【Autojs教程】02-Autojs PC端开发调试环境搭建
工具须知
Autojs支持在PC端进行开发并调试,其中使用到的开发工具为Visual Studio Code(以下简称为VSCode),这是一个微软发行的针对于编写现代 Web 和云应用的跨平台源代码编辑器,这款编辑器功能强大,可以通过各种插件让你快速完成开发工作,而我们也是通过插件的形式来完成!VSCode安装这里就不赘述了,傻瓜无脑式安装即可,下载地址:https://code.visualstudio.com/Download,多平台均可安装,大家根据自己的需要自行安装即可 PS:笔者电脑为win10 64位系统,VSCode版本号为1.51.1。
使用到的插件
Auto.js-VSCodeExt
桌面编辑器Visual Studio Code的插件。可以让Visual Studio Code支持Auto.js开发。在VS Code中菜单"查看"->"扩展"->输入"Auto.js"或"hyb1996"搜索,即可看到"Auto.js-VSCodeExt"插件,安装即可。插件的更新也可以在这里更新。
简单使用方法:
Step 1 按 Ctrl+Shift+P 或点击"查看"->"命令面板"可调出命令面板,输入 Auto.js 可以看到几个命令,移动光标到命令Auto.js: Start Server,按回车键执行该命令。
此时VS Code会在右上角显示"Auto.js server running",即开启服务成功。
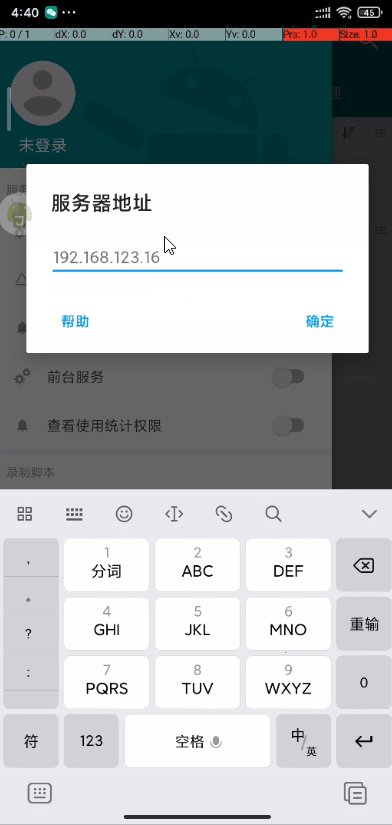
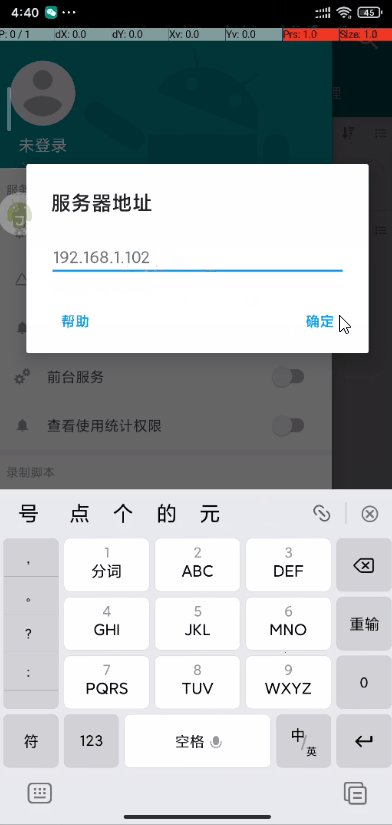
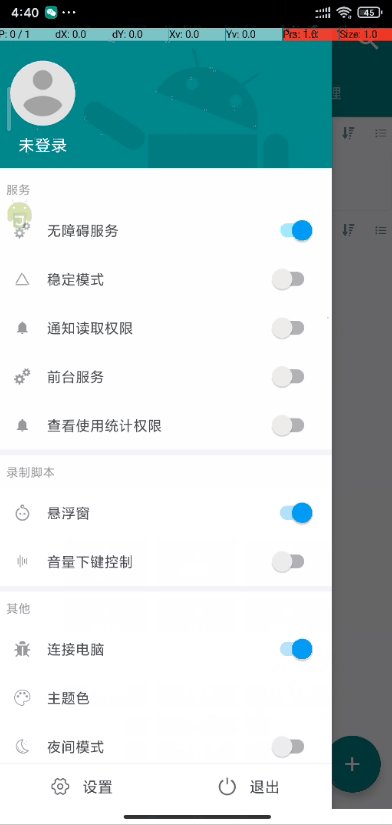
Step 2 将手机连接到电脑启用的Wifi或者同一局域网中。通过命令行ipconfig(或者其他操作系统的相同功能命令)查看电脑的IP地址。在Auto.js的侧拉菜单中启用调试服务,并输入IP地址,等待连接成功。
Step 3 之后就可以在电脑上编辑JavaScript文件并通过命令Run或者按键F5在手机上运行了。
命令详情
命令 | 含义解释 |
Start Server | 启动插件服务。之后在确保手机和电脑在同一区域网的情况下,在Auto.js的侧拉菜单中使用连接电脑功能连接。 |
Stop Server | 停止插件服务。Run 运行当前编辑器的脚本。如果有多个设备连接,则在所有设备运行。 |
Rerun | 停止当前文件对应的脚本并重新运行。如果有多个设备连接,则在所有设备重新运行。 |
Stop | 停止当前文件对应的脚本。如果有多个设备连接,则在所有设备停止。 |
StopAll | 停止所有正在运行的脚本。如果有多个设备连接,则在所有设备运行所有脚本。 |
Save | 保存当前文件到手机的脚本默认目录(文件名会加上前缀remote)。如果有多个设备连接,则在所有设备保存。 |
RunOnDevice | 弹出设备菜单并在指定设备运行脚本。 |
SaveToDevice | 弹出设备菜单并在指定设备保存脚本。 |
New Project(新建项目) | 选择一个空文件夹(或者在文件管理器中新建一个空文件夹),将会自动创建一个项目 |
Run Project(运行项目) | 运行一个项目,需要Auto.js 4.0.4Alpha5以上支持 |
Save Project(保存项目) | 保存一个项目,需要Auto.js 4.0.4Alpha5以上支持 |
Auto.js-VSCodeExt-Fixed
插件背景
此插件基于Auto.Js作者开发的免费版Auto.Js对应的VsCode开发插件,进行优化二次开发。原插件代码于V0.2.1版本已没有更新,由于开发过程出现不够好用的情况,所以进行优化二次开发,二次开发从V0.3.0开始。
桌面编辑器Visual Studio Code的插件。可以让Visual Studio Code支持Auto.js开发。
用途
该插件笔者主要用途是手机端输出信息能直接在PC端显示用,其余功能略显鸡肋
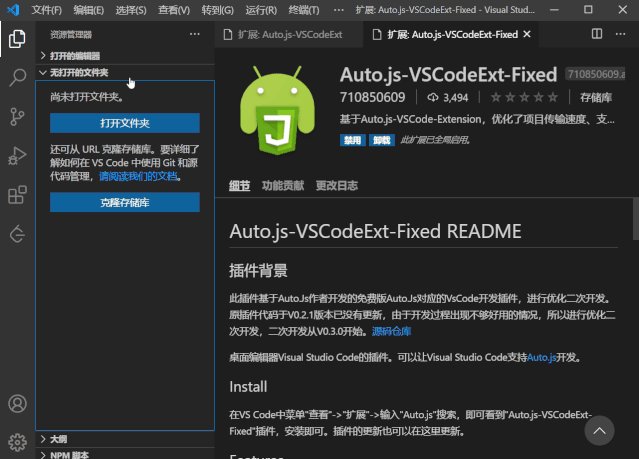
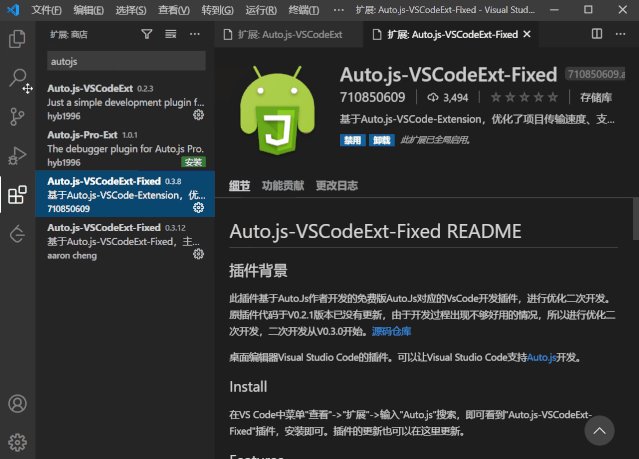
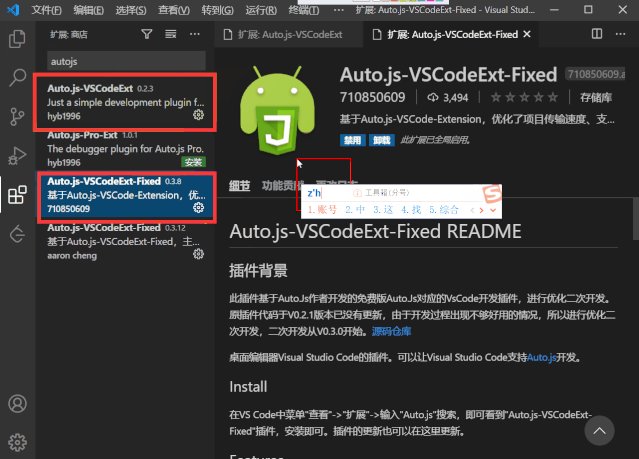
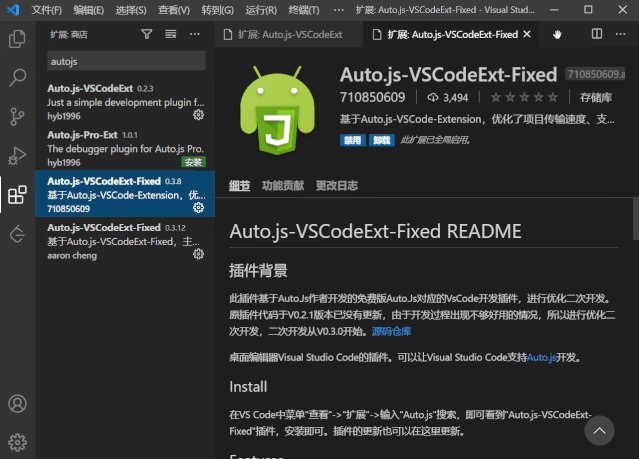
插件安装方法
首先PC端需要联网(插件需要从云端下载),具体安装过程看下图

开发调试
编写代码
今天的代码是一个在手机屏幕上实现模拟手指画圆的代码(相对完美的圆),有兴趣的同学可以提前学习
/** * 今天用一个在手机屏幕上实现模拟手指画圆为例 * 下面的例子中使用了Autojs UI界面,多线程技术 * 以及画圆的算法,通过gesture函数实现 * 有兴趣的同学可以提前学习 */"ui";ui.layout( <vertical bg="#ffffff"> <button text='开始画图' id='start'>button> <button w="*" h="*" bg="#ffffff">button> vertical>); /* 开始执行 */ui.start.on("click", function () { //程序开始运行之前判断无障碍服务 if (auto.service == null) { toast("请先开启无障碍服务!"); return; } // 这里写脚本的主逻辑,开启一个线程 // 注意:UI线程中不能从操作业务,需单独开启线程执行 threads.start(function () { log("开始画圆"); paintCircle(); log("画圆结束"); }); }); function paintCircle() { let heart = { x: device.width / 2, y: device.height / 2 }; let r = device.width / 3; let angle=0; let arr = []; for (let i = angle; i > -2 * Math.PI + angle; i -= 0.001) { let tempAng = i; let tempx = Math.ceil(heart.x + r * Math.cos(tempAng)) let tempy = Math.ceil(heart.y - r * Math.sin(tempAng)) arr.push([tempx, tempy]) } let str = "gesture(10000"; for (let i = 0; i < arr.length; i++) { str += ',[' + arr[i][0] + ',' + arr[i][1] + ']' } str += ')'; eval(str);}手机设置
由于不同手机打开下列设置方式不尽相同,请大家自行百度,笔者这里用的是小米MIUI12系统,这里的设置主要是为了让脚本效果显示出来

- 打开开发者人员选项
- 开启点按操作反馈和指针位置
PC端打开Autojs服务并连接手机端
1、键盘同时按下CTRL+ALT+P,在弹出输入框中输入Autojs,选择Start Server

2、获取电脑的IP,笔者这里IP是192.168.1.102(这个待会要输入到手机上,保证手机和电脑处于同一局域网下)
3、手机连接PC端服务,具体操作见下图,电脑端也会有提示连接成功


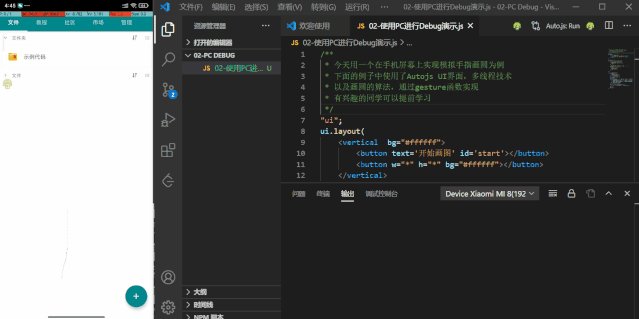
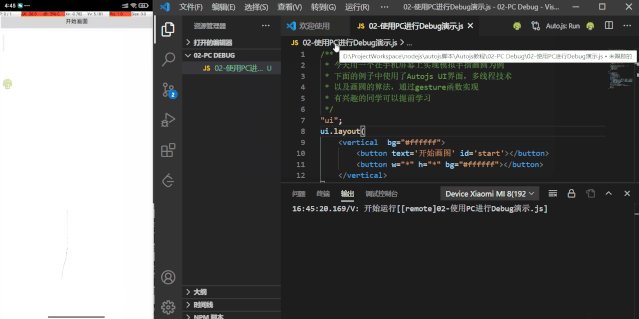
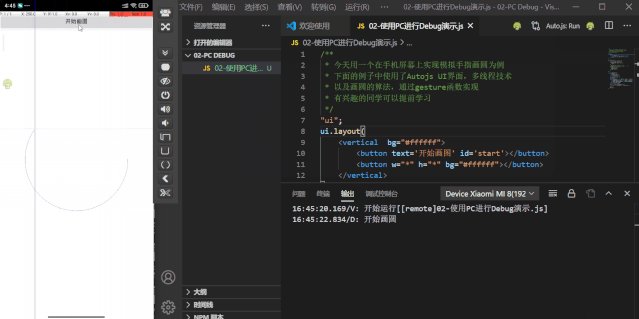
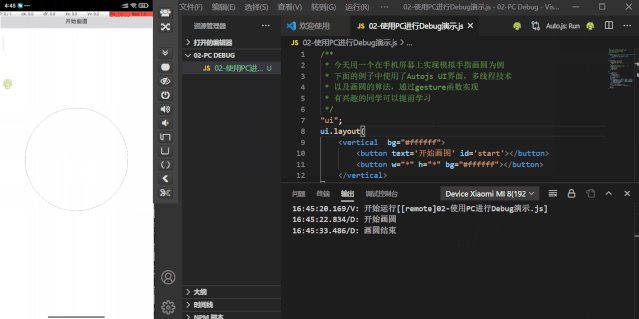
运行程序
废话不多说,直接上图,请各位童鞋仔细看控制台输出哦,log的信息都在这里