Python Web前后端分离框架Django+Vue搭建
对前面所学知识的归纳整理,感兴趣的可以看看,欢迎指正。
一、前后端分离框架介绍
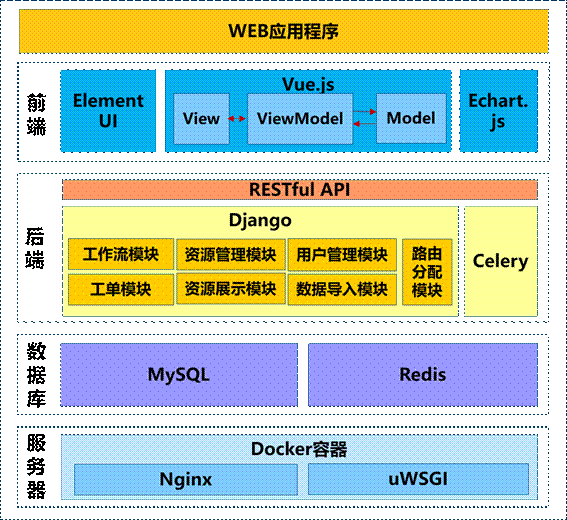
本项目基于 Python 的 Web 框架开发,采用前后端分离的开发模式,前后端之间通过可开放的 Restful API 实现数据交互。
后端采用 Python 的 Django Web 框架开发,可配合 redis 使用 Celery 作为异步任务调度模块实时查询数据。
前端采用Vue.js框架开发,基于 Vue-element-admin 开源项目二次开发,以 B/S 模式提供可视化的数据查询结果。
数据库基于MySQL和Redis,MySQL用于存储和管理系统资源数据,Redis用于存储和更新Celery队列执行的结果。
最后在自建的Linux服务器上基于 Nginx+uWSGI 完成部署。

该前后端框架使用 Vue.js 作为前端渲染,替换了 Django 的后端模板引擎渲染,通过 Restful API 进行数据交互,实现前后端解耦,综合起来就是: M(Django) + C(Django) + MVVM (Vue.js)。
二、搭建开发环境
1、创建并激活虚拟环境
在windows环境中,可使用 python venv 或 conda 创建虚拟环境,这里以 conda 为例(使用 conda 命令前需先安装 Anaconda )。运行以下命令创建虚拟环境,jk2 为项目名称。
> conda create -n jk2 python
> activate jk2可使用命令python -V 验证Python环境是否安装成功。
接下来安装 Django 3.2 版本。
> pip install django==3.2
> python
>>> import django // 导入django
>>> django.VERSION // 查看django版本若要使用mysql,还需要安装 mysqlclient,使用命令pip install mysqlclient。
2、数据库配置
后端支持多种数据库,这里以 MySQL 为例。创建本项目的本地数据库(需要先安装 MySQL),运行以下命令创建数据库。
> mysql -uroot -p
# 输入密码
mysql> create database jk2 default charset=utf8mb4;
mysql> flush privileges;3、搭建前端 vue.js 环境
安装 Node.js ,可在官网http://nodejs.cn下载,完成安装后,输入命令node -v,若输出 node 版本信息,则安装成功。
全局安装 vue-cli 脚手架,输入命令:npm install --global vue-cli ,完成安装后输入命令vue,若输出 vue 信息,则安装成功。
三、搭建 Django+Vue.js 项目
1、创建 django 后端
> django-admin startproject jk2进入项目根目录,创建一个 app 作为项目后端。
> cd jk2
> mkdir backend
> python manage.py startapp account即:app 名叫做 account。然后将 account 移动到 backend 目录里,修改backend/account/apps.py文件中 name 的值,代码为:
class AccountConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'backend.account'在backend/account目录添加urls.py文件,代码为:
from django.urls import path, re_path
from backend.account import views
urlpatterns = [
]同时也要修改jk2/settings.py文件中 INSTALLED_APPS 的值,添加新建 app 的 name 值,代码为:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'backend.account',
]修改jk2/settings.py文件的数据库配置项,根据本机配置按需修改,代码为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'jk2', # 数据库名称
'USER': '********', # 用户名
'PASSWORD': '********', # 密码
'HOST': 'localhost',
'PORT': '3306',
}
}同步数据库,在 jk2 虚拟环境运行以下命令:
> python manage.py makemigrations # 创建同步文件
> python manage.py migrate # 同步到数据库PS.有时候需要指定具体app才能同步成功,如:python manage.py makemigrations account。
jk2/settings.py文件其他需要修改或新添的配置项:
# DEBUG = False # 部署到服务器要改为False
DEBUG = True
ALLOWED_HOSTS = ['localhost', '127.0.0.1']
# ALLOWED_HOSTS = ['192.168.**.**'] # 部署到服务器要改为跟服务器IP一致。
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
# session设置
SESSION_COOKIE_AGE = 60 * 60 * 12 # 12小时后session自动失效
SESSION_SAVE_EVERY_REQUEST = True
SESSION_EXPIRE_AT_BROWSER_CLOSE = True # 关闭浏览器,则COOKIE失效2、创建 vue.js 前端
使用 vue-cli 创建一个 vue.js 项目作为前端。
# vue-init webpack frontend即:项目名叫 frontend。总体结构如下:
.
├── backend
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── frontend
│ ├── README.md
│ ├── build
│ │ └── ....
│ ├── config
│ │ ├── dev.env.js
│ │ ├── index.js
│ │ ├── prod.env.js
│ │ └── test.env.js
│ ├── index.html
│ ├── package.json
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ └── logo.png
│ │ ├── components
│ │ │ └── Hello.vue
│ │ └── main.js
│ ├── static
│ └── test
│ └── ...
├── manage.py
└── jk2
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py可以看到项目根目录有两个新文件夹,一个叫 backend ,一个叫 frontend,分别是:
- backend 存放 django 的 app
- frontend vue.js 项目
使用 webpack 打包 vue.js 项。
# cd frontend
# npm install
# npm i element-ui -S //引入element-ui
# npm run build构建完成会生成一个文件夹名字叫 dist,里面有一个 index.html 和一个文件夹 static 。
3、配置 django 后端 支持 vue.js 前端
配置 django 的 url 路由配置。
修改jk2/urls.py文件,使用通用视图创建最简单的模板控制器,访问 / 时直接返回 index.html,代码为:
from django.contrib import admin
from django.urls import path, re_path, include
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name="index.html")), # 服务器配置
path('api/accounts/', include('backend.account.urls'))
]然后,配置 django 的模板搜索路径。
上一步使用 django 的模板系统,所以需要配置一下模板使 django 知道从哪里找到 index.html。打开jk2/settings.py文件,找到TEMPLATES配置项,修改如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS': ['frontend/dist'], # 服务器配置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]注意这里的 frontend 是 vue.js 项目目录,dist 则是运行npm run build构建出的 index.html 与静态文件夹 static 的父级目录。这时启动 django 项目,访问 / 则可以访问 index.html,但还有问题,静态文件都是404错误,还需要配置静态文件的搜索路径,在jk2/settings.py文件中添加下面代码:
import os
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "frontend/dist/static"), # 服务器配置
]这样在cmd中使用命令python manage.py runserver运行 django 不仅可以将 http://127.0.0.1:8000/ 映射到 index.html,而且还可以顺利找到静态文件。此时访问 http://127.0.0.1:8000/ 我们可以看到使用 django 作为后端的 Vue.js 的 hello world 页面。
4、开发环境配置
因为我们使用了 django 作为后端,每次修改了前端之后都要使用命令npm run build重新构建(你可以理解为不编译不能运行) ,这样十分影响开发环境的调测。直接使用 vue.js 的开发环境来调试,运行npm run dev,可以直接访问前端,但会产生一个新问题,使用 vue.js 的开发环境脱离了 Django 环境,访问 django 写的 API,出现了跨域问题,有两种方法解决,一种是在 vue.js 层上做转发(proxyTable),另一种是在 django 层注入 header。后一种可参考学习资料链接。这里详细讲一下第一种的配置。
首先,将前面jk2/urls.py和jk2/settings.py所有后面注释为服务器配置的代码注释掉,改为 django 原先的代码。这时,你运行python manage.py runserver进入的是 django 的提示页面。
然后在frontend/config目录新建文件proxyConfig.js,代码如下:
module.exports = {
proxyList: {
'/': {
target: 'http://127.0.0.1:8000',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
}
}最后修改frontend/config/index.js文件相关配置,代码如下:
var proxyConfig = require('./proxyConfig')
module.exports = {
dev: {
proxyTable: proxyConfig.proxyList,
}
}这样,开发调试起来就很方便,运行npm run dev,直接访问前端;运行python manage.py runserver,直接访问后端。当要发布到服务器时,再改回前面的配置。
5、初始化数据
创建管理员用户,第一次配置时,首先需要创建一个可以登录管理后台的账号,在cmd中输入:
python manage.py createsuperuser填写用户名、邮箱和密码,这里我们创建了一个admin账号。这样,我们通过网址 http://127.0.0.1:8000/admin/ 可以访问系统后台,直接修改数据库数据。
四、项目目录说明
- backend:后端功能模块,生成接口供前端调用。
- docs:存放项目文档(自建)。
- frontend:前端Web应用,调用后端接口显示数据,并进行交互。
- services:后端服务模块,封装方法供后端功能模块调用(自建)。
- jk2:存放Django配置文件。
五、后端接口封装
待续…
六、服务器部署
见服务器/02-CentOS上部署及管理Django+vue项目。





















