本文价值与收获
看完本文您将掌握的技能
- 全面了解Path的基本原理
- 掌握Path的5大绘图元组
- move
- addLine
- addQuadCurve
- addCurve
- colseSubpath
- 掌握addArc的使用
- 将Path组件化,方便以后使用
在SwiftUI中,Path是对某种形状的逐步描述。它可能是一个圆圈,一个正方形,一个情人心,一个单词频率直方图或一张笑脸。它不包含任何信息,例如像素颜色,线宽或渐变。Path主要用于绘图,我们可以单独用一种颜色填充,或用stroke去勾勒轮廓。
这次您将看到构成路径的原因。下篇文章文章将给您演示用path来绘制一些很酷的东西。
Path是对形状的描述,因此我们需要对其进行渲染,以便有人可以实际看到它。每个Core Graphics上下文都将尽其所能去更完美的渲染Path。当绘制吧bitmap时,所有曲线和对角线都将消除锯齿。这意味着即使阴影是由正方形像素构成的,也要使用阴影来欺骗眼睛,让其认为形状是平滑的。使用打印机绘图时,会发生相同的事情,但像素极小。绘制为PDF时,路径大多只是放到原处,因为Core Graphics绘制模型与PDF绘制模型基本相同。 PDF引擎(例如Preview或Adobe Acrobat)可以呈现这些PDF路径,而不是Core Graphics引擎。
Path Elements
路径是由少量基本形状(curves,arcs和line)连接的点序列,称为元素。您可以想象每个元素都是对专门拿着铅笔的机器人的命令。您告诉机器人抬起铅笔并移动到笛卡尔平面中的某个点,但不要留下任何标记。您可以告诉机器人放下铅笔,然后从当前点画点到新点。有五个基本路径元素:
- move
将当前点移动到新位置而不绘制任何内容。机器人抬起铅笔并移动手臂。 - addLine
从当前点到新点添加一条线。机器人放下了铅笔并画了一条直线。
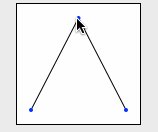
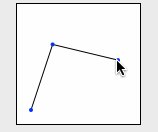
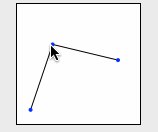
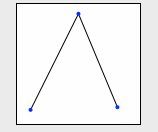
path.move(to: 起始点)
path.addLine(to: 下一个点)
path.addLine(to: 终止点)

apath move to
- addQuadCurve
使用单个控制点从当前点到新点添加二次曲线。机器人将铅笔放下并绘制一条曲线。线不是直接画到控制点上,而是控制点会影响形状。控制点离曲线越远,形状就越极端。























