相信所有头条号创作者对于头条新增粉丝拆线图都不陌生,通过拆线图,可以直观的查看每天的粉丝增长量,而且折线图可以在7天、14天、30天之间切换。

今日头条新增粉丝折线图
那么,这种简洁、直观的动态拆线图是如何制作呢?
今天,和大家分享在Excel中通过开发工具控件来制作可切换时间的动态拆线图。
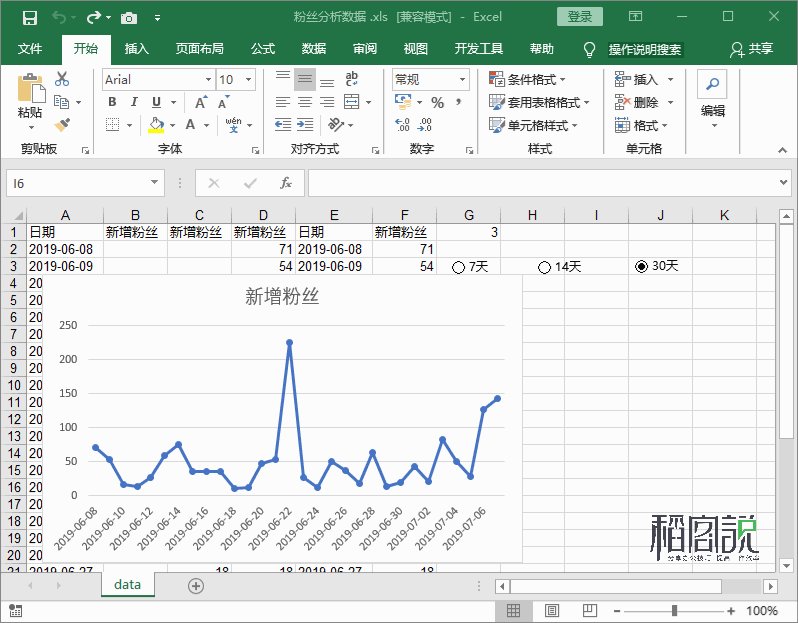
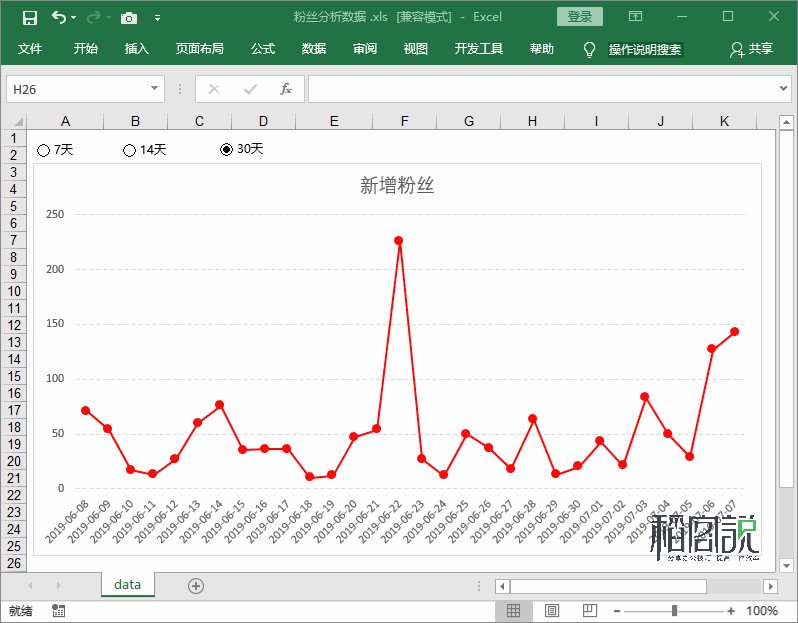
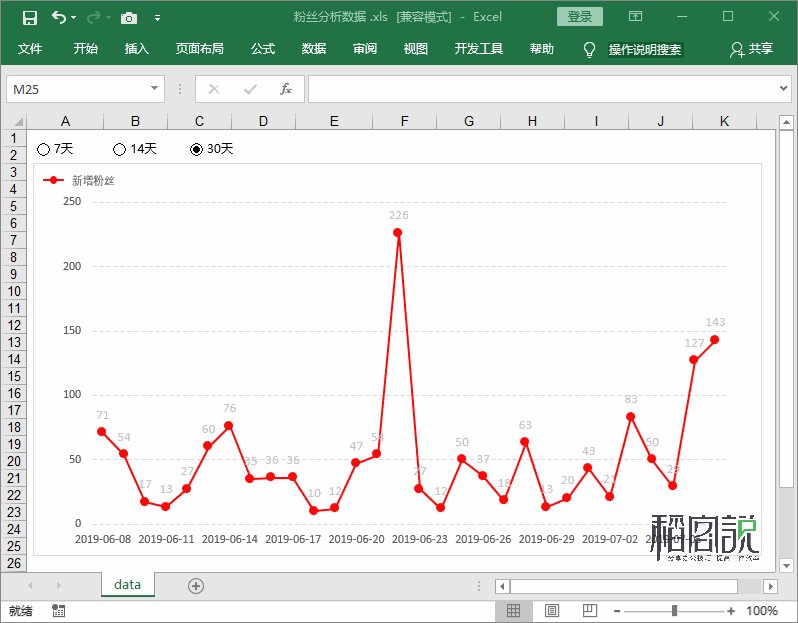
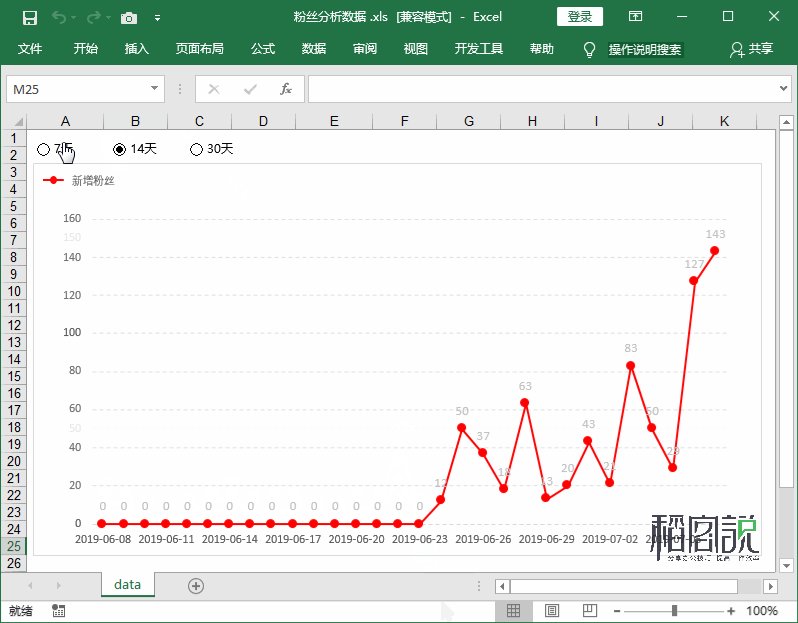
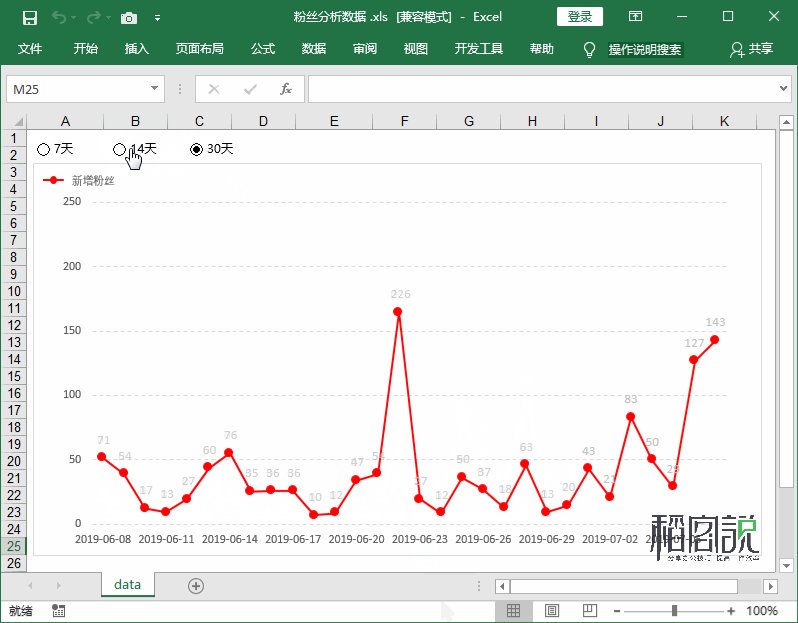
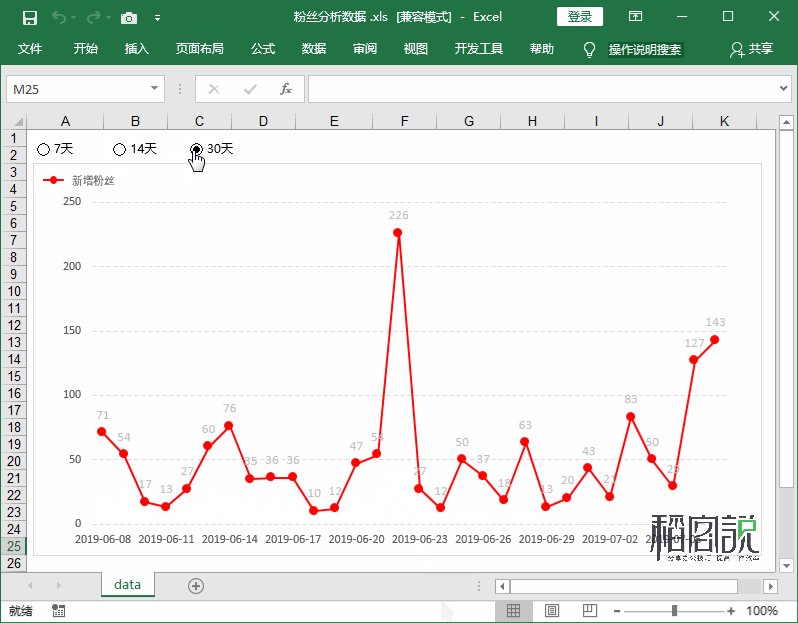
演示效果:

演示效果
操作方法:
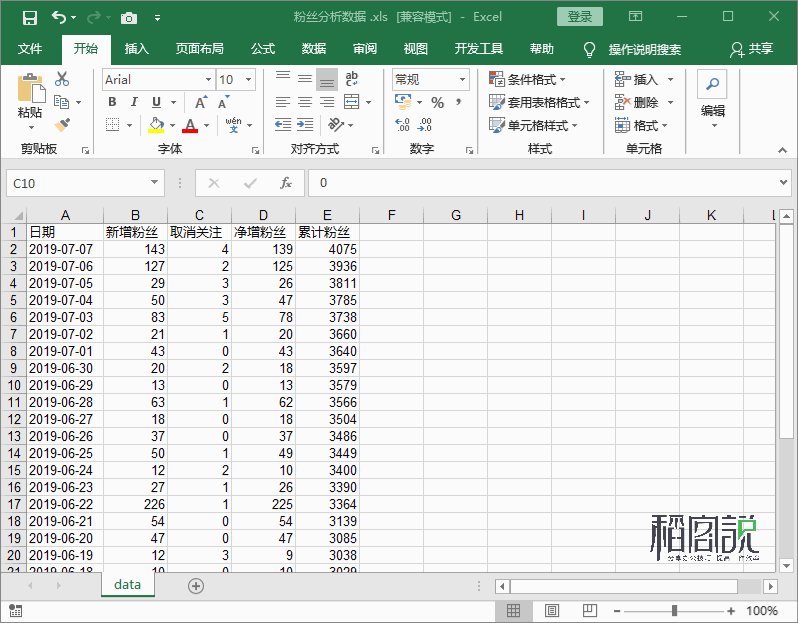
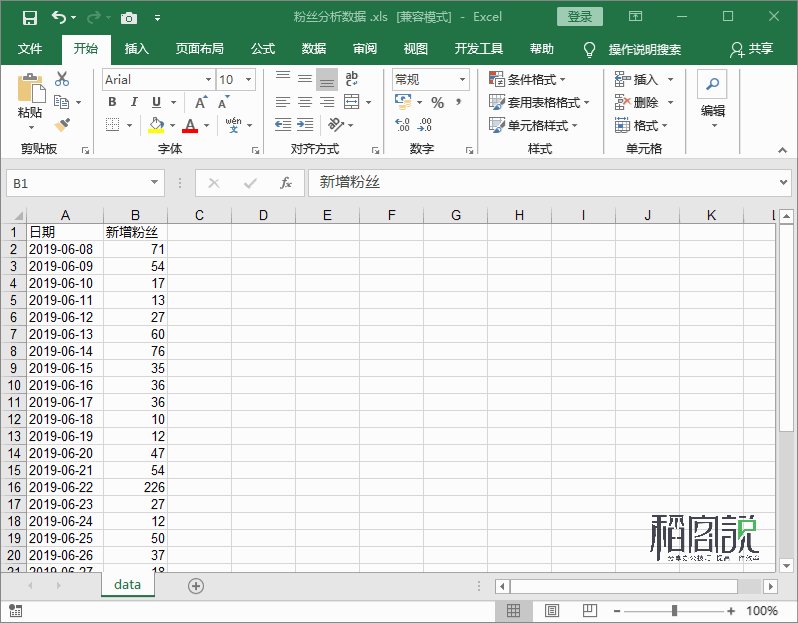
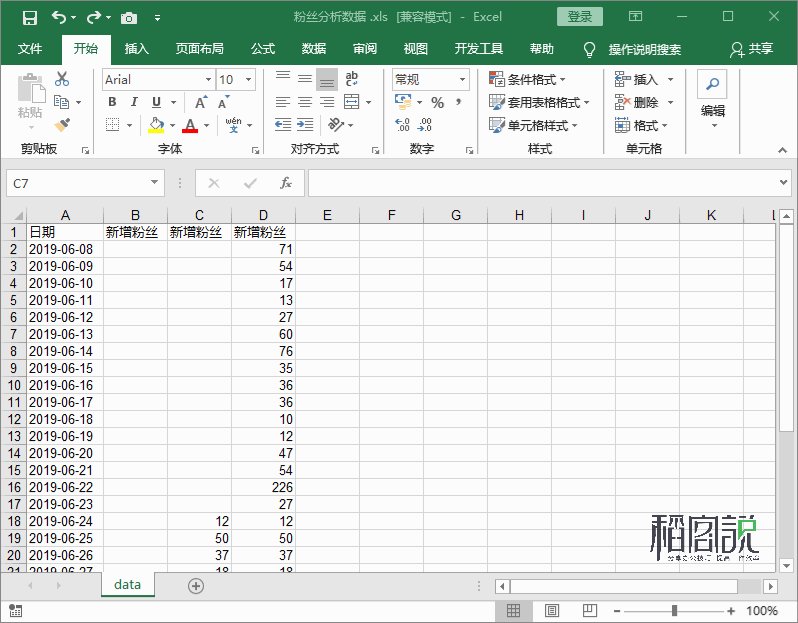
1、首先,打开从头条号后台下载的新增粉丝分析数据表。
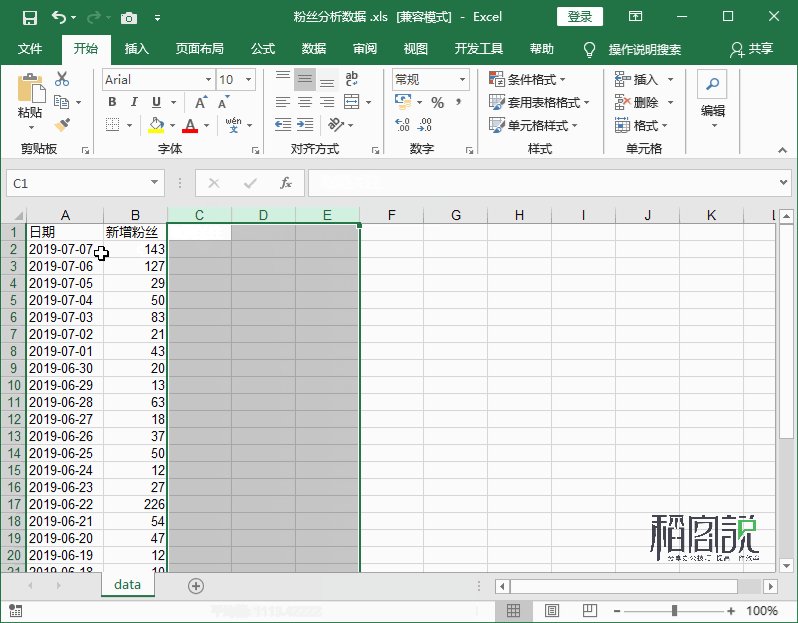
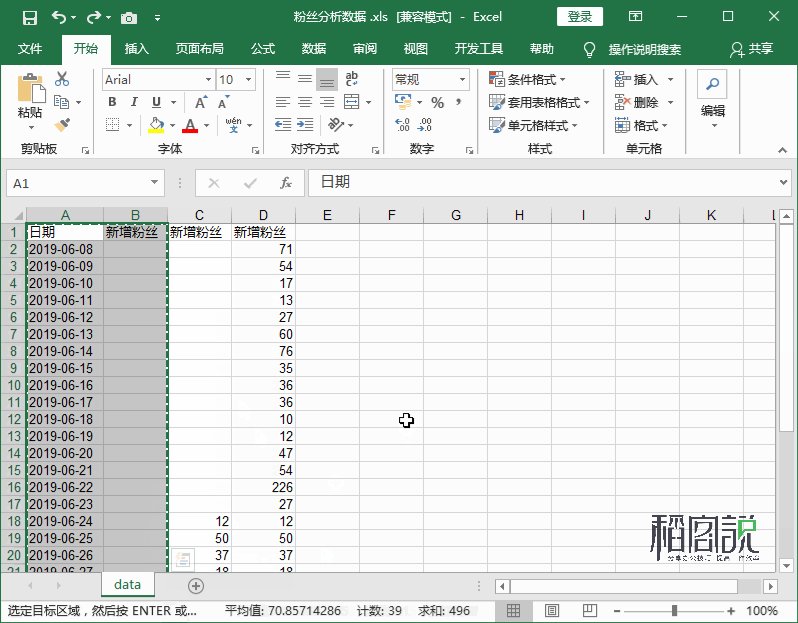
2、将除日期、新增粉丝以外的其他列全部删除,只保留日期及新增粉丝数据。
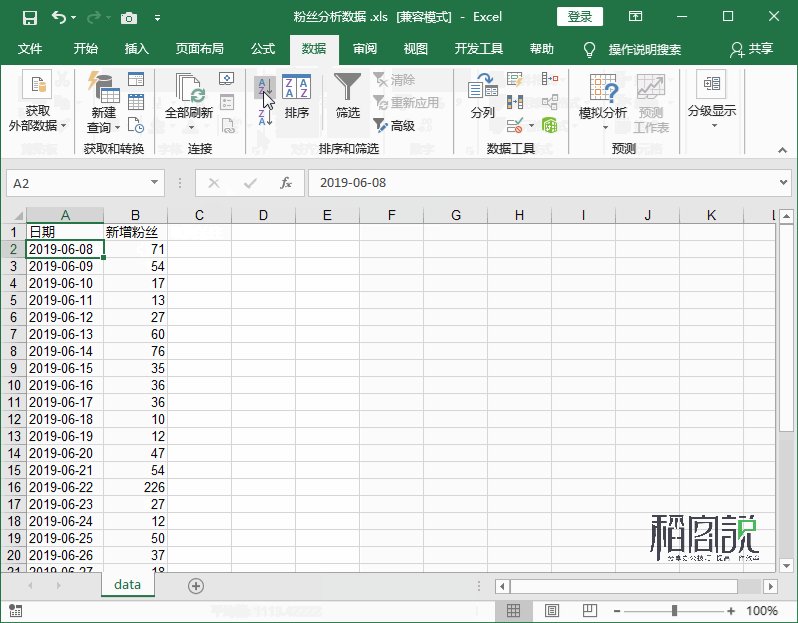
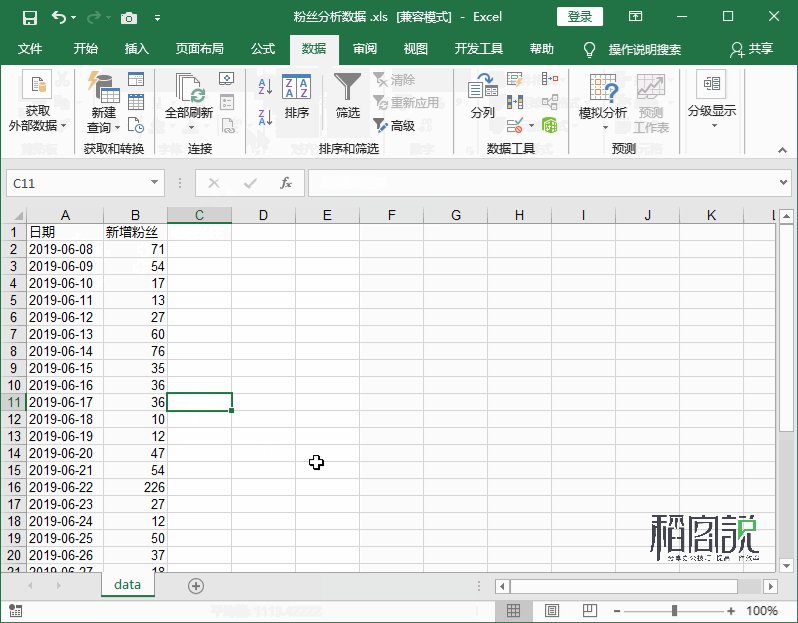
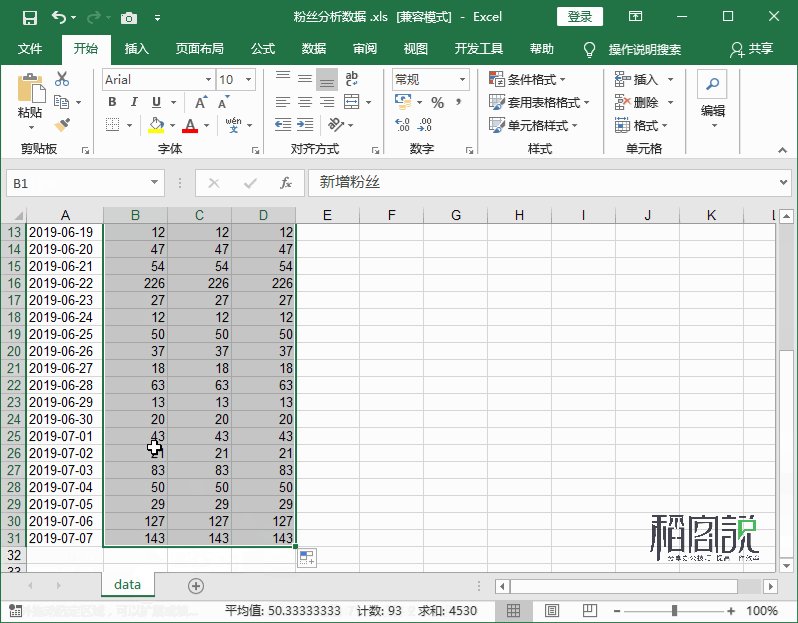
3、选择日期中的任意单元格,点击“数据”选项卡——排序和筛选,点击“升序”命令,让数据按日期升序排列。

删除多余数据并排序
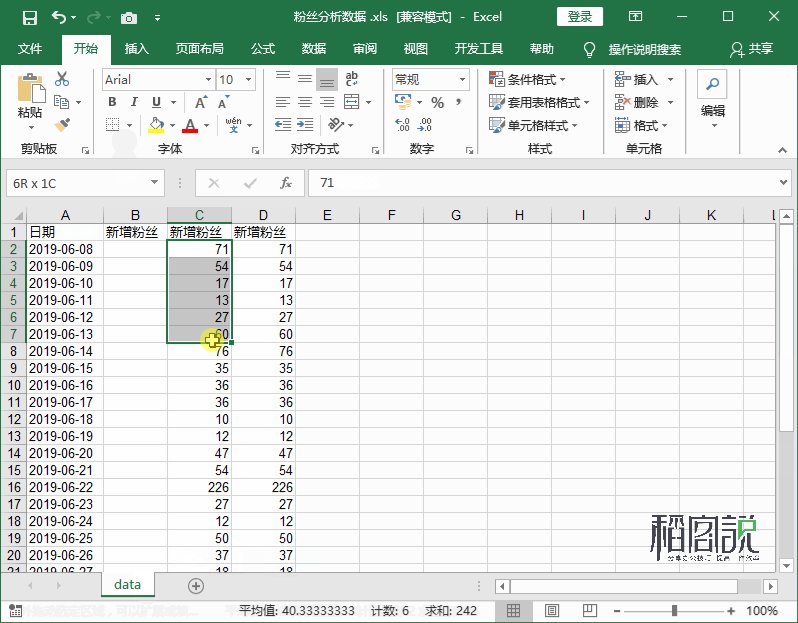
4、选择新增粉丝列所有数据,在单元格区域右下角填充柄上按左键拖动向右复制2列。
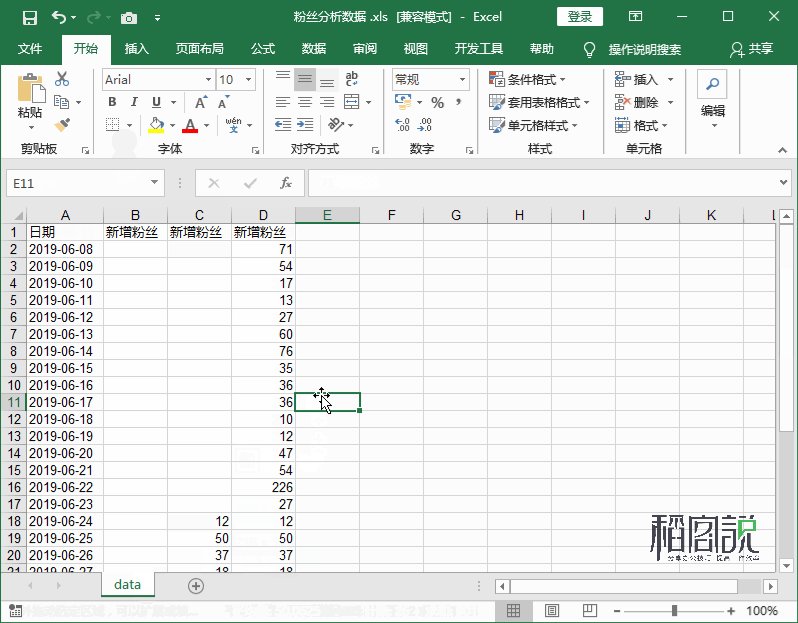
5、将B列中的数据前23天的数据删除,只保留最近7天,C列中的数据前16天的数据删除只保留最近14天的数据。

将粉丝数列复制2列
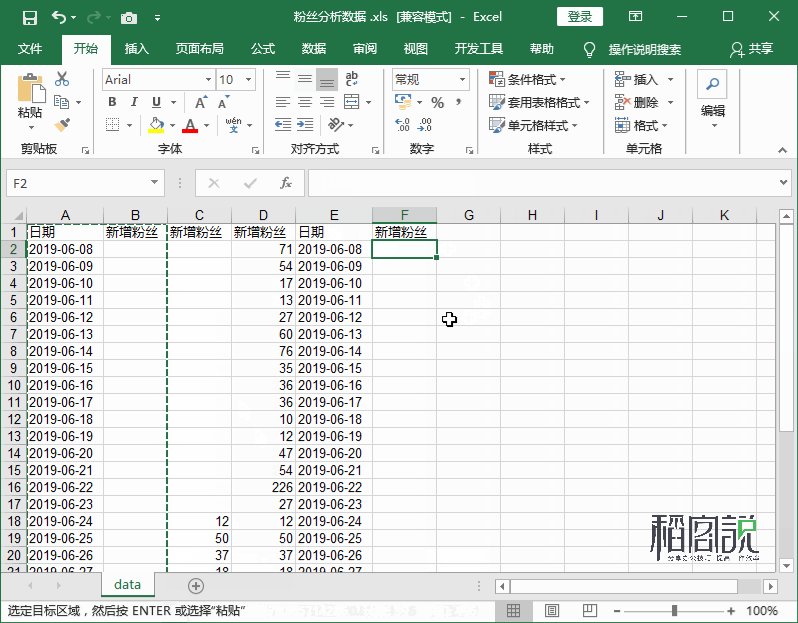
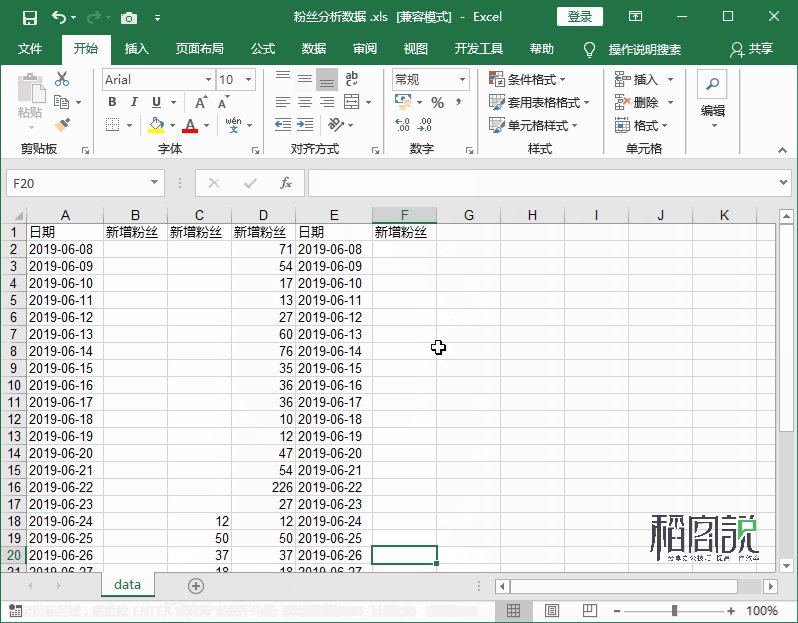
6、将A、B列的数据复制到右侧作为辅助列,并清除F列的数据。

添加辅助列
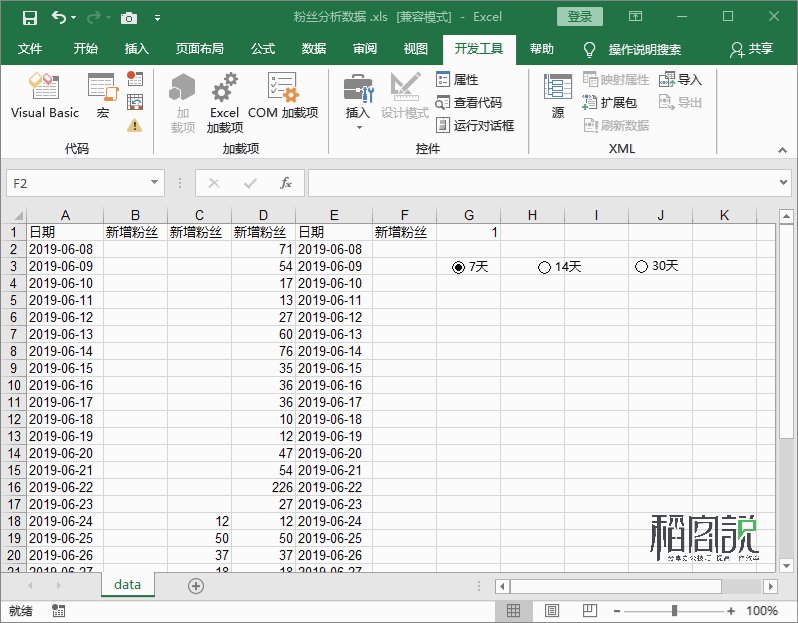
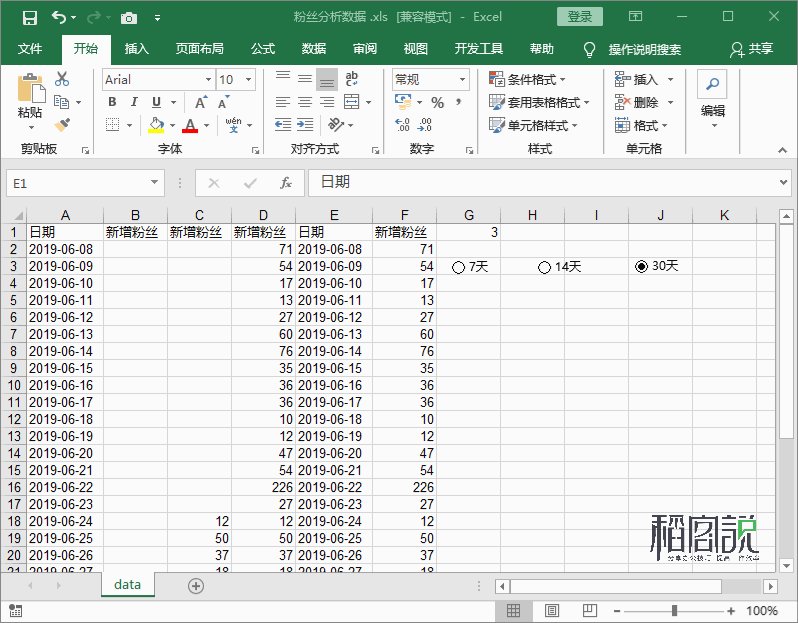
7、点击“开发工具”选项卡——控件——插入,插入一个“选项按钮”,并按组合键【Ctrl+D】再制2个。

插入选项按钮控件
8、在选项按钮控件上右击,选择“编辑文字”,将文本分别更改为7天、14天、30天。
9、在选项按钮控件上右击,选择“设置控件格式”,将三个按钮全部链接到单元格G1。

修改按钮文字并链接到指定单元格
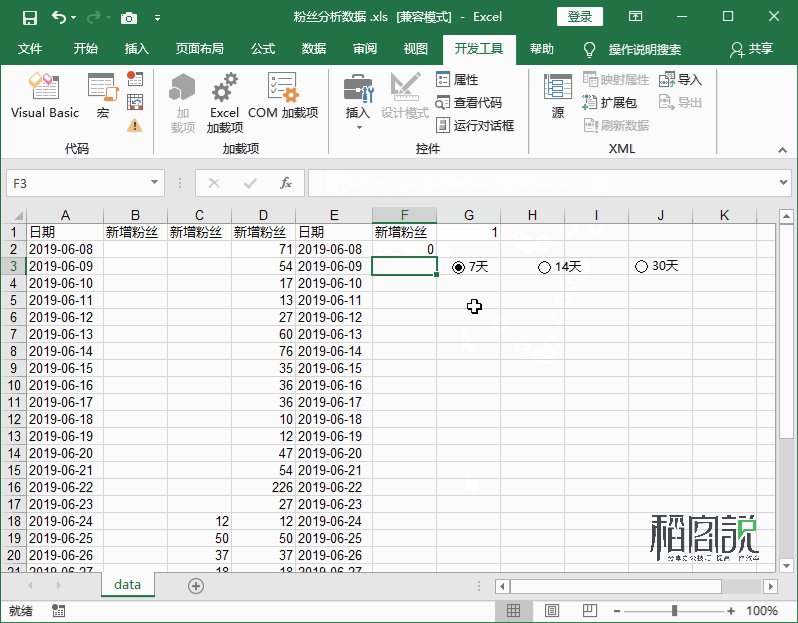
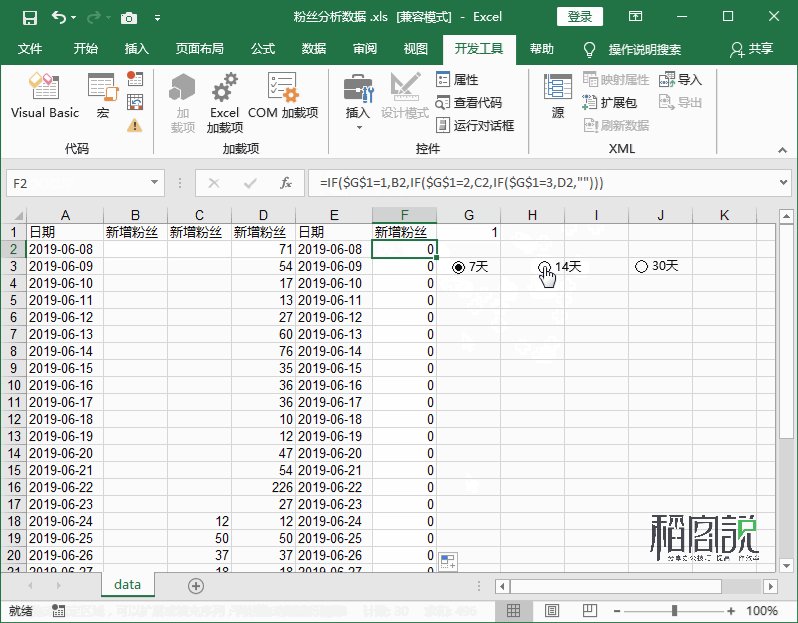
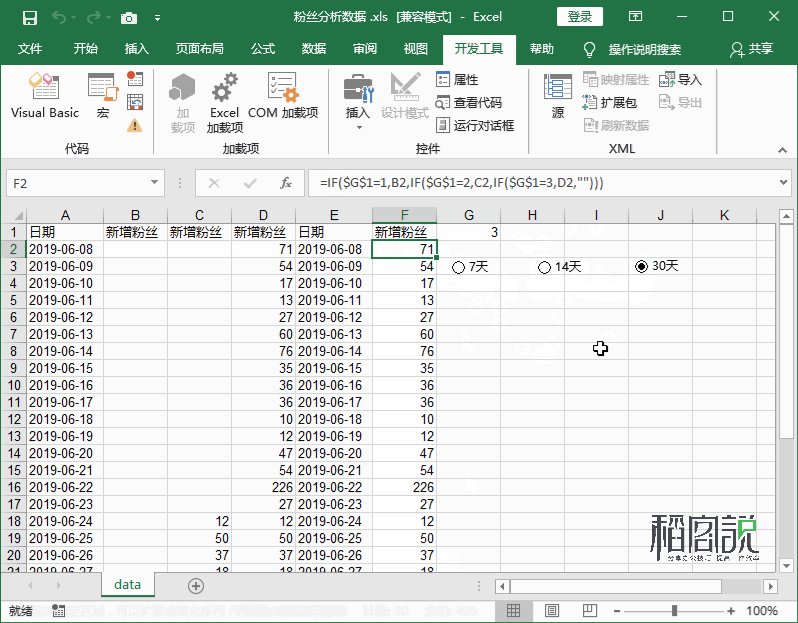
10、在F2单元格中输入公式:=IF($G$1=1,B2,IF($G$1=2,C2,IF($G$1=3,D2,""))),并向下复制公式。

利用IF函数获取辅助列数据
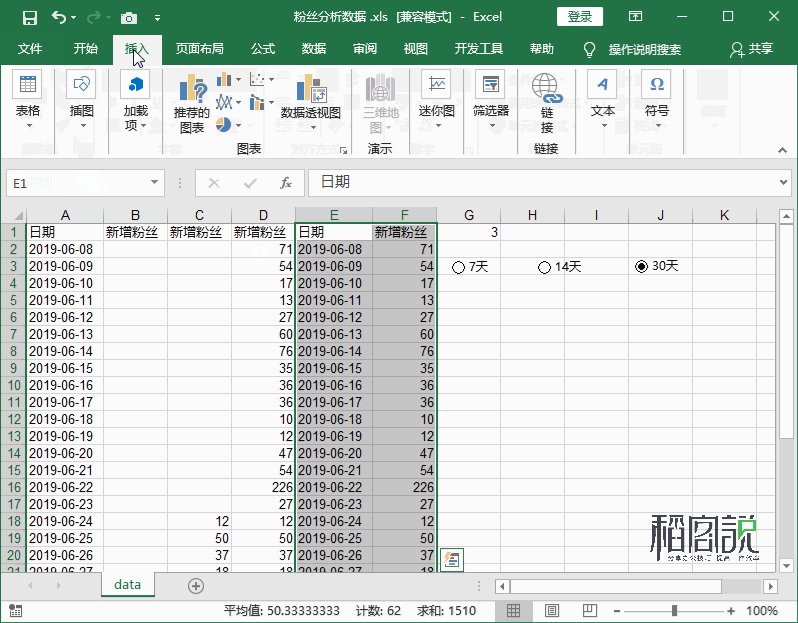
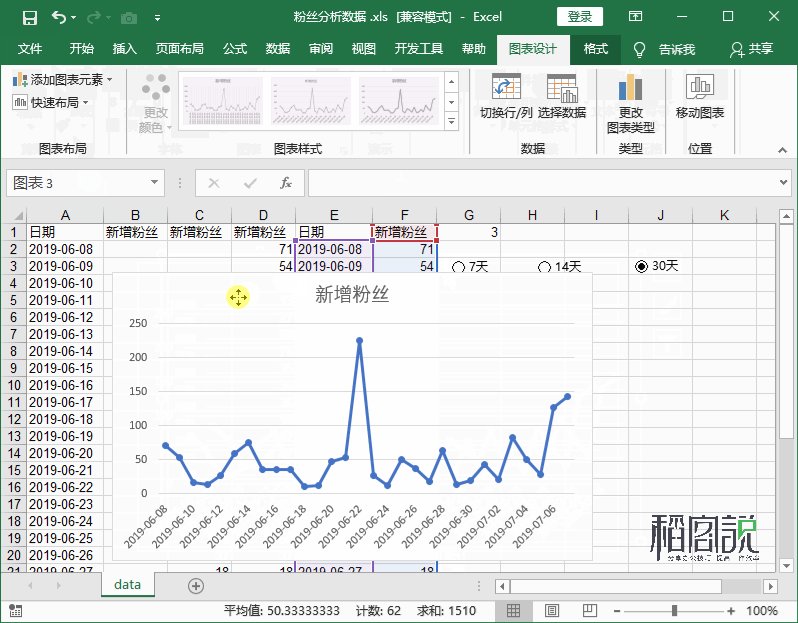
11、选择单无格区域E1:F31,点击“插入”选项卡——图表,插入一个“带数据标记的拆线图”。

插入折线图表
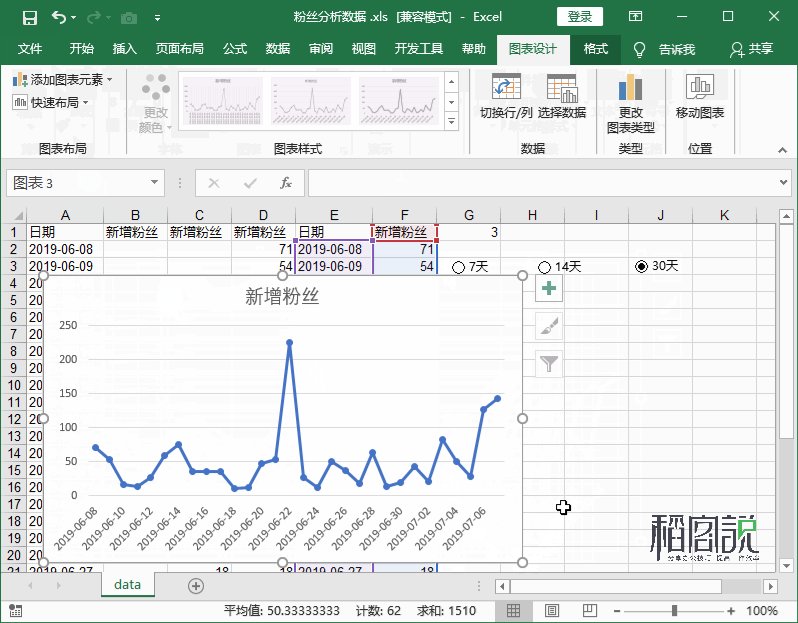
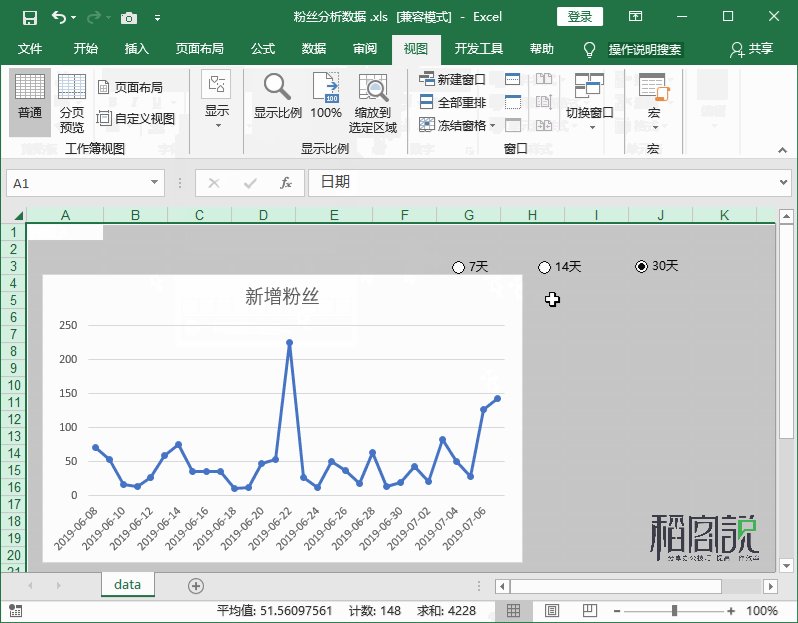
12、为了显示效果更好,我们将所数据文本颜色改成白色,网格线也不显示,再调整图表的大小。

隐藏数据及网格线
13、在数据系列上右击,选择“设置数据系列格式”,将折线的线条颜色设置为红色,标记稍微调大一点,填充及边框颜色都设置为红色。

设置折线颜色
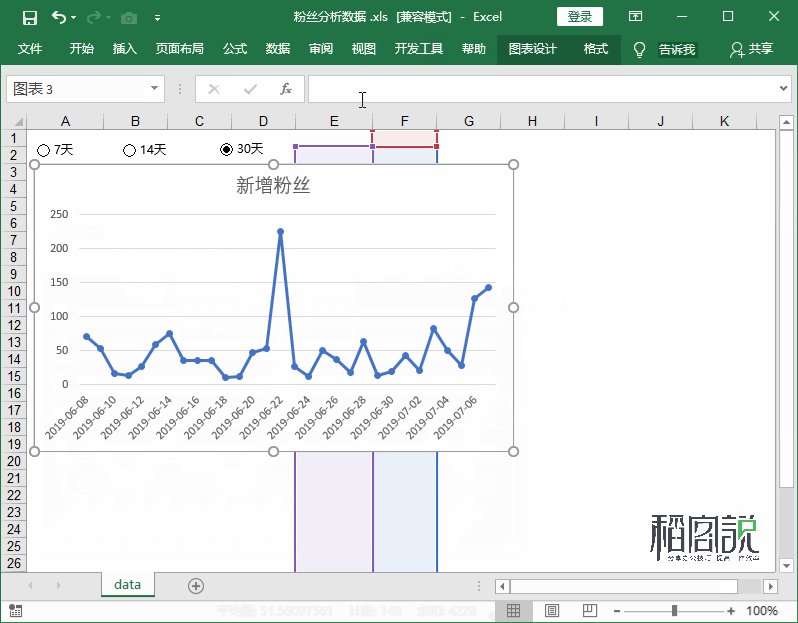
14、在网格线上右击,选择“设置网格线格式”(也可以直接双击),将网格线的线型设置为虚线,再选择横向坐标轴,将坐标轴上的线条同样设置为虚线。

修改网格线线型
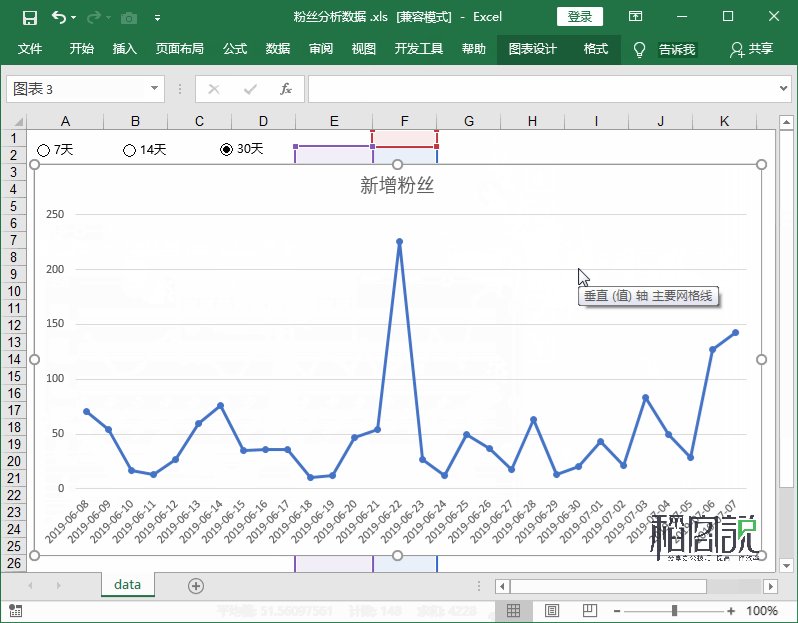
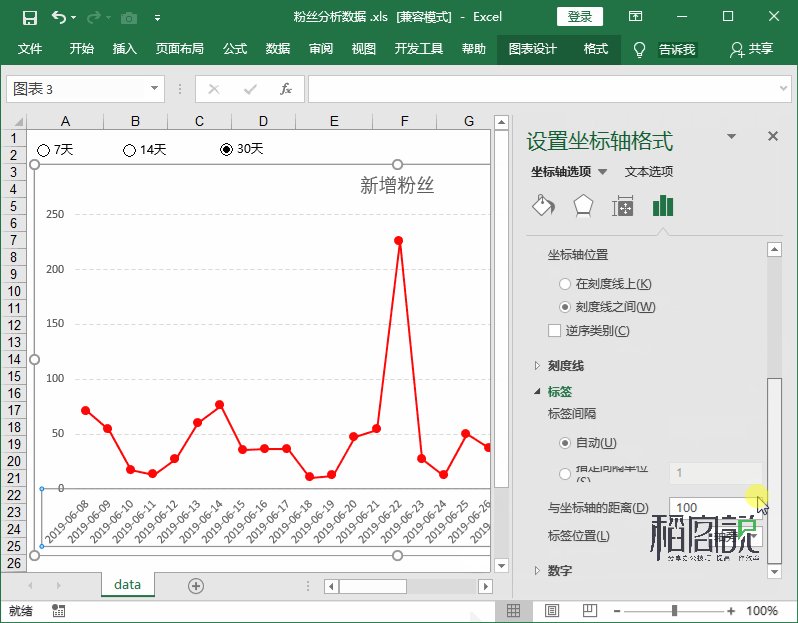
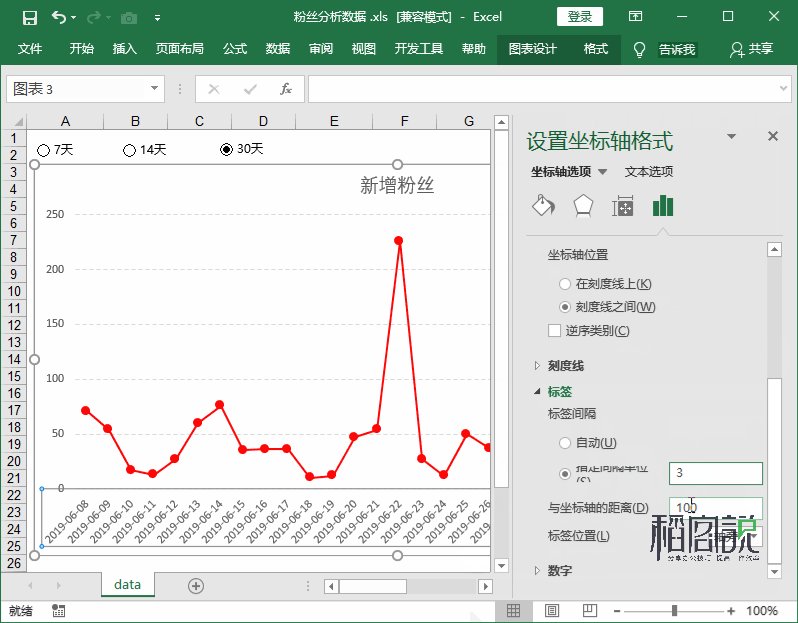
15、因为图表宽度的原因,30天的日期全部显示会显得比较拥挤,在横向坐标轴上双击设置坐标轴格式,选择“标签”,将标签间隔设置为“指定间隔单位”,值为“3”。

设置日期间隔单位
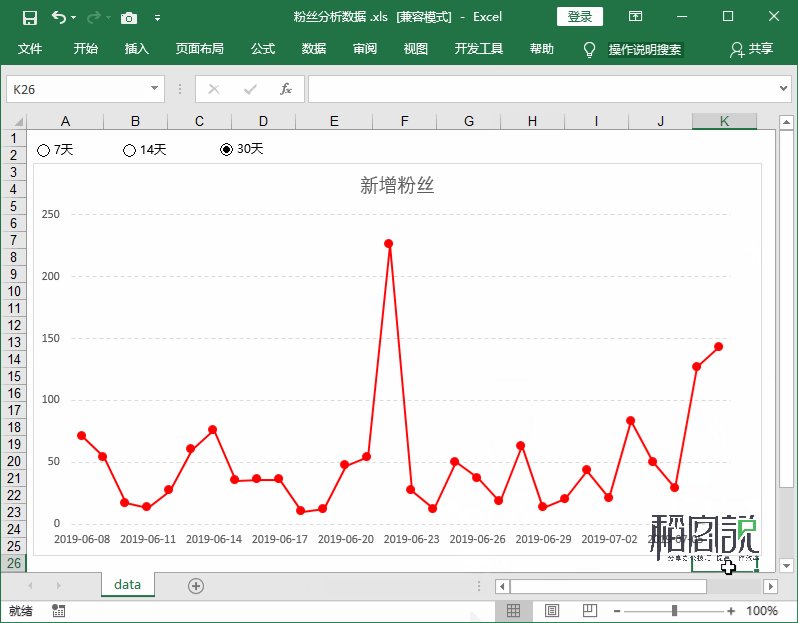
16、到上一步,图表基本上完成了,我们再稍做修改美化,最终效果如下。

当然,以上图表只是模仿头条上的新增粉丝动态拆线图,无法做到百分百的相同,这里只是提供一个思路,抛砖引玉,如果大佬们有更好的方法,望指点,万分感谢!





















