学习了一段时间的html,前两天学习了3d动画,实现了立方体的旋转,其实实现立方体旋转的方法有好多种,我们今天只说一种方法(是我认为比较简单的一种)
用到的知识点:
- 定位
- 3d旋转
- 过渡(鼠标点击开始旋转)
首先我们应该先搭建一个立方体,用定位把六个面重叠在一起,然后应用旋转把立方体撘建起来,下面我们来看具体实现的代码
1、首先写六个面,重叠在一起
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.warp {
width: 200px;
height: 200px;
position: relative;
top:0;right:0;
bottom: 0;left: 0;
margin:300px auto;
}
.div_1,.div_2,.div_3,.div_4,.div_5,.div_6 {
/*六个面的长宽*/
width: 200px;
height:200px;
background: cyan;
opacity: 0.5;
/*设定字体大小、颜色、水平竖直居中*/
font-size:30px;
color: white;
text-align: center;
line-height: 200px;
/*设置绝对定位*/
position: absolute;
}
</style>
</head>
<body>
<div class="warp">
<!-- .div_$*6 -->
<div class="div_1">1</div>
<div class="div_2">2</div>
<div class="div_3">3</div>
<div class="div_4">4</div>
<div class="div_5">5</div>
<div class="div_6">6</div>
</div>
</body>
</html>效果如下图所示:

2、旋转成立方体
2.1首先打开3d渲染效果和景深
.warp {
width: 200px;
height: 200px;
position: relative;
top:0;right:0;
bottom: 0;left: 0;
margin:300px auto;
/*3d渲染效果和景深*/
transform-style:preserve-3d;
perspective:1000px;
}2.2 然后每个面旋转一定的角度
.div_1 {
/*上面*/
-webkit-transform:rotateX(90deg) translateZ(100px);
}
.div_2 {
/*下面*/
-webkit-transform:rotateX(-90deg) translateZ(100px);
}
.div_3 {
/*左面*/
-webkit-transform:rotateY(90deg) translateZ(100px);
}
.div_4 {
/*右面*/
-webkit-transform:rotateY(-90deg) translateZ(100px);
}
.div_5 {
/*后面*/
-webkit-transform:translateZ(-100px);
}
.div_6 {
/*前面*/
-webkit-transform:translateZ(100px);
}3、实现旋转
3.1 给warp一个过渡
.warp {
width: 200px;
height: 200px;
position: relative;
top:0;right:0;
bottom: 0;left: 0;
margin:300px auto;
transform-style:preserve-3d;
perspective:1000px;
/*过渡*/
transition:all 5s;
}3.2给warp一个hover点击事件
.warp:hover {
-webkit-transform:rotateX(720deg) rotateY(720deg);
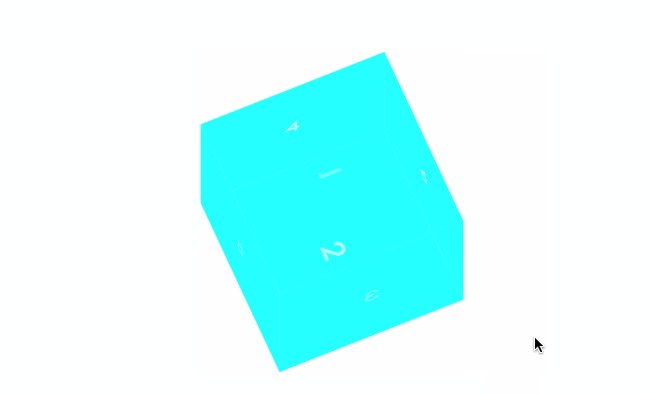
}最终效果就实现了,如下图:

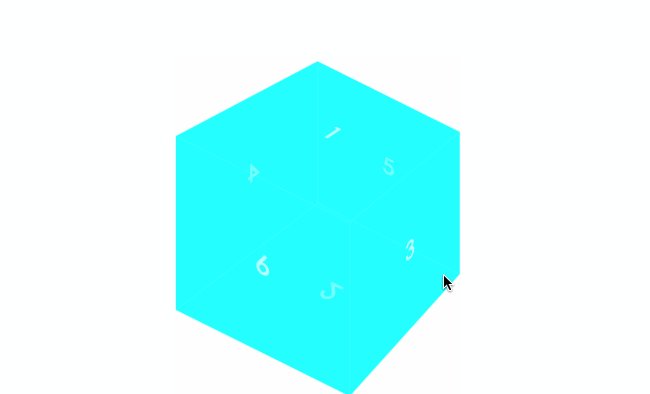
可是我们发现他并不是一个真正的立方体,有点像棱台。其实这是“景深”惹的祸,我们只要把把景深关了,就发现它恢复正常了。

最后,如果想让立方体分开,其实,在点击的时候让每个面加一个位移就可以实现了。
好了,今天就先说到这里吧…























