Dialog 的基础知识
Dialog 对话框简介
Dialog 是 Android 中根据用户的意向弹出一些提示的信息,告诉用户是否要执行该操 作的一种小的窗体。
Dialog 对话框的分类
- 1) AlertDialog,弹出式对话框

- 2) ProgressDialog 进度对画框

- 3) DatePickerDialog 对话框和 TimerPickerDialog 日期对话框

- 4) 相关下载
选择自定义下载,根据我们的需求下载不同的内容 SDK,选择下载开发包,示
例代码和类参考。
AlertDialog 如何创建
Android 中弹出式对话框是通过自己内部类 builder 来实现的,通过 builder 可以设 置一系列对话框的参数,调用 Create()方法就可以创建,具体在代码中展示。
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("设置字体颜色");//设置标题
builder.setIcon(android.R.drawable.btn_star);//设置图标
//setItems(表示数据元的资源id(在string.xml中定义),表示点击item中的选项时触发的监听事件)
builder.setItems(R.array.color_name, new DialogInterface.OnClickListener() {
//int which 表示点击item的下标从0开始
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case 0:
break;
}
}
});
builder.create().show();<string-array name="color_name">
<item>红色</item>
<item>绿色</item>
<item>蓝色</item>
</string-array>如何取消对话框
调用 Cancel()或者 dismiss()方法就可以取消对话框
dialog.dismiss();//选中一项之后,关闭如何给对话框添加列表项
传统的给对话框添加列表项是通过 setitems()方法来实现的,用户可以点击不同的条目 选择不同的内容,具体做法是在 string.xml 中添加一个数组,以下图为例说明。
<string-array name="color_name">
<item>红色</item>
<item>绿色</item>
<item>蓝色</item>
</string-array>在 setItems()方法中引用这个数组就可以完成,具体引用如下图所示:
builder.setItems(R.array.color_name, new DialogInterface.OnClickListener() {
//int which 表示点击item的下标从0开始
@Override
public void onClick(DialogInterface dialog, int which) {
}
});。 该方法中的第一个参数是我们在 string.xml 中定义的数据列表项,第二个参数是点击事件,一定是 DialogInterface 下的点击事件
为对话框添加单选项的列表项
对列表项添加单选项和之前没有多大的区别,就是给 builder 设置了 setSingleChoice() 方法
- 第一个参数是我们在 string,xml 下定义的数组
- 第二个参数时系统子自带的布局,通常是 android.R.layout.simple_selectable_list_item
- 第三个参数任然是对话框 的点击事件,代码如下图所示:
setSingleChoiceItems(数据源id(string.xml中定义),表示默认被选中item的下标 (-1表示没有默认选中),点击单选item的监听事件)
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("设置字体大小");
builder.setIcon(android.R.drawable.btn_star);
//拿到字号大小的数组
final String[] fontValues=getResources().getStringArray(R.array.font_size);
builder.setSingleChoiceItems(R.array.font_name, -1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
tv.setTextSize(Float.parseFloat(fontValues[i]));//将string装成float
dialog.dismiss();//选中一项之后,关闭//dialog是一个全局AlertDialog对象
}
});
dialog=builder.create();
dialog.show();为对话框添加多选框的列表项
创建对话框,设置一系列属性,然后设置 setMultipleChoice()就可以实现,但是需要 注意的是该方法的参数
- 第一个参数是我们定义的列表项
- 第二个参数是一个 boolean 类型的数组
- 第三个参数是点击事件
代码如下:
//在string.xml中定义的字符串数组
String[] knows = getResources().getStringArray(R.array.knowledge);
进度条对话框
进度条对话框是一种常用的对话框,通常是当用户请求网络时显示的一种对话框,
第一 种对话框是一种默认的圆形进度条的对话框,实现代码如下:
final ProgressDialog pdl=new ProgressDialog(MainActivity.this);
pdl.setTitle("点我下载啊");
pdl.setIcon(R.drawable.prog);
pdl.setCancelable(false);//设置无论点击哪些区域,对话框都不会消失水平的带有进度条的对话框
final ProgressDialog pdl=new ProgressDialog(MainActivity.this);
pdl.setTitle("点我下载啊");
pdl.setIcon(R.drawable.prog);
//设置对话框的样式是水平显示的
pdl.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
//设置无论点击哪些区域,对话框都不会消失
pdl.setCancelable(false);带有进度条的对话框,并且进度条是可变化的对话框
这是类似网络下载数据时的一个 操作,当开始下载时进度条显示为零,当下下载完成时进度条的进度为 100,并且文本 域的文本变为下载完成,该过程是通过线程来完成的,具体代码如下:

自定义对话框
在安卓开发中,时常遇到要弹窗提醒的情况。而系统自带的弹出对话框由不是很美观,可以通过自己继承对话框类(Dialog),并设置自定义的布局文件,来达到美化弹出式对话框的目的。
- 首先是自定义一个对话框类,继承自 Dialog,然后再构造函数中传入对话框显示内容、 按钮响应函数等参数:
- 在自定义对话框类的 OnCreate 函数中,设置对话框的布局,以及显示风格:通常是自己定义对话框的头部和内容部分,然后将其加载进来设置给对话框,并显示
- 另外,自定义的对话框类 UserDefinedDialog 同时实现了 OnClickListener 接口,用于实现对点击对话框上按钮的响应,在响应函数中,会判断在构造该类的时候 是否传入了相应的响应函数,并交由该函数处理:
DatePickerDialog日期对话框
需要注意的是 DatePickerDialog 对话框构造方法中的参数表示的意义,该方法中共有 5 个参数
- 分别是上下文对象
- 日期设置的监听器
- 当前的年份
- 当前的月份
- 当前的日期数,
写好后展示对话框就可以了。 日期对话框的基本使用如下代码所示
DatePickerDialog dll=new
DatePickerDialog(MainActivity.this, new
DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, final int year,
final int monthOfYear, final int dayOfMonth) {
}
},Calendar.DAY_OF_YEAR,Calendar.DAY_OF_MONTH,Calendar.DATE
);
dll.show();时间设置对话框的基本用法
需要注意的还是构造方法中参数的问题,该方法中公有 5 个参数分别表示
- 上下文对象,
- 时间设置的监听器
- 当前的小时数
- 当前的分钟数
- 是否采用 24 进制的计数法。
TimePickerDialog tdl=new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
}
},Calendar.HOUR_OF_DAY,Calendar.MINUTE,false);
tdl.show();
综合案例:

string.xml//定义字符串数组
<resources>
<string name="app_name">alertDialogList</string>
<string name="str_color">设置字体颜色</string>
<string name="str_setting">进行设置</string>
<string name="str_size">设置字体大小</string>
<string-array name="color_name">
<item>红色</item>
<item>绿色</item>
<item>蓝色</item>
</string-array>
<!--设置文本-->
<string-array name="setting_name">
<item>WIFI设置</item>
<item>蓝牙设置</item>
<item>声音设置</item>
<item>日期设置</item>
</string-array>
<string-array name="setting_images">
<item>img01</item>
<item>img02</item>
<item>img03</item>
<item>img04</item>
</string-array>
<string-array name="font_name">
<item>小号</item>
<item>中号</item>
<item>大号</item>
<item>特大号</item>
</string-array>
<string-array name="font_size">
<item>15</item>
<item>20</item>
<item>25</item>
<item>30</item>
</string-array>
</resources>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/bt_list"
style="@style/bt_name"
android:text="@string/str_color"/>
<Button
android:id="@+id/bt_setting"
style="@style/bt_name"
android:text="@string/str_setting"
android:layout_below="@+id/bt_list"
/>
<Button
android:id="@+id/bt_size"
style="@style/bt_name"
android:text="@string/str_size"
android:layout_below="@+id/bt_setting"
/>
<TextView
android:id="@+id/tvInfo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="#999"
android:gravity="center"
android:text="Hello World"
android:layout_below="@+id/bt_size"/>
</RelativeLayoulist_items.xml//显示图标列表Dialog的一个布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_logo"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/img01"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Tv"/>
</LinearLayout>MainActivity.java
package com.demo.alertdialoglist;
import android.Manifest;
import android.app.Activity;
import android.content.DialogInterface;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.graphics.Color;
import android.provider.Settings;
import android.support.v4.app.ActivityCompat;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 演示AlertDialog各种列表形式
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button bt_list, bt_setting, bt_size;
private TextView tv;
private int CheckItemId = 0;
private AlertDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
bt_list = findViewById(R.id.bt_list);
tv = findViewById(R.id.tvInfo);
bt_list.setOnClickListener(this);//绑定监听器
bt_setting = findViewById(R.id.bt_setting);
bt_setting.setOnClickListener(this);
bt_size = findViewById(R.id.bt_size);
bt_size.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_list://设置字体的颜色
showCommonListDialog();
break;
case R.id.bt_setting://设置界面
showAdapterListDialog();
break;
case R.id.bt_size:
showSingleListDialog();//设置字体大小
break;
}
}
/**
* 展示适配器列表dialog
*/
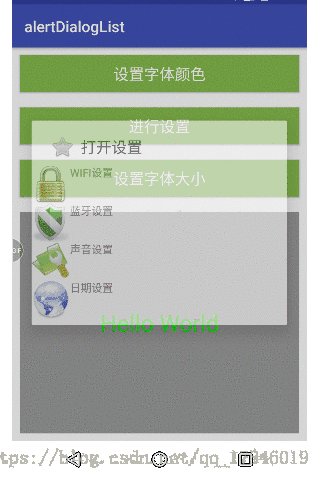
public void showAdapterListDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("打开设置");
builder.setIcon(android.R.drawable.btn_star);
//构建数据data
//获取名称数组
String[] stringNames = getResources().getStringArray(R.array.setting_name);
//获取图片数组
String[] imageNames = getResources().getStringArray(R.array.setting_images);
List<Map<String, Object>> data = new ArrayList<Map<String, Object>>();
for (int i = 0; i < stringNames.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("setting", stringNames[i]);
//getIdentifier() 根据资源的名称和类型获取资源的id
int imageId = getResources().getIdentifier(imageNames[i], "drawable", getPackageName());
map.put("image", imageId);
data.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this, data, R.layout.list_item,
new String[]{"setting", "image"},
new int[]{R.id.tv_name, R.id.iv_logo});
//setAdapter(加载适配器对象,点击列表项出发事件)
builder.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = null;
switch (which) {
case 0://wifi
intent = new Intent(Settings.ACTION_WIFI_SETTINGS);
break;
case 1://蓝牙
intent = new Intent(Settings.ACTION_BLUETOOTH_SETTINGS);
break;
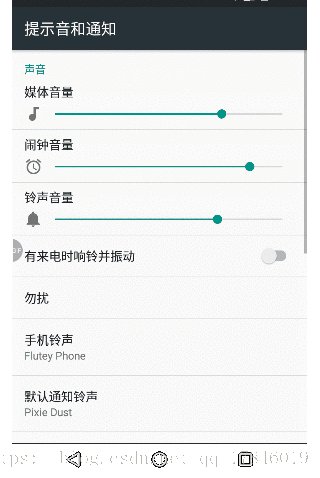
case 2://声音
intent = new Intent(Settings.ACTION_SOUND_SETTINGS);
break;
case 3://日期
intent = new Intent(Settings.ACTION_DATE_SETTINGS);
break;
}
startActivity(intent);
}
});
builder.create().show();
}
/*
展示普通列表的Dialog的方法
*/
public void showCommonListDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("设置字体颜色");
builder.setIcon(android.R.drawable.btn_star);
//setItems(表示数据元的资源id,表示点击item中的选项时触发的监听事件)
builder.setItems(R.array.color_name, new DialogInterface.OnClickListener() {
//int which 表示点击item的下标
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case 0:
tv.setTextColor(Color.RED);
break;
case 1:
tv.setTextColor(Color.GREEN);
break;
case 2:
tv.setTextColor(Color.BLUE);
break;
}
}
});
builder.create().show();
}
/**
* 展示单选列表Dialog
*/
public void showSingleListDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("设置字体大小");
builder.setIcon(android.R.drawable.btn_star);
//拿到字号大小的数组
final String[] fontValues = getResources().getStringArray(R.array.font_size);
//setSingleChoiceItems(数据源id(string.xml中定义),
// 表示默认被选中item的下标 -1(表示没有默认选中),点击单选item的监听事件)
builder.setSingleChoiceItems(R.array.font_name, CheckItemId, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
tv.setTextSize(Float.parseFloat(fontValues[i]));//将string装成float
dialog.dismiss();//选中一项之后,关闭
}
});
dialog = builder.create();
dialog.show();
//builder.create().show();
}
}























