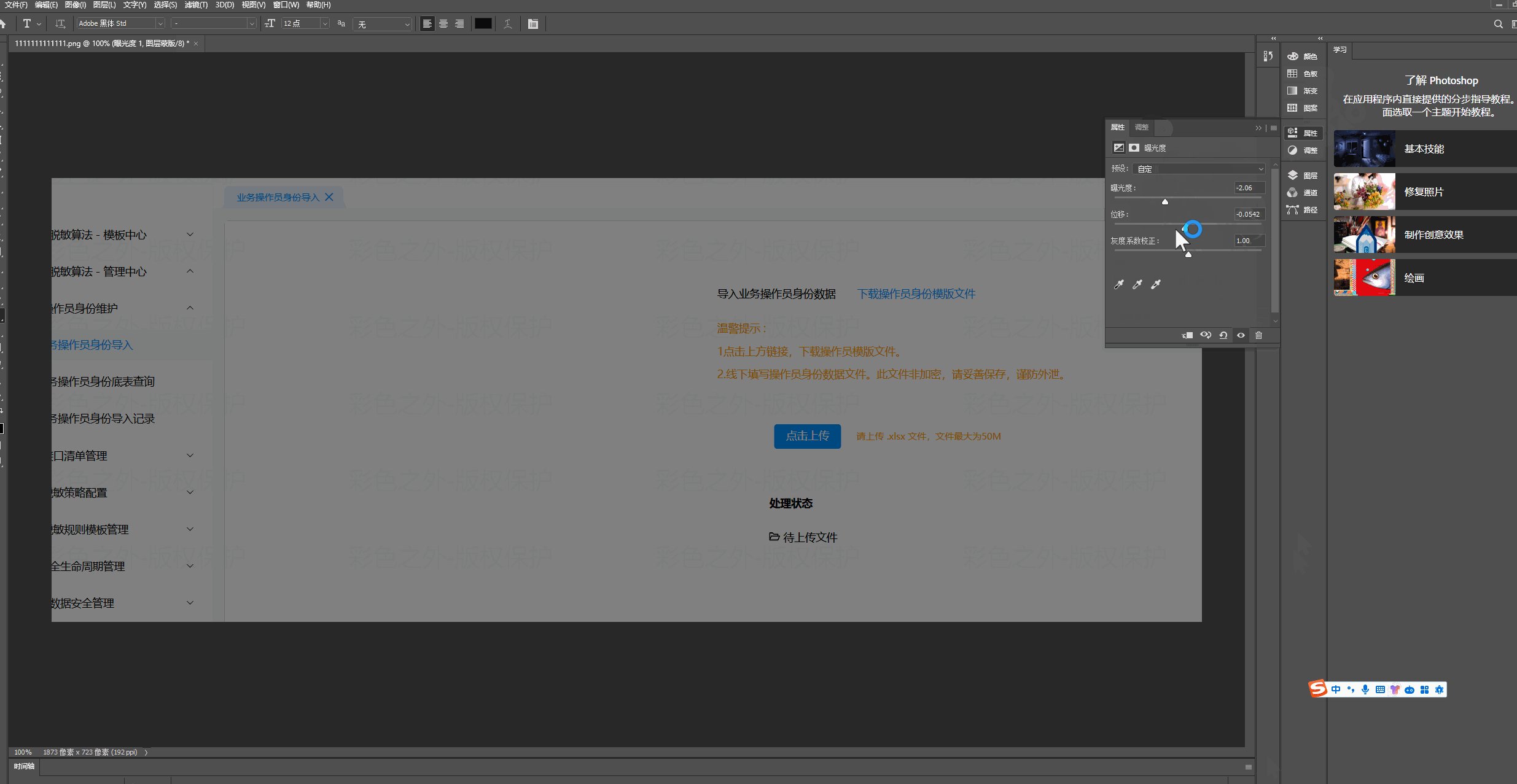
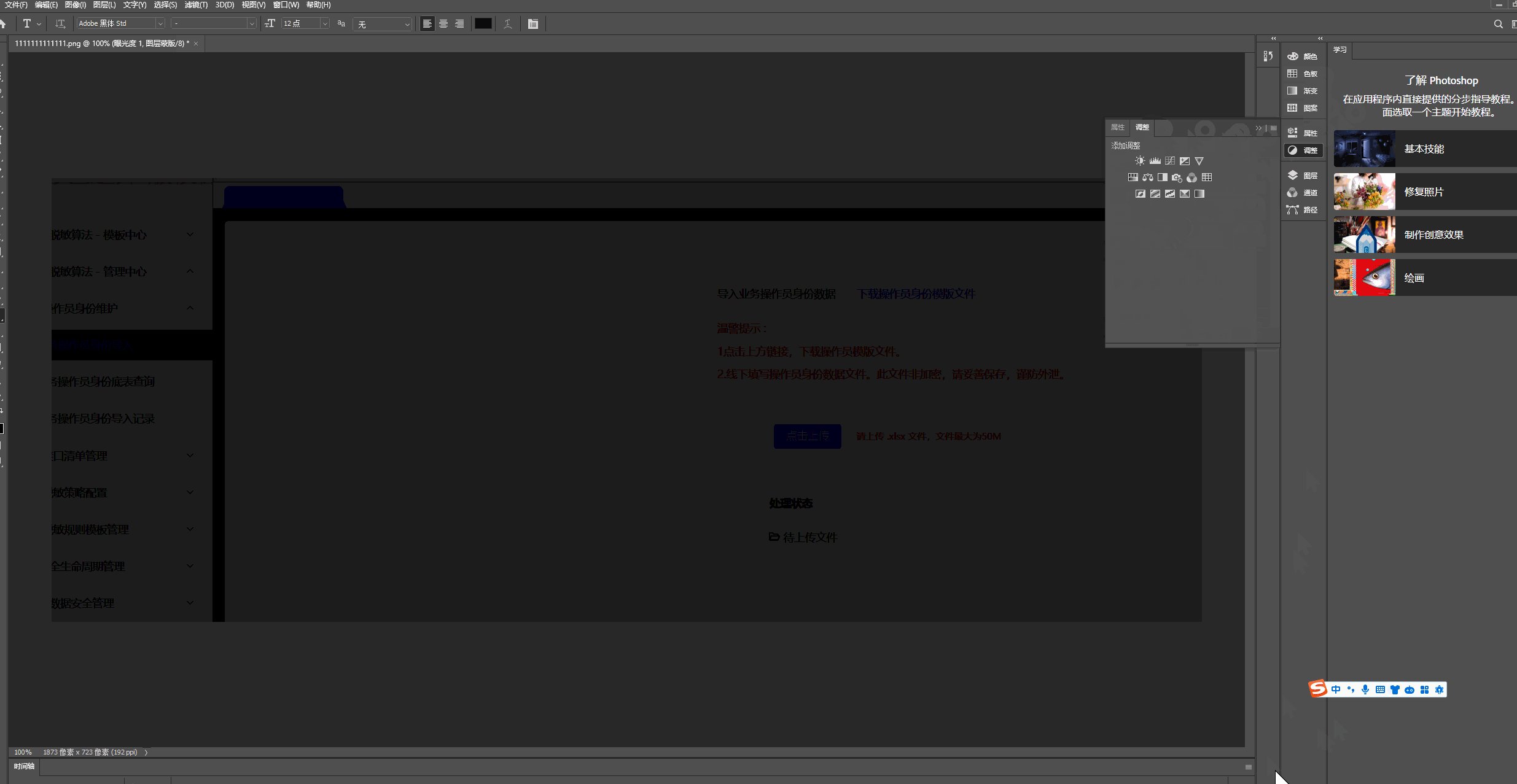
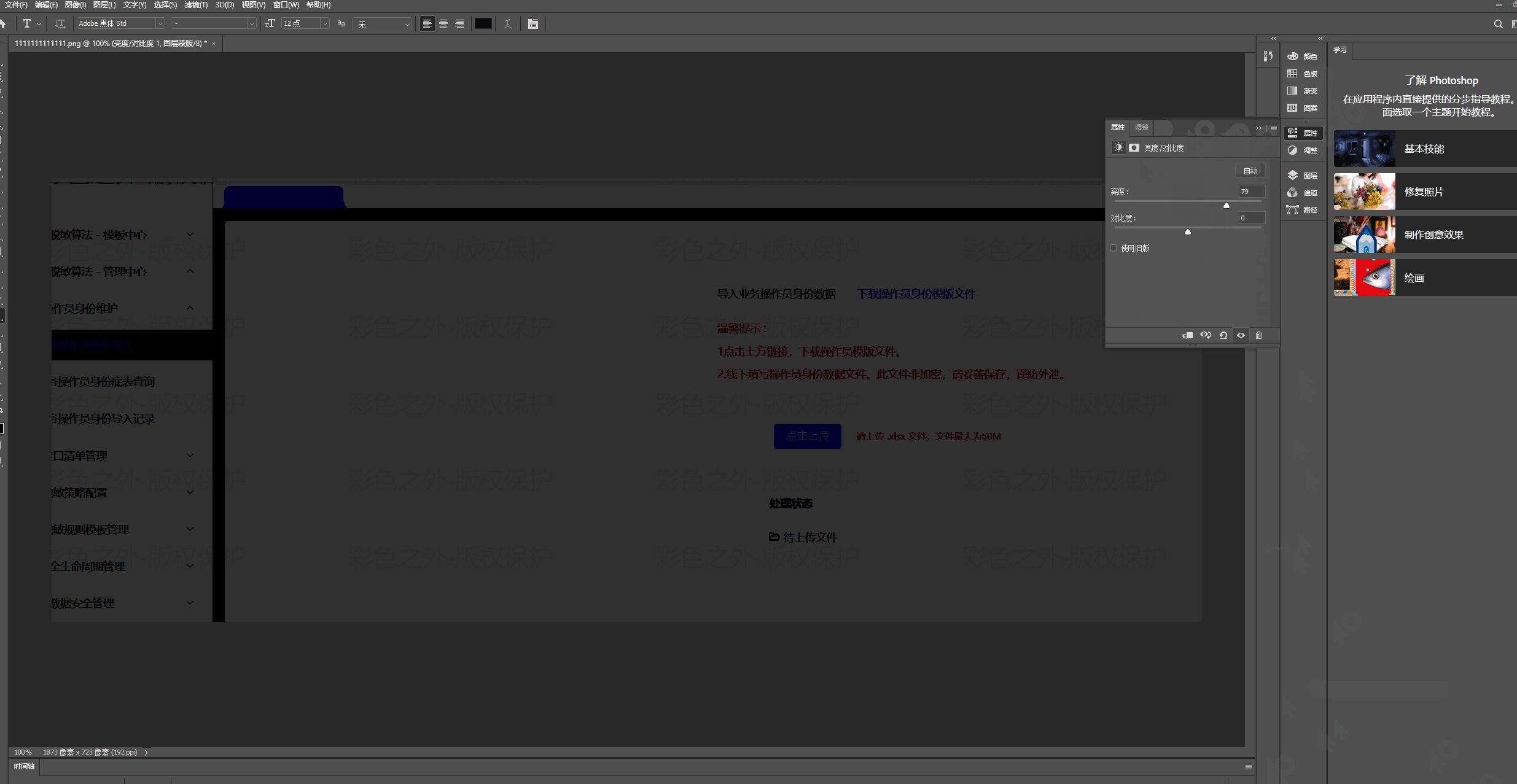
🚩 盲水印测试
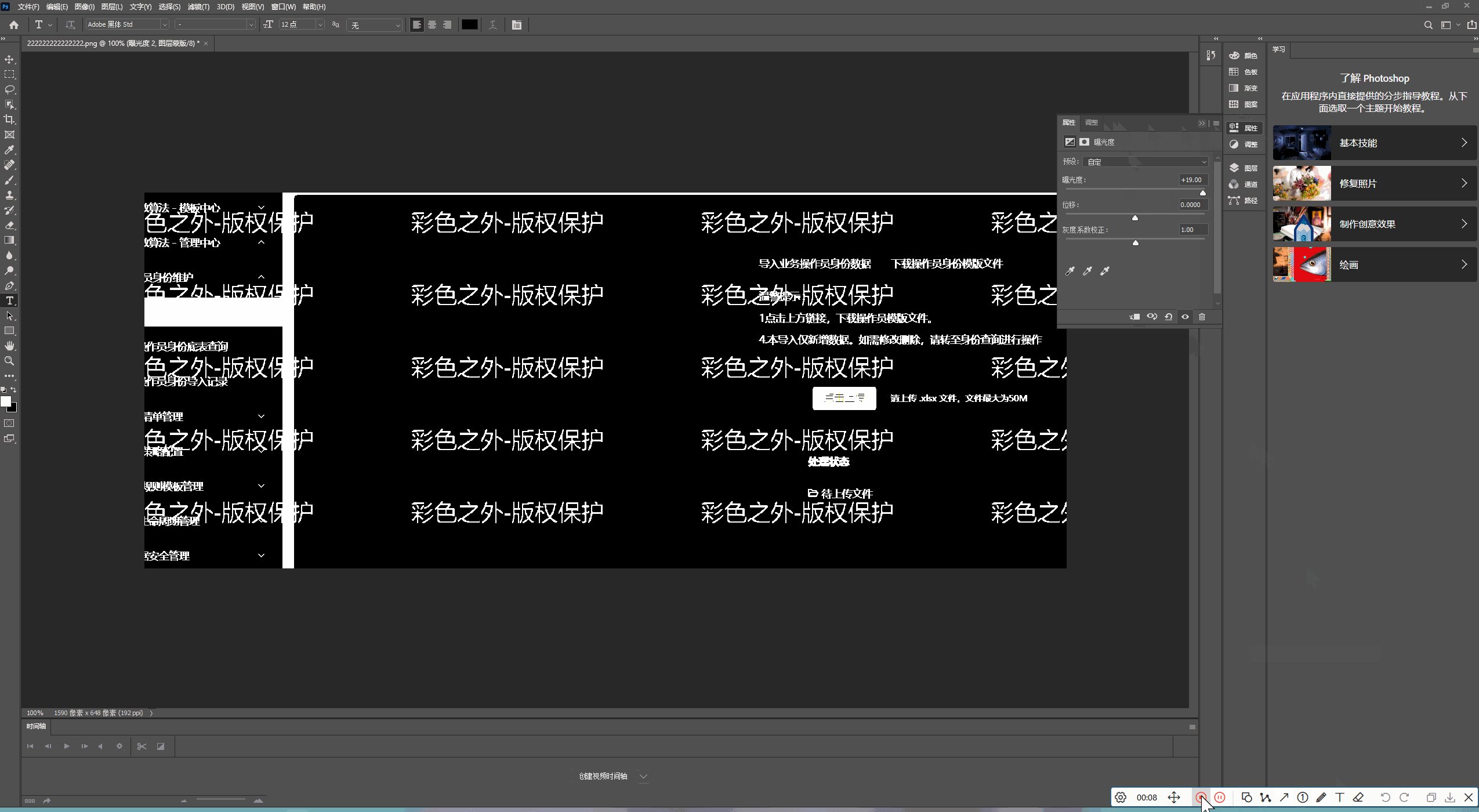
- 通过ps等工具调整图层、曝光、变形,使其隐藏的水印显现



🎉 显式水印
- 既然有隐藏式的水印,我们也可以加上明面上的水印,主打一个老六做派
- 盲水印启动后,可以根据需求是否继续使用显式水印
Q: 水印启动与否
A: 控制台会有提醒
Q:仓库否?
A: 点我进入👉Github
Q: NPM文档否?
A:点我进入👉 vue3-blind-watermark - npm (npmjs.com)
Q: 插件原理
A:实现肉眼难以觉察 的水印,通过ps等工具调整图层、曝光、变形,使其隐藏的水印显现
😶🌫️ 贡献
如果你有任何改进的建议或想要贡献代码,请随时创建 pull 请求或提交问题。Issues























